웹마스터 팁
댓글(코멘트) 입력창에 이미지 넣기
2008.08.29 03:25
안녕하세요...이곳에 처음으로 글을 작성합니다.
제가 하려고 했던 기능은....
댓글 부분에 글을 미리 넣어두고 onFocus 이벤트를 줘서 클릭하면 문장이 사라지게 하려고 했습니다.
그런데 댓글 부분이 textarea 가 아니고 iframe 으로 되어있어서...이벤트를 줄수가 없더라구요...
질문게시판을 통해서 여러번 질문드렸는데 답변 주는 분이 없어서 어쩔수 없이... 배경으로 처리했습니다.
(결정적인 단서를 제공해주신
 님께 감사드립니다!)
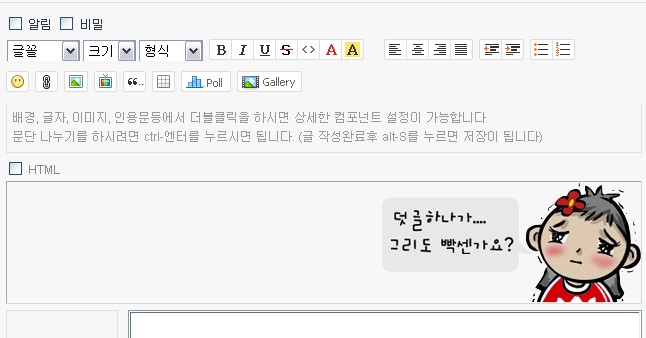
님께 감사드립니다!)적용된 예시를 미리 보여드리자면... 아래 그림과 같은 식으로 작동합니다.

배경이기때문에 글을 써도 저 부분은 남아있구요...
에디터 배경으로 넣었기때문에 글쓰기를 하면 배경으로 깔려있습니다.
단, 글쓰기를 완료하면 보이지 않습니다.
적용 방법은 아래와 같습니다. (zbxe는 제로보드가 설치된 폴더를 뜻합니다.)
/zbxe/modules/editor/skins/default/editor.html 의 중간 136줄(에디트플러스 기준)을 보면 아래와 같은 코드가 있습니다.
<!-- 에디터 출력 -->
<div class="editor_iframe_box"><iframe id="editor_iframe_{$editor_sequence}" frameborder="0" height="{$editor_height}" style="background-color:transparent;" allowTransparency="true"></iframe></div>
<textarea id="editor_textarea_{$editor_sequence}" class="editor_iframe_textarea" style="display:none; height:{$editor_height}" rows="10" cols="10"></textarea>
<div class="editor_iframe_box"><iframe id="editor_iframe_{$editor_sequence}" frameborder="0" height="{$editor_height}" style="background-color:transparent;" allowTransparency="true"></iframe></div>
<textarea id="editor_textarea_{$editor_sequence}" class="editor_iframe_textarea" style="display:none; height:{$editor_height}" rows="10" cols="10"></textarea>
빨간색 부분을 이미지 경로에 맞게 변경해줍니다.
야래 예시의 경우
/zbxe/modules/editor/skins/default/images 경로에 ABC.gif 이미지를 저장했을 경우입니다.
<!-- 에디터 출력 -->
<div class="editor_iframe_box"><iframe id="editor_iframe_{$editor_sequence}" frameborder="0" height="{$editor_height}" style="background:transparent url(./modules/editor/skins/default/images/ABC.gif) no-repeat right top;" allowTransparency="true"></iframe></div>
<textarea id="editor_textarea_{$editor_sequence}" class="editor_iframe_textarea" style="display:none; height:{$editor_height}" rows="10" cols="10"></textarea>
<div class="editor_iframe_box"><iframe id="editor_iframe_{$editor_sequence}" frameborder="0" height="{$editor_height}" style="background:transparent url(./modules/editor/skins/default/images/ABC.gif) no-repeat right top;" allowTransparency="true"></iframe></div>
<textarea id="editor_textarea_{$editor_sequence}" class="editor_iframe_textarea" style="display:none; height:{$editor_height}" rows="10" cols="10"></textarea>
끝입니다...간단하죠?? ^^;;;
다시 한번 말씀드리지만
에디터 배경으로 넣었기때문에 글쓰기(게시물)를 하면 배경으로 깔려있습니다.
적용하실 분들은 이점을 꼭 미리 알고 게셔야 나중에 당황하는 일이 발생하지 않습니다..-_-
그리고 혹시...댓글을 쓰기 위해서 댓글창에 마우스를 갖다대면... 배경 사라지게 할줄 아는 분 계시면...
팁 공개를 정중히 요청드립니다...(__ )
이상 허접 팁이었습니다~
적용페이지 미리보기 <-- 직접 보실 분들은 링크를 클릭하세요~ (제 홈페이지가 좀 느리니...이해해주시길..)
댓글 19
-
ⅴⅴⅴⅴⅴ
2008.08.29 16:58
아.. 제가 확인도 안하고 txtarea라고 해서 죄송합니다^^;;
이제 잘하시네요 ㅎㅎ
보답으로 마우스오버시 배경이 제거되는 소스를 알려드릴게요.
<!-- 에디터 출력 -->
<div class="editor_iframe_box"><iframe id="editor_iframe_{$editor_sequence}" frameborder="0" height="{$editor_height}" style="background:transparent url(./modules/editor/skins/default/images/ABC.gif) no-repeat right top;" allowTransparency="true" onmouseover="this.style.background=''; "></iframe></div>
<textarea id="editor_textarea_{$editor_sequence}" class="editor_iframe_textarea" style="display:none; height:{$editor_height}" rows="10" cols="10"></textarea> -
onMouseover 이벤트는 되는군요? 전 iframe에서는 모든 이벤트가 안먹는줄 알았어요~
완전 ㄳ합니다!!! -
오, 숨겨진 팁.. 감사합니다 %^%
-
배경이미지가 이쁜데 올려주시면 안 될까요?
원본으로요....^^
미리 감사드립니다...
-
웹서핑중 구한거라 이런 공개적인 곳에 공유해도 되는지 몰라서....이메일로 발송했는데...
이메일이 돌아왔네요...-_- -
에거....
메일주소의 co.kr 이 com으로 바뀌었는데 깜빡 잊고 수정을 안 했었군요...^^
번거로우시겠지만 이 글 보시면 메일로 다시 한번 보내주시면 고맙겠습니다.
회원정보를 수정해 두었습니다.
감사합니다... -
넵~ 보냈습니다~
-
또 돌아왔는데요....이번엔 바로 돌아오네요..-_-
주소가 어떻게 되세요...?
skyatc@ 핫멜 닷컴 으로 메일 한통만 주세요~ -
Gnee
2008.08.29 21:59
오늘 구현하려고 했던기능인데 타이밍 좋게 올라와있어서 놀랐네요;
정말 감사드립니다.^^ -
좋은 팁 감사합니다~
그런데 염치없이 하나 더 요구하자면.. 미리보기 페이지 가보니까, 마우스를 갖다대면 그림이 사라지는데 마우스를 떼도 다시 안나타나네요.. 다시 나타나게 할 수는 없을까요 ^_T -
마우스 아웃을 주면 될것 같아서 해봤는데 되네요...
미리보기
<!-- 에디터 출력 -->
<div class="editor_iframe_box"><iframe id="editor_iframe_{$editor_sequence}" frameborder="0" height="{$editor_height}" style="background:transparent url(./modules/editor/skins/default/images/ABC.gif) no-repeat right top;" allowTransparency="true" onmouseover="this.style.background=''; " onmouseout="this.style.background='transparent url(./modules/editor/skins/default/images/ABC.gif) no-repeat right top;'; "></iframe></div>
<textarea id="editor_textarea_{$editor_sequence}" class="editor_iframe_textarea" style="display:none; height:{$editor_height}" rows="10" cols="10"></textarea> -
좋은 팁이네요.. 적용해 보겠습니다.
-
윗분께서 이용하신 코멘트 이미지 입니다.

저장은 다른이름으로 저장하시면 끝! -
문제는 모든 게시물을 작성할때도 이미지가 보인다는게 문제네여..-.-;;;
댓글만 나오게 하면 좋을것 같은데.... -
권지훈
2008.10.02 20:41
이거 그누보드에 적용시켜보구 싶은데..아시는분 제발 연락좀 주세요~!~!~!~!~!
부탁드립니다..ㅠ_ㅠ
www.theyeon.com 에 있는 하단 코멘트에 적용하고 싶어요..ㅠ_ㅠ
아무리 해도 안되네요..ㅠ_ㅠ -
태양맘
2008.10.22 02:28
감사합니다..이뻐요~ -
현재 최신배포된 버전에서는 위 팁을 사용가능한가요
소스가 많이 바뀌었는데...ㅠ.ㅠ
최신버전에서도 사용할 수 있게 해주세요
-
전현민
2010.04.02 16:46
감사합니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 특정그룹회원에게 서비스 제공하기 [4] | 똑디 | 2009.09.12 |
|
댓글(코멘트) 입력창에 이미지 넣기
[19]
| skyatc | 2008.08.29 |
|
레이아웃 상단에 공백,여백이 생길때 (css,html 등으로도 해결안되는 문제)
[7]
| Gnee | 2010.01.24 |
| 서브 메뉴를 항상 펼쳐있도록... [2] | :맥노턴 | 2008.01.01 |
| Lighttpd에서 XE를 사용할 때의 mod_rewrite 규칙 [2] | 행복한고니 | 2009.12.23 |
|
Lavalic Lite 음악 재생기 v0.2버전 XpressEngine 1.2.5에 적용하기
[10]
[1] | 전수빈 | 2009.09.02 |
|
설치하여 사용 중이던 XE의 폴더 옮기기
[1]
| 영구만세 | 2009.12.02 |
| 확장변수로 북마크 게시판 만들기 [2] | 레디오빠 | 2010.01.31 |
|
[수정] webzine 스타일을 이용한 링크게시판 만들기
[5]
| 대암지기 | 2008.01.28 |
| 저작권 없는 음악 사이트 [1] | 오키도키 | 2009.08.03 |
| 중복. JS버전. 관리자 페이지-트리뷰 계속 확장상태로 두기 | 봉남 | 2010.03.02 |
|
windows Live writer로 게시글 쓰기
[3]
| tindrum | 2008.04.29 |
|
XE 업데이트 방법 - 제2편 (1.2.4 에서 1.4.0 이상의 버전으로 업그레이드)
[7]
| Gekkou | 2010.01.20 |
|
padding, margin, font, border
[2]
| 된장맛껌 | 2010.03.13 |
| 게시물 작성시 관리자 메일 보낼 때 발신인이 없어 스팸으로 분류될 때 [1] | ppoya | 2010.03.14 |
|
스킨 게시판 제목에 태그 넣기
[4]
| 꽃들 | 2010.02.04 |
| 브라우저 제목 고정하는 방법 [3] | cranky02 | 2010.03.09 |
| 평생 무료도메인 COx.KR 입니다. | 난나다 | 2010.03.10 |
|
익스8 호환성보기 없애기
[4]
| 오델라가루 | 2010.02.02 |
|
Blog API ''not logged'' 오류 해결법
[2]
| June Oh | 2009.10.23 |







아주 좋네요.. 퇴근하면 함 적용해봐야겠습니다...^^