웹마스터 팁
확장변수 다중선택에서 체크박스의 선택개수를 제한하기
2008.05.30 18:15
질문&답변란에 질문에대한 답을 하는김에 여기도 같이 올립니다.
먼저 해당게시판 스킨에 board.js 에 아래코드를 하단에 추가 해주세요...
두번째로 해당게시판 스킨에 extra_var_form.html 을 아래와 같이 수정해주세요...
onclick="CheckNum( this.form, '{$val->column_name}', 3 )" 적색부분만 추가해주시면 됩니다...
제한갯수는 상단 적색부분 마지막에 숫자만 바꿔주시면 됩니다...
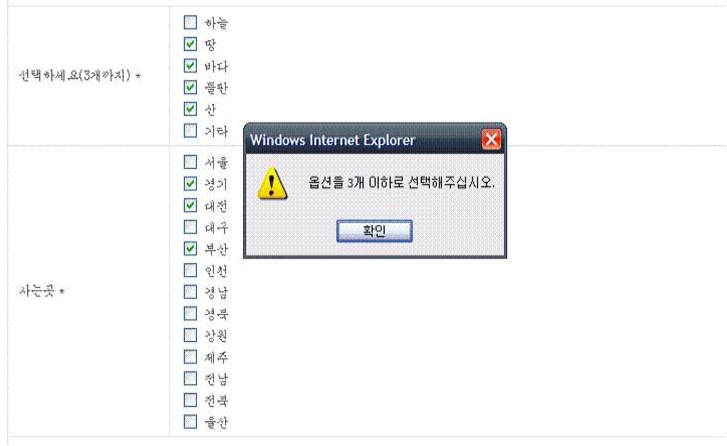
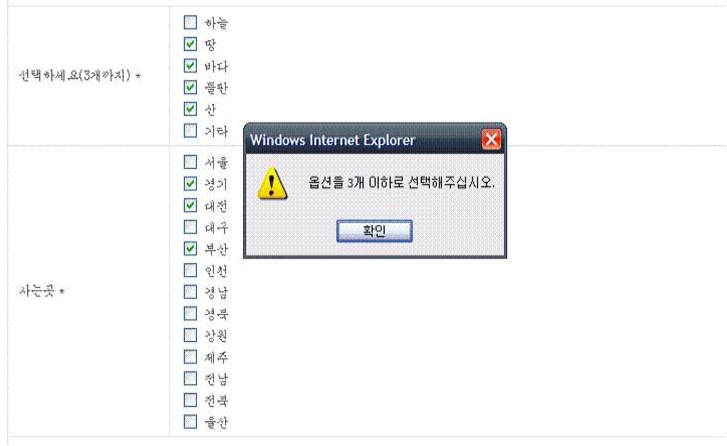
<예제화면>

게시판뿐만 아니라 확장변수 다중선택이 들어가는 부분은 모두 적용가능합니다...(회원가입폼등)
먼저 해당게시판 스킨에 board.js 에 아래코드를 하단에 추가 해주세요...
/* 체크 제한 */
// CheckNum
// Parameter: frm-폼이름, obj-체크박스이름, limitcheck-제한할 개수
function CheckNum( checkbox, obj, limitcheck ) {
checknum = 0;
cb = document.getElementsByName(obj);
for( i = 0; i<cb.length; i++ ) {
if ( cb[i].checked ) {
checknum++;
}
if ( checknum > limitcheck ) {
alert("옵션을 "+ limitcheck + "개 이하로 선택해주십시오." );
cb[i].checked = false;
break;
}
}
} 두번째로 해당게시판 스킨에 extra_var_form.html 을 아래와 같이 수정해주세요...
<!-- 다중 선택 -->
<!--@elseif($val->type == 'checkbox')-->
<!--@if($val->default)-->
<ul>
<!--@foreach($val->default as $v)-->
<li><input type="checkbox" name="{$val->column_name}" value="{$v}" <!--@if($v==$val->value||is_array($val->value)&&in_array($v, $val->value))-->checked="checked"<!--@end--> onclick="CheckNum( this.form, '{$val->column_name}', 3 )"/> {$v}</li>
<!--@end-->
</ul>
<!--@end-->
onclick="CheckNum( this.form, '{$val->column_name}', 3 )" 적색부분만 추가해주시면 됩니다...
제한갯수는 상단 적색부분 마지막에 숫자만 바꿔주시면 됩니다...
<예제화면>

게시판뿐만 아니라 확장변수 다중선택이 들어가는 부분은 모두 적용가능합니다...(회원가입폼등)
댓글 5
-
다 영
2008.06.07 23:14
유용해요.^^
-
ddddffdfd
2008.11.29 05:02
유용해요~^^ -
옥수수밭
2009.05.11 16:22
현재 1.2.2를 사용하고 있는데 위 팁이 이제 안되네요.
방법을 못 찾고 있습니다. 도와주세요 T_T
-
팁을 올려 주셔서 감사합니다. 저 같은 초보는 팁을 보고 많이 배우고 있습니다.
사용가능한 버전을 표시해 주시면 감사하겠습니다.
게시판 스킨에서 board.js 파일과 extra_var_form.html 파일을 찾을 수가 없네요.
제가 잘 찾을 수 없는 건지....


오늘 안 올라오면 제가 우야꼬님께 허락받고 올리려고 했는데 .. 올리셨군요 .. ㅎ
정말 유용한 팁입니다. 정말 진심으로 다시 한번 감사드립니다.. ㅎ