웹마스터 팁
Xe 1.5.0.9 사용자 설치메뉴얼 제2부
2011.11.22 05:51
*본문에 삽입된 그림들이 작아서 글씨가 잘 안보이는 분은 그림을 한번 클릭하면 큰 그림으로 볼 수 있습니다.
그림을 마우스로 콕 찍은 다음 좌우로 움직이면 그림에서 오른쪽으로 숨겨진 부분도 볼 수 있습니다.
그림을 닫기 위해서 그림위의 x를 굳이 누르실 필요없습니다.
그냥 마우스 휠을 살짝만 스크롤하면 그림이 자동으로 없어지고
다시 본문이 보여집니다.
그림들을 아주 디테일하게 많이 넣었기때문에 조금 아시는 분은
그림만 계속 다음,다음,으로 넘겨 보면서 보셔도 되겠습니다
Xe에 익숙지 않은 분을 위한 게시물 글 읽기 Tip이었습니다*
XE 1.5.0.9 설치 매뉴얼. Part 2.
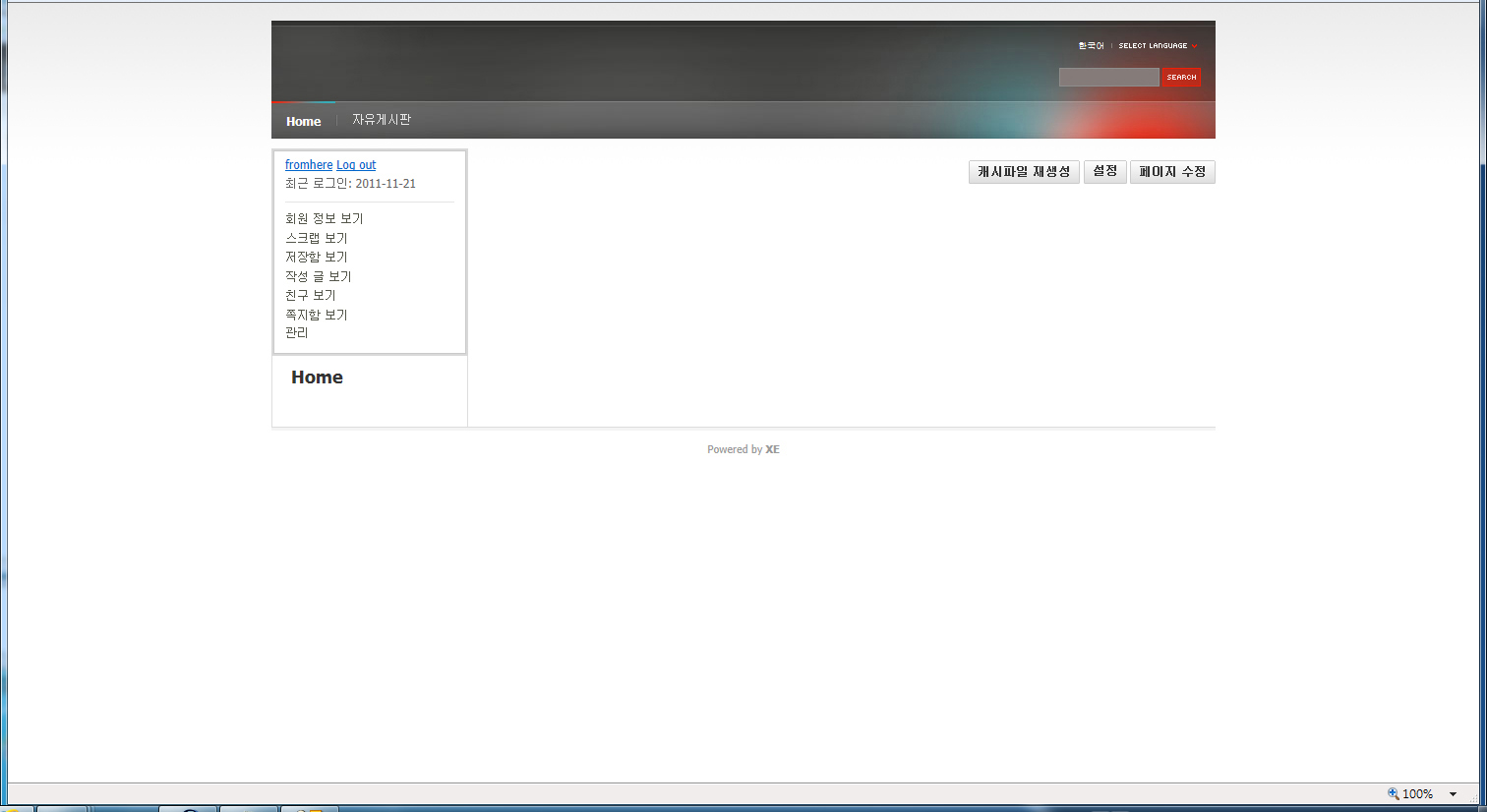
사이트 주소로 접속했을 때 위와 같은 페이지가 뜨면 50%는 설치에 성공한 것입니다.
사이트 형태를 갖추긴 했지만 사이트 레이아웃도 마음에 안들어 고치고 싶고, 이런 저런 page도 추가하고 싶고, 게시판도 만들어 붙이고 싶어 질 것입니다. 메뉴도 만들어 넣고 싶겠지요. 하지만 일단은 사이트의 골격부터 세우고 나서 차근 차근 다음 단계로 진행하겠습니다.
우선 사이트의 구조를 접속할 때 맨 처음 보여질 페이지와 게시판 한 개를 만들어 넣겠습니다. 보통은 이게 가장 기본적인 사이트의 구조니까요.
이런 구조라면 두 개의 메뉴가 필요하겠지요. Home 그리고 자유게시판.
물론 페이지와 게시판 추가는 언제라도 원하는 수만큼 늘일 수 있습니다.
사이트의 레이아웃도 바꿀 수 있지만 그것도 일단 사이트 골격부터 세우고 하지요.
사이트의 골격을 세우기 위해서는 우선 사이트의 모든 것을 통제하고 관리하는 관리자 페이지로 들어가야 합니다.
Xe가 1.4에서 1.5.로 넘어오면서 생긴 가장 큰 변화 중 하나는 관리자페이지의 변화입니다.
1.4와는 전혀 다른 UI 때문에 저 역시도 처음에는 혼란을 겪었습니다.
이번에는 Xe 1.5.0.8부터 1.5.0.9까지 여러 번 설치하고 지우고를 반복하면서 가장 편리한 설치방법을 설명드리고자 합니다. 이 방식이 꼭 정답은 아니겠지만, 가장 편리한 방법이라고 생각되어 소개합니다.
관리자 페이지 접속.
먼저 좌측 로그인 폼에서 로그인을 합니다.
로그인은 반드시 이메일주소/ 비밀번호로 접속해야만 합니다.
또 한가지 주의할 점은 1.5.0.8버전에서 로그인 풀림 때문에 애를 먹는 분이 더러 있다는 보고가 있었습니다. 따라서 로그인 하실때는 로그인 폼에서 로그인 유지란을 꼭 체크하고 사용하시면 이런 현상을 많이 줄일 수있다고 합니다.
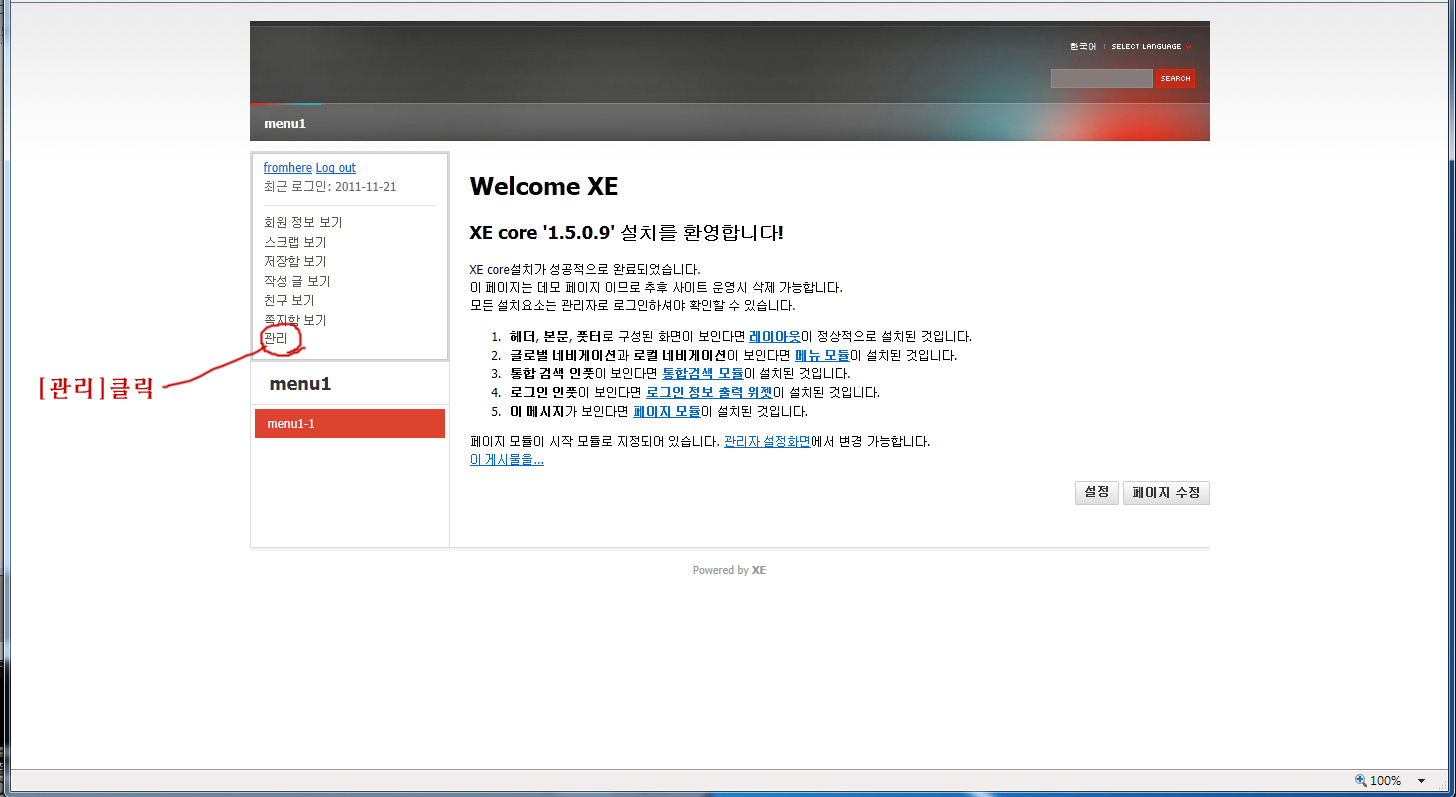
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스 휠을 살짝돌려주시면 됩니다)

로그인 정보 맨 아래에 있는 [관리]를 누르면 관리자 페이지로 이동합니다.
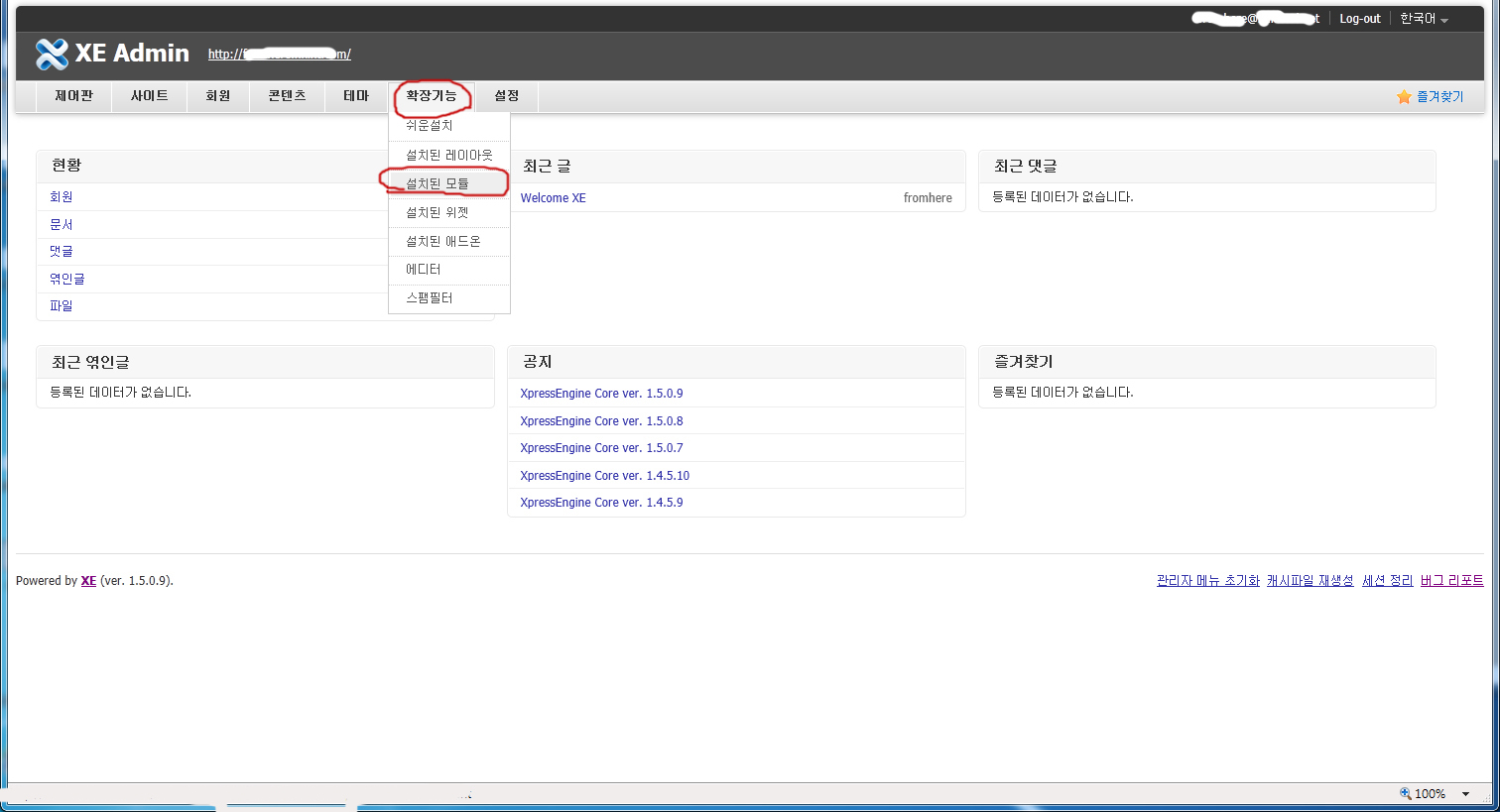
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

관리자 페이지의 첫화면 제어판입니다. 좀 썰렁합니다. 이름은 제어판이지만 별로 제어할 게 없습니다. 상단메뉴들이 죽 보입니다.. 제어판...사이트..회원...콘텐츠 등등
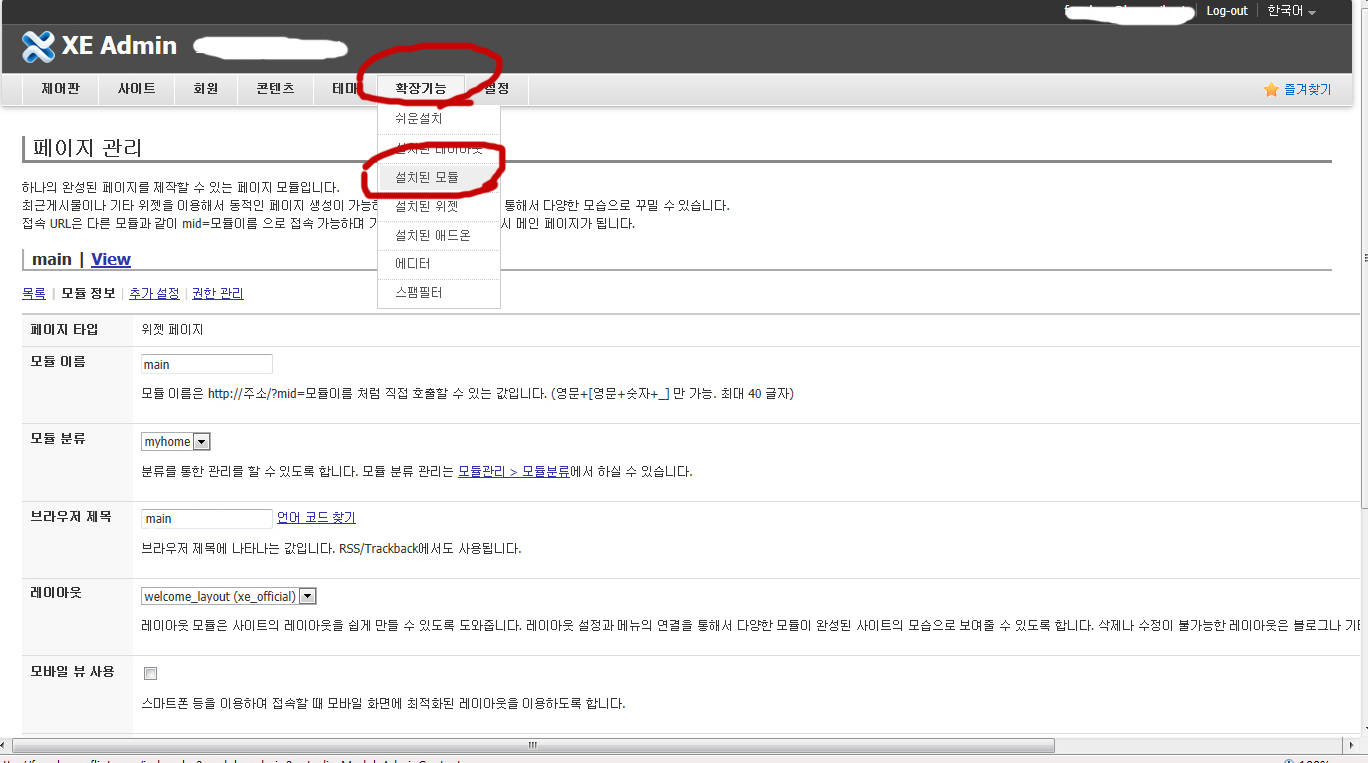
이중에서 [확장기능]-[설치된 모듈]항목을 클릭합니다.
2. 모듈분류 만들기
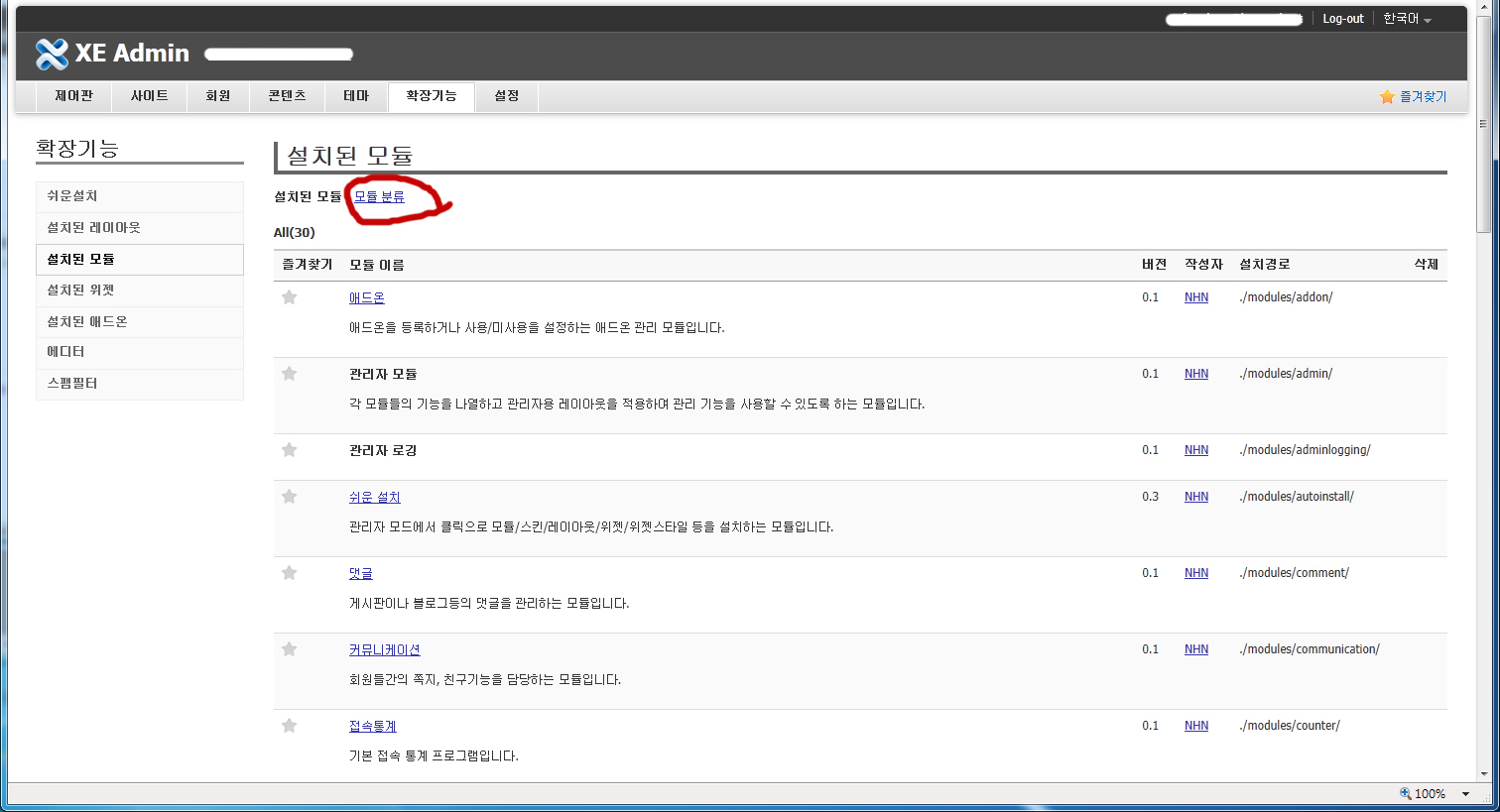
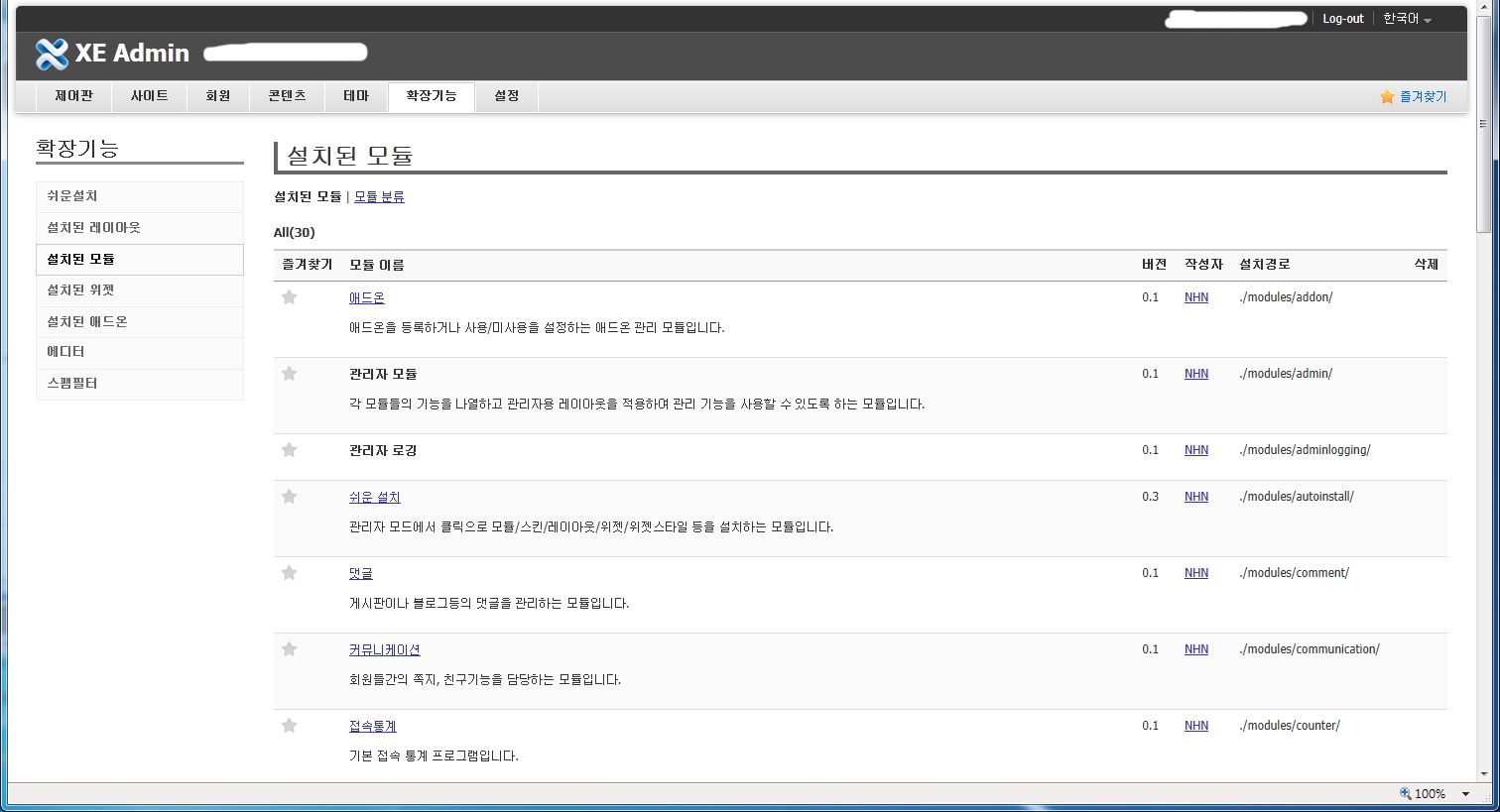
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

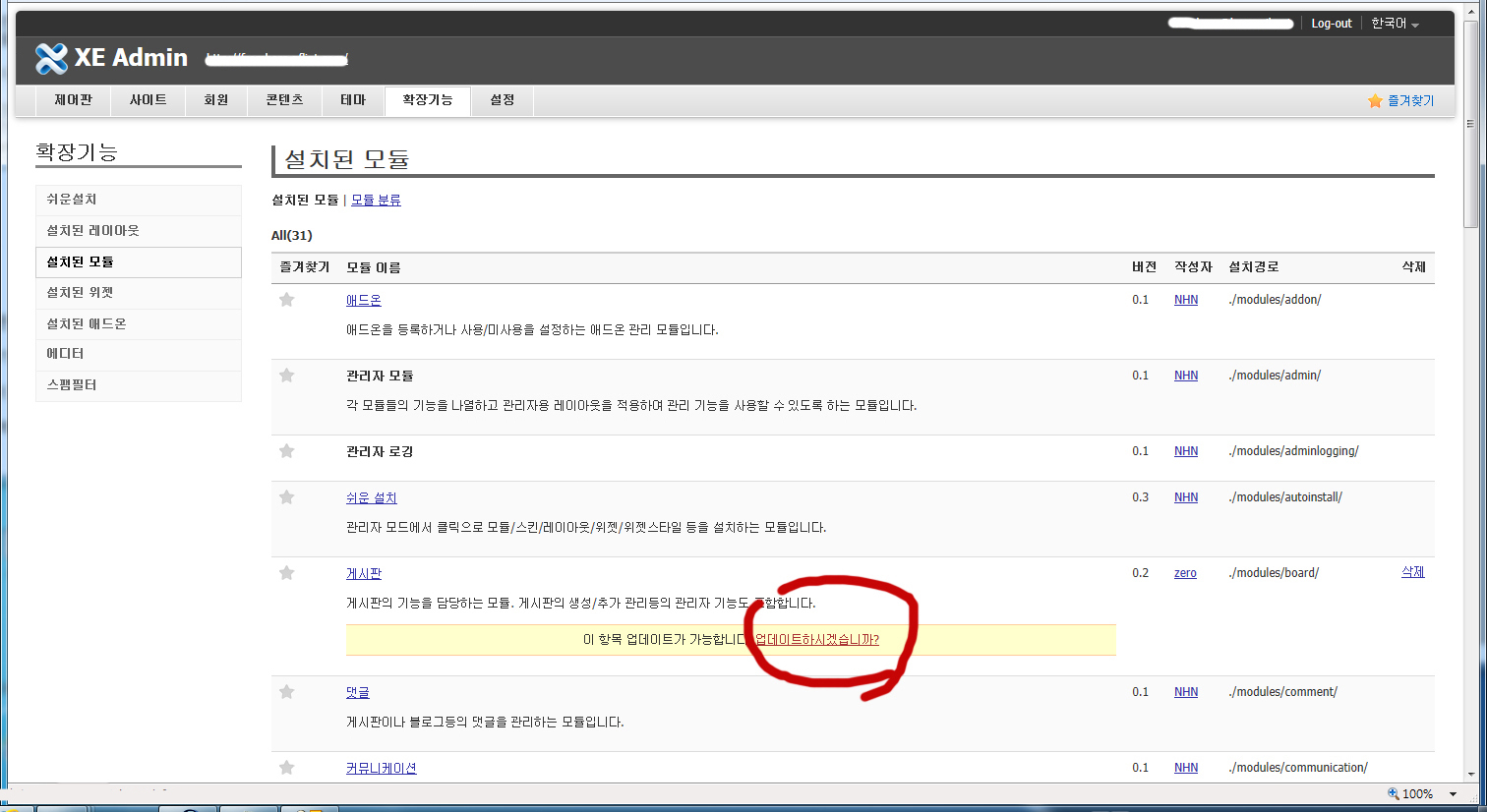
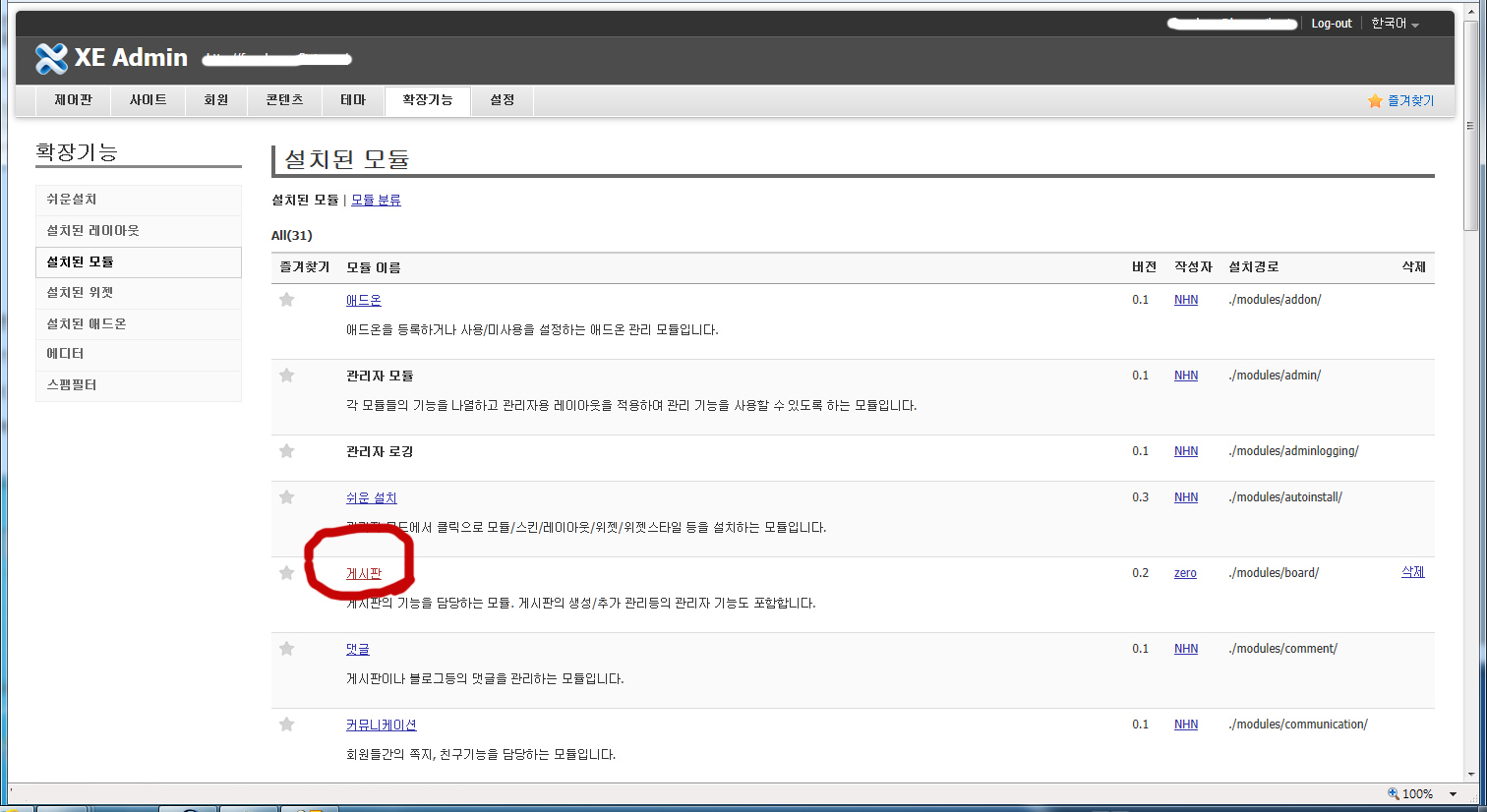
설치된 모듈 페이지로 이동하면 Xe_core에 기본적으로 포함되어 있는 모듈들의 목록이 보여집니다. 그 항목들 무시하고 그림에서 빨간 원으로 표시된 [모듈분류]를 일단 클릭합니다.
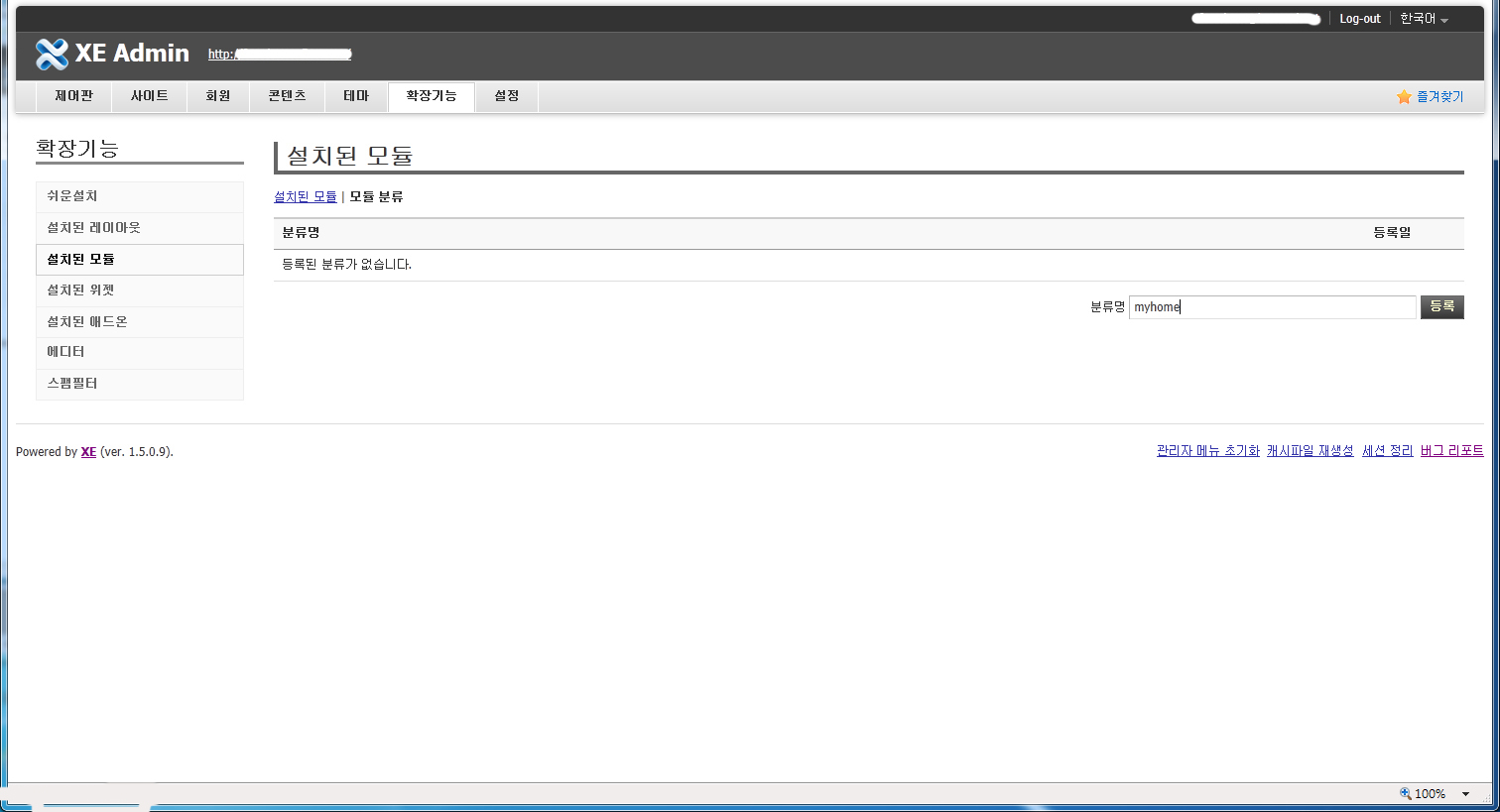
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

모듈 분류는 페이지와 모듈들을 모아서 하나의 묶음으로 분류하기 위해 필요한 것입니다.
이것을 가장 먼저 만들어 두어야 나중에 만들어질 페이지와 게시판들을 이 모듈분류에 모을 수 있습니다. 이 페이지에 접속하면 등록된 분류가 없다고 나옵니다.
오른쪽 하단에 있는 빈칸에 본인이 원하는 분류의 이름을 적고 [등록]버튼을 눌러줍니다.
이름은 본인이 원하는 대로 적으면 됩니다. 저의 경우에는 그냥 myhome이라고 붙였습니다.
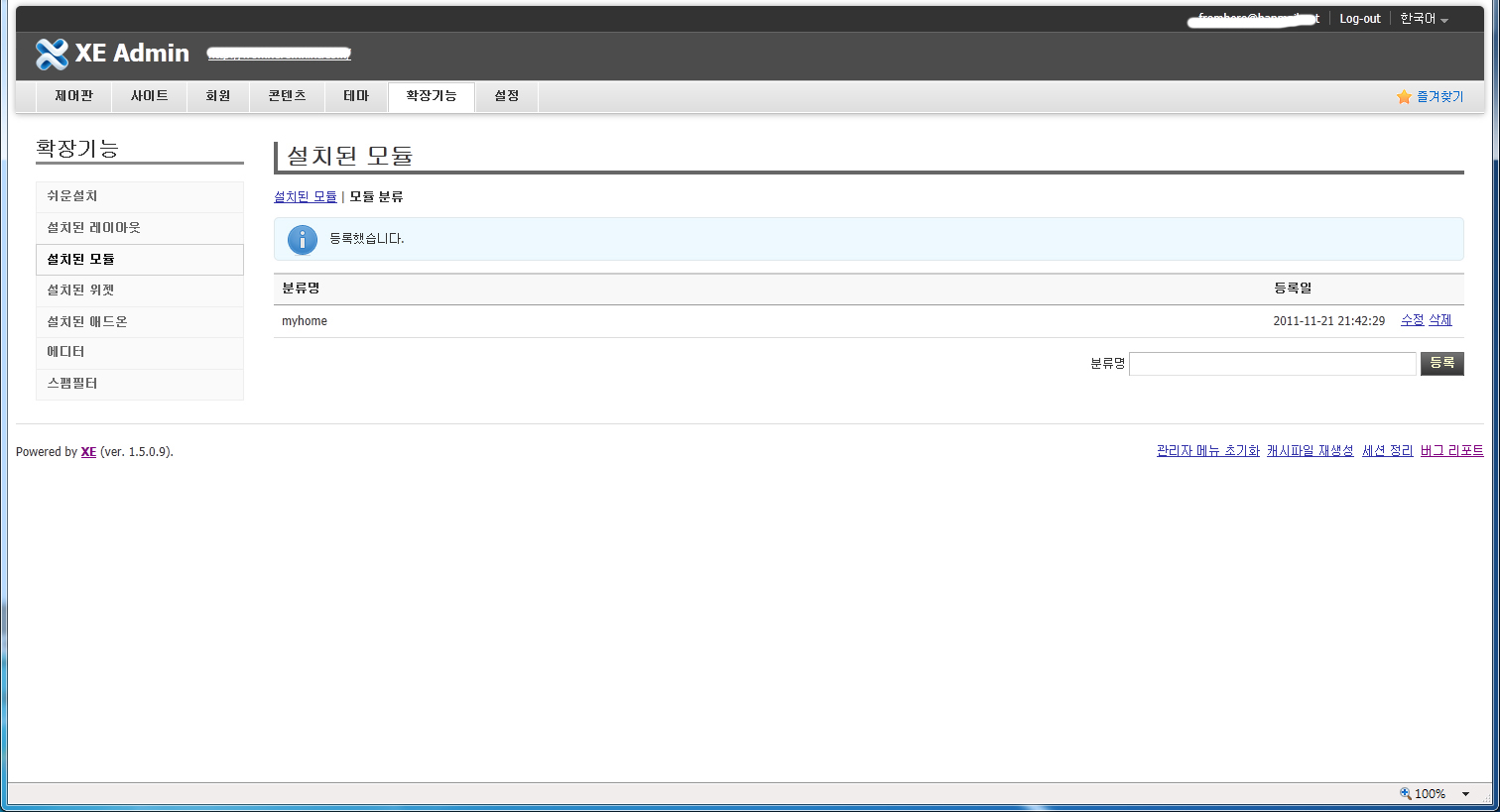
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스 휠을 살짝돌려주시면 됩니다)

등록 버튼을 누르면 등록시킨 분류의 이름(myhome)이 표시되고 “등록되었습니다”란 메시지가 뜹니다.
3.첫 페이지 만들기.
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 휠을 살짝돌려주시면 됩니다)

이제 다시 상단 메뉴 [확장기능]-[설치된 모듈]항목을 클릭하여 좀 전 페이지로 이동합니다. 모듈들 이름들이 주욱 보여집니다.
이번에 할 일은 사이트 접속시에 보여질 첫 페이지를 만드는 일입니다.
이 첫페이지는 index.html,혹은 index.php등의 이름으로 있었던 페이지와 마찬가지로
사이트 주소를 입력하면 맨 처음 뜨는 페이지입니다.
예전 제로보드로 사이트를 만들던 시절에는 이 첫페이지를 index.php, index.html파일로 만들어 넣어 두기만 하면 되었지만, xe는 좀 다릅니다.
Xe에도 index.php파일이 있지만, 열어보게 되면 과거의 index.php와는 확연히 다르다는 것을 알게 됩니다.
아무튼, 사이트에 처음 접속할 때 보여질 화면을 만들기 위해서는 이 첫페이지를 만들어 Xe에 등록시켜 두어야만 합니다.
이제 그 첫페이지를 만들어 봅시다. 물론 좀 더 아름답고 예쁘게 꾸미는 작업은 뒤로 미루고 일단 뼈대를 세우는 작업부터 마쳐 보도록 하겠습니다.
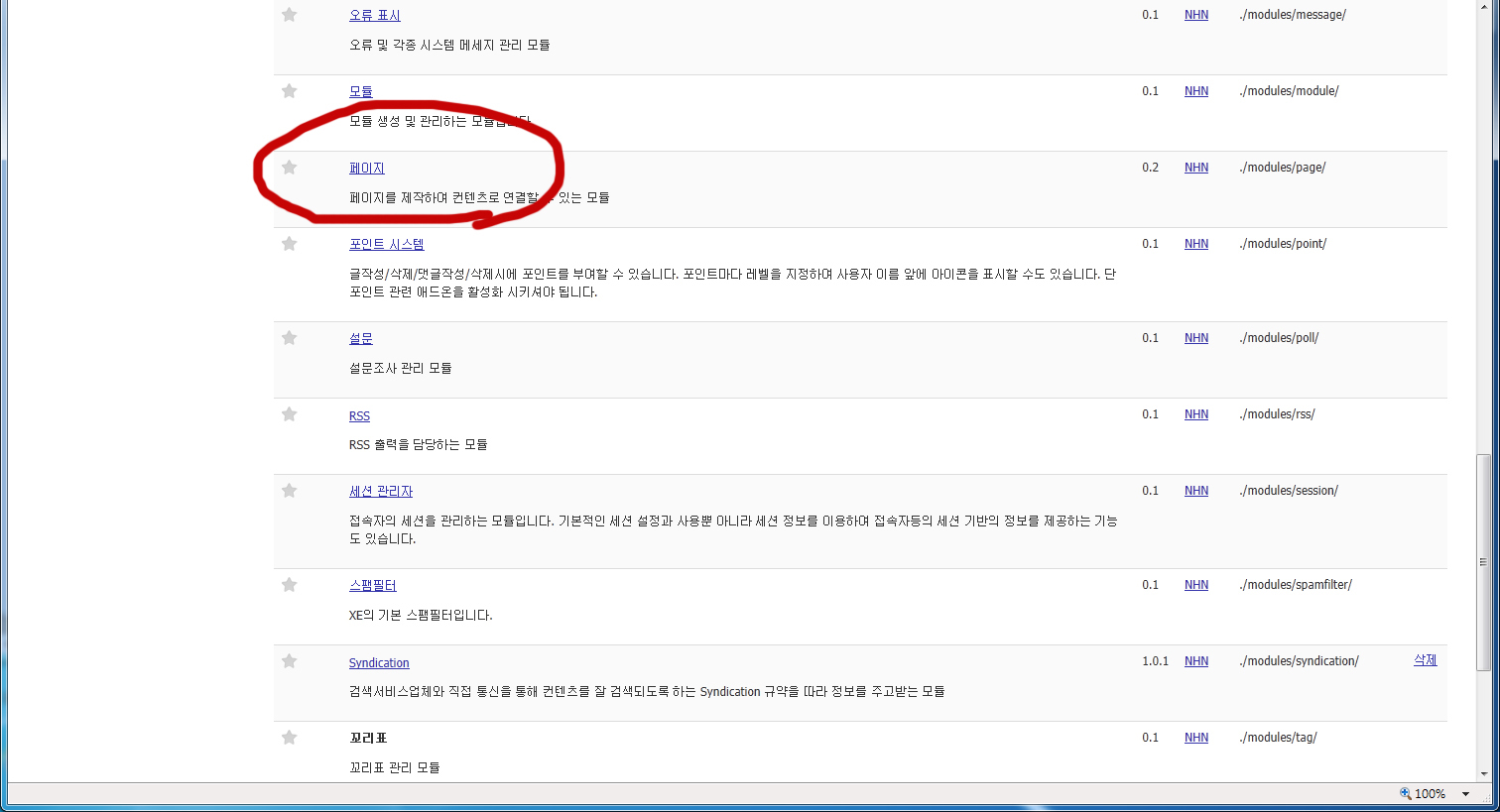
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

설치된 모듈 페이지를 스크롤 해서 아래로 내려보면 [페이지]라는 모듈이 보입니다.
1.4.에서는 [페이지생성]이 주 메뉴에 있었는데. 1.5.에서는 모듈안으로 들어와 버렸습니다.
이것 찾는데도 한참 걸렸습니다. 아무튼 [페이지]모듈을 클릭합니다
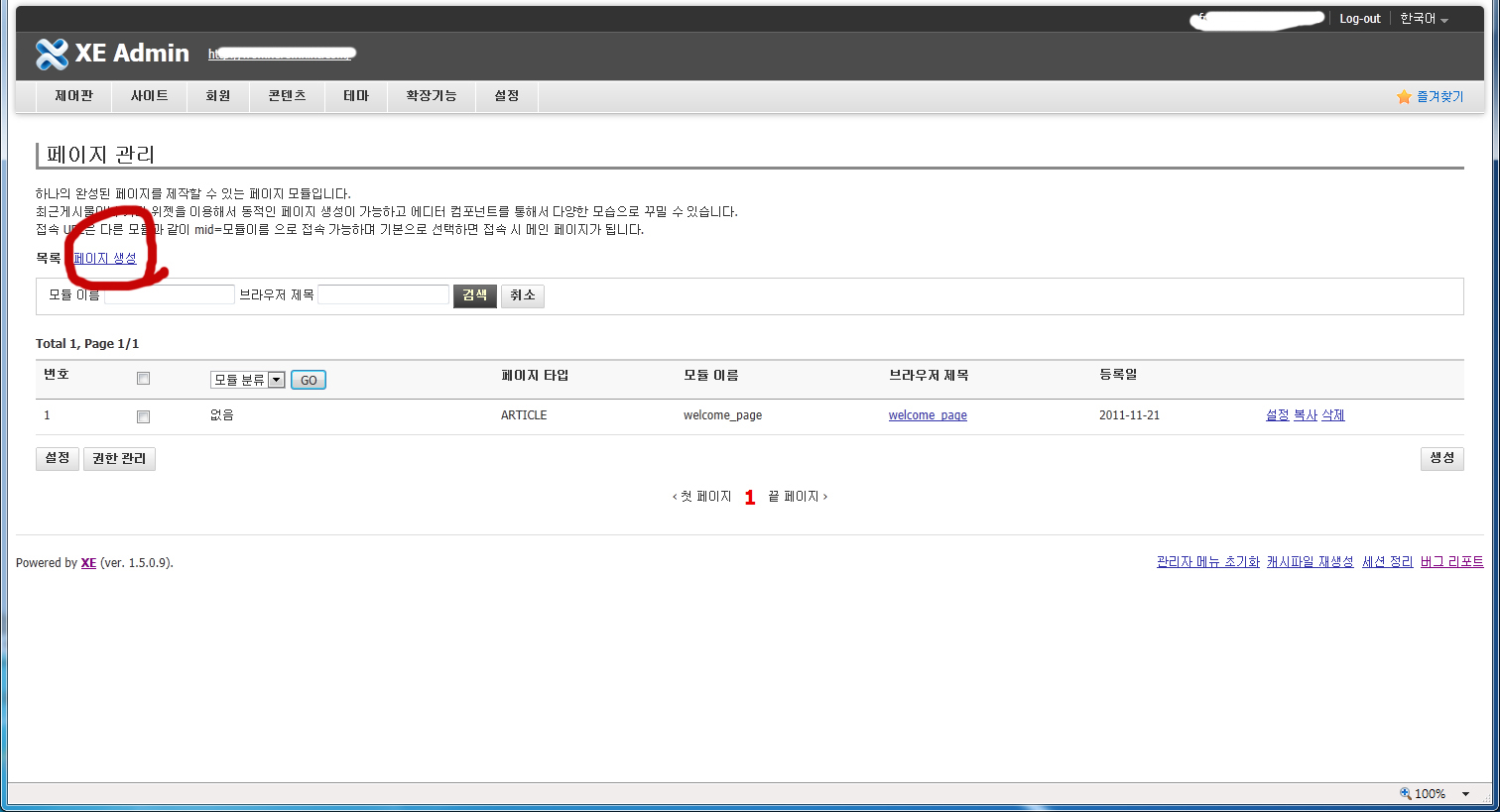
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

페이지 관리 화면이 나타납니다.
기본적으로 한 개의 페이지가 만들어져 있습니다. 이 페이지는 Xe설치후 처음 뜬 화면에서 보여진 바로 그 페이지입니다. 이제 더 이상 필요가 없으므로 지워도 되고 그냥 둬도 됩니다.
저는 그냥 두고 진행하겠습니다.
목록 옆에 있는 [페이지 생성]을 클릭합니다.
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

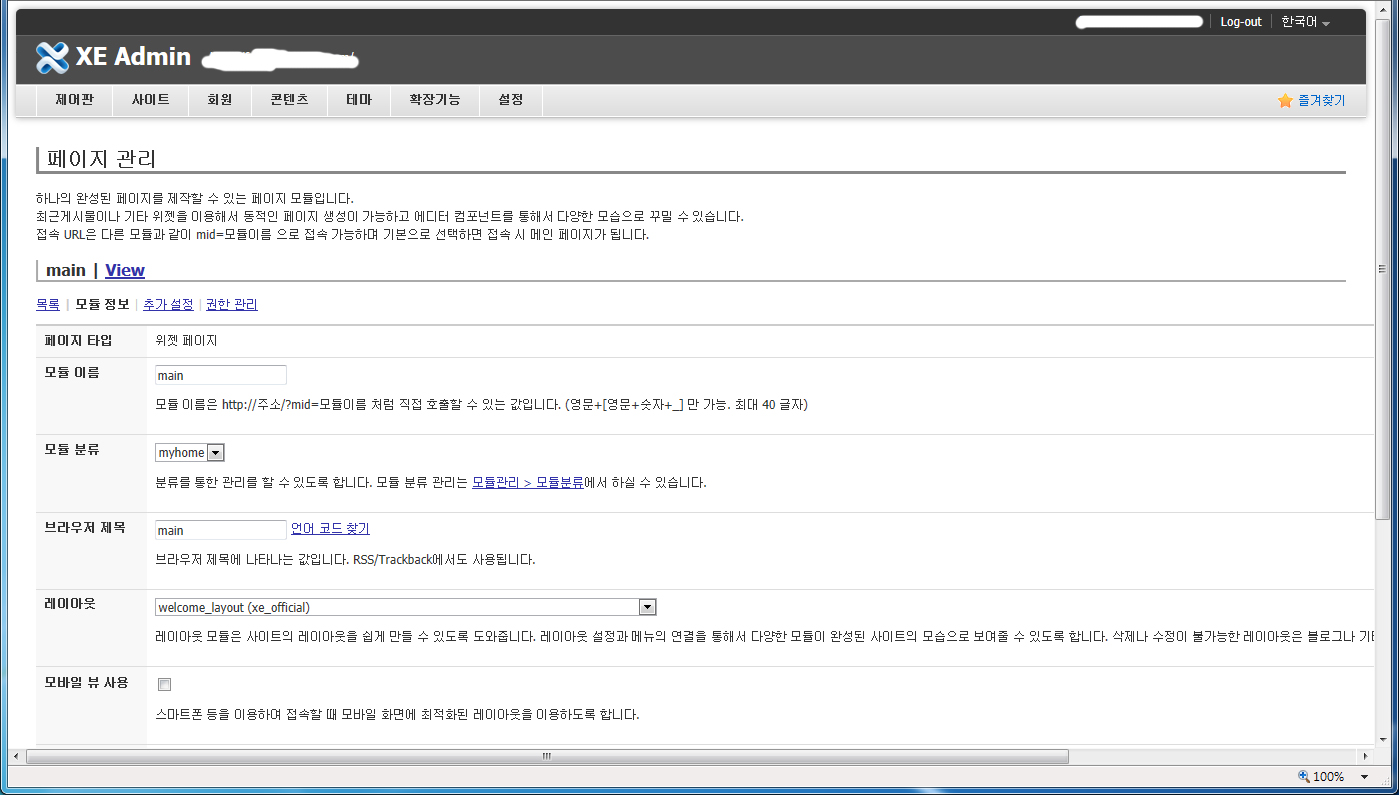
페이지생성을 위한 페이지가 뜹니다.
여기에서 중요한 것!!! 페이지 타입의 선택입니다.
이 페이지 타입선택도 1.5.에서 새로 도입된 것인데요.
사이트의 첫페이지로 쓸 페이지를 만들려면 반드시 [위젯페이지]를 선택해야 합니다
위젯페이지를 선택해야 첫페이지를 최근게시물을 뿌려주거나, 다양한 그림효과, 플레시등을 삽입할 수 있습니다.
모듈 이름 란에는 자신이 원하는 페이지의 이름을 지정해 주는 란입니다. 저는 그냥 main이라고 이름 붙였습니다.
모듈 분류 란에는 맨처음 만들어 두었던 myhome을 선택합니다.
브라우저 제목란은 이 페이지를 띄었을 때 브라우저의 상단에 표시되는 제목입니다.
xe 의 공식홈에 접속하면 브라우저 상단에 XpressEngine offical site표시되지요? 바로 그런 이름을 이곳에서 지정해 주는 겁니다. 본인이 원하는 사이트의 이름을 기입해 주면 됩니다. 저는 그냥 main이라 이름붙였습니다.
- 레이아웃 항목은 사이트의 전체 레이아웃을 지정해 주는 것인데,
처음 설치하고 나면 welcome_layout(xe_offical)밖에 나타나지 않습니다.
이 레이아웃항목은 언제라도 다른 레이아웃을 업로드 한 뒤에 그 레이아웃으로 바꿀 수 있습니다.
지금은 그냥 뼈대만 잡기 위한 것임으로 이 공식레이아웃을 선택하겠습니다.
기타 채울 수 있는 항목들이 있지만, 우선은 여기까지만 하고 넘어가겠습니다.
모바일로 접속할 때 (스마트폰으로 접속시) PC와는 다르게 보여줄 수 도 있습니다.
모바일사이트를 동시에 구축하길 원할때는 모바일뷰사용 항목을 체크하고 모바일레이아웃을 업로드하여 선택하면 됩니다.
이것은 추후에 해보겠습니다.
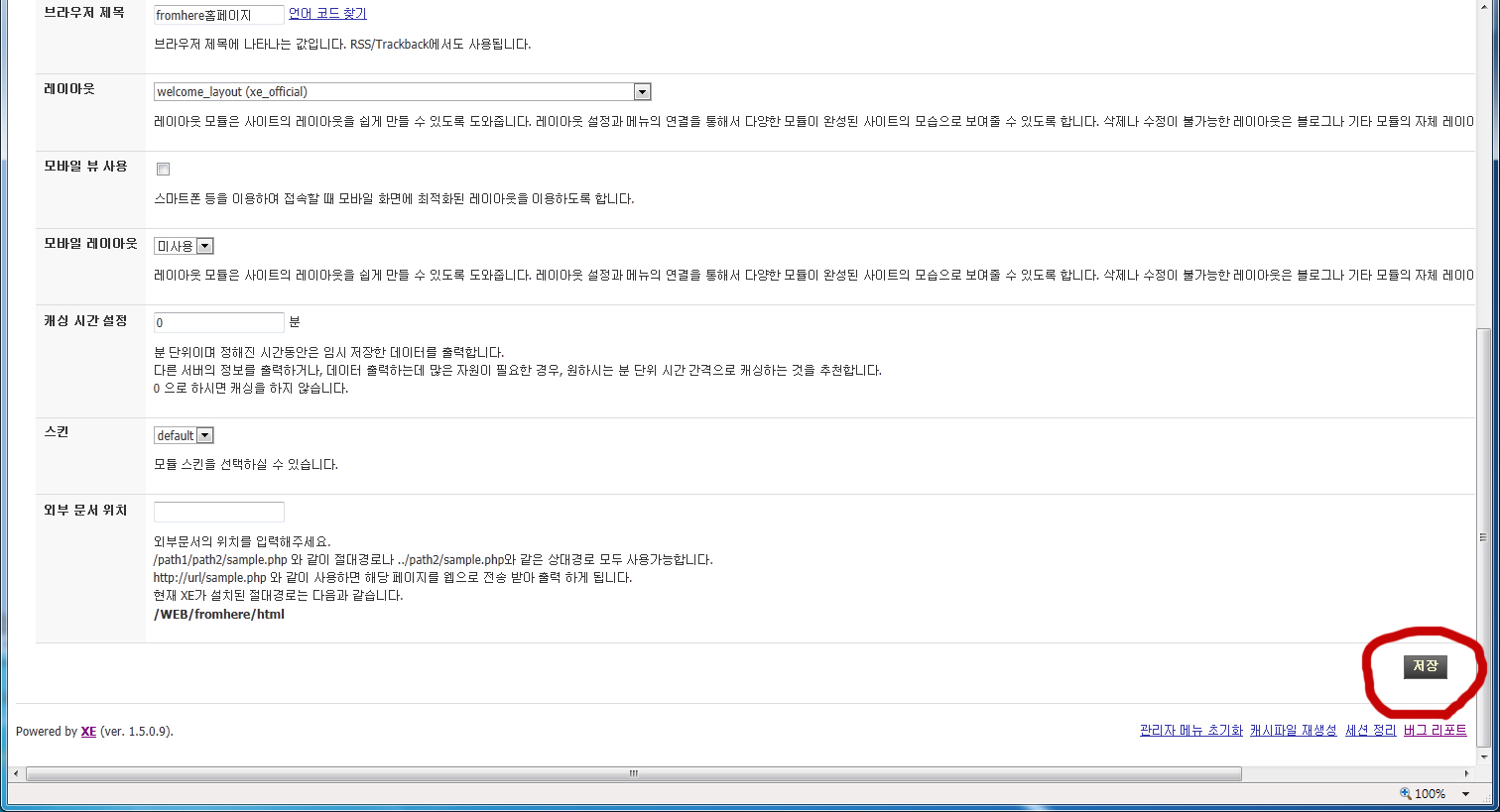
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

맨하단 우측에 [저장]버튼을 꼭 누릅니다. 이거 안누르면 저장 안됩니다.
저장 버튼을 누르면 아래와 같은 생성된 페이지 설정으로 되돌아 갑니다.
페이지 이름 Main옆에 View라는 항목이 보이면 성공입니다.
View를 누르면 만들어진 페이지가 보일겁니다.
하지만 그냥 빈 페이지만 우선 만들어 둔것이기 때문에 눌러봐야 볼거 없습니다.
일단 계속 게시판 만들기로 넘어갑니다.
4.게시판 만들기
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

이번에는 게시판을 만들어 보겠습니다.
같은 페이지 상단메뉴에서 [확장기능]-[설치된 모듈]로 다시 이동합니다.
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

맨 처음 xe-core를 업로드 한 뒤에 [게시판 ver.1.4.1]을 modules폴더에 제대로 업로드했다면 그림과 같은 화면이 보이게 됩니다.
만약 이 모듈들 항목중에서 [게시판]이란 모듈을 찾을 수 없다면 정상적으로 업로드되지 않은 것입니다.
Xe공홈 자료실에서 게시판 ver.1.4.1을 다운 받아 ftp로 올려 주세요
*추가합니다*
자료실에 올라온 게시판 1.4.1.zip파일을 다운받은 후 알집으로 압축을 풀면 board라는 폴더가 생깁니다.
그런데 이 board폴더를 통째로 업로드 하면 관리자 페이지 [설치된 모듈] 항목에 나타나지 않습니다.
이중으로 압축이 되어 있어 그렇습니다.
압축을 풀어서 생긴 board폴더를 열어 보면 그 폴더 안에 또 다시 board라는 폴더가 있는 것을 볼 수 있습니다.
그 board라는 폴더를 업로드 해야 합니다.
즉 board라는 폴더를 열어봤을 때 conf, lang.... 등등의 폴더들이 보이는 바로 그 폴더를 통째로 modules폴더로 업로드해야 합니다.
이런 문제는 게시판 모듈뿐만 아니라, 다른 모듈, 위젯, 위젯스킨, 레이아웃스킨,들도 압축을 풀때 그런 현상이 나타나는 수가 있습니다
특히 알집의 경우 압축을 풀때 [선택된 폴더 하위에 압축파일명으로 폴더 생성"이라는 옵션이 있는데
이 옵션이 기본적으로 체크되어 있습니다. 그래서 압축을 풀면 같은 폴더이름의 하위에 압축이 풀리는 현상이 생기는 것입니다.
따라서 게시판 모듈뿐 아니라, 위젯이나 위젯스킨, 모듈스킨, 레이아웃스킨등. 모든 압축된 파일을 풀어서 업로드 할때
반드시 점검해 봐야 합니다.
올려질 폳더는 ./modules/ 입니다.
게시판이란 모듈이 보이고 그 아래 “이 항목 업데이트가 가능합니다”란 글씨가 보입니다.
“업데이트 하시겠습니까?”란 글씨를 클릭합니다.
만약 이 글씨가 안보이면 그냥 [게시판] 글씨를 클릭하시면 됩니다.
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

모듈 들 중에서 [게시판]을 클릭합니다.
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

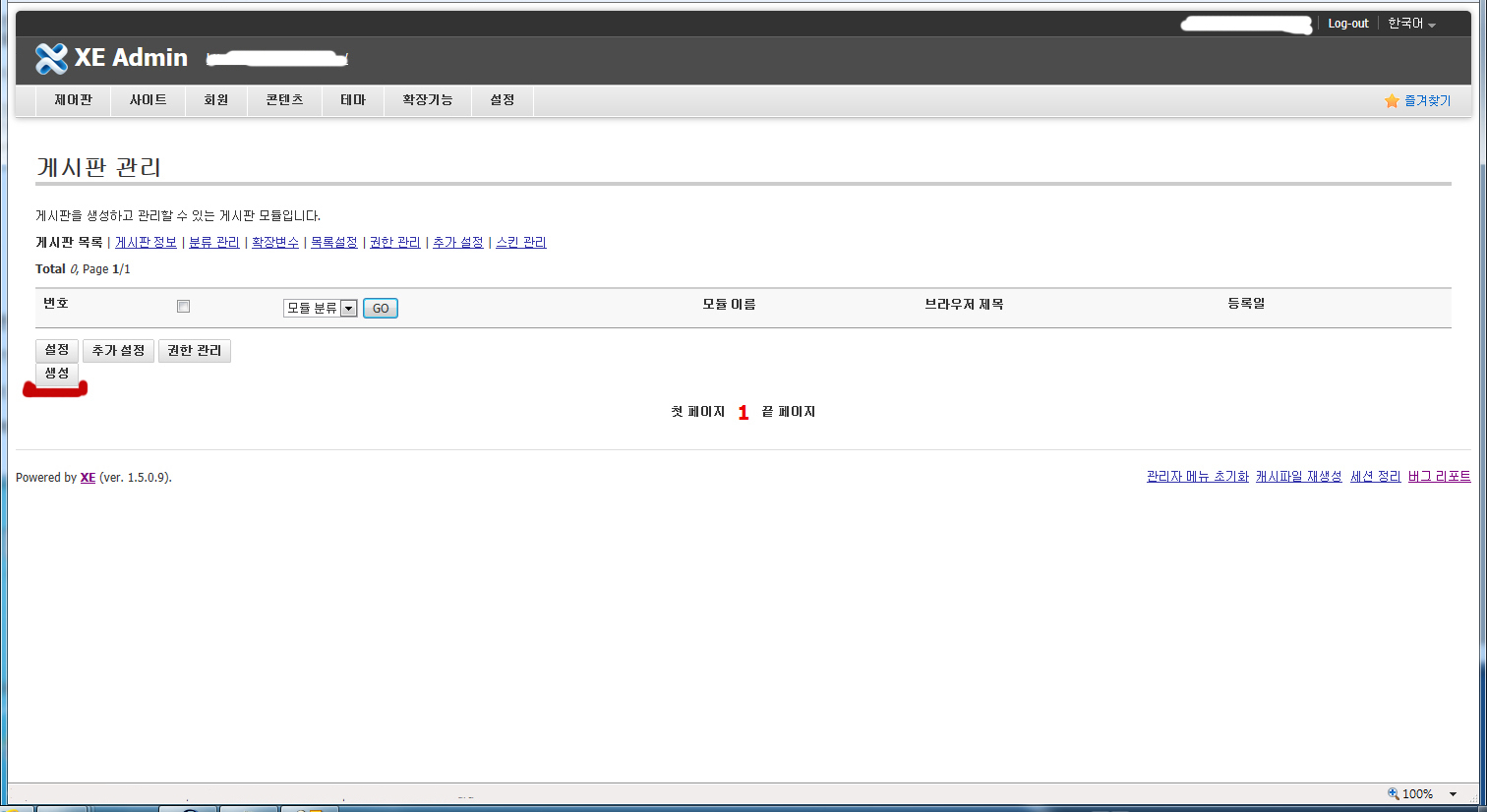
게시판 관리화면이 뜨면 게시판을 생성하지 않았기 때문에 아무런 항목이 보이지 않습니다.
버튼들 중에서 [생성]을 클릭합니다.
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

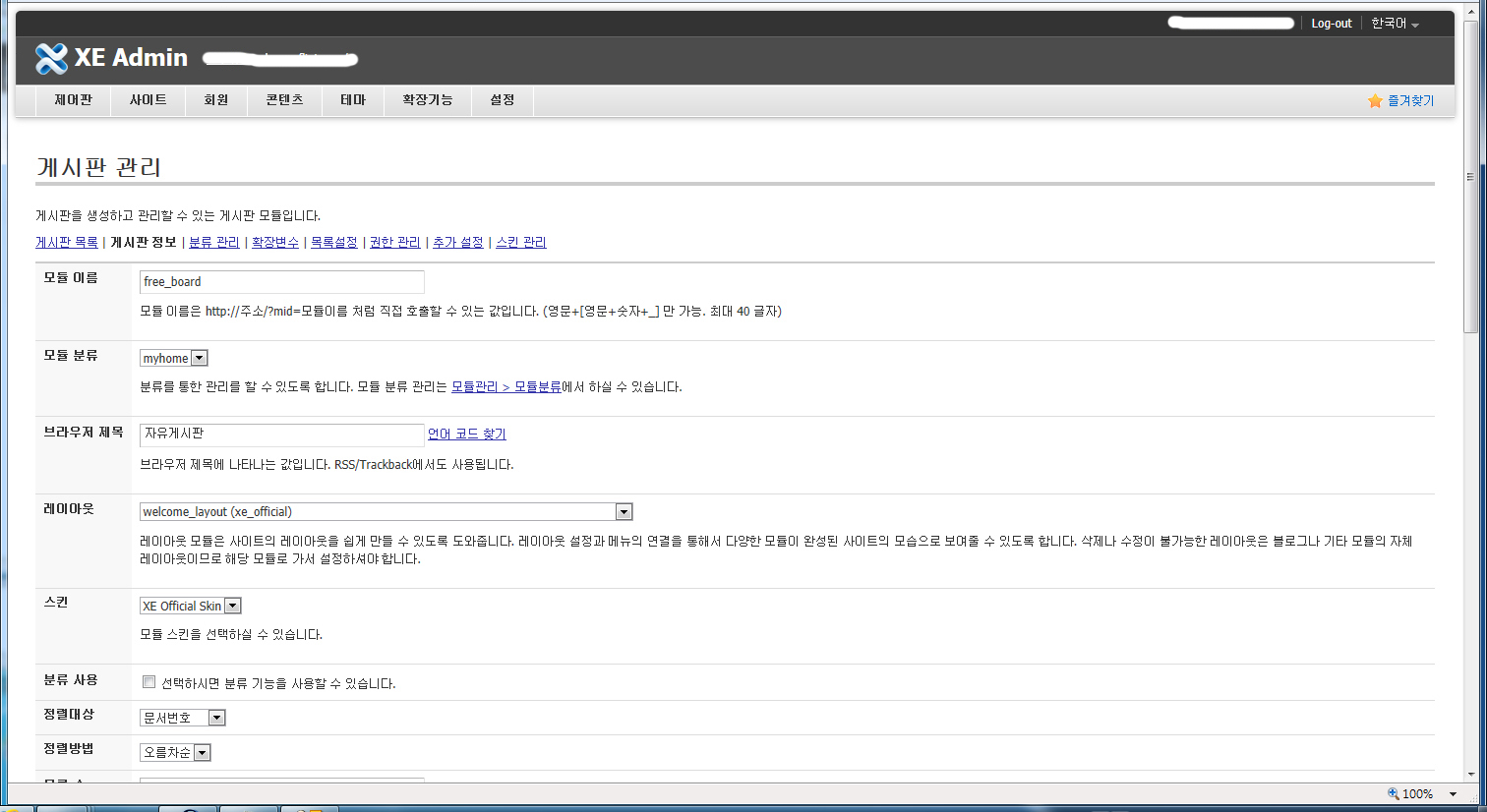
게시판 관리 가 뜨고 항목들이 보입니다.
-모듈 이름 란에는 게시판의 이름을 지정해 줍니다. 영문과 숫자만 가능합니다.
저는 자유게시판을 만들기 위해서 free_board라는 이름을 붙였습니다.
그냥 free, 혹은 board등도 가능합니다.
-모듈분류 최초에 만든 분류인 myhome을 선택합니다. 이렇게 같은 분류의 이름으로 묶어주어야 처음 만들었던 main페이지와 한꺼번에 연동이 가능합니다.
-브라우저 제목... 본인이 원하는 이름을 붙입니다. 저는 [자유게시판]이라고 붙였습니다
-레이아웃.... 역시 지금은 하나의 레이아웃밖에 선택할 수없습니다. welcom_layout을 선택합니다.
-스킨...역시 지금 별도로 올린 게시판 스킨이 없기에 기본값을 사용합니다.
-나머지 설정은 과거 제로보드를 사용해 보신분들은 쉽게 설정할 수 있습니다.
게시판 사용권한이나 추가설정등은 상단 게시판 관리 메뉴에서 선택하여 지정할 수 있습니다.
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

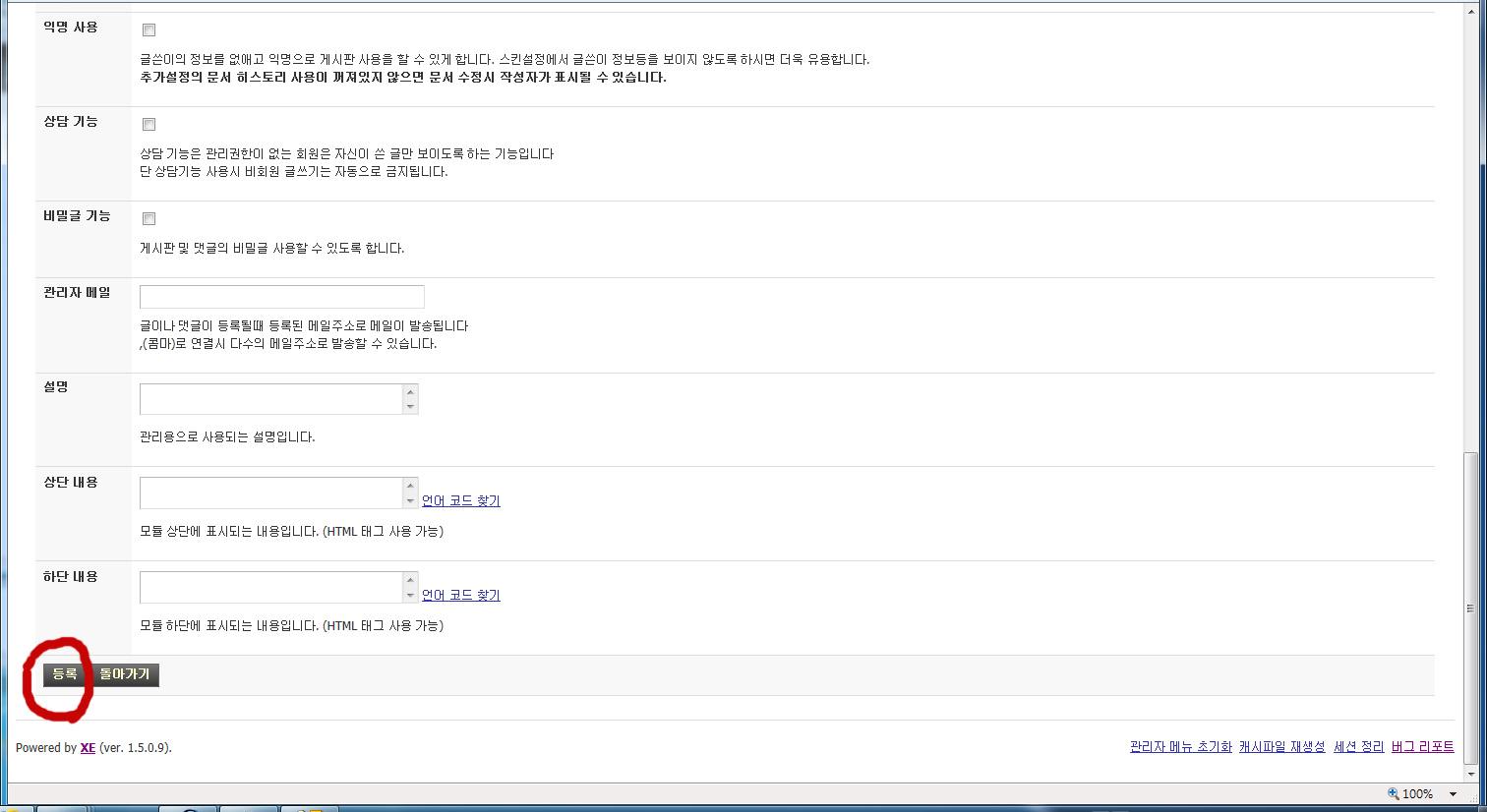
원하는 설정을 마치고 나면 하단에 반드시 [등록]버튼을 눌러 주어야 등록됩니다.
5. 메뉴 만들기
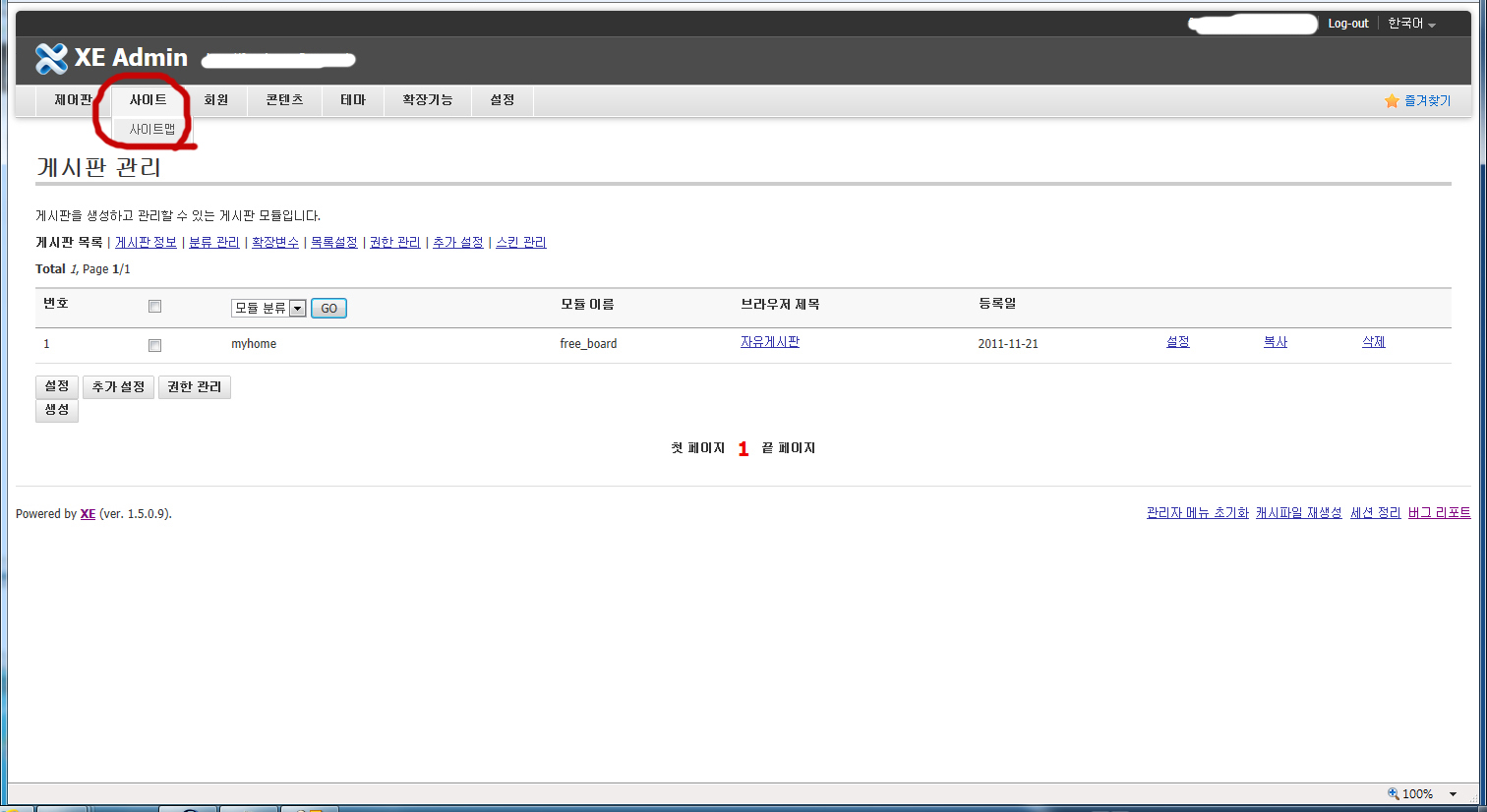
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

이제 사이트의 첫페이지도 만들었고, 게시판도 만들었습니다.
남은 것은 메뉴를 만드는 일입니다.
이 메뉴도 예전에는 독립적인 항목이었는데. 이번 1.5버전에서는 사이트맵이란 이름으로 바뀌었네요. 나름 한 곳에서 사이트 전체를 관리할 수있도록 배려한다고 했는데, 저의 경우는 오히려 조금 혼돈이 오더군요. 어차피 이 사이트맵에서 지정을 하려고 해도 별도로 페이지를 만들고 게시판을 만들고 분류를 지정하고 하는 작업은 또다시 해야 하니까요.
아무튼 지금까지 잘 따라오셨다면... 상단메뉴에서 [사이트]-[사이트 맵]을 클릭합니다.
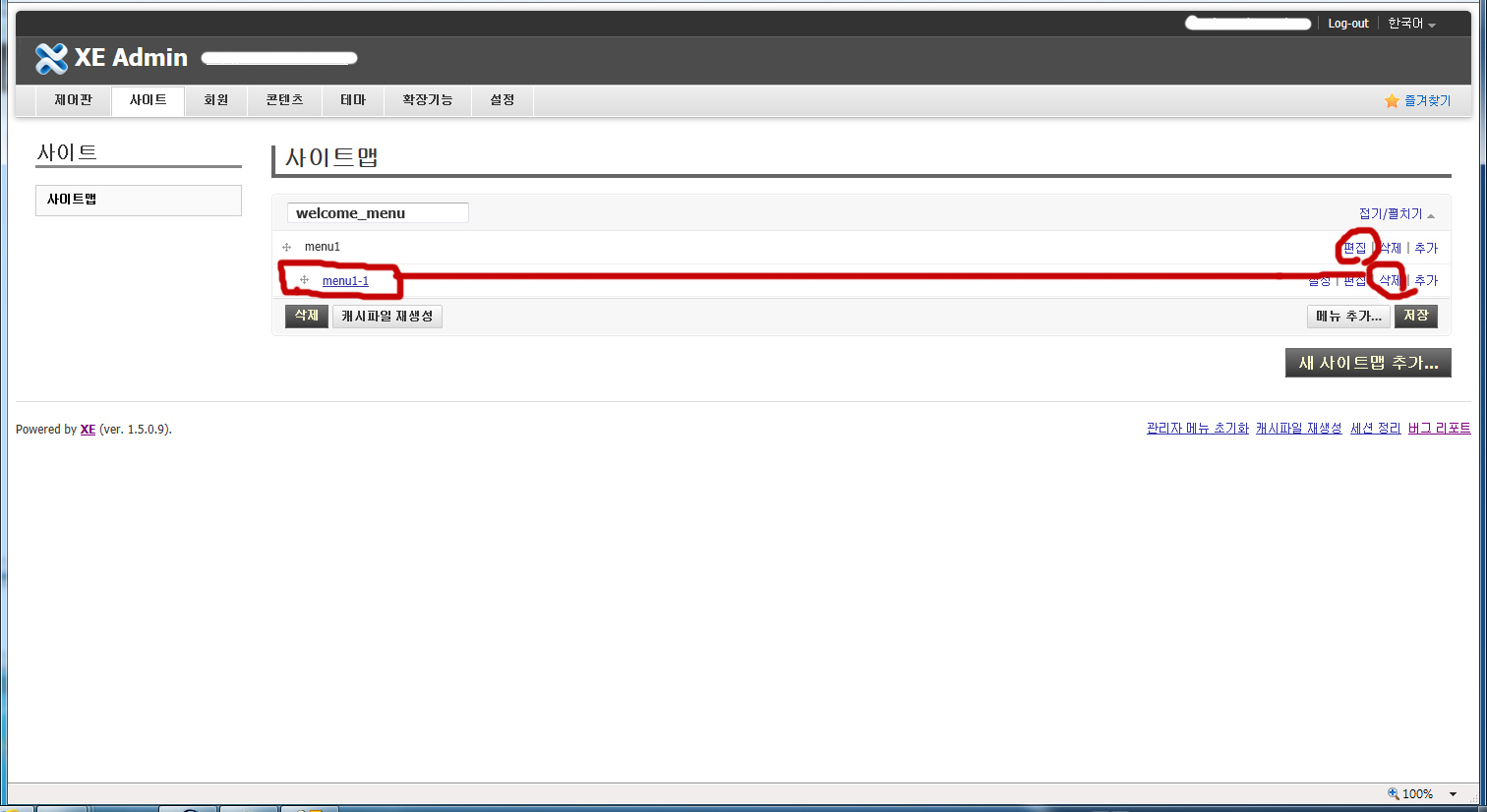
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

사이트 맵으로 가면 welcome_menu라는 이름으로 두 개의 메뉴가 보입니다.
그냥 기본적으로 만들어 둔 것인데, 여기에 자신의 사이트 구조에 맞는 메뉴를 만들어 넣으면 됩니다. 물론 메뉴를 만들기 전에 메뉴에 해당되는 페이지나 게시판은 미리 생성이 되어 있어야 합니다.
일단 그림에서 보이는 곳에서 2차메뉴인 menu1-1이란 항목을 지우도록 합시다.
삭제를 두려워 마세요. 메뉴는 언제라도 새로 만들 수 있으니까.
지우기 위해서는 menu1-1이란 항목 우측에 있는 [삭제]버튼을 누르면 됩니다.
menu1-1이 삭제되고 나면 이제 menu1만 하나 달랑 남게 됩니다.
menu1의 우측에 있는 [편집]버튼을 누릅니다.
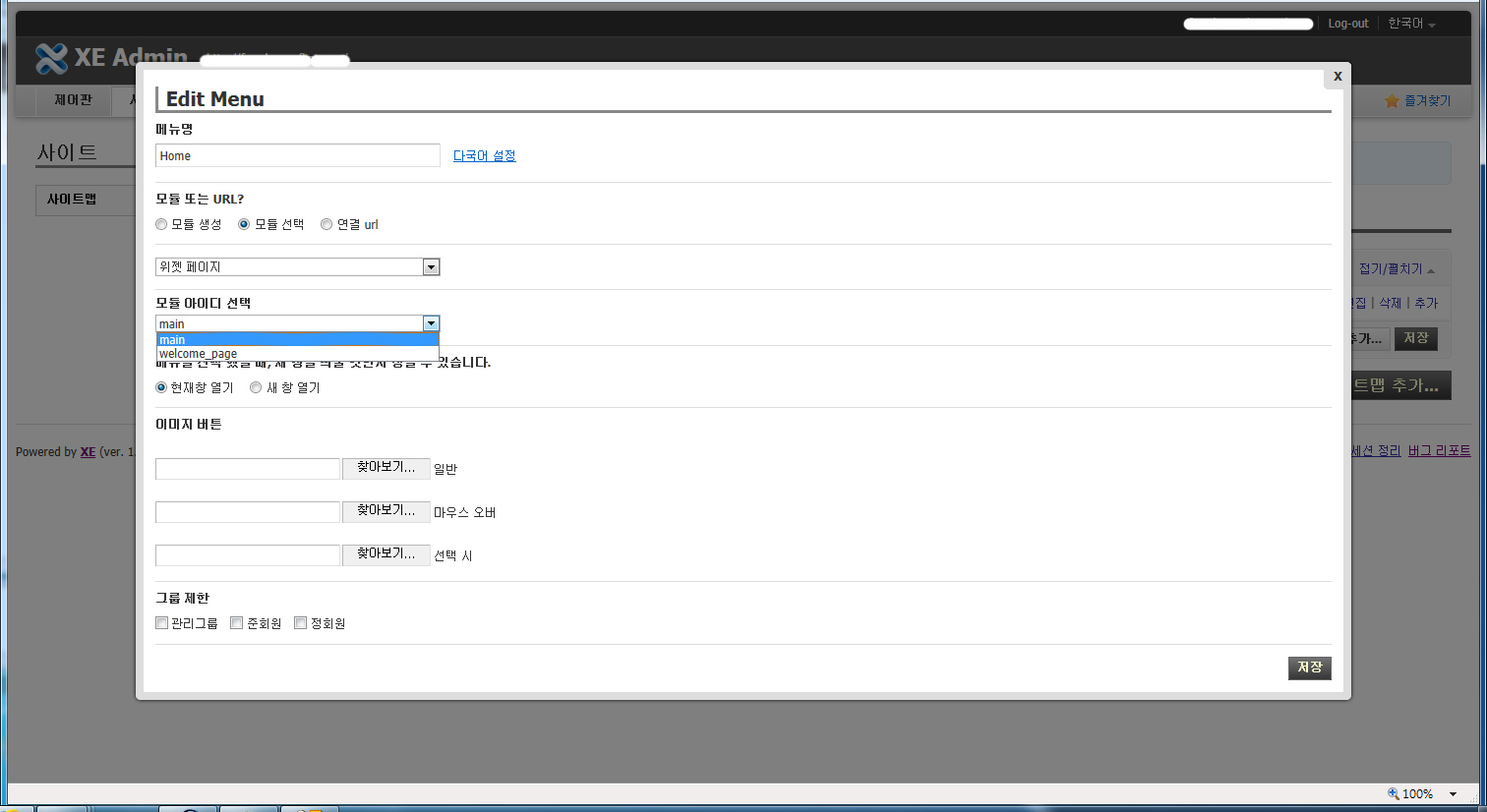
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

새로운 Edit Menu란 창이 뜹니다.
-메뉴명: 이 창에서 메뉴명에 이름을 지정하여 줍니다.
기본적으로 첫페이지의 이름을 Home이라고 합시다.
-모듈 또는 URL: 모듈 설정, 모듈 선택, 연결 URL이 있는데
모듈 생성은 메뉴를 만들면서 동시에 페이지나 게시판등을 만들어 붙일 때 선택합니다만 이럴 경우 페이지생성이나 게시판생성등의 페이지로 이동되어 버리기 때문에 작업에 혼란이 올수 있습니다. 따라서 이 항목은 사용하지 말고, 미리 메뉴에 추가할 페이지나 게시판을 만들어 둔 후에 [모듈 선택] 항목을 사용하기를 추천합니다.
연결 url은 외부에 페이지를 만들어 두었다가 이 메뉴에 연결할 때 사용합니다.
-위젯페이지: 펼침메뉴항목이 있는데 사이트 접속시 보여지는 첫페이지를 이 Home메뉴에 링크시킬 예정이기 때문에 첫 페이지를 위젯페이지로 만들어 둔 것을 기억하시죠?
위젯페이지를 선택하면 만들어 둔 위젯페이지들이 모두 보여지게 됩니다. 현재는 단 한 개의 위젯페이지만 만들어 두었기 때문에 main이란 위젯페이지만 나타납니다.
같이 보여지는 welcome_page는 xe설치후 기본적으로 보여지는 첫페이지입니다.
main 페이지(사이트 접속시 처음 보이고자 하는 페이지- 메뉴 Home을 눌렀을 때 이동할 페이지)를 선택합니다.
-메뉴를 선택 했을 때, 새 창을 띄울 것인지 정할 수 있습니다.: 항목을 선택합니다.
- 이미지 버튼은 메뉴가 텍스트 형태가 아닌 이미지의 형태로 보여지길 원할 때 사용합니다. 미리 만들어둔 이미지를 선택해서 업로드 하시면 됩니다.(없으면 비워둡니다)
- 그룹제한: 해당 메뉴에 대한 접근권한을 지정해 주는 항목입니다. 체크하면 해당그룹의 회원만 그 메뉴에 링크된 페이지로 이동가능해 집니다.
여기까지 모두 마쳤으면 저장을 클릭합니다.
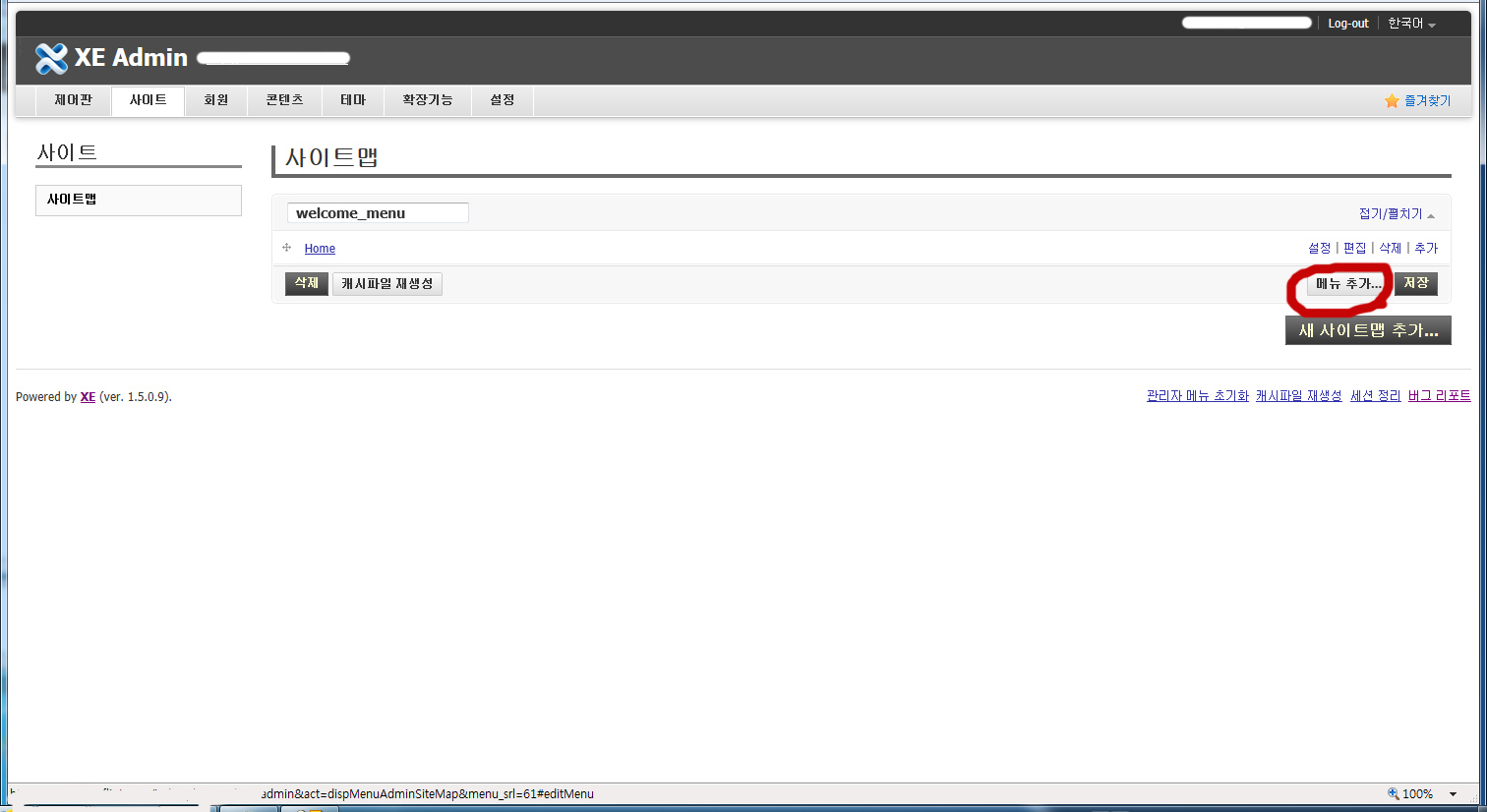
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

이제 사이트맵에 Home이란 메뉴가 생긴걸 볼 수있습니다.
하지만 게시판을 링크해줄 메뉴를 하나 더 만들어야 겠지요.
메뉴 추가 버튼을 누릅니다.
(Home메뉴 우측에 있는 설정, 편집, 삭제, 추가에서 추가버튼은 Home메뉴의 하위 2차 메뉴를 추가할 때 사용합니다.)
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

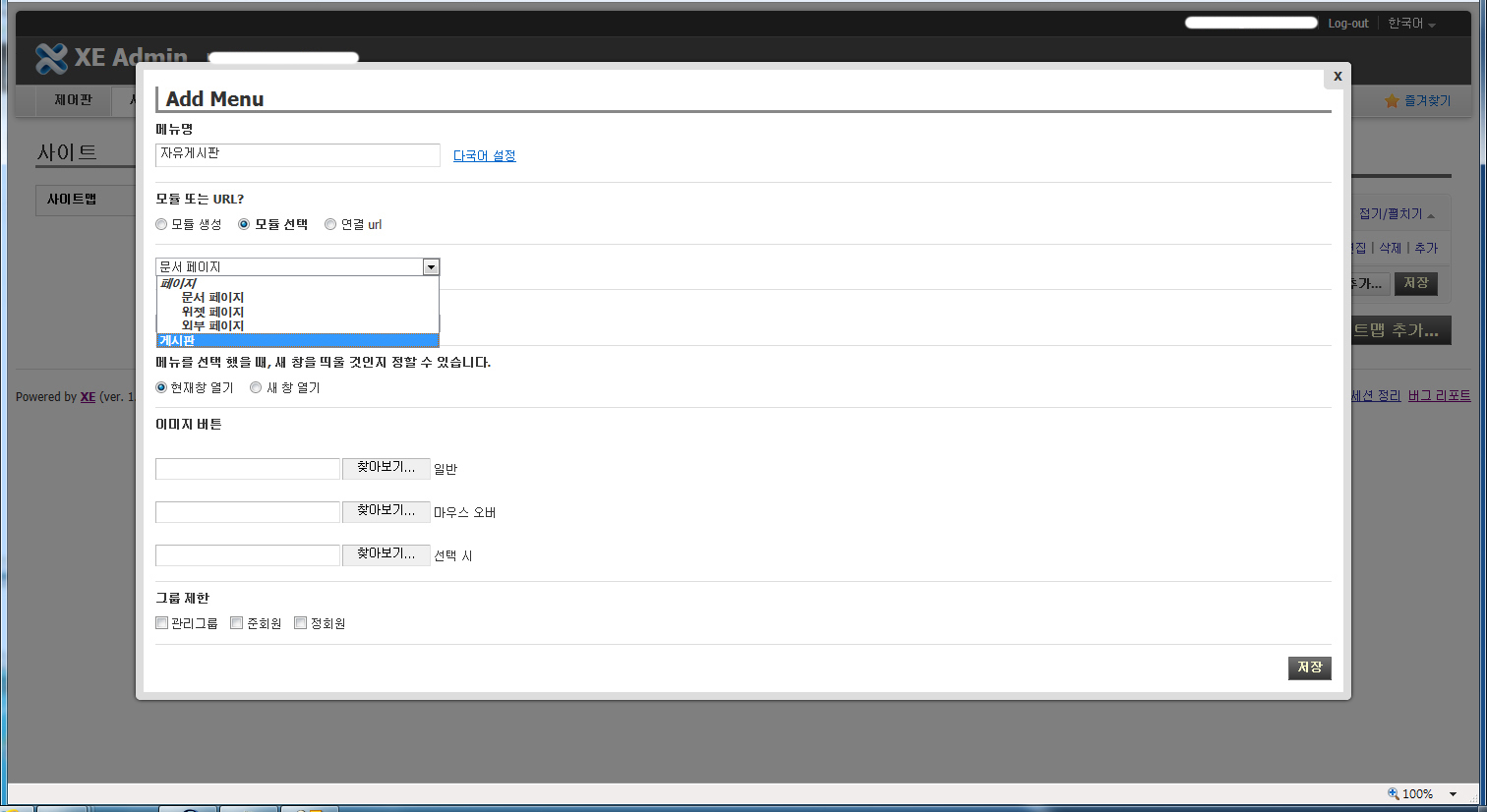
Add Menu
- 메뉴명. 위에 Home 메뉴를 만들때와 마찬가지입니다. 메뉴이름을 적어줍니다.
- 모듈 또는 URL: 역시 모듈선택을 선택해 주고 게시판을 선택합니다.
(지금 게시판에 대한 메뉴를 만들고 있기 때문이죠)
- 나머지는 모두 Home메뉴를 만들때와 동일합니다. 필요한 값을 넣어 준 후
[저장]을 클릭합니다.
6.사이트 설정
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

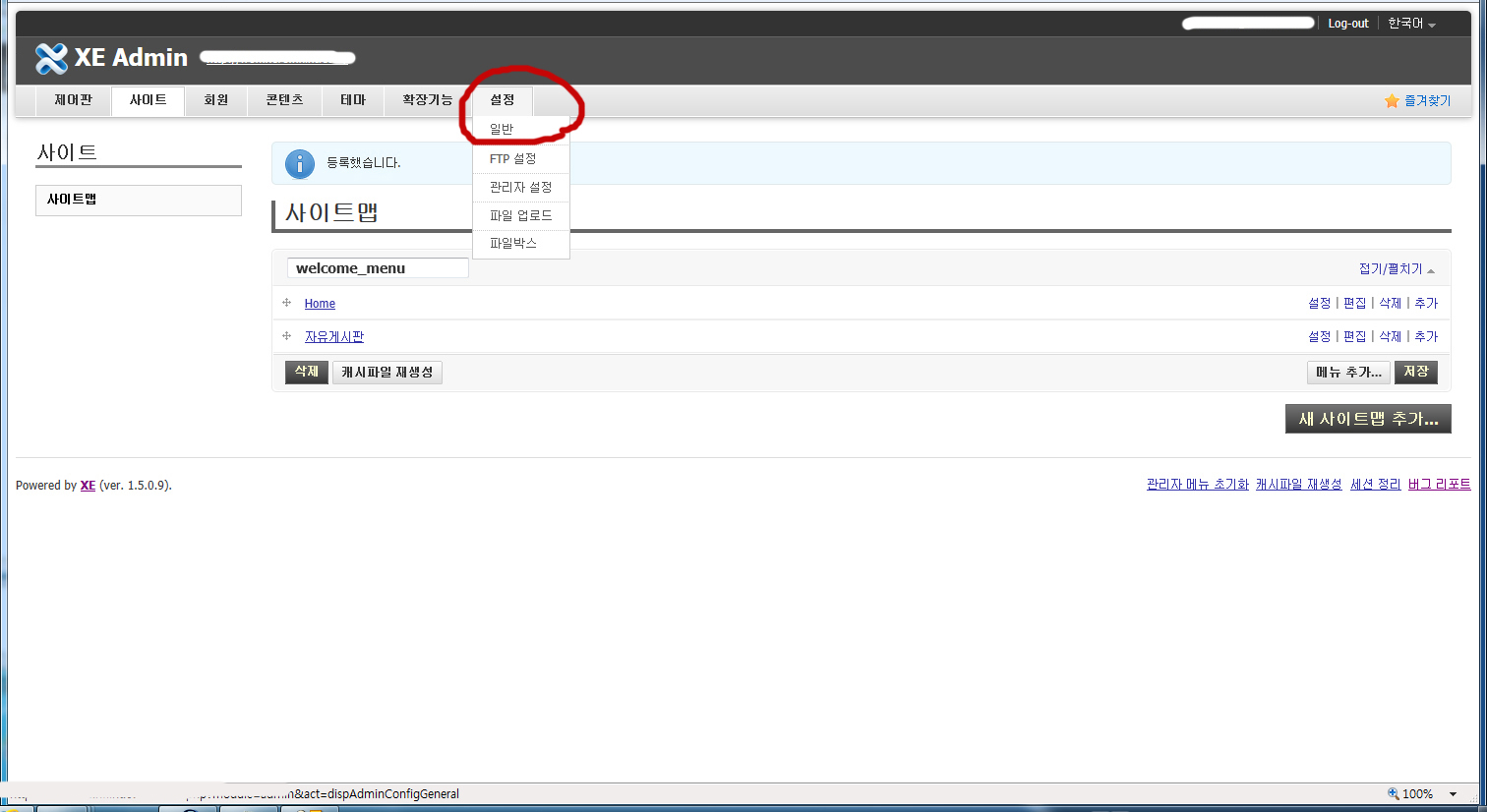
[설정]
이제 사이트 맵에 원하는 두 개의 메뉴가 생성된 것을 볼 수 있습니다.
Home, 자유게시판. 지금은 달랑 두 개지만 위의 방법으로 메뉴는 계속 만들어 나갈 수 있습니다. 이제 남은 것은 마지막 설정을 해 주는 것입니다.
1.4 에서는 settting이란 이름으로 관리자페이지 우측상단에 붙어있어서 찾기가 힘들었는데
이번 버전에서는 본 메뉴안으로 들어왔네요.
아무튼 이 마지막 설정도 매우 중요합니다.
상단 메뉴에서 [설정]으로 들어갑니다.
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

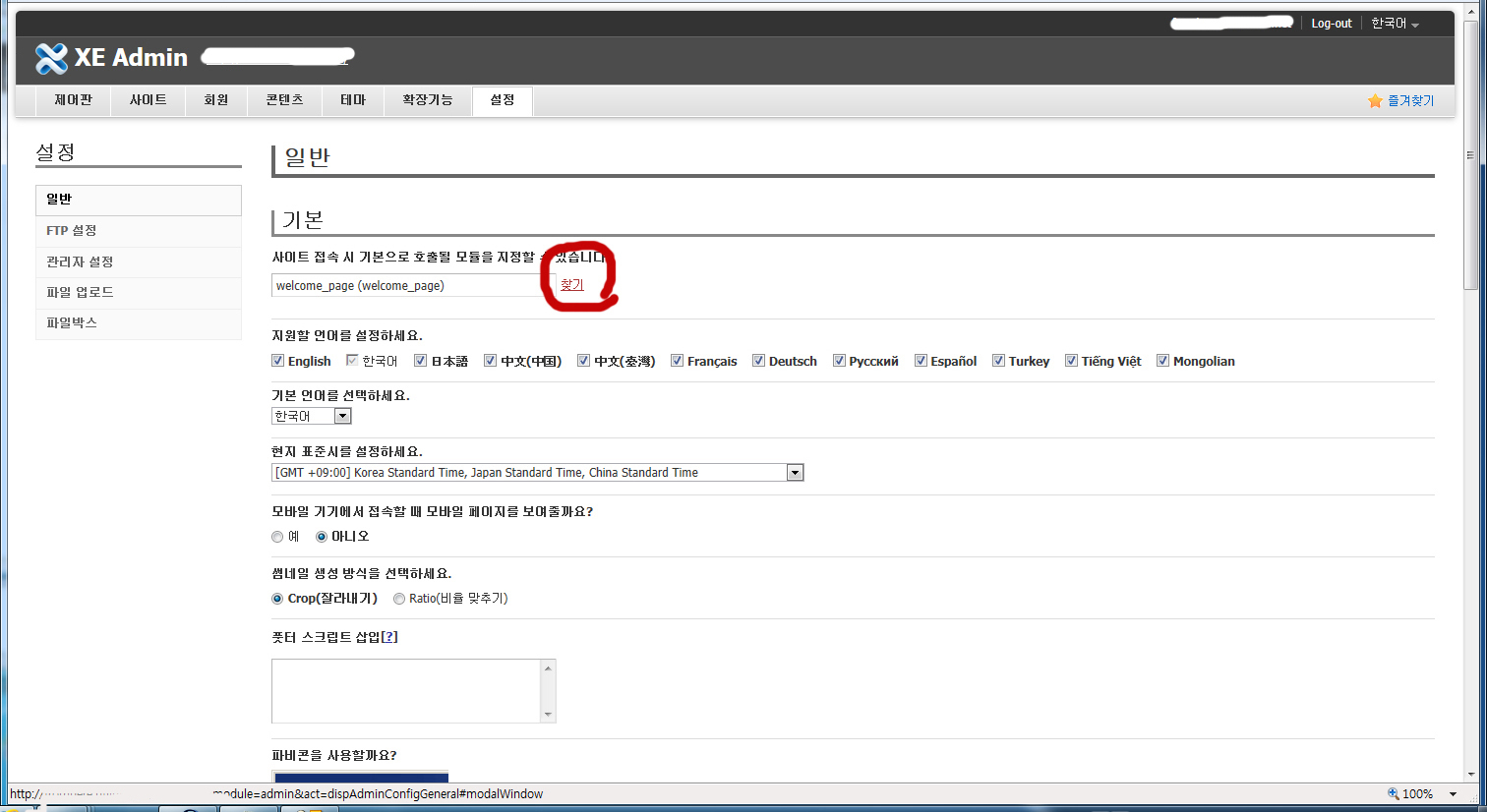
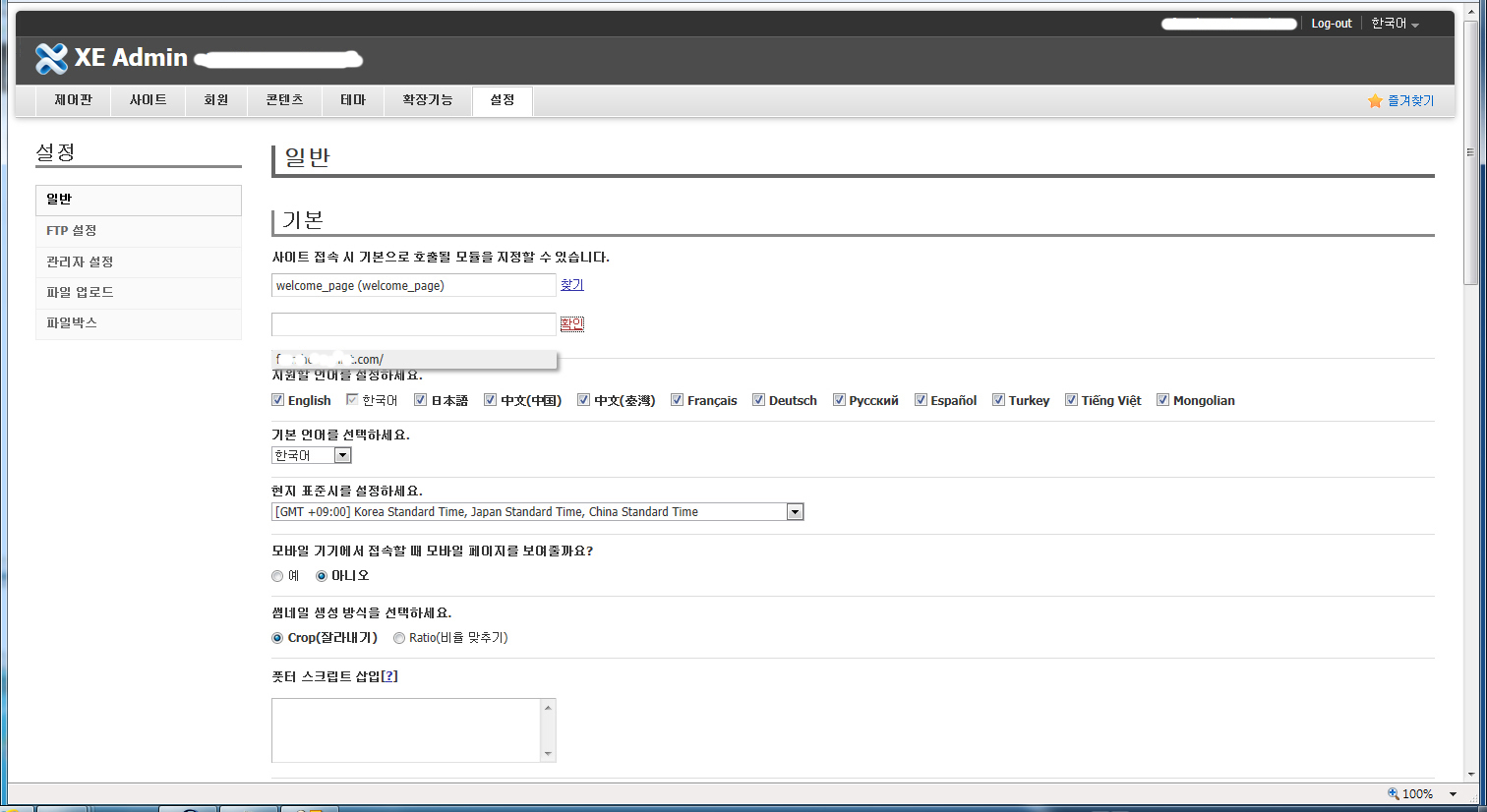
[설정]-[일반]
여기 설정에서 제대로 되지 않아 첫페이지를 띄우는데 애를 먹는 분 많습니다.
일반적인 드롭다운메뉴와는 달리 하나씩 추가해 가야 합니다.
“사이트 접속시 기본으로 호출될 모듈을 지정할 수 있습니다”란 항목이 보이죠?
처음에는 welcome_page로 지정되어 있습니다. 이것을 바꾸지 않으면
사이트에 접속하면 언제나 설치초기화면만 계속 뜨게 됩니다. 그 첫페이지를 자신이 만들어 둔 페이지(우리는 main이란 이름의 페이지를 만들어 두었지요) 로 바꾸기 위해서
이 설정을 잘 해주어야 합니다.
우측에 있는 [찾기] 버튼을 누릅니다

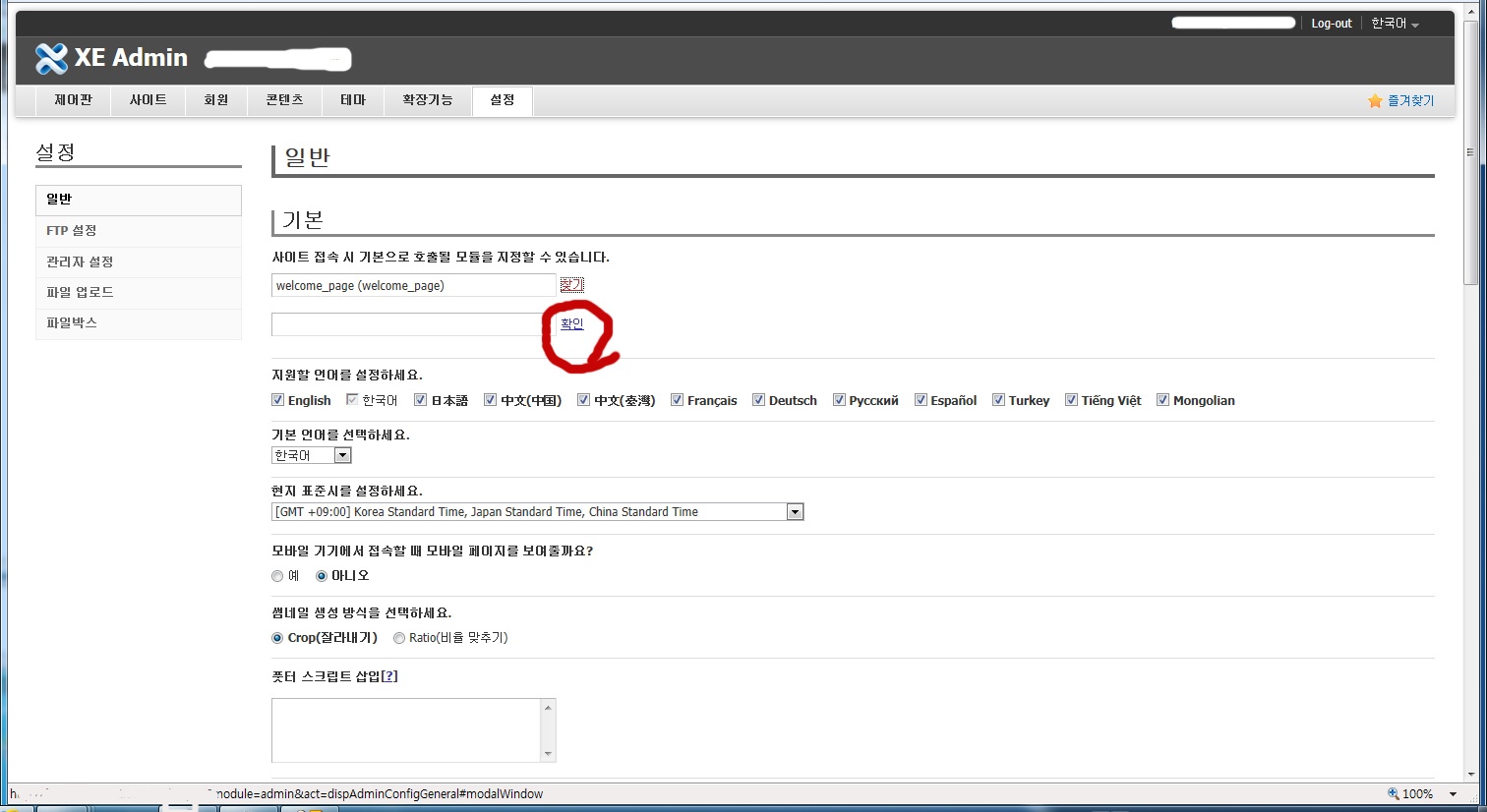
[찾기]버튼을 누르면 페이지가 주루룩 드롭다운 되지 않고 그아래 빈칸이 생겨납니다.
그 빈칸 옆에 있는 [확인]버튼을 눌러줍니다.

자신의 사이트 이름이 뜹니다. 그 사이트의 이름을 클릭하면 위의 그림처럼 그제서야
게시판, 페이지 등의 내용이 보입니다.
우리는 일단 첫페이지에 main이란 페이지를 보여줄 계획이므로, 페이지를 선택합니다
페이지를 선택하면 페이지들이 뜨는데 그 중에서 첫페이지로 보여줄 main 페이지를 선택합니다.
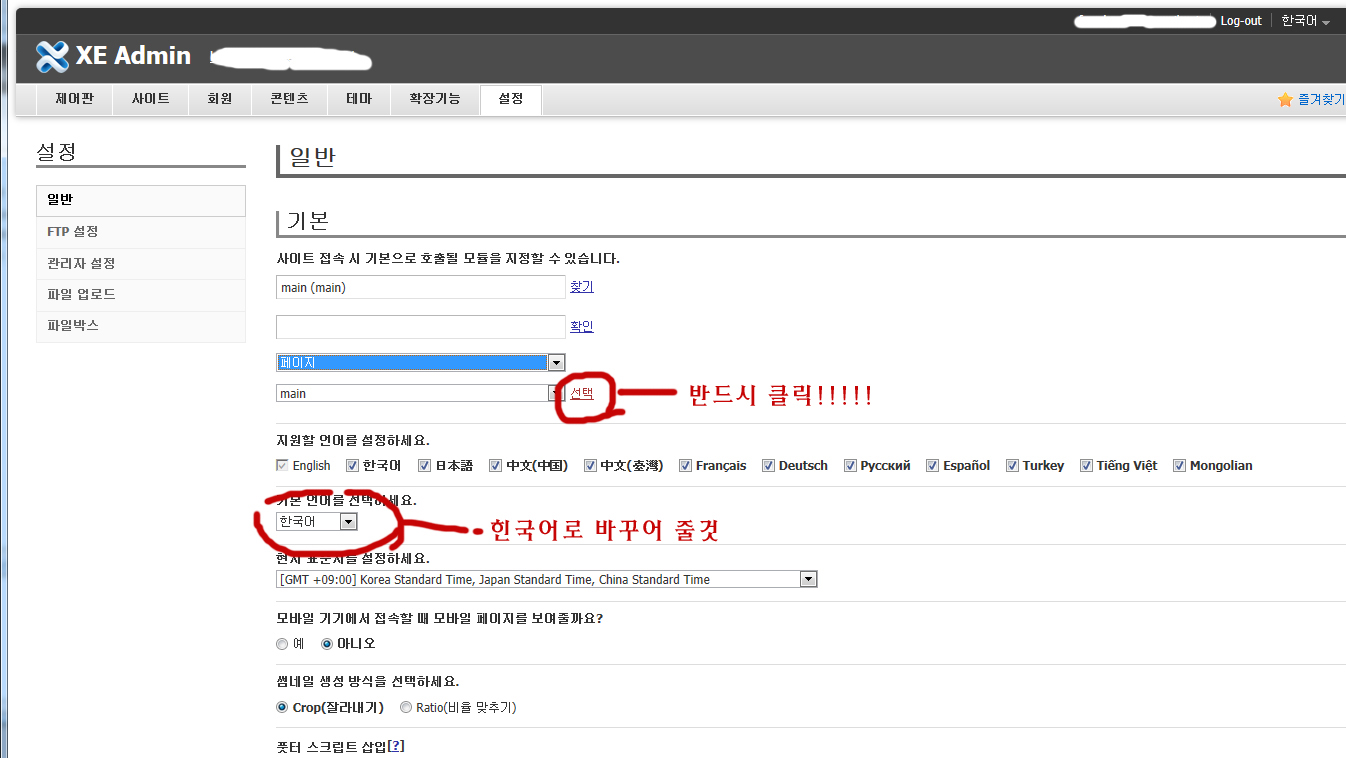
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

여기서 중요한 것, 선택한 후에 글상자 우측에 있는 [선택]버튼을 꼭 눌러주어여 합니다.
선택 버튼을 누르면 사이트접속시 기본으로 호출될 모듈이 바뀐 것을 확인할 수 있습니다.
그리고 나서 기본 언어를 English에서 한국어로 바꾸어 줍니다.
그 아래 나머지 항목들은 잘 알아서 설정하시면 됩니다.
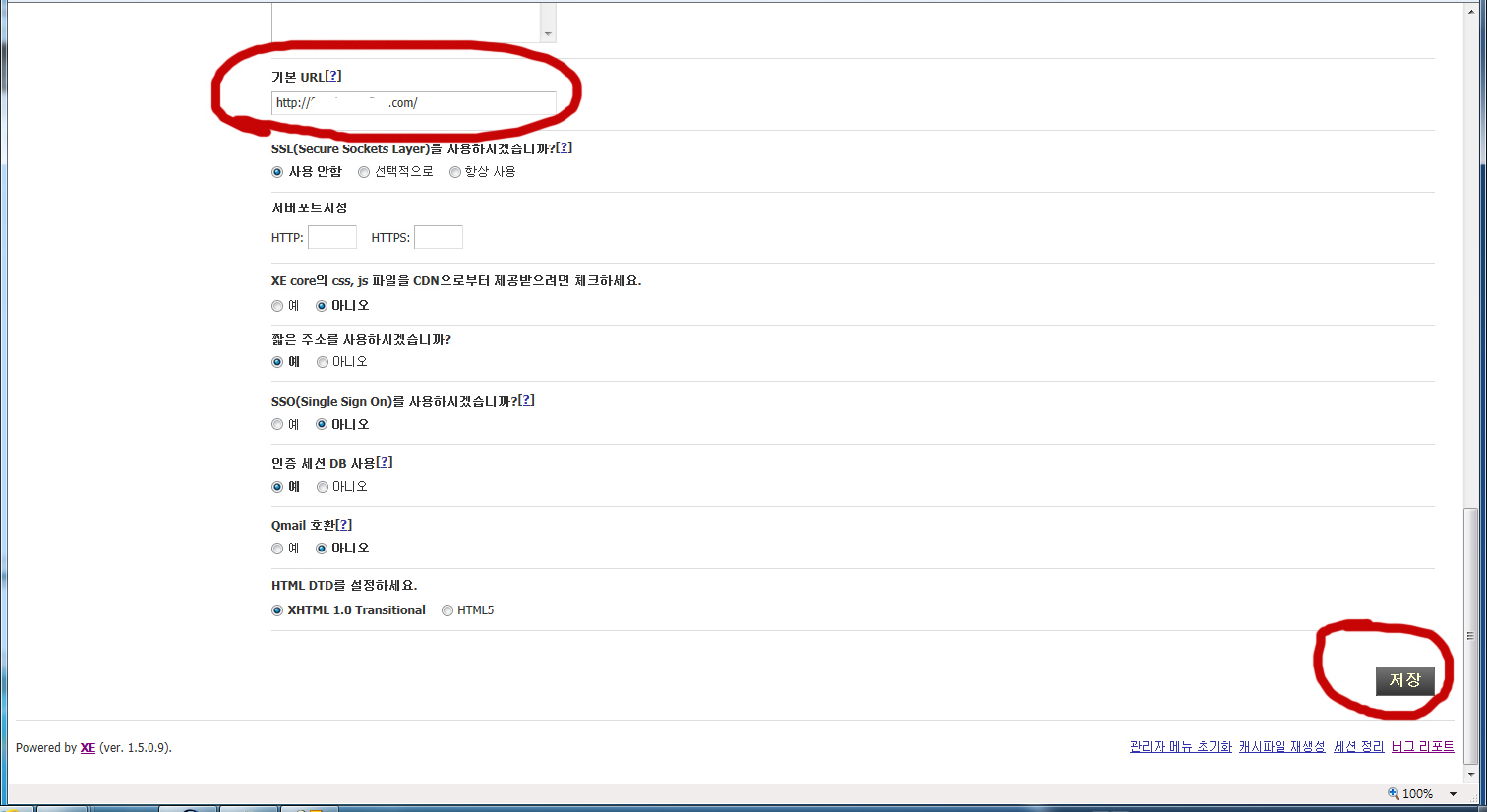
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

마지막으로 기본 url항목에 자신의 사이트 주소가 잘 적혀 있는지를 확인한 후 [저장]버튼을 눌러 줍니다.
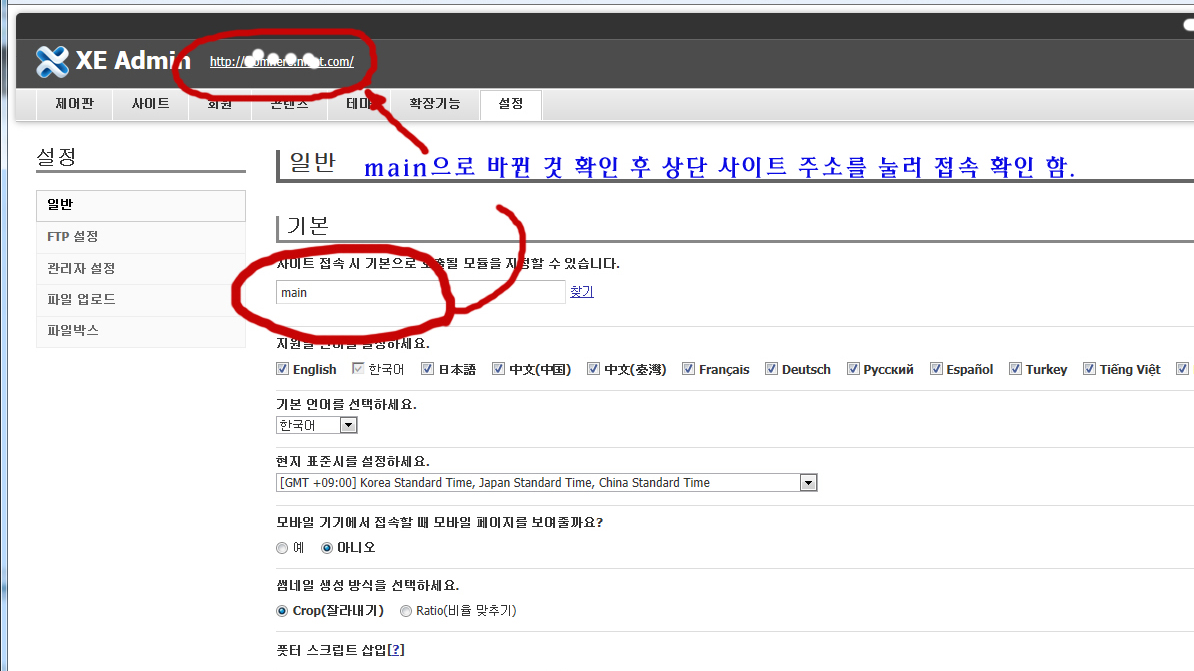
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

사이트 접속시 기본으로 보여질 모듈이름이 main으로 바뀌었는지 확인 후에
관리자페이지 상단 우측에 있는 자신의 사이트주소링크를 클릭해서
자신의 사이트에 접속해 봅니다.
7. 사이트 골격완성
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

레이아웃은 그대로 이지만, Home, 자유게시판 같은 메뉴들이 새로 생긴것이 보일 것입니다.
그리고 첫 페이지도 바뀌었지요? 비록 아무것도 없는 빈 페이지지만
이 페이지에 그림도 넣고, 플레시도 넣고, 최근 게시물글과 겔러리사진등이 들어오게 되면 사이트가 완성이 됩니다.
이 페이지 우측에 세 개의 버튼이 있습니다. 이 버튼들 중에서 [페이지수정] 버튼을 눌러봅시다
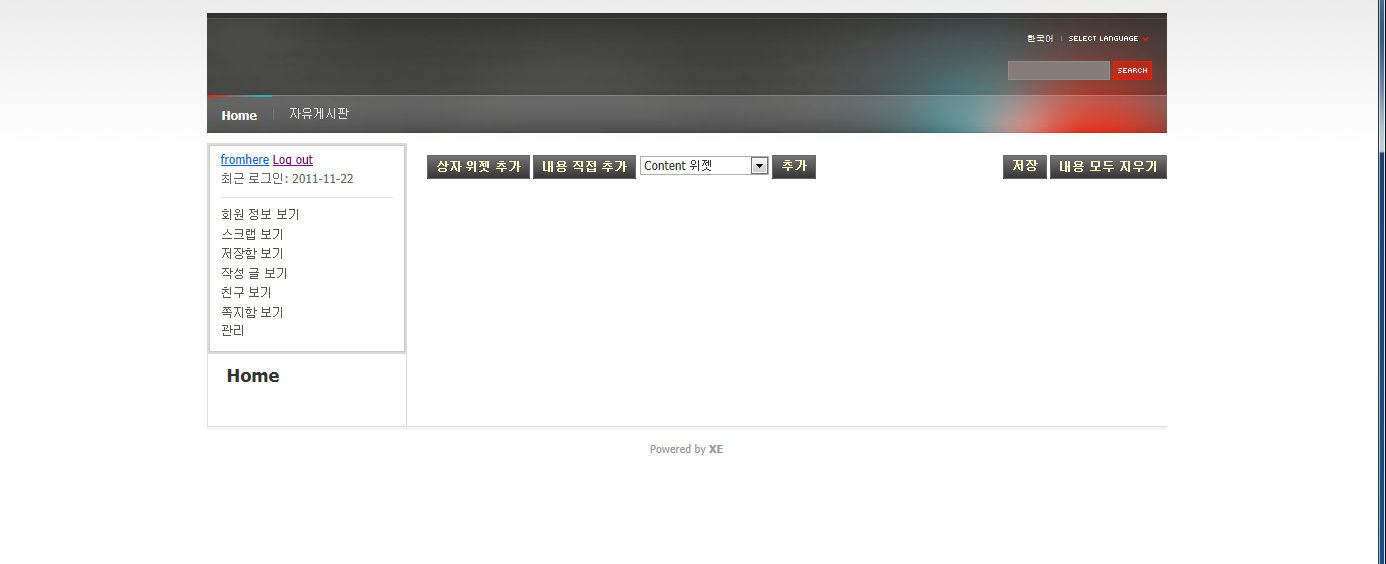
(그림을 클릭하면 큰 그림으로 보여집니다. 그림을 닫으려면 마우스휠을 살짝돌려주시면 됩니다)

상자위젯, 내용직접 추가, 첫 페이지에 넣을 수 있는 다양한 위젯 추가 버튼들이 보입니다.
바로 이 것들을 이용해서 첫페이지를 꾸밀 수 있게 됩니다.
이런 위젯의 구체적인 사용방법과, 사이트의 스킨인 레이아웃스킨의 변경등에 대해서는 다음기회에 알아보도록 하겠습니다.
댓글 22
-
황비
2011.11.23 04:42
감사합니다.
-
Snow[K]
2011.11.22 10:47
관리자 UI/UX변경뒤 XE에서 완전히 손놓고있었는데
황비님 글 보면서 다시한번 만져봐야겠네요 ^^. 감사합니다.
-
황비
2011.11.23 04:43
도움이 되면 좋겠군요 ^^
-
amd짱좋아
2011.11.22 22:00
설명을 쉽게 잘 하시네요.
첫 페이지를 만들때 잘 꾸미는 방법 좀 가르쳐주셨으면 합니다.
첫페이지 꾸미기가 참 어렵습니다.
제가 그림을 잘 못그리는데 홈페이지 첫 화면을 꾸미는 것도 젬병이네요.
-
황비
2011.11.23 04:44
amd 짱좋아님.
언제나 Xe의 계획과 일정에 대해 잘 정리해 주셔서 감사한 마음 가지고 있습니다.
첫 페이지 잘 꾸미는 방법은 저도 젬병입니다.
디자인은 힘들더군요ㅠㅠ
-
바람이라
2011.11.27 20:24
1.5.0.9 설치중인데 게시판 모듈이 보이지 않네요. 어디로 간건가요?
-
황비
2011.11.27 21:04
게시판 모듈은 Xe_core에 기본적으로 포함되어 있지 않습니다
자료실에서 별도로 다운받아 modules폴더에 업로드해야 합니다.
자세히 읽어 보시면 위에 언급되어 있습니다.
게시판 모듈은 아래 링크로 가서 다운받으세요
-
바람이라
2011.11.27 21:19
황비님 답변감사합니다. 제가 질문을 약간 잘못했습니다. 위 설명과정중 설치된 모듈에서 쉬운설치 아랫부분에 게시판 부분이 안보이고 바로 댓글이네요.
또 위 과정대로 게시판을 다운해서 ftp로 업로드하고 만들어진 실제사이트를 확인해보면 Home 과 자유게시판 항목이 만들어지질 않습니다.
진전이 없어 답답하네요. 제가 잘못한 것인지 버그 인지...!!!
-
황비
2011.11.27 21:45
자료실에서 게시판1.4.1을 다운받아 압축을 풀어 보았습니다.
zip으로 압축을 푸니 board라는 폴더로 풀리고, 그 board라는 폴더 안에 들어가면 또다시 board라는 폴더가 생깁니다.
바로 그 board안에 있는 board라는 폴더를 ftp로 modules폴더안에 넣으시면 됩니다.
이런 이유는 게시판의 zip 파일이 이중으로 압축되어 있어 그렇습니다.
즉 board/board/ 라는 형태로 압축이 풀려서 그런거죠.
게시판 모듈뿐만 아니라 다른 모듈이며 위젯들 레이아웃스킨 까지 그렇게 이중으로 압축이 풀리는 경우가 많이 있습니다.
특히 알집을 사용하여 풀때 그런 현상이 생기는데,
알집에서 압축풀기를 하면 뜨는 창에서
"선택된 폴더 하위에 압축파일명으로 폴더생성"이란 옵션이 기본값으로 체크되어 있습니다
이것 때문에 압축이 풀린 폴더 하위에 같은 이름의 폴더가 생성되게 됩니다.
따라서 자료를 다운받아서 ftp로 올리기 전에 반드시 압축을 푼 폴더를 열어보아
그안에 같은 이름으로 폴더가 또 생성되어 있지 않은지 반드시 확인후에 올려야 합니다.
-
바람이라
2011.11.28 07:29
황비님 감사합니다. board 폴더가 하나 더 있었습니다. 이제 잘 풀어나갈 수 있겠습니다. 고마워요!!!
-
호옴페이지
2011.12.02 13:28
저처럼 제로보드자체가 처음인 사람들에게 굉장히 유용하네요
설명도 잘 되있구요ㅋ
근데 제가 홈페이지를 꾸미다가 관리-사이트(사이트맵) " menu1"을 삭제해 버렸는데(실수로 삭제를 눌러서 다 사라졌어요ㅠ)
다시 생성해도 홈페이지 메인에 안뜨네요;;;
이럴때는 어떻게 다시 생성할수 있을까요?ㅜ
-
황비
2011.12.02 14:13
관리자페이자 상단메뉴중에서 [확장기능]>[설치된레이아웃]으로 이동합니다
레이아웃 목록이 뜨면 그 중에서 현재 사용중인 레이아웃을 클릭해서 목록창으로 들어갑니다.
레이아웃 이름 맨 우측에 있는 레이아웃설정 을 클릭합니다
설정창에서 아래로 스크록 하면 맨 아랫부분에 메뉴라는 항목이 보이고
[상단메뉴] [하단메뉴]가 보입니다.
이곳에서 레이아웃과 메뉴를 링크주셔야만 정상적으로 메뉴가 표시됩니다.
메뉴분류이름을 선택하고 저장을 누르면 정상적으로 뜰겁니다.
그리고 지우고 다시 생성하고 이러는거 겁내지 말고 자꾸해 보면 익숙해 집니다.
잘 되시길.
-
호옴페이지
2011.12.02 20:28
앗! 감사합니다!ㅋ
-
호옴페이지
2011.12.03 00:32
하나만 더 물어보겠습니다.
xe설치를 다하고나서 게시판이랑 방명록이랑은 다 설치를 했는데요...
자료실을 설치 못했습니다.
제가 자료실을 설치할려는 이유가 http://www.mrportal.net/jsp/edu/edu_01.jsp 이런 페이지를 만들려는것 때문이거든요
이렇게 설명을 쓸수있는....
그러면 자료실이 필요한거 아닌가요??
자료실을 다운받아 설치 후 쓸려니까

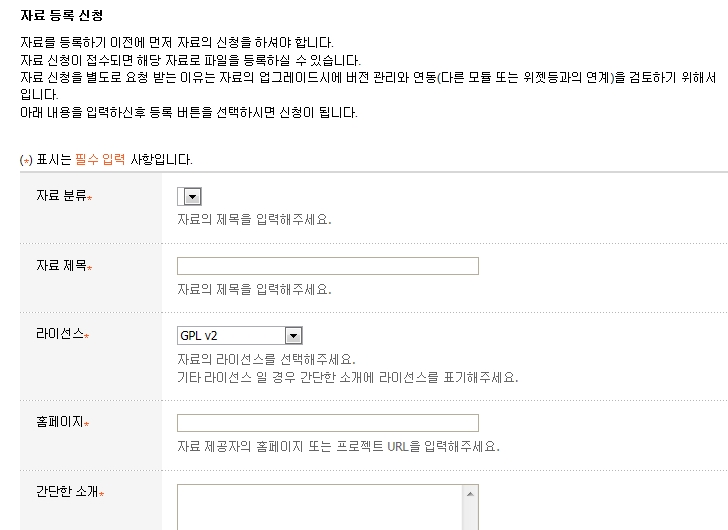
이렇게 뜨는데요...
자료분류 항목이 아예 아무것도 선택할수 없네요ㅜㅜ 그니까 아무것도 안나와요,, 눌러도ㅠ
이럴때는 어떻게 해야하나요????
제 목적은 위의 사이트처럼 광물을 소개할수 있게끔 할려는것이고 그럴려면
게시판이 아닌 자료실이 필요한게 아닌가 하는거고
그래서 설치를 할려니 첨부파일과 같은 문제가 발생하네요ㅠㅠ
xe에 보면 문서페이지도 있던데 그걸로 이용해서 할려니 표 다루기도 쉽지않고 별로라서요ㅠㅠ
아.,,,
정말 초보인 저에게 xe는 너무 어렵네요ㅠㅠ
-
황비
2011.12.03 15:42
지금 프로그램 자료실에 올라와 "자료실" 모듈은
과거 XE 1.4와 연동되는 것으로 새롭게 배포된 Xe 1.5 버전과는 호환이 되지 않습니다.
호옴페이지님께서 올리신 그림에서 생긴 자료분류가 안나타나는 문제가 호환성때문에 그런거 같습니다.
이문제는 자료실 모듈을 개발하여 올리신 분이 수정하기 전에는 해결되기 힘들구요
링크한 페이지 봤는데... 그런 정도라면 페이지 문서에서 직접 만들어 올리시든가.
아니면 위젯중에서 웹진형 최근게시물 표시 위젯을 사용해서
그림과 함께 내용이 표시되도록 해 주시면 어느정도 해결이 될 듯합니다.
그렇게 하시려면 그냥 게시판하나를 자료실이란 이름으로 만드시고.
게시물을 작성하실 때 사진을 한장 같이 올리시구요.
문서 첫페이지에서 위에 말씀 드린 [웹진형 최근 게시물 표시 위젯을 이용해서
첫 화면이 보이도록 해 주시면 될것 같네요
[웹진형 최근 게시물 위젯] XE공식 홈 다운로드 자료실에서 위젯 항목중에서 찾아 보세요
-
우와 황비님 정말 감사하게 잘보고 잘심험했습니다 ^^
초보라인 저에게 너무나도 도움이 많이 됬습니다 ~ ...
이상태에서 스킨,레이아웃,기타등등 적용하는 방법도 좀 올려주시면 감사하겠습니다 ^^
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
레이아웃 바꾸었더니 .. 게시판과 레이아웃이 겹쳐서 이상하게 나오네여 ㅠ 이런건 어디서 고쳐야되나염?
소스가서 수정해야되나염?? 자동으로 위치가 잘 잡혀주면 좋을텐데...... 어떡해야하죠 ? ㅠ
아무튼 감사합니다 ^^
-
황비
2011.12.04 15:49
제가 새로 올린 글 "XE 1.5.1로 사이트 꾸미기 part1"보시면 아시겠지만,
현재 자료실에 있는 레이아웃스킨을 비롯한 위젯과 에드온 중에서 1.5.1과 호환이 안되거나
설치후에 에러를 일으키는 경우들이 많이 보고 되고 있습니다.
따라서 게시판이나, 레이아웃스킨등 을 다운받기 전에 반드시
1.5.1과 호환이 되는지를 확인 하시기 바랍니다.
-
헤메는 초보를위해서 많은시간을 투자하셨군요
감사드림니다 아주많은 도움이 되겠습니다^*^
-
집짓기초보
2011.12.07 16:43
친절한 설명 고맙습니다.
많은 도움이 되네요!!
처음 접하는 사람일수록 꼭 필요한 ....
-
wowBass
2012.02.01 17:06
정말 감사합니다.
제로보드 사용하다가 처음 접하고선 뭐부터 해야 할 지 막막했었는데
개념정리에 많은 도움이 되었습니다.
-
쥬피796
2012.03.03 05:52
완전 초보를 위한 팁 ^^;
저는 위에 글 아무 생각 없이 따라하다가
경로가 xxxxxxxxxx.com/xe/ 이었는데
xxxxxxxxxx.com 만 넣었더니
관리자 페이지 접속이 안되더군요^^;
그리고 무조건 404 페이지 에러 ㅋㅋㅋ
해결법은 관리 나 어드민 에서 오른쪽 마우스 클릭하시면 "바로가기 복사"라고 있습니다.
그걸 클릭 후 주소창에 붙여넣기 하고 /xe/ 를 넣거나 빼거나 하시면 됩니다^^
너무 자세한 설명 덕분에 조금씩 적응해 가는 중입니다^^
정말 너무 너무 감사드립니다~~
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 다수의 업로드 mp3 파일 jwplayer로 재생하기 [3] | 공수래 | 2011.05.30 |
| 1.5.x 이후 문서보기 유저 지정 애드온 안되는 현상 해결방법. [6] | 해피신 | 2012.01.31 |
| XE 도쿠위키 세션으로 연동 [5] | 도라란 | 2011.11.17 |
| 업데이트했는데 관리메뉴중 일부가 안보일때 [2] | 요술봉 | 2012.03.04 |
|
특정게시판, 비밀글로 작성하기
[19]
| 대암지기 | 2008.02.13 |
|
Xe 1.5.0.9 사용자 설치메뉴얼 제2부
[22]
| 황비 | 2011.11.22 |
| 게시판 본문에 글쓴이 전화번호 추출하여 보이기 | 늘푸른이 | 2012.03.03 |
| 1.4.5.10 이하에서 1.5.x 이상 업데이트시 백지상태 되는 경우 다운그레이드 방법 [2] | WhiteAT2 | 2011.10.29 |
| ie9에서 회원가입폼 클릭이 안될때 | 엔키오 | 2012.03.01 |
|
스크롤바색상 변하게
[5]
| 김민787 | 2008.05.28 |
|
XE관리자 메뉴 활용 방법 ^^
[24]
| 똥똥 | 2011.12.09 |
| 외부페이지를 생성해서 사용하면 무척 빠릅니다. [2] | 퍼니엑스이 | 2012.02.27 |
| 모바일 페이지가 스마트폰에서 가로폭이 넓게 나올경우의 팁 [2] | 카워시 | 2012.02.27 |
|
관리자메뉴에 사이트메뉴 안나오시는분 수정 하세요!!
[5]
| 박인영647 | 2012.02.16 |
| 초보 헤메다가 팁//댓글기능 보이기 감추기 [5] | 리히토 | 2008.07.15 |
|
v1.5를 위한 제어판 테마 애드온 정식
[4]
| 우진홈 | 2012.02.13 |
|
드림위버로 FTP 파일 바로 수정하기 : FTP다운로드->수정->FTP업로드 번거러운 수정과정 X
[3]
| Treasurej | 2011.05.21 |
|
1.5.1.3용 youtube, vimeo, ted 썸네일 적용 document.item.php 수정 안내
[2]
| 하얀마법 | 2012.01.27 |
| XE 레이아웃에 로고 넣을때 주의할점!!! [1] | JHRunning | 2012.02.23 |
| 첨부파일 보이기 숨기기 옵션추가 [18] | ☜ TeRy ☞ | 2009.02.10 |



디테일하게 설명해주셨네요 좋습니다 ㅎ