웹마스터 팁
[꽁수로 해결하자!] 모바일 레이아웃 적용시 파일 업로드 안 되는 문제
2011.08.28 00:33
모바일 레이아웃 적용시 파일 업로드 안 되는 문제
모바일 레이아웃 적용시 파일 업로드가 안 되는 문제를 해결해 보고자 이 글을 씁니다.
어떤 레이아웃을 적용해도 마찬가지로 업로드가 안 되어 쪼그만 꼼수를 부렸더니 해결되었습니다.
* 적용 및 테스트
- 갤럭시S(SHW-M110S), Android 2.3.4 GingerBread에서 테스트
- 적용예제
- 모바일로 확인 : http://narumaze.dothome.co.kr/xe/index.php?mid=mobilephoto
- PC로 확인 : http://narumaze.dothome.co.kr/xe/index.php?mid=mobilephoto&m=1
이미 알고 계신 분들도 있겠지만 HTML에 IFRAME 이라는 태그가 있습니다.
이를 이용한 방식인데, 개략적인 방법은 다음과 같습니다.
1. XE에 페이지를 생성하고 HTML 편집기에 이 태그로 게시판을 모바일 형태로 강제로 밀어넣습니다.
2. 해당 페이지에 모바일 전용 레이아웃을 입힙니다.
3. 메뉴를 이 태그가 적용되어 게시판이 끼워넣어진 페이지로 링크시킵니다.
그럼 천천히 따라해 보시길 바랍니다.
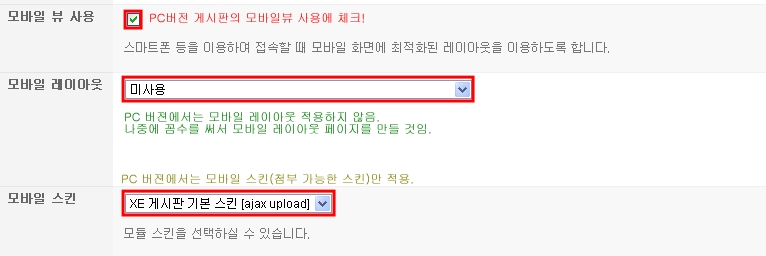
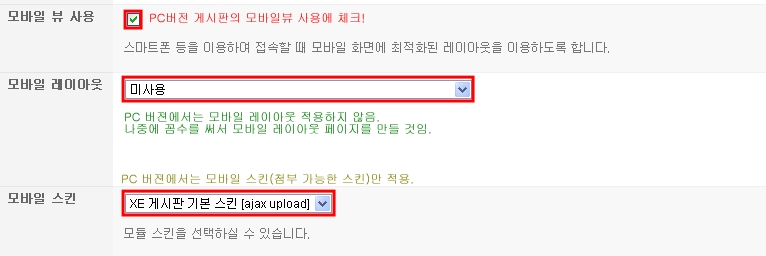
1. 먼저 모바일 업로드가 적용될 게시판 설정을 다음과 같이 바꿔줍니다.

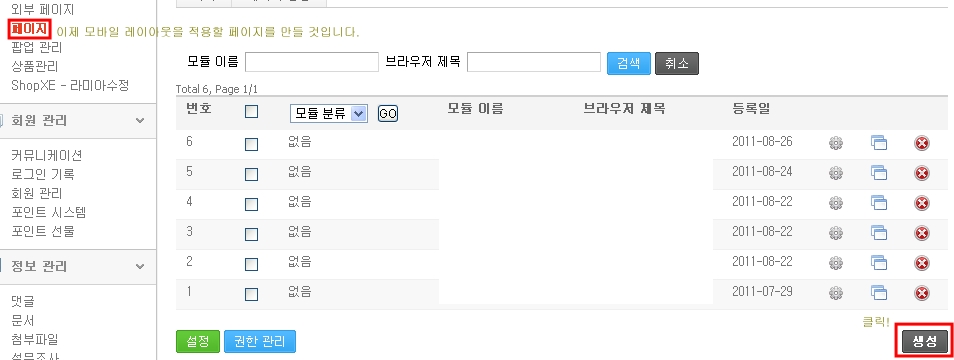
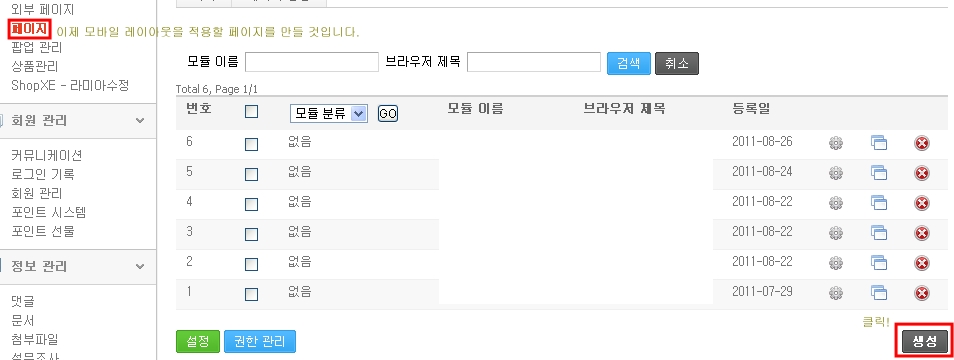
2. 다음으로는 모바일용 페이지를 만들 것입니다. 페이지를 클릭하고 생성 버튼을 누르세요.

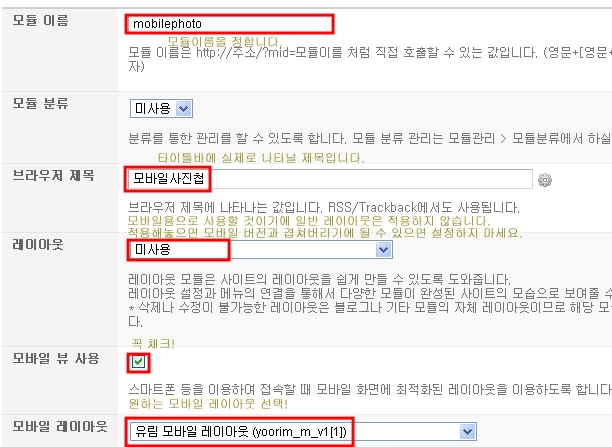
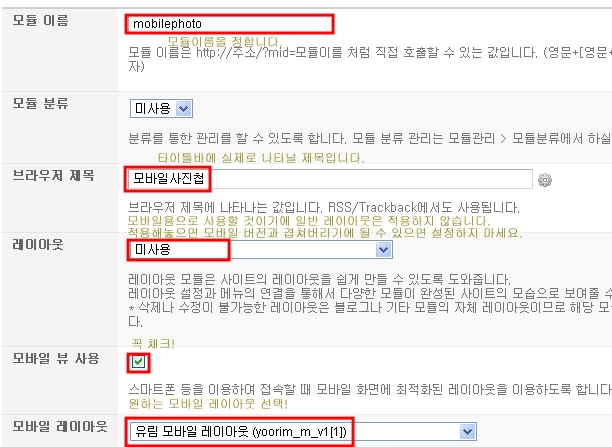
3. 다음은 생성 버튼을 누른 다음 모듈이름, 제목, 레이아웃 미사용, 모바일 레이아웃 설정, 모바일 뷰 사용에 체크합니다.

4. 저장 버튼을 살포시 눌러주신 뒤, 페이지 수정 버튼을 눌러 수정창을 띄웁니다.
바로 창이 뜨면, 내용 직접 추가를 누릅니다.

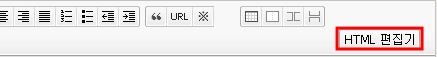
6. HTML 편집기를 누릅니다.

7. HTML 편집기에 다음과 같이 입력합니다.
이로써 강제로 페이지에 게시판을 모바일 버젼 m=1 변수를 사용해 모바일 버젼으로 끼워 넣는데 성공했습니다.
이렇게 되면 아이프레임 내에서 게시판이 별개로 작동하므로 정상적으로 모바일 파일 업로드가 됩니다.
다만, 모바일 메뉴를 따로 만들어 모바일에서는 링크를 iframe 페이지로 이동시켜야 하는 단점이 있습니다.
저처럼 모바일 업로드 게시판이 한 개이고, 모바일 메뉴를 따로 구성한다면 모를까 아니면 적용이 좀 힘들답니다.
또한, 이렇게 할 경우 회원가입이나 ID/PW 찾기 버튼을 누르면 PC 버젼과 혼합되어 버려 복잡해집니다.
저는 그냥 사진첩을 모두에게 오픈해서 쓰기 때문에 글쓰기 버튼을 클릭해도 로그인 페이지가 나오지 않아서 상관 없습니다만, 그렇지 않으신 분들은 사용하시기가 어렵습니다.
다만.. 사진 같은 것을 파일로 업로드하면 사진이 바로 사진첩에 뜨지가 않습니다.
음.... 스킨을 수정하면 될 것도 같은데 방법 아시는 분?
이상 나루였습니다.
모바일 레이아웃 적용시 파일 업로드가 안 되는 문제를 해결해 보고자 이 글을 씁니다.
어떤 레이아웃을 적용해도 마찬가지로 업로드가 안 되어 쪼그만 꼼수를 부렸더니 해결되었습니다.
* 적용 및 테스트
- 갤럭시S(SHW-M110S), Android 2.3.4 GingerBread에서 테스트
- 적용예제
- 모바일로 확인 : http://narumaze.dothome.co.kr/xe/index.php?mid=mobilephoto
- PC로 확인 : http://narumaze.dothome.co.kr/xe/index.php?mid=mobilephoto&m=1
이미 알고 계신 분들도 있겠지만 HTML에 IFRAME 이라는 태그가 있습니다.
이를 이용한 방식인데, 개략적인 방법은 다음과 같습니다.
1. XE에 페이지를 생성하고 HTML 편집기에 이 태그로 게시판을 모바일 형태로 강제로 밀어넣습니다.
2. 해당 페이지에 모바일 전용 레이아웃을 입힙니다.
3. 메뉴를 이 태그가 적용되어 게시판이 끼워넣어진 페이지로 링크시킵니다.
그럼 천천히 따라해 보시길 바랍니다.
1. 먼저 모바일 업로드가 적용될 게시판 설정을 다음과 같이 바꿔줍니다.

2. 다음으로는 모바일용 페이지를 만들 것입니다. 페이지를 클릭하고 생성 버튼을 누르세요.

3. 다음은 생성 버튼을 누른 다음 모듈이름, 제목, 레이아웃 미사용, 모바일 레이아웃 설정, 모바일 뷰 사용에 체크합니다.

4. 저장 버튼을 살포시 눌러주신 뒤, 페이지 수정 버튼을 눌러 수정창을 띄웁니다.
바로 창이 뜨면, 내용 직접 추가를 누릅니다.

6. HTML 편집기를 누릅니다.

7. HTML 편집기에 다음과 같이 입력합니다.
<iframe src="index.php?mid=게시판모듈명&m=1" width="100%" frameborder="0"></iframe>
이로써 강제로 페이지에 게시판을 모바일 버젼 m=1 변수를 사용해 모바일 버젼으로 끼워 넣는데 성공했습니다.
이렇게 되면 아이프레임 내에서 게시판이 별개로 작동하므로 정상적으로 모바일 파일 업로드가 됩니다.
다만, 모바일 메뉴를 따로 만들어 모바일에서는 링크를 iframe 페이지로 이동시켜야 하는 단점이 있습니다.
저처럼 모바일 업로드 게시판이 한 개이고, 모바일 메뉴를 따로 구성한다면 모를까 아니면 적용이 좀 힘들답니다.
또한, 이렇게 할 경우 회원가입이나 ID/PW 찾기 버튼을 누르면 PC 버젼과 혼합되어 버려 복잡해집니다.
저는 그냥 사진첩을 모두에게 오픈해서 쓰기 때문에 글쓰기 버튼을 클릭해도 로그인 페이지가 나오지 않아서 상관 없습니다만, 그렇지 않으신 분들은 사용하시기가 어렵습니다.
다만.. 사진 같은 것을 파일로 업로드하면 사진이 바로 사진첩에 뜨지가 않습니다.
음.... 스킨을 수정하면 될 것도 같은데 방법 아시는 분?
이상 나루였습니다.
댓글 0
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 로그인 위젯 질문드립니다. | 소리없는 | 2011.08.31 |
| IE에선 업로드 되고 Firefox chrome에서는 업로드가 안될때 | 나정생 | 2011.08.30 |
|
[꽁수로 해결하자!] 모바일 레이아웃 적용시 파일 업로드 안 되는 문제
| 나루씡. | 2011.08.28 |
| sejin7940 게시판에 소셜XE 댓글 다는 방법 [소스코드] [5] | Treasurej | 2011.08.16 |
| 게시판 글쓰기에서 자동링크의 target을 _blank로 일괄 적용 | 무얼까 | 2011.08.23 |
| 조회수 제한 풀고, 조회수 증가값을 더 크게 하는 소스 [7] | sejin7940 | 2011.08.21 |
| 닉네임이나 이름의 뒷부분을 ** 처리로 숨기고픈 경우 [2] | sejin7940 | 2011.08.06 |
|
XE 를 루트로 옮기는 방법과 문제 대응책 정리 (도메인 접속시 xe폴더로 이동 없이 바로 사이트 뜨게 하기)
[8]
| Gekkou | 2009.12.06 |
|
내 PC에서 XE 설치하는 방법
[2]
| amd짱좋아 | 2011.08.17 |
| XE 템플릿 구문 정리 [1] | 우진홈 | 2011.08.17 |
|
FTP에서 인코딩 때문에 애 먹으시는 분들?
| 히피♬ | 2011.08.15 |
|
저니님의 업 다운 퀵메뉴 적용하기
[4]
| nabul2 | 2010.09.05 |
| 계시판 확장변수에 대하여 여쭤봅니다. [1] | 마지막드론 | 2011.08.14 |
| 내 PC에서 XE 빠르게 설치하는 방법 [7] | 차오이 | 2011.04.10 |
| 자체 우편번호 검색DB 사용하기 | 우진홈 | 2011.08.11 |
| 플래시 랜덤하게 불러오기 [9] | 선비숨결 | 2009.04.21 |
| 홈페이지에 퀵메뉴를 다는 소스 (ie7이상, 사파리, 불여우, 오페라 등은 position:fixed 로 고정) [20] | Firstlove | 2011.03.14 |
|
모듈 개발 틀 쉽게짜기
| Xiso | 2011.08.03 |
| 모바일 메인에서 쓰는 기능을 삽입할려면 어떻게 해야 할까요?> | 최상순480 | 2011.08.02 |
| 유튭 비디오를 XE에 올리는 아주 간단한 방법 [1] | 유샤인 | 2011.07.23 |