웹마스터 팁
오른쪽 상단에 로그인 정보 출력하기 (게시판 만으로)
2008.05.15 11:33
혹시 저처럼 제로보드를 테마를 사용하지 않고 게시판만 사용하시는 분들에게는 로그인 처리 문제가 큰 난제라고 생각합니다. zeroboardEX 가 아직은 처음이고 팁들이 많이 없는것 같아. 그냥 혼자 꽁수를 만들어냈습니다...
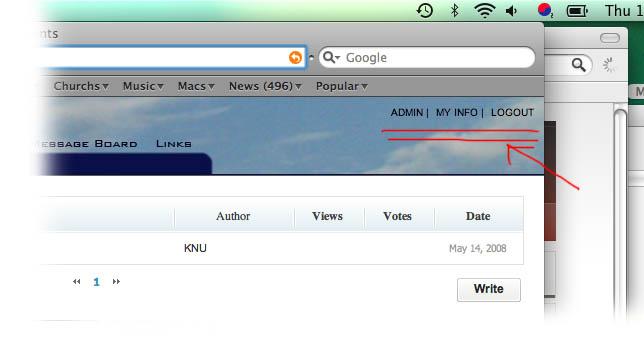
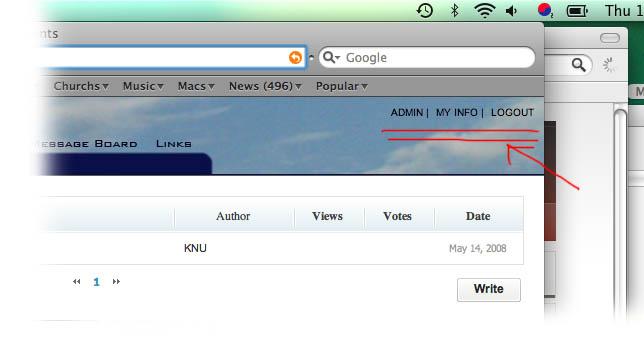
제가 지금 만들고있는 홈피를 보면 오른쪽 상단에 로그인 정보가 있는데요.. http://knuiec.cafe24.com/

현재까지 잘 동작하고 있습니다. 테마를 사용한것도 아니고 테마가 없으니 위젯을 사용한것도 아닙니다. 게시판의 스킨을 만들어 사용한 것입니다. 게시판의 스킨을 만드는데 게시판의 로그인 정보만을 빼고 모두 삭제해 버립니다.일단 제가 첨부한 게시판 스킨(login.zip)을 다운받아 modules/board/skins 아래 풀어서 넣으십시요..
빈 게시판 하나를 추가하십시요. Admin -> Board -> 게시판 추가.(이름은 login) 이라고 하시면 되겠죠..
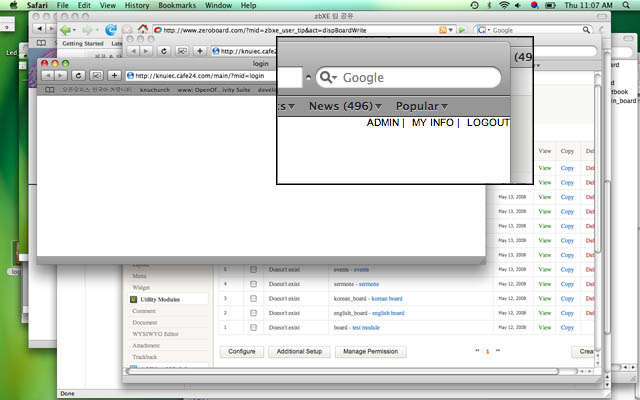
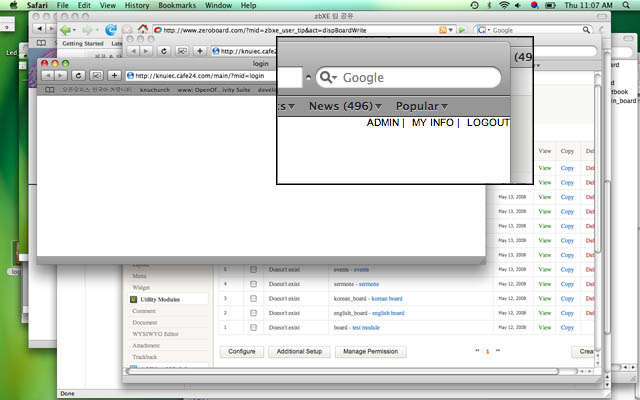
스킨을 적용하고 출력하면 아래와같이 나옵니다.

아무것도 안나오고 로그인 정보만 나옵니다. 만약에 형태를 바꾸고싶으면 약간의 CSS 와 HTML을 활용해서 list.html을 수정하십시요... 저는 로그인창을 오른쪽 상단에 표시하기위해 CSS 정렬형태를 오른쪽 상단으로 했습니다.
이제 이놈을 활용하도록하겠습니다. 먼저 내가 만든 HTML 문서에 사용할 CSS 에 다음을 추가합니다.
.myloginarea {
clear:both;
position: absolute;
width: 200;
height: 30px;
float: right;
top: 10px;
right: 10px;
overflow: hidden;
}
아래 소스는 본인이 작성한 HTML 문서에 넣으시면 됩니다.
<div class="myloginarea">
<IFRAME src="{게시판 디렉토리}/?mid=login" width=200 height= 20 frameborder=0 scrolling="no" allowTransparency="true">
Your brouser is not support IFRAME
</IFRAME>
</div>
게시판의 헤더나 footer에 넣으셔도 됩니다.
여기서 한가지 문제가 생깁니다. 로그인 혹은 사용자 등록을 한다음 원래대로 가면 전체화면이 login 게시판으로 뜨게 됩니다. 허연~ 화면이지요..
그래서
ADMIN 화면에서 MEMBER 에서 Default setting 으로 가셔서 URL after Login 과 URL after Join 을 main 첫 화면으로 바꾸십시요...
원래 게시판의 화면으로 가면 좋겠지만 아직은 방법이 없군요.. 아시는 분이 있으시면 알려주십시요...
작업을 이리저리 하면서 연구를 하고 그러네요 가장 짜증나는일이 모든 브라우저를 고려하는 일입니다. HTML 을 모두 수작업으로 해서 그런지 가끔 어느 브라우저에서는 되는데 어느 브라우저에서는 안되는군요... 위의 소스는 일단 Internet Explore, Firefox, Safari 에서 테스트 했고 문제가없습니다. 만일 문제가 발생하면 연락주세요..
좋은 하루되세요..
제가 지금 만들고있는 홈피를 보면 오른쪽 상단에 로그인 정보가 있는데요.. http://knuiec.cafe24.com/

현재까지 잘 동작하고 있습니다. 테마를 사용한것도 아니고 테마가 없으니 위젯을 사용한것도 아닙니다. 게시판의 스킨을 만들어 사용한 것입니다. 게시판의 스킨을 만드는데 게시판의 로그인 정보만을 빼고 모두 삭제해 버립니다.일단 제가 첨부한 게시판 스킨(login.zip)을 다운받아 modules/board/skins 아래 풀어서 넣으십시요..
빈 게시판 하나를 추가하십시요. Admin -> Board -> 게시판 추가.(이름은 login) 이라고 하시면 되겠죠..
스킨을 적용하고 출력하면 아래와같이 나옵니다.

아무것도 안나오고 로그인 정보만 나옵니다. 만약에 형태를 바꾸고싶으면 약간의 CSS 와 HTML을 활용해서 list.html을 수정하십시요... 저는 로그인창을 오른쪽 상단에 표시하기위해 CSS 정렬형태를 오른쪽 상단으로 했습니다.
이제 이놈을 활용하도록하겠습니다. 먼저 내가 만든 HTML 문서에 사용할 CSS 에 다음을 추가합니다.
.myloginarea {
clear:both;
position: absolute;
width: 200;
height: 30px;
float: right;
top: 10px;
right: 10px;
overflow: hidden;
}
아래 소스는 본인이 작성한 HTML 문서에 넣으시면 됩니다.
<div class="myloginarea">
<IFRAME src="{게시판 디렉토리}/?mid=login" width=200 height= 20 frameborder=0 scrolling="no" allowTransparency="true">
Your brouser is not support IFRAME
</IFRAME>
</div>
게시판의 헤더나 footer에 넣으셔도 됩니다.
여기서 한가지 문제가 생깁니다. 로그인 혹은 사용자 등록을 한다음 원래대로 가면 전체화면이 login 게시판으로 뜨게 됩니다. 허연~ 화면이지요..
그래서
ADMIN 화면에서 MEMBER 에서 Default setting 으로 가셔서 URL after Login 과 URL after Join 을 main 첫 화면으로 바꾸십시요...
원래 게시판의 화면으로 가면 좋겠지만 아직은 방법이 없군요.. 아시는 분이 있으시면 알려주십시요...
작업을 이리저리 하면서 연구를 하고 그러네요 가장 짜증나는일이 모든 브라우저를 고려하는 일입니다. HTML 을 모두 수작업으로 해서 그런지 가끔 어느 브라우저에서는 되는데 어느 브라우저에서는 안되는군요... 위의 소스는 일단 Internet Explore, Firefox, Safari 에서 테스트 했고 문제가없습니다. 만일 문제가 발생하면 연락주세요..
좋은 하루되세요..