웹마스터 팁
크롬리스(Chromless) 웹어플리케이션 -5
2003.05.28 14:21

[온라인 데모: v0.0.1]
[데모파일 다운로드: v0.0.1]
*6시간동안 온라인으로 작성하던 글이 날아가서 지금 망연자실하고 있습니다.
"작성완료"를 눌렀는데 로그인창으로 쫒겨나는... 이런 바보같은 일을 당하다니..
죄송합니다. 지금이 새벽 5시인데 오늘 밤은 도저히 이 글쓰기 작업을 다시 못하겠습니다.
내일 잠에서 깨는대로 모자라지만 다시 써서 올리도록 하겠습니다. T_T
[하룻 밤 지남..]

[온라인 데모: v0.0.2]
[데모파일 다운로드: v0.0.2]
V. 창(Window)안의 상자 다루기
* 1회에서 4회를 거쳐 오는 동안 구체적인 코딩연습이나 함수구성 등을 연습 해 왔다라기 보다 다분히 막연한 개념들을 다뤄옴으로 많이 지리하고 따분하셨으리라 생각됩니다. 오늘은 3회에서 다뤘던 Jerrett의 Drag와, 4회, FASTCLICK의 InVue를 적절히 가공한 예제를 가지고 랩(실습)시간을 가져 볼까 합니다.
자 그럼 다시(!!) 시작 해 봅니다.
* 먼저, Siny님 반갑습니다. 따뜻한 격려 정말 감사하고요. 그리고 정말 큰 힘이 되었습니다. 이제 어제의 그 충격에서 정신이 바로 돌아 오는 것 같습니다. ^^
1. 데모의 파일 구성
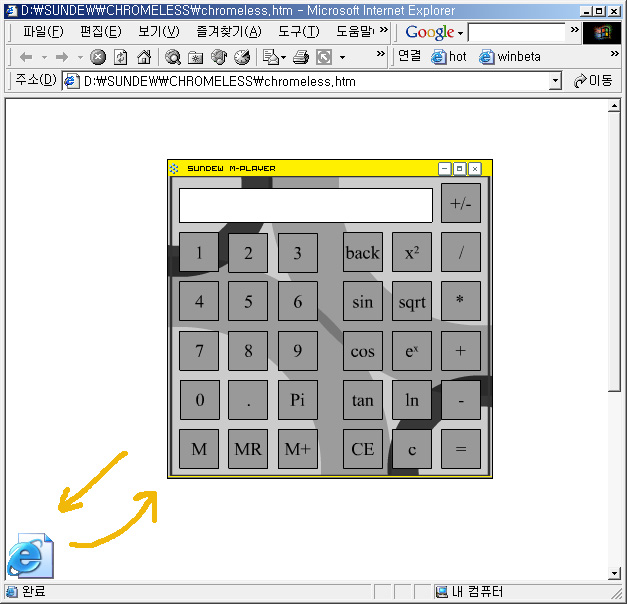
- images(폴더): 버튼 이미지들과 예제 컨텐츠로 넣을 계산기 Flash가 들어 있습니다.
- index.htm: 데모의 시작 파일입니다.
- invue_core.js: InVue의 레이어 컨트롤 Javascript 함수들을 간추려 담아 봤습니다.
*몇가지 기능을 변경 시켰으며 그 내용은 다음과 같습니다.
(1) 레이어 이동 범위 제한: 레이어의 이동 범위를 현재 창크기로 제한 했습니다. 크롬리스를 끌어다가 영역 바깥에 놓아 보시면 무슨 말인지 아시게 될 줄로 믿습니다.
(2) 눈속임 레이어 좌표/크기 가변: 크롬리스 레이어(popup)에 위치에 따라 눈속임 레이어의 좌표를 함께 옮겨봤습니다. InVue에서는 컨텐츠 레이어가 가운데에 고정되어 있었지만 우리의 크롬리스는 그 위치가 여기저기로 옮겨짐으로 에니메이션의 시작점과 시작 크기는 현재의 크롬리스 창의 위치와 크기가 되어야 할 것 같았습니다.
- sundew_chromeless_v0.0.1.js: 핵심 Javascript파일입니다. 그 내용물은 다음과 같습니다.
(1) 아이콘 레이어 넣는 부분
(2) 눈속임 레이어 넣는 부분
(3) 사용자 크롬 넣는 부분
(4) 사용자 컨텐츠 넣는 부분
이렇게 해서 간단히 데모를 구성하고 있는 요소들과 그 내용들을 살펴 봤으며 다음은 본 데모의 기능적 한계를 짚고 넘어가야 할 것 같습니다.
2. 본 데모버젼(sundew_chromeless_v0.0.1.js)의 한계
- popup모드(크롬리스 팝업)지원 안함
창 안의 상자(크롬리스 레이어)를 창 바깥으로 날려 보내게 되는 이 부분은 다음 단계에서 다뤄 봅니다.
*UPDATE: popup모드를 지원하는 v0.0.2패키지가 추가 링크되었습니다.
- Netscape 지원 안함
먼저,Netscape/Mozilla사용자분들께는 죄송한 마음을 전합니다.
InVue가 Netscape을 지원하지 않았던 관계로 기본적인 아이콘화/크롬리스창 복구 부분을 위한 추가 코드가 필요합니다만, 이 예제는 가능한 한 간단히 구성하는 것이 목적 이었기에 이 부분은 제외 되어 있으며 역시 마무리 단계에서 추가/고려 해 보도록 하겠습니다.
- 엉성한 디자인
할 말이 없습니다. (--a)
*이 예제나 앞으로의 예제를 위한 멋진 크롬/컨텐츠 구성하셔서 나눠 주시면 내년 설날에 새배 드리러 가도록 하겠습니다. ~
3. 실습 내용
패키지를 받아 압축을 풀고 index.htm파일을 열거나, 위의 “온라인 데모” 사이트에 접속 해 보시면 위 그림과 같은 크롬리스 레이어가 뜨지만 절대로(!!) 전혀 파워풀 해 보이지 않는 그 디자인에 현혹되지 마시고 기능들에만 촛점을 맞춰 봅니다.
자, 그럼, 한가지, 한가지, 가지고 놀아 봅니다.
- 레이어 이동 영역 제한이란게 무슨 말인가를 위해 좌상의 패드를 쥐고 크롬리스 레이어를 화면 바깥으로 끌어다 옮겨 놓아 봅니다.
- 아이콘화가 되는 기능을 확인해 보기위해 “줄이기”버튼을 눌러봅니다.
- 눈속임 레이어의 위치가 어떻게 본 레이어를 따라 다닌다는 건지 여기저기로 크롬리스 레이어를 이동 시켜 본후에 “줄이기”버튼을 눌렀을 때의 창이 주는 에니메이션 동작을 살펴 봅니다.
4. 닫는 글
sundew_chromeless_v0.0.1.js파일을 중심으로 많은 실험과 실패를 경험 하시기를 권해 드립니다.
예를 들어 다음과 같은 것들에 도전 해 볼만 합니다.
- 아이콘도 끌고 다닐 수 있게 만들기
- 크롬리스 레이어의 초기위치를 좌:300,우:200같은 것으로 주는게 아니라 좌:top,우:center같은 것으로도 줄 수 있게 만들기
- 웹페이지를 윈도우데스크탑 화면처럼 구성하기(다중 아이콘, 다중 크롬리스 레이어)
*이 것은 3회에서 Kite님께서 아이디어를 주셨습니다. =)
- 눈속임 레이어가 아니라 진짜로 크롬리스 레이어를 줄여 에니메이션 효과를 내기
휴~ 읽으시는 중에 눈이 꼬이고 머리가 어질어질 해 지시는 분이 계신 줄 압니다. 사실 오만가지 상상을 하며 글을 쓰고 있는 저도 손이 엉키고 눈이 돌아가는 것을 느낍니다.
하지만, 이 모든 얘기들을 통해 드리고 싶은 이야기는, 내가 필요로 하는 기능이 있을 때 이를 충족 시킬 Javascript를 죽도록 찾아 헤매거나, 아니면 그것이 게시판에 새로이 등록될 그 날까지 끊임없이 기다리는 그런 류의 끈기 보다는, 단순한 형태의 어떤 code로 부터 내가 필요로 하는 기능으로 재구성 할 수 있는 능력을 기르는 것이 더 중요하다는 사실입니다.
애고고.. 또 주제넘게 어설픈 얘기를 지껄였습니다. 넓은 아량으로 무시 해 주세요.
끝으로 저는, 여러분들이 작업을 하시면서 성공 하시고 또 실패하신 결과물들을 이 게시판에서던지 아니면 엠플( http://m-player.wo.to ) 게시판에서던지 함께 나눠 볼 수 있는 기회가 많았으면 하고 바래 봅니다.
이것으로 조금이나마 도움이 되셨기를 바라며 5회를 마칩니다.
오늘도 끝까지 읽어 주신 분들께 감사 드립니다.
*이 게시물에서 다루는 내용의 예제는 아래주소에서 보실 수 있습니다.
http://m-player.wo.to
::UPDATE::
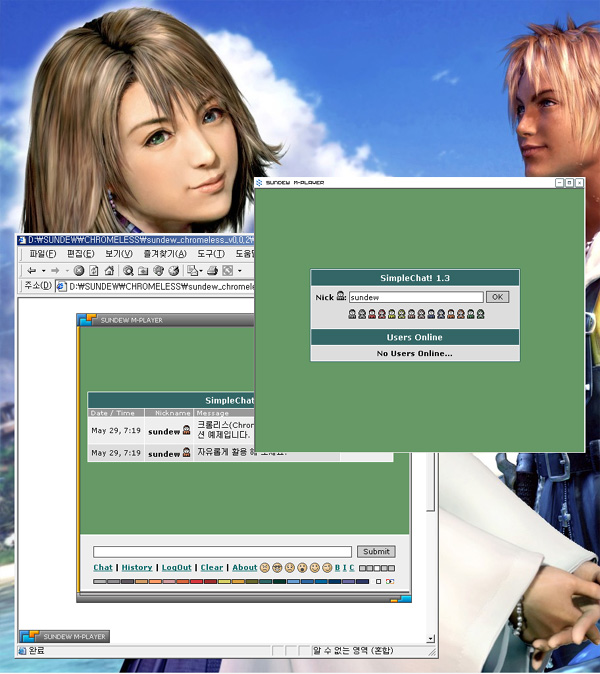
*위에서 보시는 바와 같이 데모패키지를 좀더 다듬어 v0.0.2라는 이름으로 추가 시켰습니다.
아무리 데모라지만 인터페이스가 너무 허접했던 관계로 조금 더 손을 봤습니다.
엠플의 ketix 스킨을 바탕으로 만들어 졌으며 이번 데모버젼에선 위 본문에서 추가 시키지 않았다던 팝업모드의 지원을 포함하고 있습니다. 팝업모드에 관한 구현 설명은 다음 회에서 자세히 다뤄보겠습니다.
감사합니다.
댓글 3
-
Siny™
2003.05.28 21:54
-
Siny™
2003.05.29 16:14
하하...저도 반가워요...(어리둥절...) -
sundew
2003.05.30 09:20
* "크롬리스(Chromless) 웹어플리케이션 -1"의 기존 내용에 "[시작하는 글]"이라는 이름으로 서문을 작성하여 추가 시켰습니다. 뒤늦게 필요를 느껴 추가 시킨 점 사과 드립니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 상태바에 2개의 메세지가 뜨는 태그 | 김주형 | 2003.07.03 |
| 마우스 오른쪽 버튼 누르면 원하는 메뉴 뜨게 만들기(다른사이트) [3] | 김주형 | 2003.07.03 |
| 아이프레임으로 나타낸 문서를 크기에 맞게 자동으로 사이즈 조절 [3] | DODGE | 2003.06.28 |
| 웹에서그림그리기 [5] | 카이저 | 2003.06.27 |
| 손쉬운 롤오버 이미지 자동생성 [15] | 행복한고니 | 2003.06.16 |
| [스크립트] 메뉴에 마우슬 데면 서브 메뉴가 나온다 [2] | 처절초보 | 2003.06.16 |
| [스크립트]오른쪽 버튼 누르면 메뉴나오기^^ [1] | 처절초보 | 2003.06.16 |
|
Top, Back 함께사용하기
| sharim | 2003.06.11 |
| 자바스크립트로 두개 이상의 페이지 동시에 열기. [4] | 이성헌 | 2003.06.08 |
| 엔터키 걸러내고 코멘트 무조건 10자이상으로 하게하는 자바스크립트 소스 [9] | 교행사랑 | 2003.06.06 |
| 오른쪽마우스 클릭금지,드래그금지,하단주소 숨기기 한꺼번에~ [8] | 한길 | 2003.06.03 |
| 크롬리스(Chromless) 웹어플리케이션 -6 (최종) [4] | sundew | 2003.05.30 |
| 메뉴 옆에서 화살표가 스크롤되는.. [2] | 힘찬연못 | 2003.05.29 |
| 크롬리스(Chromless) 웹어플리케이션 -5 [3] | sundew | 2003.05.28 |
| 스크롤되는 레이어 나두 갖구 싶어서 ^^; 맹글어 봤습니다. [10] | M@xPond | 2003.05.28 |
| 오른쪽 버튼 클릭시 북마크창 띄우기(1석2조 방식) [4] | RedEye(rinja) | 2003.05.23 |
| 크롬리스(Chromless) 웹어플리케이션 -4 [4] | sundew | 2003.05.23 |
| 손님컴퓨터에 내홈피 즐겨찾기 원클릭으로추가시키기 [5] | 호호짱 | 2003.05.23 |
| 크롬리스(Chromless) 웹어플리케이션 -3 [5] | sundew | 2003.05.21 |
| 오늘 날짜와 시간 [3] | Brown | 2003.05.20 |
힘내세요.....
(저도 저런 황당한 일 해봐서 아는데 진짜 짜증남...;;)
p.s : 자동로그인을 추천합니다...(로긴 안풀림...DB정리인가? 빼고...)