웹마스터 팁
XE 1.5.1로 사이트 꾸미기 Part 2
2011.12.06 01:38
XE 1.5.1 로 사이트 꾸미기 Part 2.
지난 번 1부에서 사이트의 메뉴와 레이아웃 바꾸기 까지 해봤습니다.
글을 못본 분들은 아래의 링크를 따라가서 보시길 바랍니다.
Xe 설치부터 알고 싶은 경우는 아래 두 글을 먼저 읽고
part1을 읽은 후 이 글을 보시기 바랍니다.
Xe 1.5.0.9 사용자 설치 매뉴얼 제 1부 바로가기
Xe 1.5.0.9 사용자 설치 매뉴얼 제 2부 바로가기
1. 빈 페이지 꾸미기

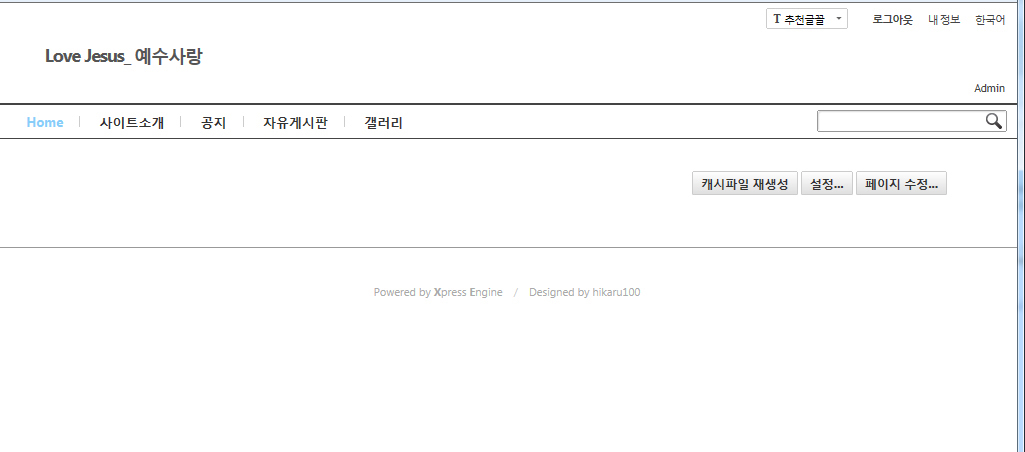
지난번 까지 잘 진행되었다면 사이트 접속시에 위의 그림과 같은 화면을 보게 됩니다.
여기에서 컨텐츠 영역에서 보이는 3개의 버튼중에서 [페이지수정]버튼을 누르면 첫 페이지에 다양한 위젯을 통한 최근 게시물이 노출되게 할 수 있습니다.
하지만 현재 사이트소개 페이지나 각 게시판에 글이 하나도 없기 때문에 이 페이지를 꾸며도 제대로 표현이 안됩니다. 따라서 첫 페이지를 꾸미기 전에 우선 해야 할 일이 있습니다.
그것은 각 페이지에 내용을 채워 넣고, 게시판에 글과 사진들을 올려 두는 일입니다.
1) 빈 페이지에 내용 채우기.
우선 메뉴에서 [사이트 소개] 페이지로 이동합니다.
지금까지 만들어 둔 메뉴들은 대부분 게시판이지만, [사이트 소개]페이지는 위젯페이지로 만들어 두었습니다. 하지만 빈 페이지만 만들어 두었지 내용은 아무것도 넣지 않았었지요.
이제 텅 빈 이 [사이트 소개] 페이지를 꾸미는 방법을 알아보겠습니다.
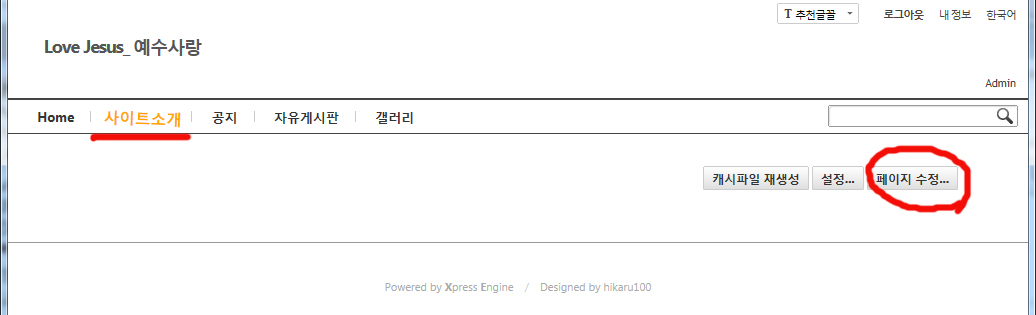
메뉴에서 [사이트 소개]메뉴를 클릭합니다.

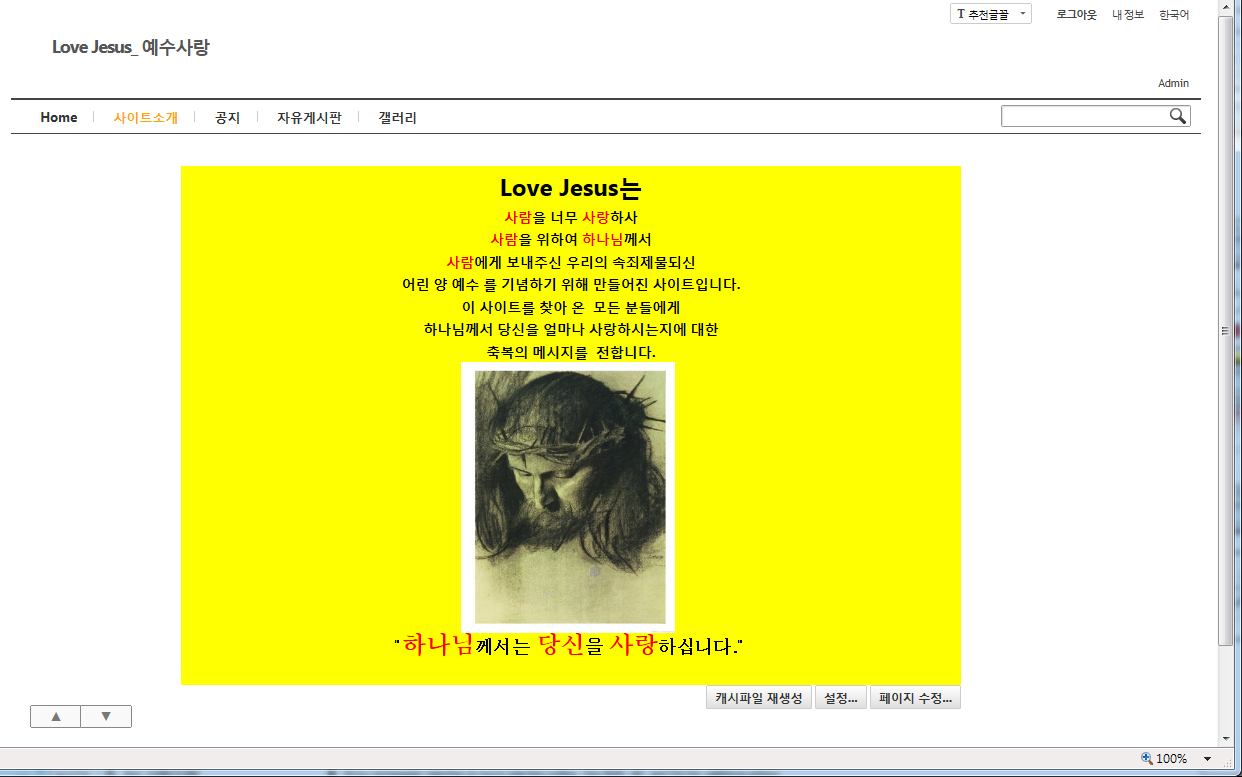
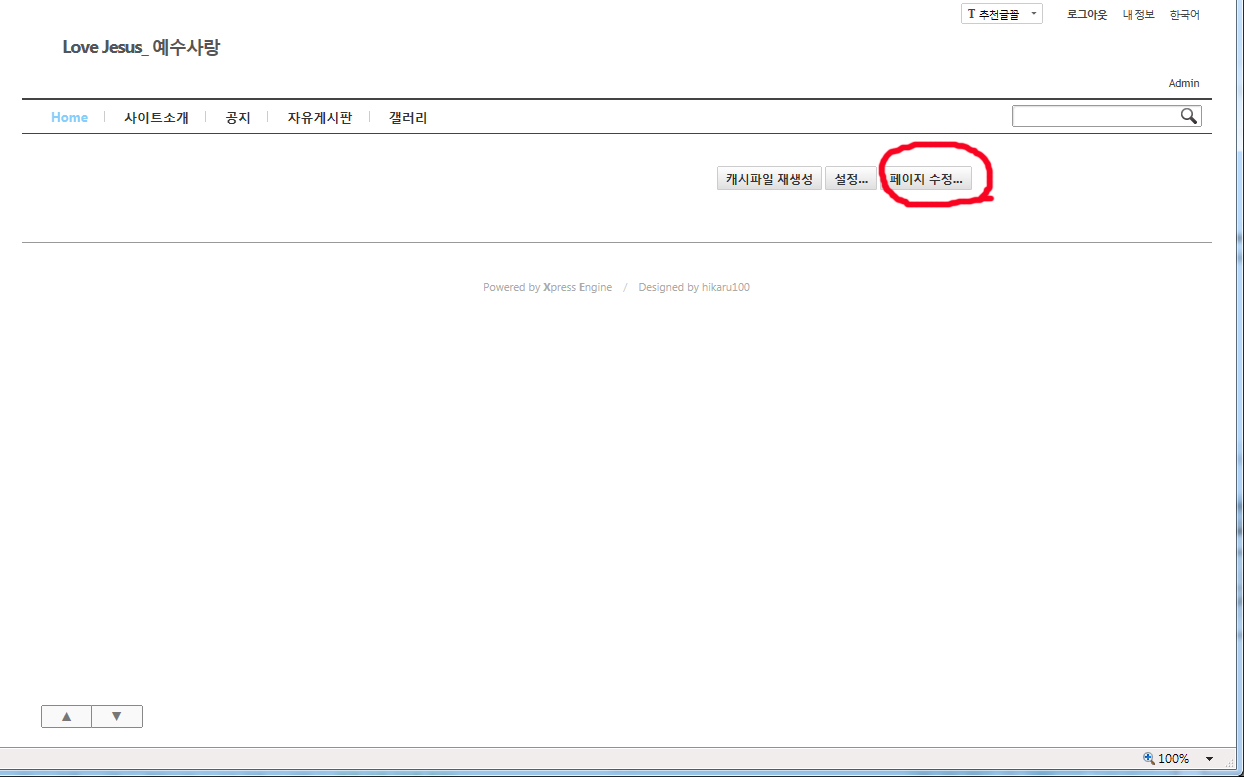
사이트소개 메뉴를 클릭해 이동하면 위의 그림처럼 아무것도 보이지 않고 하단에 버튼들이 보이게 됩니다. 이렇게 아무것도 보이지 않는 것이 당연합니다. 아무런 내용을 넣지 않은 빈페이지만 만들어 두었기 때문이죠. 이제 이 빈 페이지를 꾸며 보도록 하겠습니다.
페이지의 우측 하단에 보면 3개의 버튼이 있습니다.
[캐시파일 재생성] [설정..] [페이지수정...] 버튼 중에서
[페이지 수정..]버튼을 누릅니다.

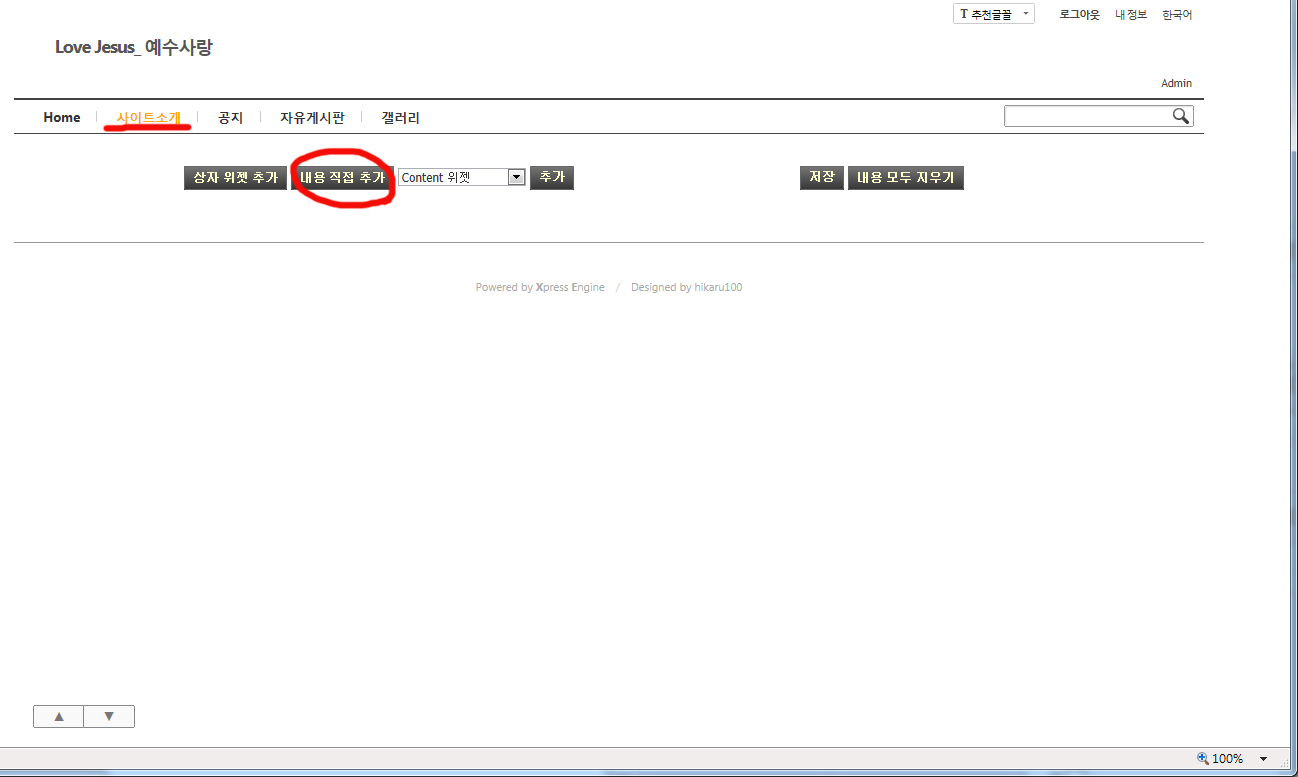
[페이지 수정..]버튼을 누르면 위와 같은 그림이 뜹니다.
외견상 달라진 것은 없고 페이지 하단에 새로운 버튼들이 생성되어 있음을 보게됩니다.
이 상태는 이제 이 페이지를 수정하고 꾸밀 수 있는 상태가 되었음을 뜻합니다.
이 버튼 중 상자위젯추가, 펼침메뉴옆 추가버튼,에 대해서는 다음에 설명하기로 하고
우선 지금 하려는 [사이트 소개]페이지를 꾸미기 위해서 [내용직접 추가]버튼을 누릅니다

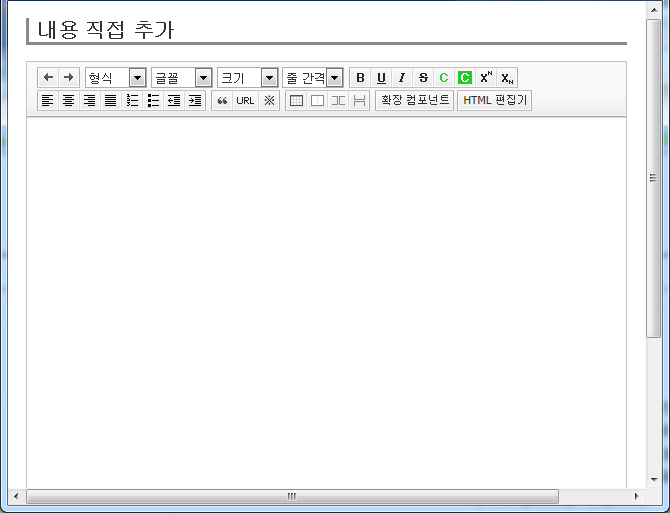
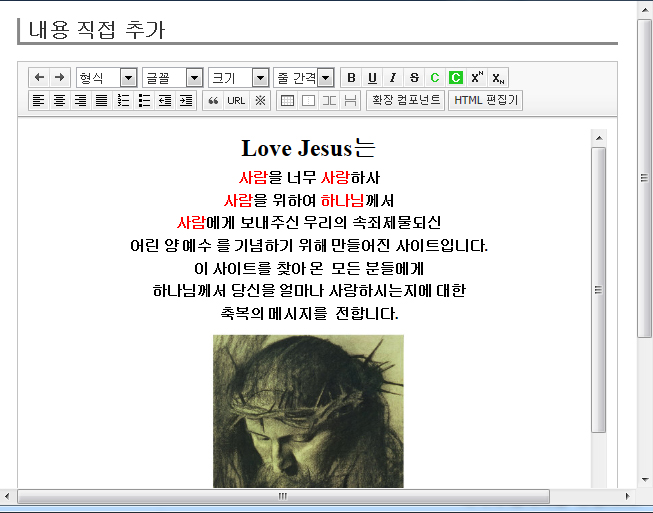
내용직접 버튼을 눌렀을 때 뜨는 에디터.
위 그림처럼 에디터상자가 뜹니다. 게시판에 글 작성할 때 뜨는 것과 동일한 에디터입니다.
이 에디터 상자에서 글을 작성하고 이미지를 넣는 등의 작업을 할 수 있습니다.
에디터의 사용방법은 에디터의 메뉴아이콘을 눌러 보면서 연습해 보시도록 하시고
우선 저는 이 에디터에 간단한 사이트 소개글과 사진을 넣어 보도록 하겠습니다.
글을 작성하고, 글의 폰트사이즈와 색상등도 조절할 수 있습니다.
사진을 넣는 법은 게시판에 글 쓸 때 사진 넣는 법과 동일합니다.

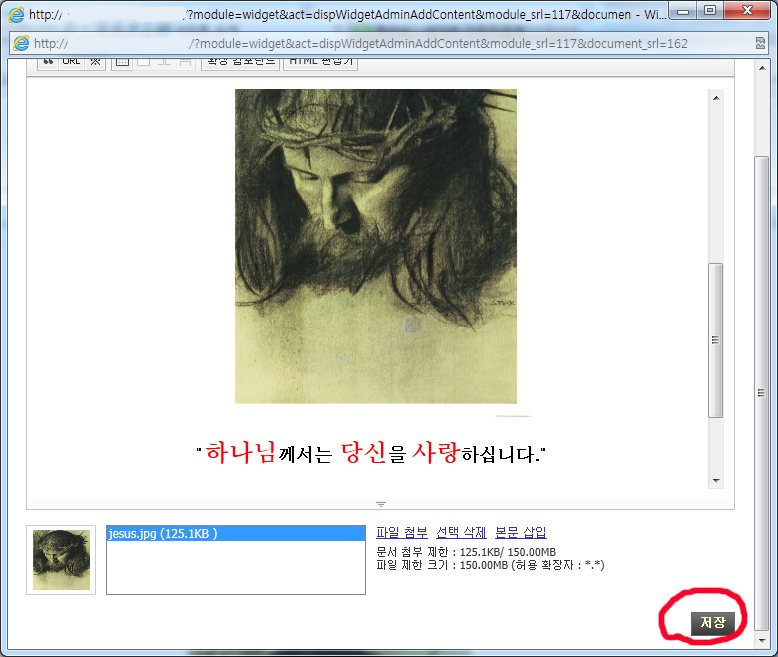
에디터에서 글을 작성하고 사진을 넣은 모양.
사진 첨부는 에디터하단에서 파일첨부를 눌러 사진을 입력하고,
사진을 넣을 위치에 커서를 위치 시킨다음 본문삽입버튼을
원하는 위치에 사진이 들어가게 됩니다.
글 작성이 완성되었으면 에디터 맨하단 우측에 있는 저장 버튼을 누릅니다.

저장버튼을 누르면 에디터 창이 사라지고, 레이아웃속에 좀 전에 작성한 글 내용이
들어와 자리를 잡게 됩니다. 그러나 아직 끝난게 아닙니다
작성된 글이 점선으로 표시된 영역안에 들어가 있고 하단에는
여전히 상자위젯추가, 내용직접 추가 등등의 버튼이 보입니다.
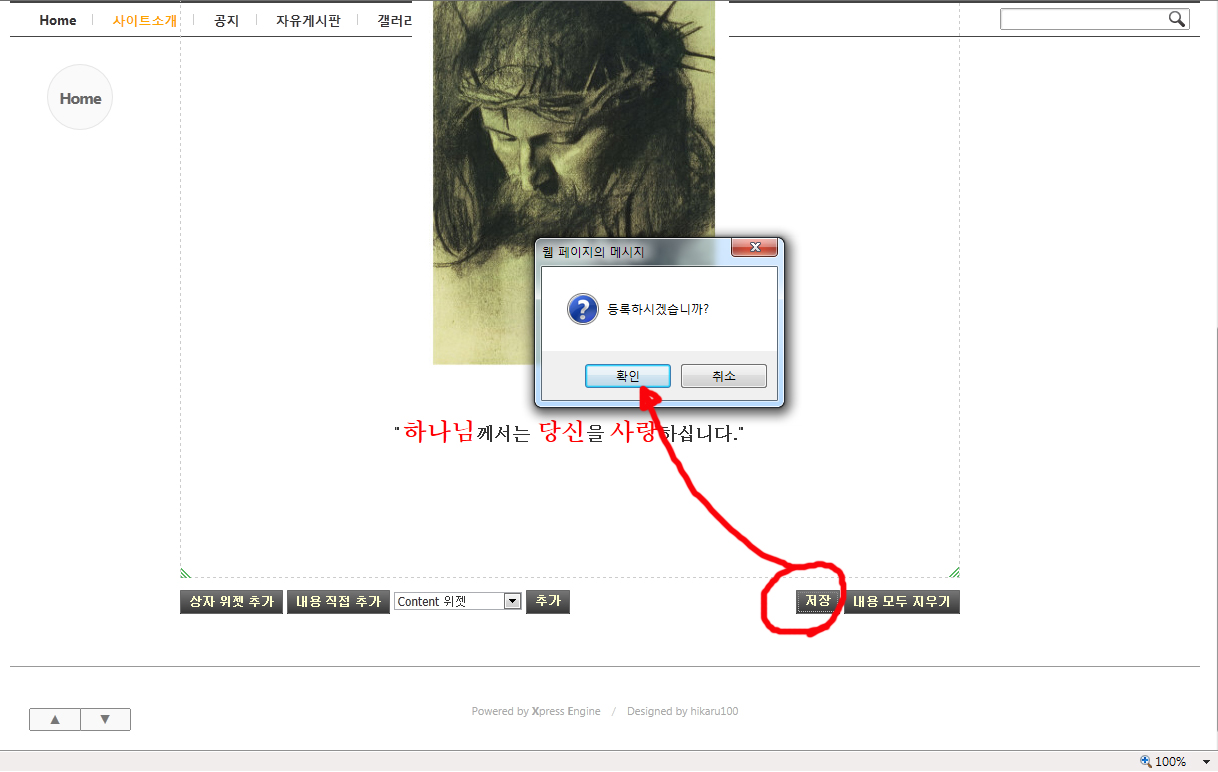
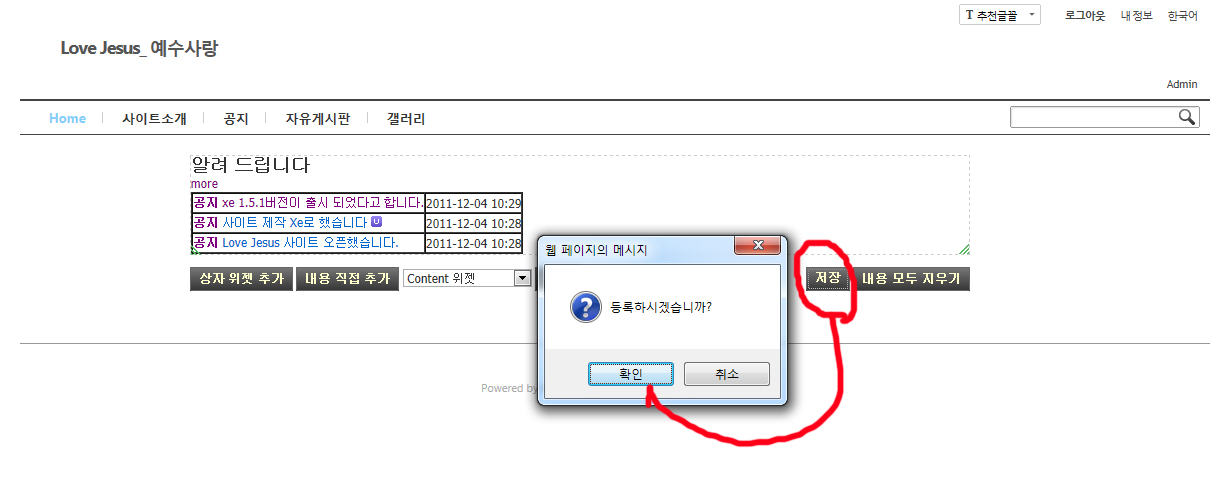
맨 우측에 보면 [저장]버튼이 보이죠? 그 저장버튼을 눌러야 작업이 완성됩니다.
[저장]버튼을 누르면 “등록하시겠습니까”란 메시지창이 뜹니다.
[확인]을 눌러줍니다.

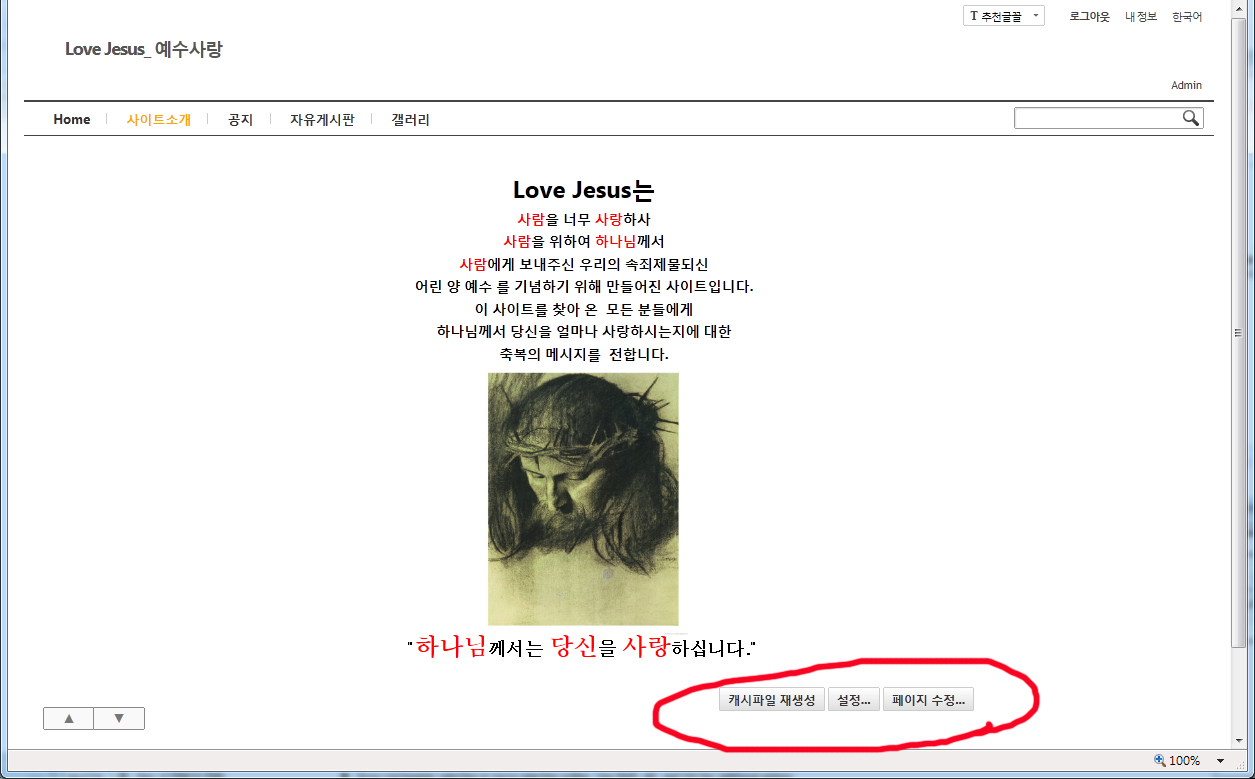
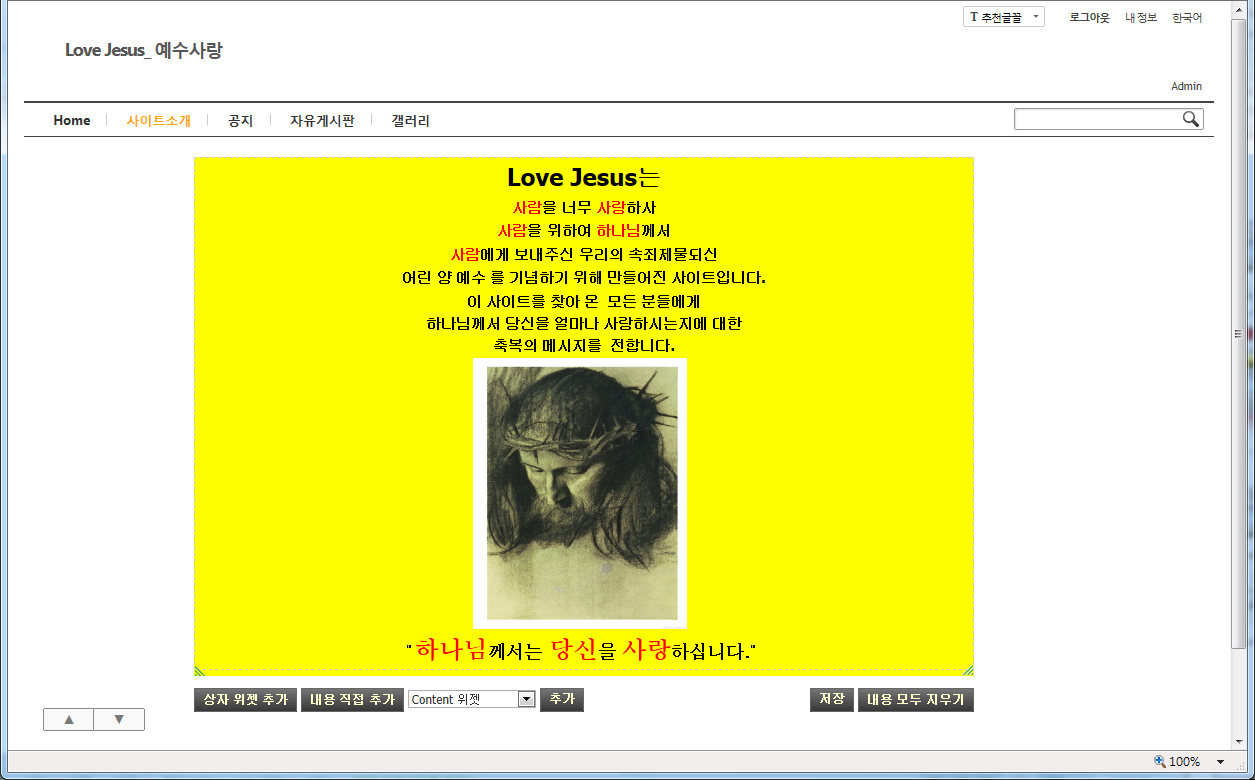
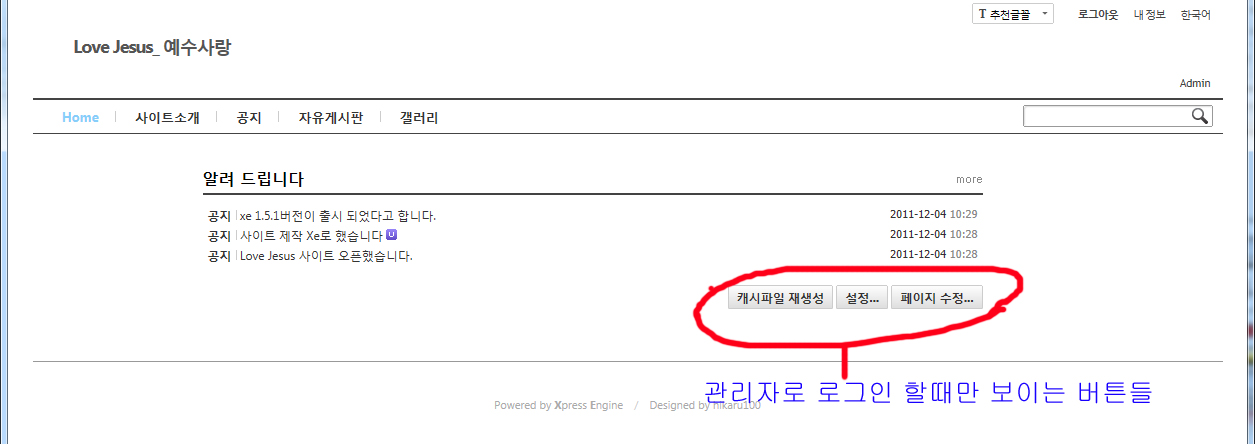
위 그림처럼 보이게 되면 정상적으로 페이지가 저장된 것입니다.
페이지 하단우측에 보이는 3개의 버튼은 관리자로 로그인했을때만 보이고,
일반 회원이나 비회원이 접속했을 때는 보이지 않습니다.
이로서 [사이트 소개]페이지 만들기가 끝났습니다.
그런데 이렇게 꾸며진 사이트 소개 페이지를 수정하고 싶을 수도 있습니다.
이번에는 수정하는 방법을 알아보겠습니다.
2). 페이지 수정하기.
해당 페이지를 수정하기 위해서는 우선 페이지 하단 우측에 있는 [페이지 수정]을 눌러
페이지를 수정할 수 있는 상태로 들어가야 합니다.

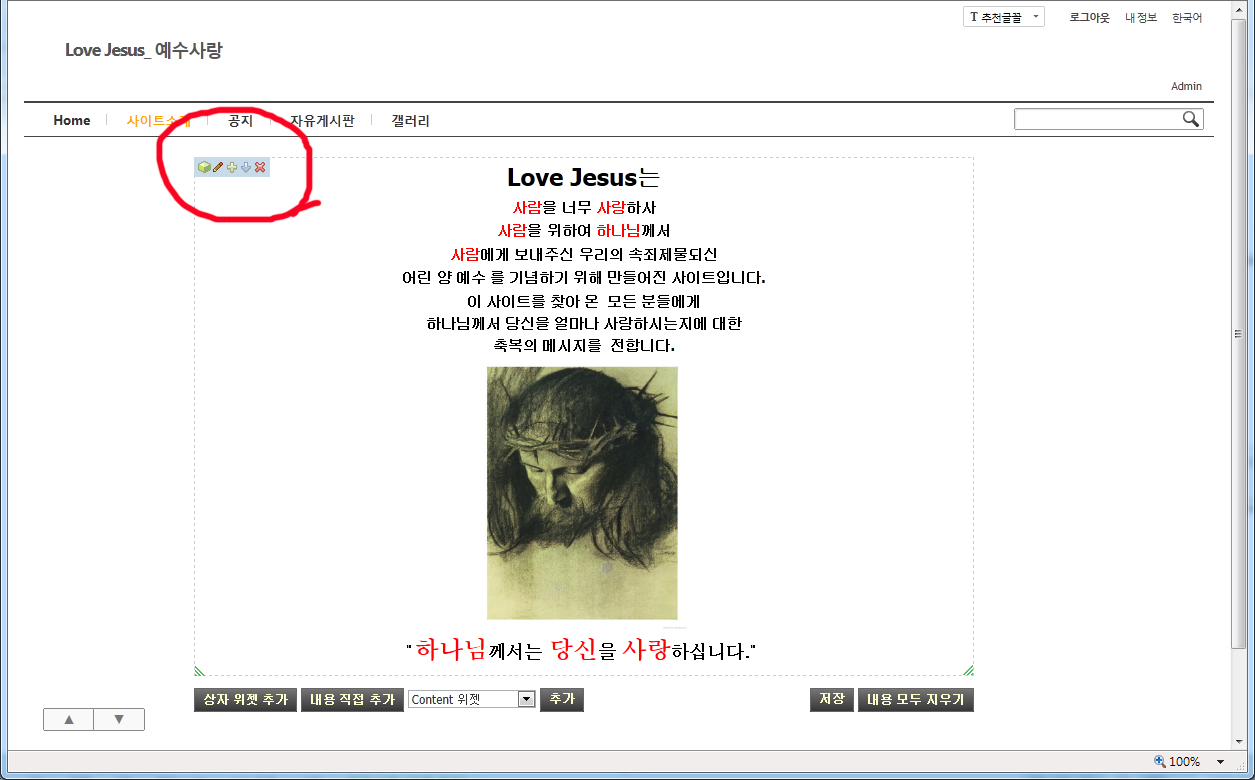
위의 그림처럼 하단에 [상자위젯추가][내용직접추가]등의 버튼이 보이지요?
좀 전에는 페이지 내용을 넣기 위해 [내용직접추가]를 눌렀지만,
일단 만들어진 페이지를 수정하기 위해서는 글상자위젯의 아이콘을 사용해야 합니다.
실선으로 표시되는 페이지 영역에 마우스를 올려봅시다.
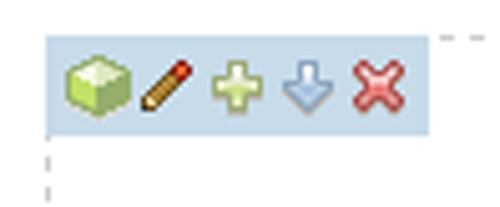
그림에서 붉은 원으로 표시해둔 아이콘박스가 나타나는 것을 볼 수 있을 것입니다.
이 위젯콘트롤아이콘들이 작성된 위젯페이지의 내용을 수정할 때 사용하는 아이콘들입니다.
이 아이콘들은 글상자뿐 아니라 Xe의 다른 위젯상자에서도 동일하게 나타나는 아이콘들이기 때문에 사용법을 알아두는 것이 Xe를 편리하게 사용하는 길입니다.
이 아이콘들을 자세히 살펴보죠
*위젯 아이콘들에 대해서.

위 그림에서 보이는 아이콘들은 위젯의종류에 따라서 3개만 나타나는 수도 있고, 5개가 다 보여지는 경우도 있습니다. 아이콘의 모양과 기능은 동일합니다.
그림의 왼쪽에서 오른쪽으로 아이콘 기능에 대해 설명합니다.
첫째아이콘... 주사위모양의 아이콘은 위젯스타일 아이콘입니다. 위젯스타일은 특정위젯을 꾸미는 일종의 스킨 비슷한 것입니다. 주로 최근게시물위젯등을 불러 표현해 줄 때 사용합니다.
자세한 것은 최근게시물위젯 사용할 때 설명드립니다.
둘째 아이콘... 연필모양 아이콘은 이미 만들어진 위젯을 수정할 때 사용됩니다.
셋째 아이콘.... 플러스 모양 아이콘은 현재의 위젯과 동일한 위젯상자를 복사해 줍니다.
넷째 아이콘.... 아랫방향 화살표 아이콘은 해당 위젯을 꾸밀 때 사용합니다.
다섯째아이콘.... 엑스표 아이콘은 해당 위젯을 삭제 할 때 사용합니다.
자 이제 이 위젯페이지를 수정하려면 어떤 아이콘을 클릭해야 할까요?
두 번째 연필모양의 아이콘을 눌러 수정모드로 들어가야 합니다가 정답입니다.

마우스를 작성된 글위로 가져가면 위젯콘트롤아이콘들이 나타납니다.
아이콘박스중에서 두 번째 연필모양아이콘을 클릭합니다.
(Tip:간혹, 마우스를 점선내의 위젯위로 가져가도 아이콘박스가 나타나지 않을 때도 있습니다.
그냥 마우스 커어서가 네방향화살표 모양으로 바뀌어 이리 저리 움직여도 변화가 없을 수도 있습니다. 그럴 때는 점선의 위젯 밖에서 마우스를 한번 클릭한 후에 다시 점선내의 글상자안으로 마우스를 가져가면 위젯아이콘이 나타나는 경우도 있습니다.
그것도 안되는 경우도 있는데 그럴 때는 일단 해당화면을 저장한 후 다시 페이지수정모드로 진입하면 해결됩니다.)

위 그림처럼 글 작성 에디터가 뜨게 됩니다. 이 상태에서 글을 수정하거나 이미지를 교체하거나 하는 작업을 할 수 있습니다. 글 작성을 마친 후에는 꼭 저장버튼을 눌러야 하는 것을 잊지마세요.

하지만 이 글 작성에디터는 텍스트작성이나 간단한 사진 삽입정도만 가능하기 때문에 원하는 페이지를 만들 수 없을 수도 있습니다. 예를 들어 페이지의 배경색이나 그림을 넣는 다든가 하는 것은 다른 방법을 사용해야 합니다.
페이지수정상태에서 위젯 아이콘들 중에서 아랫방향 화살표아이콘으로 표시된 수정아이콘을 눌러 봅시다.

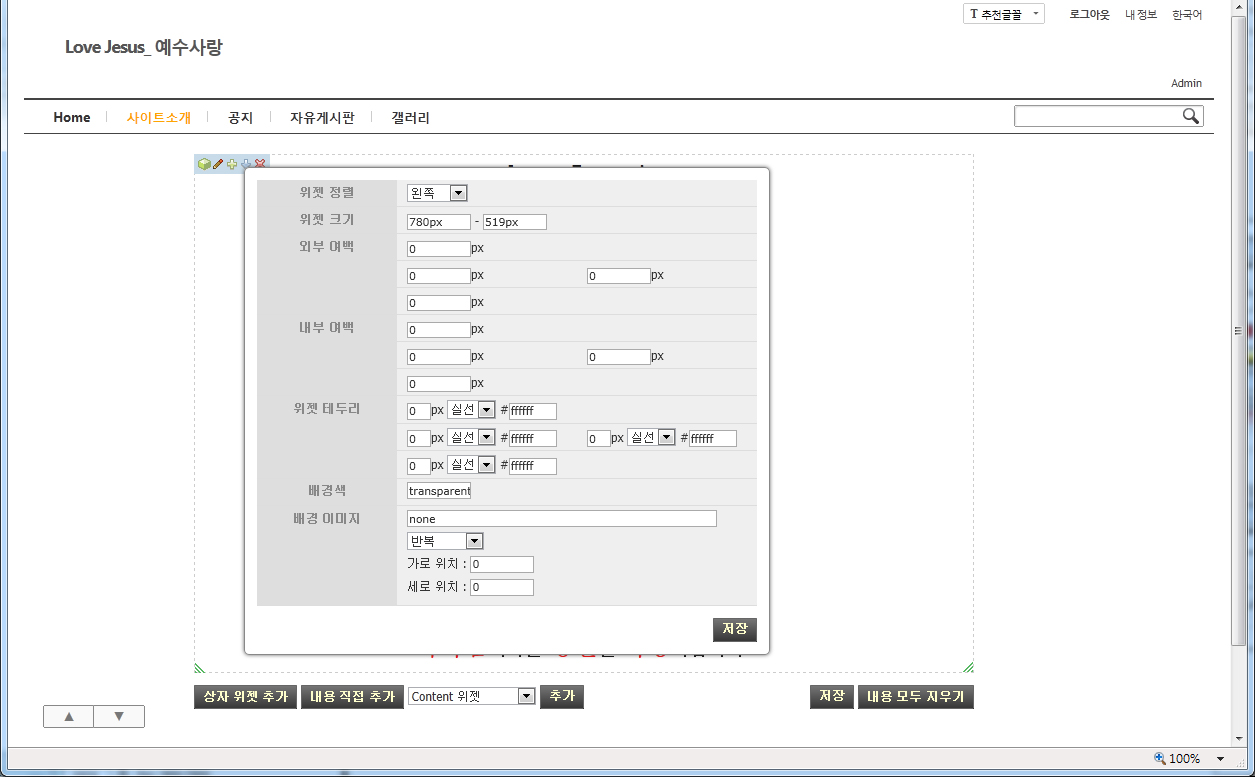
위젯아이콘을 눌렀을 때 뜨는 위젯설정 페이지창.
위 그림에서처럼 설정창이 뜹니다.
나모 웹디터처럼 다양한 설정을 불가능하지만, 아쉬운대로 배경색상이나, 배경그림들을 넣을 있습니다. 저는 여기에서 배경색을 노란색으로 바꾸어 보겠습니다.
배경색 항목옆의 빈칸에 노랜색의 색상번호인 FFFF00를 기입합니다.
배경색을 바꾸는 대신 배경화면을 넣고 싶으면 배경그림을 불러와 넣으면 됩니다.
[저장]을 누르면 설정창이 사라지면서 페이지가 설정한 상태로 바뀌어 보이게 됩니다.

위 그림처럼 페이지의 배경이 노란색으로 바뀐 것을 볼 수 있습니다.
그러나 페이지의 윤곽에 점선이 보이는 상태이므로 여전히 수정상태입니다.
여기에서 꼭 한번 더 페이지 하단 우측에 있는 [저장]버튼을 눌러줘야만
완전히 적용이 됩니다.

이제 [사이트소개] 페이지가 완성이 되었습니다.
2. 게시판에 게시물 작성하기.
사이트의 얼굴이라 할 수 있는 접속시 뜨는 첫 페이지를 꾸미기 전에 해야 할 일은
기존에 만들어 둔 게시판에 내용을 몇 개라도 작성해 두는 것입니다.
그렇게 테스트용으로 게시물들을 몇 개 작성해 두어야 첫페이지에 최근게시물들이 정상적으로 불러와 지는지 확인 할 수 있기 때문입니다.
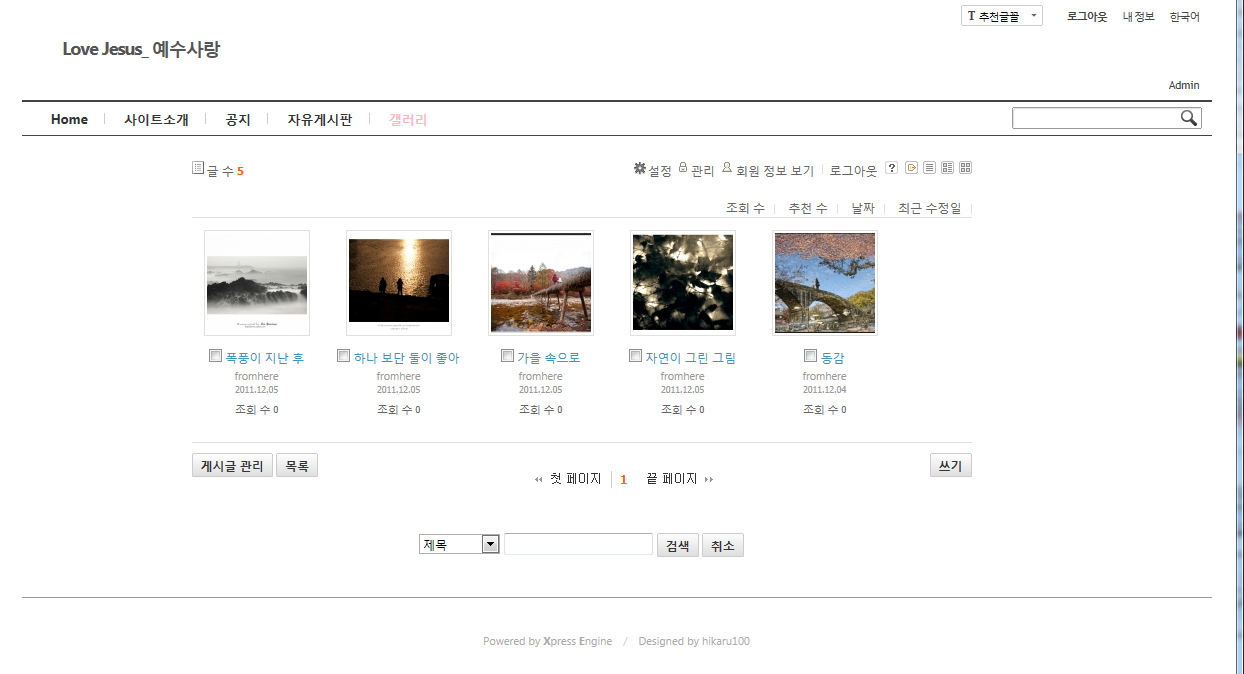
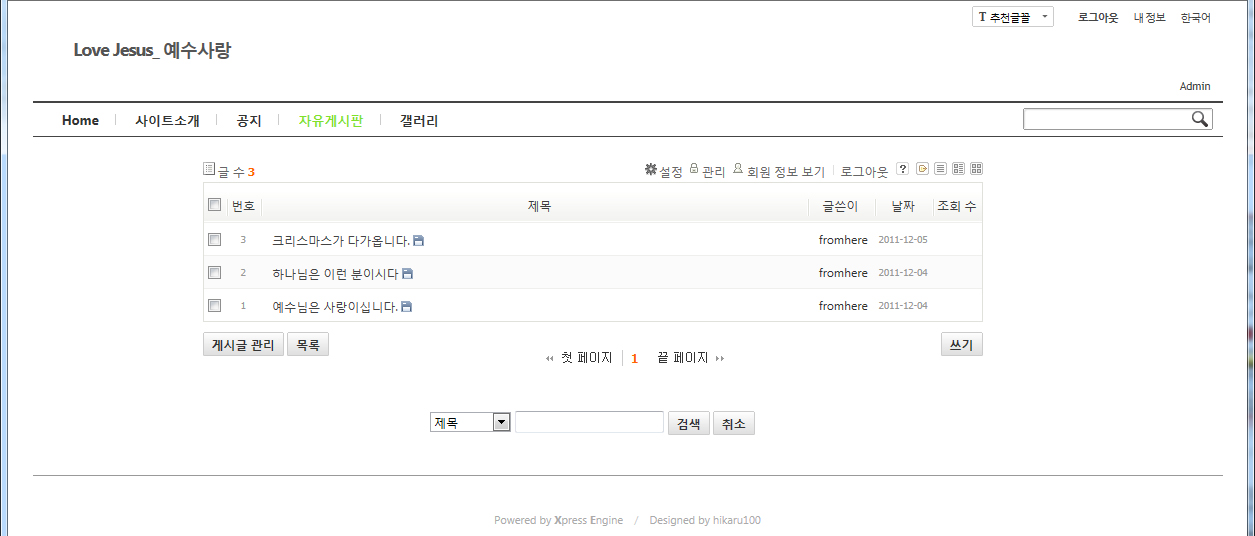
그래서 저는 각 게시판에 게시물을 몇 개 작성해 두고, 갤러리게시판에는 사진도 여러장 올려 두었습니다.


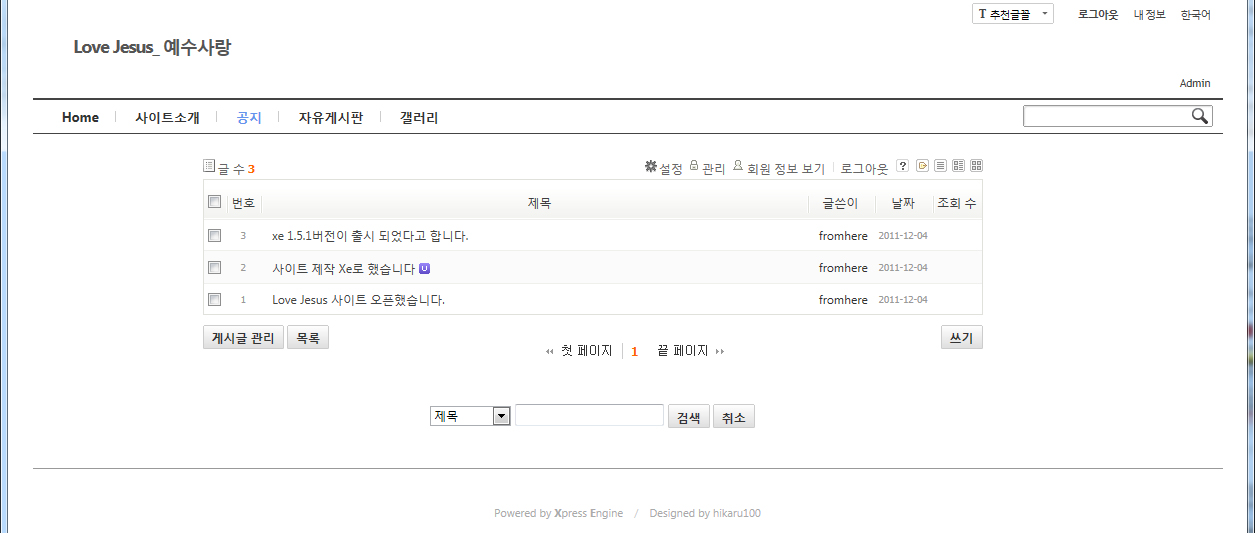
위의 그림처럼 이제 모든 메뉴의 내용물들이 채워졌고, 게시판에는 글들도 올려졌습니다.
여러분도 꼭 이과정을 하셔야 합니다. 그래야 첫 페이지가 꾸며질 때 제대로 꾸며지는지를 확인 할 수 있습니다.
또 한가지 작업은 게시물을 작성하고, 게시물 아래에 댓글도 꼭 달아 두셔야 합니다.
제가 하려는 작업중에 최근 댓글을 위젯으로 불러 오는 부분이 있는데, 만약 게시물에 댓글이 달려 있지 않으면 이 위젯이 제대로 작동하는지 확인할 수 없기 때문입니다.
귀찮아도 아래의 과정을 생략하지 말고 꼭 하시기 바랍니다.
(1) 공지게시판에는 최소한 3개의 글을 작성할 것
(2) 자유게시판에도 최소 3개 이상의 글을 작성할 것. 모든 게시물에 사진을 꼭 넣을 것.
(3) 갤러리 게시판에도 최소 3개 이상의 글을 사진과 함께 작성할 것
위의 사항을 꼭 지키고 다음과정으로 진행합니다
마지막 단계가 남았습니다.
3. 사이트 접속시 보여지는 위젯 페이지 꾸미기
1).공지 게시판 최근글을 첫페이지에 불러오기.
자신의 사이트 주소로 접속해 봅시다.(물론 메뉴에서 Home을 눌러도 됩니다)

다른 것은 다 채워졌지만 이제 접속시 나타나는 이 페이지만 비어 있군요.
하지만 좀 전에 페이지를 만들 때 해봤기 때문에 이 상태에서 무엇을 해야 할지 아시겠지요?
페이지 하단 우측에 있는 [페이지 수정]버튼을 눌러 수정모드로 들어갑니다.

수정모드로 들어오게 되면 위에서 [사이트 소개]페이지를 만들 때 보았던 것과 같은 버튼들이 보여지게 됩니다. 즉 이 첫페이지도 위젯페이지라는 뜻입니다.
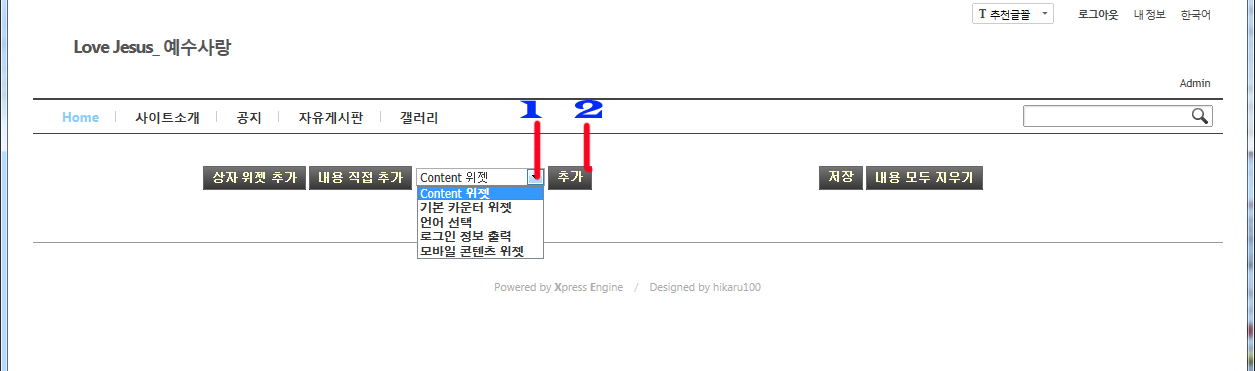
(1)하단 버튼들 중에서 선택상자의 펼침버튼을 클릭해서 contents 위젯을 선택하고
(2)그 옆에 있는 [추가]버튼을 누릅니다.

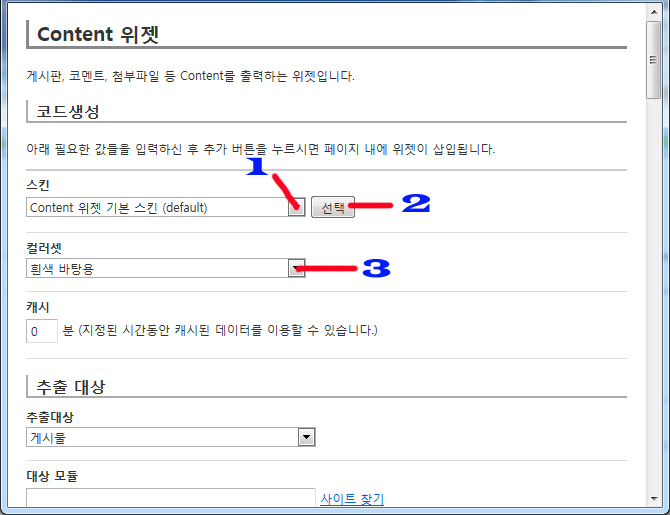
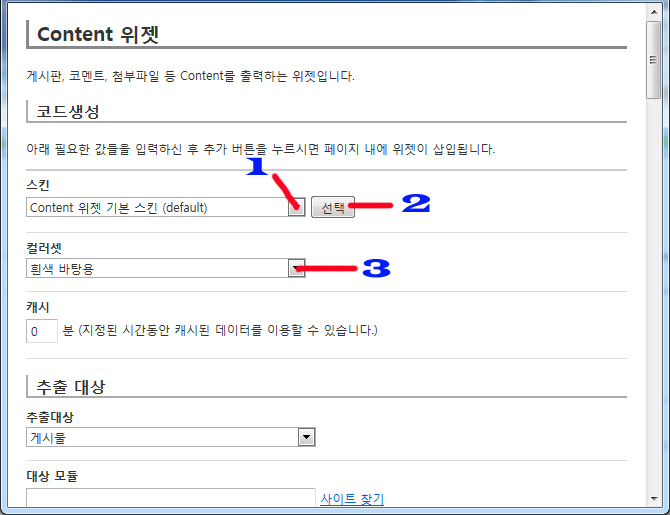
위 그림처럼 content 위젯 설정창이 뜹니다.
이 컨텐트 위젯은 사이트안에 존재하는 게시판의 글들과 댓글을 비롯하여 첨부파일들을 첫페이지에 출력해서 보여주는 위젯의 일종입니다.
예전의 제로보드에서는 index.php 페이지에 게시판의 글중 최근 게시물같은 것을 불러오기 위해서는 소스를 사용해야 했었지요.
그러나 Xe에서는 그 모든 기능들을 Widget(위젯)이라는 이름으로 구분하여 부릅니다.
게시판의 글들이나 댓글들을 불러와 첫페이지에 뿌려주는 방식도 다양합니다.
그 다양한 방식을을 사용하려면 별도로 만들어진 위젯을 사용해야 합니다.
펼침 버튼을눌렀을 때 보여지는 위젯들은 Xe core를 배포할 때 기본적으로 포함시켜준 것들만 보여집니다. 이 외에 다양한 디자인과 기능을 가진 위젯들을 사용하기 위해서는 Xe공식홈의 다운로드(자료실)>위젯 분류로 가서 필요한 것을 다운받아 오면 됩니다.
우선은 이 기본적인 content 위젯을 이용하여 첫페이지에 최근게시물을 불러오도록 해 보겠습니다.

컨텐츠 위젯 설정창입니다.
많은 항목들이 있는데 이 항목들은 컨텐트 위젯에 따라 다르지만 비슷합니다.
우선 스킨을 선택해야 합니다.
그림의 1번에 보이는 펼침버튼을 눌러 보아 안에 들어 있는 스킨을 선택합니다.
이 스킨도 위젯에 따라서 여러개가 있을 수 있습니다.
다음에는 그 옆에 있는 그림에서 2번 선택버튼을 누르면
3번에 보이는 컬러셋 부분이 표시됩니다.
이 컬러셋도 위젯에 따라 여러개가 있을 수 있고 하나밖에 없을 수도 있습니다.
저는 기본스킨에 흰색바탕용 컬러셋을 선택했습니다.
마우스를 스크롤 하여 아래로 내려봅시다.

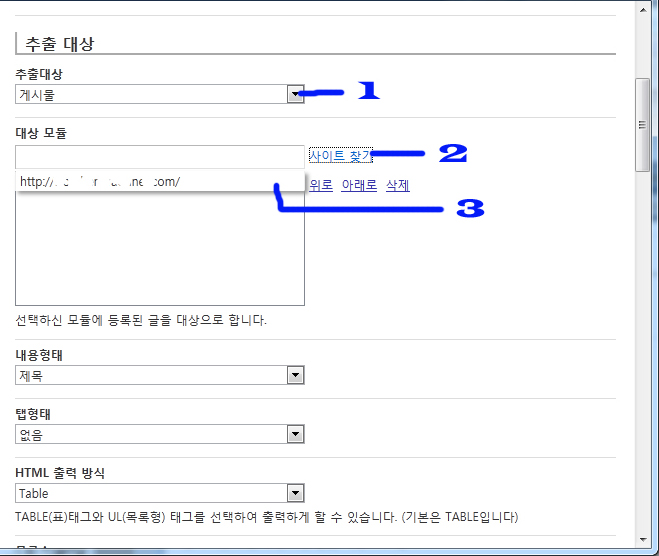
추출대상에 관한 설정부분이 보여집니다.
여기에서 그림처럼 펼침버튼을 눌러 어떤 것을 호출해와서 첫페이지에 뿌려줄지를 결정합니다
저는 우선 공지게시판에 올라온 게시물을 불러와 첫페이지에 보려합니다.
그림에서1번, 추출해올 대상을 먼저 결정하고,
2번, 대상모듈에서 사이트 찾기를 먼저 눌러 사이트가 뜨면
3번, 자신의 사이트 주소를 클릭하는 순서대로 진행합니다.

사이트 찾기를 눌러 뜬 자신의 사이트주소를 클릭하면
아래에 새로운 사각형 상자가 두 개 뜹니다.
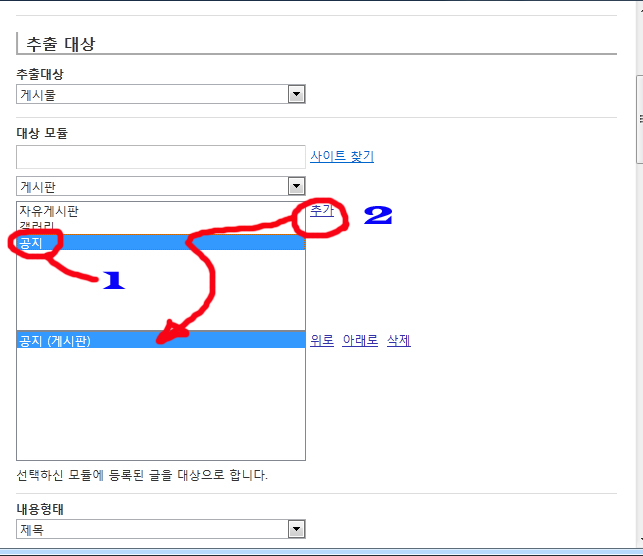
여기에 현재 자신의 사이트에 설치된 게시판의 목록들이 보여지게 됩니다.
저는 [공지]게시판을 선택하겠습니다. 게시판을 선택하고 [추가]를 누르면
아래 박스에 해당 게시판이름이 보여지게 됩니다.
이곳에서 여러개의 게시판에서 동시에 최근 게시물을 불러 오고 싶으면 게시판을 하나씩 모두 선택해서 아래 사각형 박스로 이동시킬 수도 있습니다.
자 이제 또 마우스를 스크롤 하여 아래로 내려갑니다.

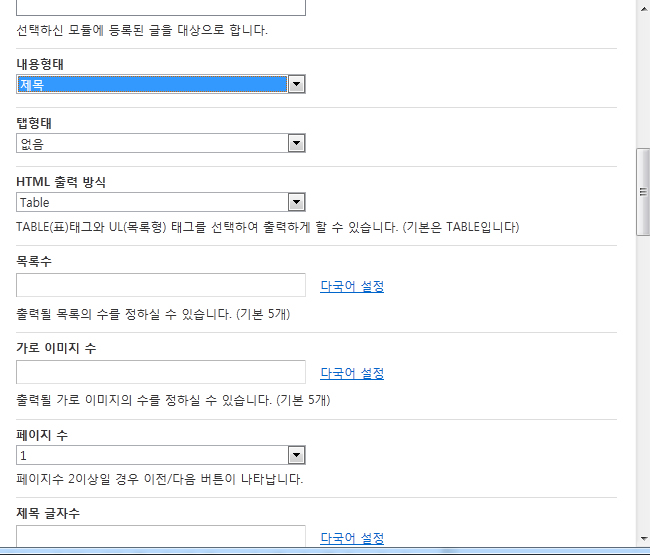
위젯이 표시될 때 어떤 내용과 형태로 보여줄 것인가를 선택하는 부분입니다.
이부분에 대해서는 설명 생략합니다. 자세히 들여다 보면 다 알수 있는 것들입니다.

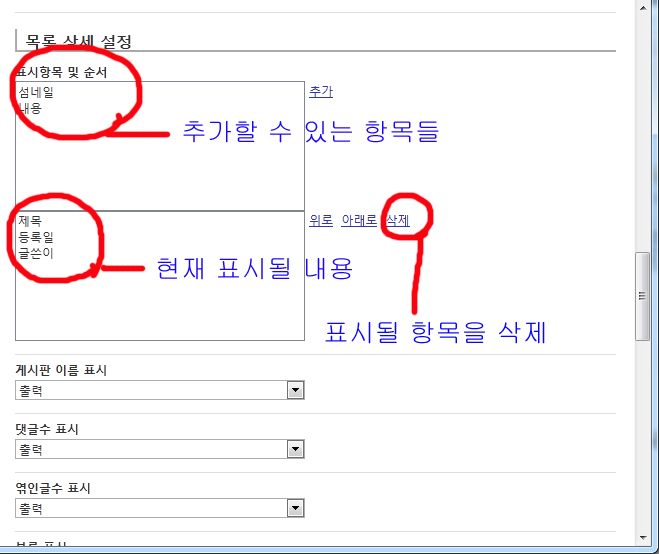
목록 상세 설정부분입니다.
여기에도 두 개의 상자가 보입니다.
위의 상자에 보여지는 것은 최근게시물을 보여줄 때 보여줄 수 있는 항목이지만
기본값에는 포함되어 있지 않은 것들입니다.
아래 상자에 보여지는 항목들은 최근 게시물이 보여질 때 나타나는 항목들입니다.
항목들을 추가하고 싶으면 위의 상자에서 항목을 선택해서 [추가]를 누르면
아래상자로 이동하면서 표시가 되게 됩니다.
만약 기본값에 보여지는 항목들 중에서 보여주고 싶지 않은 항목이 있으면
해당 항목을 선택하고 [삭제]를 누르면 됩니다.
여기에서 항목을 삭제한다고 해서 게시판에서 해당항목이 삭제되는 것은 아닙니다.
다만 해당항목의 노출여부만 결정하는 것입니다.
저는 제목과 등록일만 남겨두고 글쓴이는 삭제해 버렸습니다.
글쓴이를 선택하고 삭제하게 되면 글쓴이는 위의 상자로 올라가게 됩니다.
직접 한번 해 보세요.

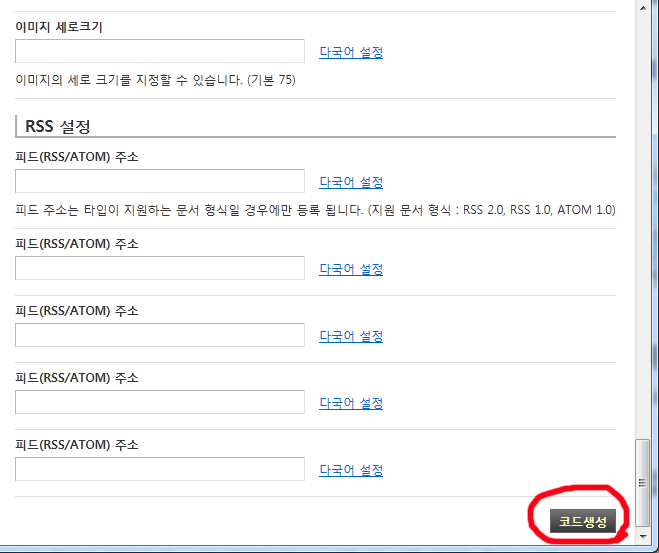
이제 아래로 끝까지 내려갑니다. 중간의 항목들은 각자 살펴 보면서 필요한 것이 있으면 채워 넣으면 되는 것들이고 어렵지 않으니 나중에 직접 한번 씩 테스트 해 보시면 됩니다.
맨 아래에 보면 우측에 [코드생성]버튼이 있습니다. 이 버튼을 눌러줍니다.

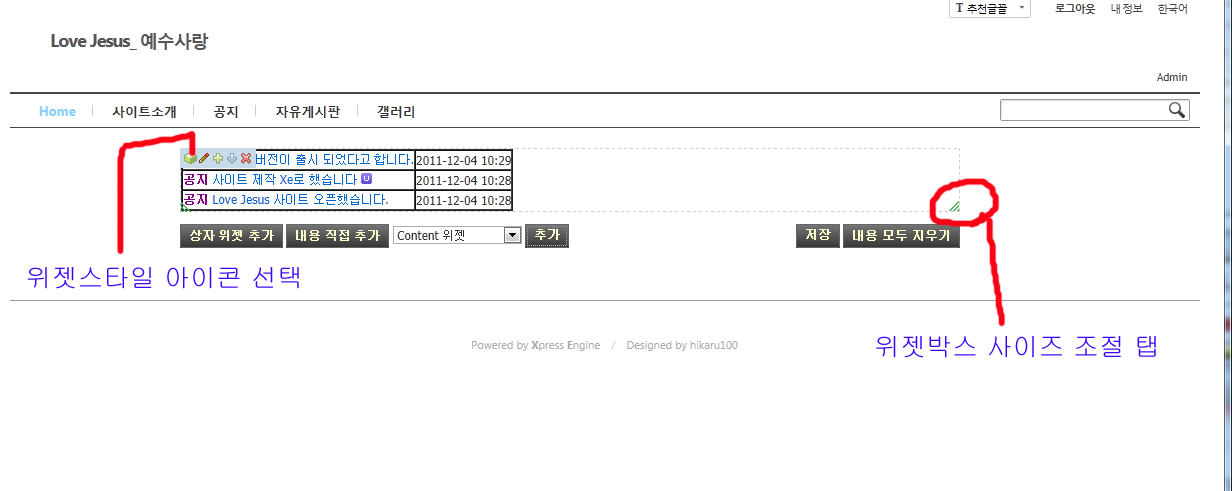
위의 그림처럼 보이면 성공입니다.
그림이 너무 이상하고 엉성하게 느껴지지만 저장을 하게 되면 지금과 다르게 보입니다.
저장을 누르기 전에 우선 위젯스타일을 사용해서 조금 꾸며봅시다.
우선 점선으로 표시된 위젯박스 우측 하단에 보면 삼각형 모양의 초록색 탭이 보일겁니다.
이 초록탭은 위젯박스의 크기를 조절할 수 있는 탭입니다.
마우스로 클릭한 상태에서 드래그하면서 적절한 크기로 바꿀 수 있습니다.
마우스를 점선박스 위로 가져가면 위젯콘트롤아이콘이 보인다고 위에서 설명 드렸죠?
아이콘들 중에서 맨앞에 있는 주사위모양을 선택합니다.

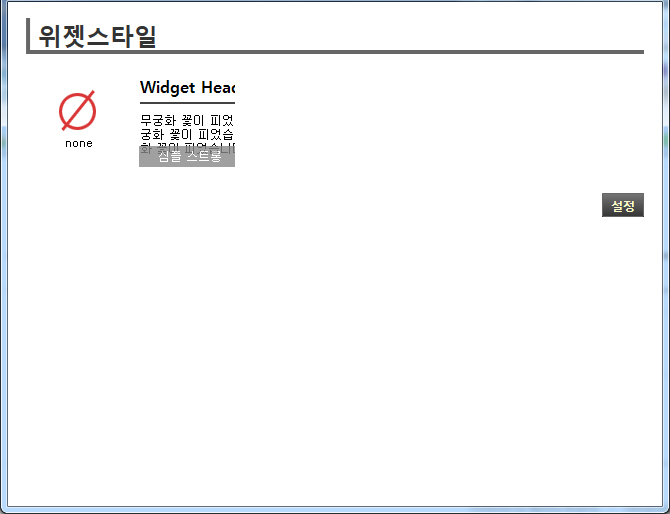
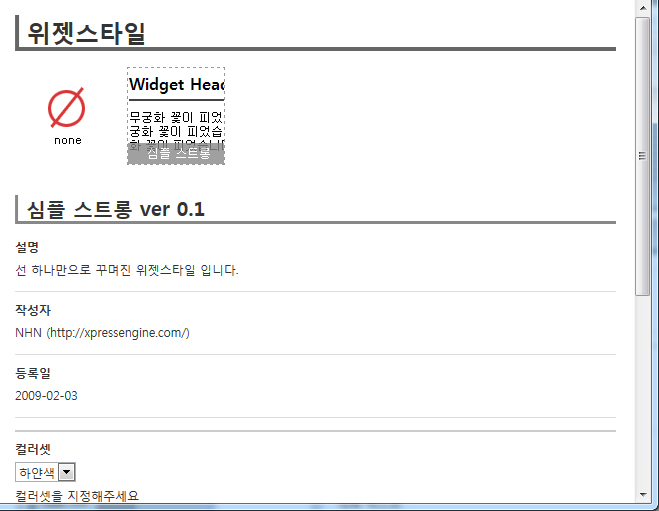
위젯스타일설정창이 뜹니다.
단 두 개의 썸네일이 보여질 뿐입니다.
Xe 공홈 자료실로 가서 위젯스타일 분류에서 원하시는 위젯스타일이 있으면 다운 받아 업로드 하게 되면 여기에 업로드한 위젯스타일들의 목록들이 주루룩 나타납니다.
우선인 기본적으로 제공하는 위젯스타일을 사용해 보도록 하지요
왼쪽에 보이는 none이란 것은 위젯 스타일로 꾸미고 싶지 않을 때나 현재 위젯스타일을 지울 때 사용합니다. 그 오른쪽에 있는 심플스트롱이 지금 사용할 위젯 스타일입니다.
그 썸네일을 클릭합니다.

비어있던 설정창에 심플스트롱 Ver 1.0이란 제목으로 여러 항목들이 나타나게 됩니다.
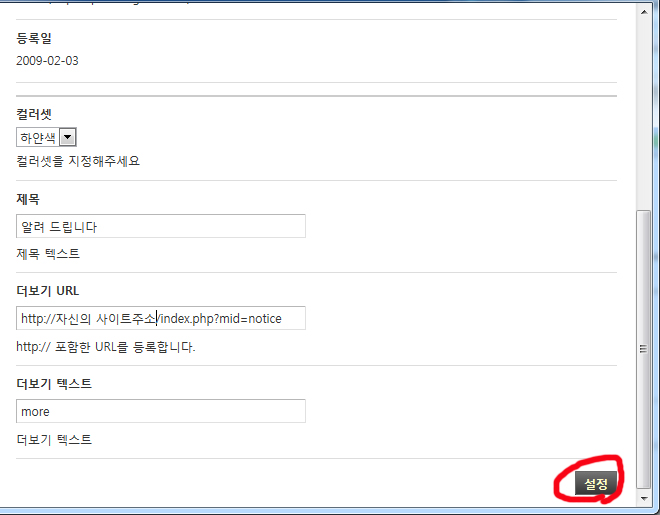
여기에서 보여지는 항목들을 채워서 꾸미게 됩니다.
마우스를 스크롤해서 아래로 내려봅시다.

컬러셋을 지정해 주고 게시물들 위에 표시될 이름을 지정해 줍니다.
저는 제목란에 [알립니다] 라고 넣었습니다.
더보기 URL은 현재 보여지는 게시물들을 더 보고 싶을 때 즉 해당게시판으로 이동하고 싶을 때 사용할 주소입니다. 이 항목은 기입하지 않아도 됩니다만, 원하시면 해당게시판의 주소를 적어 넣으면 됩니다.
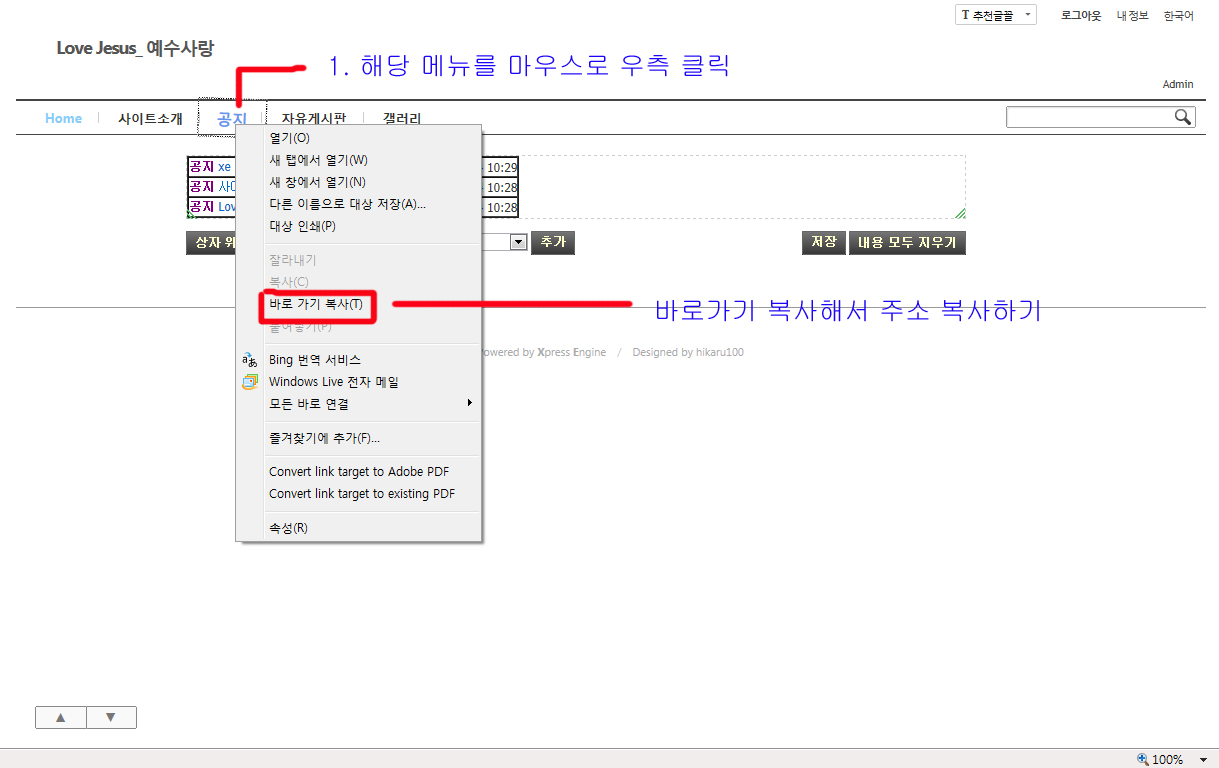
http://자신의 사이트주소/index.php?mid=게시판의 모듈이름 의 형식으로 적으면 됩니다.
만약 사이트주소가 www.abc.com 이고 게시판 모듈이름이 notice라면
http:/www.abc.com/index.php?mid=notice 가 되겠지요.

만약 자신의 게시판모듈이름을 잘 모르겠다면 해당 게시판 메뉴에 마우스를 대고 우측클릭하세요. 윈도우 서브메뉴창이 뜨면 메뉴중 바로가기복사를 클릭해서 주소를 복사한 후에
위에 있는 [더보기 URL]부분에 붙여 넣기 하면 됩니다.

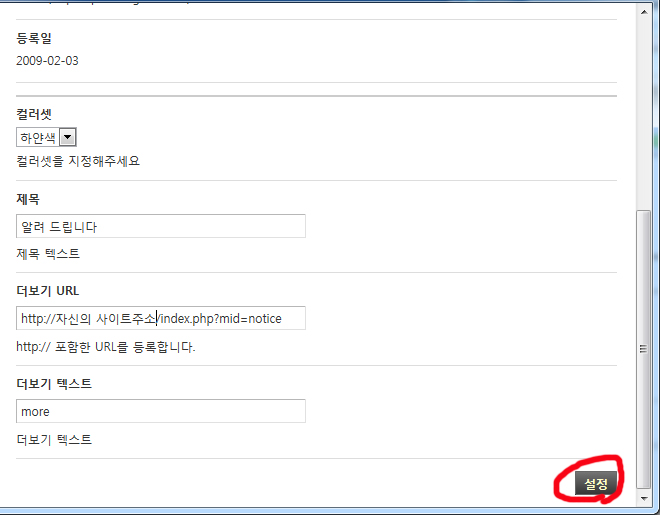
더보기 텍스트 란에는 링크이름을 지정해 줍니다. 보통 [더보기]혹은 [More]라고 적습니다
설정이 끝나면 위젯스타일 설정창 맨 아래 우측에 있는 [설정]버튼을 눌러줍니다

창이 닫히고 아래 그림처럼 최근게시물 제목위에 “알립니다”란 글씨가 보입니다.
이제 하단 버튼들 중에서 [저장]을 누르면 “등록하시겠습니까” 알림창이 뜹니다.
[확인]을 누릅니다.

자 이제 위의 그림처럼 보이면 정상적으로 저장이 된 것입니다.
좀 전에 위젯박스에서 보았던 모양과 크기와 다른 근사한 최근 공지들의 제목이 보여집니다.
페이지 우측 하단에 보이는 버튼들은 관리자에게만 보입니다.
제말이 안믿어 지시면 로그아웃해서 확인해 보세요 ^^;;
여기까지 왔으면 이제 거의 다 된 것입니다.
앞으로 남은 것은 자유게시판에 올라온 최근 게시물을 게시물에 포함된 사진의 썸네일과 함께 제목은 물론 내용까지 일부분 포함시켜 이 첫페이지에 띄우고
갤러리에 올라온 사진들도 나열해서 보여줄 생각입니다.
하지만 그전에 해야 할 일이 있습니다.
그런 작업을 하기 위해서는 기본적으로 Xe에 포함되어 있는 위젯만으로는 구현이 잘 안됩니다.
따라서 자신이 원하는 스타일과 모양의 위젯을 Xe공식홈의 다운로드 게시판으로 가서 위젯들을 살펴보고
해당 위젯을 다운로드받은 후에 FTP로 자신의 사이트에 업로드해야 합니다.
이 부분은 쉬운설치를 이용하는 방법으로 할텐데요. 다음 글에서 이어서 하겠습니다.
이번 글에서 강좌를 마칠려고 했는데 첨부할 사진의 전체 용량이 10M를 넘는 바람에 어쩔 수 없이 두개로 나눠야 겠네요
Part 2강좌는 여기서 마치고 마지막 Part 3강좌는 조금 후에 올리겠습니다
바로 붙여서 올리니 스팸으로 분류되어 삭제되어 버리더군요.
그래서 어쩔 수 없이 인터벌을 두고 올림을 양해 바랍니다.
댓글 11
-
황비
2011.12.06 03:05
-
푸른커튼
2019.06.11 21:50
감사합니다. 많이 도움 되었습니다 ^^
-
왜지워여 ㅎㅎ 고생하셔서쓰신건데요
저번강좌보고 어느정도님이전수하신내용은마스터해써요 ㅎ
이번강좌로 복습하네요 정말감사하신분 초보자들네게는 신입니다 ㅎ
폰으로써서깅 -
헐 암튼 감사합니다 ^^
-
집짓기초보
2011.12.07 18:07
지우시면 안되지요!!...
덕분에 잘보고 있는데요!!
고맙습니다.!!
-
생까는즐거움
2011.12.07 23:15
이 강좌는 2.0 보다 좋아요 ^^ 대단히 감사합니다....
-
엔코
2012.03.16 00:48
첫 페이지가 문서페이지로 되어있는데 이거 위젯페이지로 어떻게 변환시키나요??
-
황비
2012.03.18 16:14
제가 조금 늦게 보았네요.
쪽지 확인도 오늘했구요. 이미 해결하셨을지도 모르지만,
혹시나 같은 문제때문에 고민하는 분이 있을 수도 있겠다 싶어 댓글 답니다.
이 문제에 대해서는 제가 쓴 다른 팁인
"Xe.1.5 사용자 설치메뉴얼 2부"( 링크-->http://www.xpressengine.com/tip/20251007)로 가셔서
글의 아래쪽에 있는 6.사이트 설정 부분을 읽어보시면 해결되실 것입니다.
두가지 방법이 있는데요.
우선 첫번째로 위의 설명처럼 새롭게 위젯페이지를 하나 따로 만든 후에
관리자페이지 > 사이트설정>에서 사이트접속시 뜨는 첫페이지를 만들어둔 위젯페이지로 바꾸어 주면 됩니다.
그런 후 기본적으로 설치되는 welcome_page를 삭제하시면 됩니다.(그냥은 삭제안됩니다.)
물론 Home이란 메뉴를 welcome_page로 링크되어 있었다면. 이 링크도 새로 만든 위젯페이지로 바꿔줘야 하구요
두번째 방법은 좀 복잡한데요.
DB를 다룰 줄 알면 할 수 있습니다.
기본의 문서페이지로 만들어진 welcome_page를 위젯페이지형태로 DB에서 바꿔주면 됩니다.
방법은
http://www.xpressengine.com/20342136 이 링크를 따라 가면
송동우님의 상세한 설명이 있습니다.
일단 PhpMyAdmin DB관리자 페이지 접속한 뒤에요.
송동우님 설명 하신데로 페이지 형태를 위젯페이지로 바꿔주면 됩니다만,
DB관리가 익숙치 않으시면, 제가 위에 설명하신 방법대로 해 보세요.
잘 되시길 바랍니다.
-
냠냠쩝쩝이
2012.03.20 19:27
잘 쓰셨네요^^
-
niggilli
2012.03.31 09:17
혹시 JSP를 기반으로한 개인 웹페이지에 게시판만 붙여쓸수있나요?
기존의 제로보드4에서는 가능한걸로 알고있는데 이번꺼는 연동하는게 너무 힘드네요..
위젯에서 설정한 홈 게시판보기 스타일로만 가져가고 싶은데 가능한지 알고싶습니다.
-
감사합니다.^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| AI 개발에 적합한 5가지 프로그래밍 언어 | ppumweb | 2020.01.06 |
|
날씨배너 600종류 입니다.(지역별75종X색상별8종)
| 푸른커튼 | 2008.01.30 |
| 대부분 쉬운설치로 인해 홈페이지 빈 페이지가 뜨는 에러는.. | CJM | 2019.10.24 |
| xe 기본회원가입품 연락처항목 공백&숫자 유효성검사 질문입니다. | 해운거사2 | 2019.08.25 |
| [주옥시리즈] 내글 모니터링, 작성글 앞으로 뺴기 [6] | socialskyo | 2013.10.18 |
| 회원가입품 연락처항목 공백잇을시 질문입니다. | 해운거사2 | 2019.08.16 |
| VSCODE에서 PRETTIER-PHP 사용하기 (중급자용) | reactux | 2019.07.29 |
| 관리자페이지의 회원목록에서 타회원들의 비밀번호 찾기 질문/답변 수정 가능하도록 하려면.. | sejin7940 | 2019.07.03 |
|
XE 코어의 메일전송을 우리알림 모듈로 대체하는 방법
[30]
| GG | 2014.11.24 |
|
XE 1.5.1로 사이트 꾸미기 Part 2
[11]
| 황비 | 2011.12.06 |
|
스케치북5 게시판 사용자정의에 색상 적용하기
| 아데나 | 2019.05.31 |
| 로그인 실패시 실패내역 쪽지와 메일 발송 되는걸 발송 안 되게 하려면.. | sejin7940 | 2019.05.21 |
| 스크랩버튼 외부로 빼내기 [3] | RainDrop+ | 2011.01.04 |
| 1.11.3 업로드 패치 이후 업로드 오류 관련 | 우소푸 | 2019.04.21 |
|
게시판 목록에서 바로 첨부파일 다운로드하기
[6]
| 요다빈치 | 2012.03.13 |
| XE이전 작업순서 | elancer | 2019.03.28 |
| 무료이미지 다운 받을 수 있는 곳 | elancer | 2019.03.19 |
| 회원이 글 삭제하면 삭제하지 않고 글을 다른 게시판으로 보내기 [5] | SCAC | 2012.07.03 |
| 트윗버튼, 페어스북 좋아요 버튼, 카카오스토리 좋아요 버튼 태그 | elancer | 2019.03.11 |
|
XE용 CKEditor v4.9.2 (다크 스킨 수정)
[4]
| 큰돌♡ | 2018.07.04 |



XE 개발팀에서 정식 XE 메뉴얼을 새로 만들어 올려 주셨네요.
그 동안 한 작업이 삽질 한것 같아 조금 허탈하기도 하지만
사용자들이 편안하고 정확하게 XE를 이해할 수 있는 길이 열려 무척 기쁘고 반갑습니다.
공식 적인 메뉴얼이 출시되었기에 제 글들을 모두 지우려고 하다가.
혹시라도 조금의 보조적인 역할을 할지도 모르겠다 싶어 그냥 남겨 둡니다.
Xe 공식 메뉴얼(V 2.0)- XE 1.5 대응- 을 보고 싶은 분은
상단 메뉴 > XE가이드 > 메뉴얼 다운로드 로 가시면 됩니다
바로가기 링크 합니다.
http://www.xpressengine.com/manual