웹마스터 팁
에디터에 관리자멘트 넣기 [총정리]
2009.05.23 01:10
* 주의사항
모든 소스는 '+ '+ '로 감싸주어야 무사히(?) 출력할 수 있습니다.
[첫번째 방법 - 스킨일괄] 글쓰기창에 변수를 만들어 불러오는 방법입니다.
(1) 먼저 M_content 라는 이름의 변수를 만들어 보겠습니다. 이름은 기호에 맞게 만들어보세요.
위의 내용을 <!--#include("header.html")--> 아래에 추가합니다.
(2) write_form.html 문서를 보면 아래와 같은 부분이 있습니다.
<input type="hidden" name="content" value="{$oDocument->getContentText()}" />아래와 같이 변경합니다.
<input type="hidden" name="content" value="<!--@if($document_srl)-->{$oDocument->getContentText()}<!--@else-->{$M_content}<!--@end-->" />
내용을 변경하고 싶을 때에는 M_content 의 내용부분만 변경해주면 됩니다.
[두번째 방법 - 스킨일괄] 변수를 만들지 않고 내용이 들어가는 인풋박스에 바로 넣어주는 방법입니다.
예제그림은 첫번째 방법의 그림과 같습니다 ^^
* 위의 두가지 방법은 게시판마다 적용할 수 없는 방법입니다. 게시판마다 적용하고 싶으면 아래의 방법으로 해보세요.
[세번째 방법] 게시판마다 내용을 달리하기 위해서는 먼저 skin.xml 문서에서 변수를 만들어주어야 합니다.
<extra_vars> 이 사이에 변수를 추가하면 됩니다. </extra_vars>
(1) 저는 editor_message 라는 이름의 변수를 추가해 보았습니다.
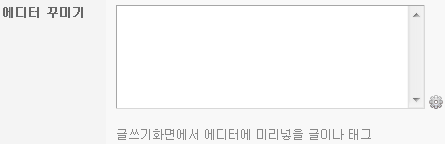
<title xml:lang="ko">에디터 꾸미기</title>
<description xml:lang="ko">글쓰기화면에서 에디터에 미리넣을 글이나 태그</description>
</var>
(2) 위와같이 하면 스킨관리에서 아래와 같은 화면이 나타나야 합니다. 체크해보세요.

(3) 2번까지 마쳤으면 글쓰기 창에 선언한 변수를 불러와야겠죠? write_form.html 문서를 열어보세요.
<input type="hidden" name="content" value="{$oDocument->getContentText()}" /> 이 부분을 찾아서 아래와 같이 변경합니다.
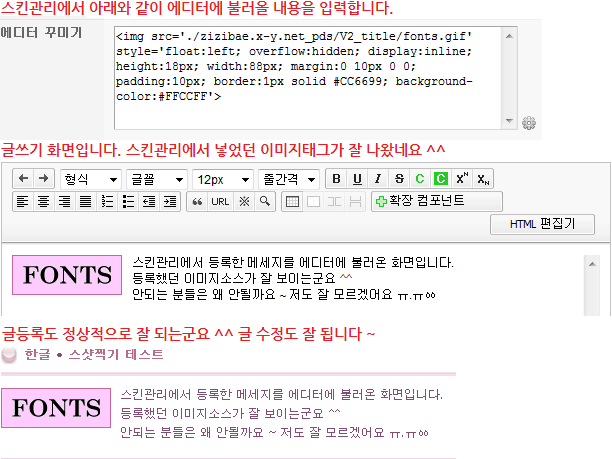
<input type="hidden" name="content" value="<!--@if($document_srl)-->{$oDocument->getContentText()}<!--@else-->{$module_info->editor_message}<!--@end-->" />(4) 3번까지 완성하셨으면 스킨관리로 가서 에디터 꾸미기창에 메세지를 넣어본 후 글쓰기 버튼을 눌러보세요.
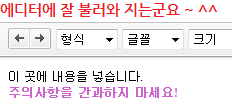
저는 아래와 같이 잘 되는군요 ^^

잘 따라해 보시면 안되는 일은 없을 거에요..
댓글 17
-
달빛영혼
2009.05.23 22:45
http://www.xpressengine.com/18022051 조언좀 부탁드릴께요..ㅠ ㅠ -
팁을 따라했더니 안된다는 것인지, 아니면 그냥 만들어 넣었는데 안된다는 것인지 명확히 해주세요.
그리고 소스를 공개하셔야 어디가 잘못되었는지 알 수 있어요 ~
그림만 붙여놓으시면.. 어떻게 설명을 드려야할지 난감해요.. -
뮤랑이
2009.05.26 18:11
혹시 관리자 멘트는 나오는데. 글쓰기 창을 클릭하면 사라지게는 할수 있을까요?
어디서 본것 같은데 꽤나 유용할것 같아서요.
-
전에 네이버에서 소스찾아서 적용해 봤는데 스크립트 오류가 자꾸만 발생해서 생략했어요. 되도록이면 자바는 사용하고 싶지 않네요. 아무래도 에디터의 js파일과 충돌되는 부분이 있는 것 같습니다.
물론 에디터에 바로 들어가서 수정하시면 될 수도 있겠죠.
하지만 제가 소개해 드린 팁은 게시판스킨의 글쓰기창만 간단히 수정해서 사용하는 방법입니다.
업데이트가 있으면 자주 바뀌기도하고, 웬만하면 프로그램들은 건드리고 싶지 않아서요.
그게 가장 속 편한 방법이라고 생각해요..
그냥 만들어주신대로 사용하는 것 -_-;;;; <- 게으른자 -
뮤랑이
2009.06.03 10:50
충돌이 있는게 더 문제가 되겠지요..ㅎㅎ;
답변 감사합니다~
-
SMaker
2009.05.26 19:45
쌍따옴표도 넣을 수 있게 하실려면...
{$module_info->editor_message}를
{addslashes($module_info->editor_message)}로 수정해 주시면 됩니다. -
오오.. 그렇군요.
제가 많이 몰라요 ㅎㅎ
좋은 정보 감사합니다.
이 분 말씀대로 해보세요 ~
헉.. 코드컴포넌트 사용했더니.. 코드가 다 안나타나네요..
다른분들 아래와 같이 하시면 됩니다. (수정할 곳은 세번째방법의 3번입니다)
<input type="hidden" name="content" value="<!--@if($document_srl)-->{$oDocument->getContentText()}<!--@else-->{addslashes($module_info->editor_message)}<!--@end-->" /> -
ㅇㅇ
2010.01.26 03:33
이렇게했는데 안되네용-ㅇ-;
-
최영석222
2009.06.01 07:19
된장맛님...
세번째 방법만 해도 되는건가요?..
1,2 생략하고 했더만 깨지네요.....
-
택1입니다.
잘못하셔서 깨지는 거에요.... -
똑디
2009.06.15 17:08
굿입니다. ^^ 이런기능은 게시판 기본 기능으로 들어가도 될것 같은데. 추천 누르고 갑니다.
-
우진♡아빠
2009.07.07 17:55
제가 찾던 기능이네요..^^ 감사합니다...
-
주사위
2009.11.20 14:51
1번방법에서
헤더 include 문 뒤에 바로 써줄필요 없이
<!--#include("../../../boardnotice.html")-->
이런식으로 문서를 include 하신뒤에 그 문서에다가 $M_content에 대해 쭉 써주시면 앞으로 관리하기 더 좋을것 같네요.
문서 인코딩은 UTF-8로 해야합니다.
정말 좋은기능입니다 XE 1.3 버전이 되도록 이런기능이 왜 안들어간걸까 하는 아쉬움이 있네요... 조만간 추가되길 바랍니다.
-
soo31
2010.02.10 12:05
아 고맙습니다. 정말 좋은 팁입니다. ^^
-
ydk
2010.03.05 13:31
감사합니다!!!!
정말 좋은 팁이네요~~
유용하게 쓰겠습니다~~^^(--)(__)꾸벅
-
gustlrldi
2010.09.08 10:08
다음 카페에서 게시판에 자동으로 양식을 꾸미고 싶은데 HTML편집기로 해서 어떻게 만들어야 할지... 막막하네요;;; 솔직히 위의 말이 어려워요 ㅠㅠ 성명, 연락처, 이메일, 최종학력 등 필요한 사항을 표로 작성해서 자동으로 생성되게 하고 싶어요~ 알고 계신분 좀 알려주세요~


^^감사합니다..처음 사용하는사람에게 어떻게 설명을 해줘야하나했는데 이런방법이~~감사합니다.^^
유용한 팁입니다.