웹마스터 팁
IE9에서 xeed 사용하기(파일첨부 및 Enter키)
2011.04.05 19:12
IE9에서 xeed 파일첨부 및 본문 줄바꿈(Enter키)을 사용하는 방법입니다.
ㅇ XE 홈페이지 운영시
ㅁ 방법
1. common/tpl/common_layout.html편집
2. 3번째줄 <head> 바로 밑 4번째줄에 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" /> 삽입
※ IE8로 자동 에뮬레이터 시키는 메타태그
3. 저장 및 서버 등록
ㅁ 팁
1. 위와같이 적용하면 아래 타사이트에서 xeed 사용하기를 안해도 자동으로 적용됩니다.
2. jquery.js최신버전을 사용하게 되면 글쓰기가 정상적으로 되지 않았습니다.
저는 1.5.2버전이 설치되었었는데 1.4.4로 내렸습니다.
3. IE=EmulateIE7로 하게되면, 파일 첨부가 정상적으로 되지 않았습니다.
ㅇ IE9에서 타사이트 xeed에 글 작성 방법
ㅁ 방법
1. IE9에서 F12버튼을 누릅니다.
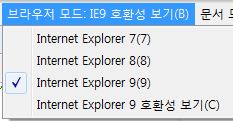
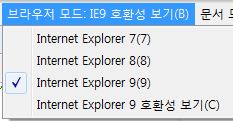
2. 브라우저 모드 : IE9호환성보기 클릭
3. Internet Explorer 9 호환성 보기 클릭

4. 문서모드가 IE7로 변환되면서 글쓰기가 됨
ㅇ 문제점
ㅁ 본문 글쓰기시 형식 변경 및 들여쓰기가 안됨
ㅁ 파일첨부 아이콘이 위아래 2개 버튼이 있는데, 아래 파일첨부 아이콘은 사용이 안됨
ㅁ 무료 도메인 cox.kr등을 사용시 적용이 안됨
이유 : 무료도메인에 있는 <meta>를 먼저 읽어버려서 안되더군요.
무료도메인에 <meta>테크를 수정할수 있는곳도 있으니 해보시기 바랍니다
xeed가 안정화 되기전까지 임시적으로 쓰시면 좋을것 같아 위와 같이 팁을 남깁니다.
감사합니다.
잘되시면 리플 부탁드려요. ^ㅡ^
ㅇ XE 홈페이지 운영시
ㅁ 방법
1. common/tpl/common_layout.html편집
2. 3번째줄 <head> 바로 밑 4번째줄에 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" /> 삽입
※ IE8로 자동 에뮬레이터 시키는 메타태그
3. 저장 및 서버 등록
ㅁ 팁
1. 위와같이 적용하면 아래 타사이트에서 xeed 사용하기를 안해도 자동으로 적용됩니다.
2. jquery.js최신버전을 사용하게 되면 글쓰기가 정상적으로 되지 않았습니다.
저는 1.5.2버전이 설치되었었는데 1.4.4로 내렸습니다.
3. IE=EmulateIE7로 하게되면, 파일 첨부가 정상적으로 되지 않았습니다.
ㅇ IE9에서 타사이트 xeed에 글 작성 방법
ㅁ 방법
1. IE9에서 F12버튼을 누릅니다.
2. 브라우저 모드 : IE9호환성보기 클릭
3. Internet Explorer 9 호환성 보기 클릭

4. 문서모드가 IE7로 변환되면서 글쓰기가 됨
ㅇ 문제점
ㅁ 본문 글쓰기시 형식 변경 및 들여쓰기가 안됨
ㅁ 파일첨부 아이콘이 위아래 2개 버튼이 있는데, 아래 파일첨부 아이콘은 사용이 안됨
ㅁ 무료 도메인 cox.kr등을 사용시 적용이 안됨
이유 : 무료도메인에 있는 <meta>를 먼저 읽어버려서 안되더군요.
무료도메인에 <meta>테크를 수정할수 있는곳도 있으니 해보시기 바랍니다
xeed가 안정화 되기전까지 임시적으로 쓰시면 좋을것 같아 위와 같이 팁을 남깁니다.
감사합니다.
잘되시면 리플 부탁드려요. ^ㅡ^
아....정말 갑자기 게시판 동여상파일이나 WMV 나 링크파일 첨부파일 본문삽입을 해도 작동이안되어..원인을 찿고있는데..원인이 IE9 이것이문제였네요...IE8을 사용하니..모두 해결 ^^...감사해요 덕분에 해결하여 편히 잠을 잘수가있네요..복받을겁니다^^