웹마스터 팁
소소한 팁 - 간편하게 버튼만들기
2012.09.22 08:54
별거아니라면 별거아닌 정말 소소한 팁인데요
초보분들 같은경우에는 CSS로 깔끔한 버튼만들기가 귀찮거나 힘들수가있잖아요
<input type="button" 태그로 만들려니 버튼모양도 안이쁘고, 이미지로 버튼만들려니 귀찮구요
그래서 이미 xe에서 만들어져있는 css를이용해서 버튼만드는 방법입니다
<a href="이동할URL" class="button red small"><span>버튼에표시될 내용</span></a>
<a href=" 이동할URL " class="button green small"><span> 버튼에표시될 내용 </span></a>
<a href=" 이동할URL " class="button blue small"><span>버튼에표시될 내용</span></a>
이런식의 태그를 사용하면 깔끔한 버튼이 만들어집니다 원하는 색상을 선택할수도있구요
제가 core1.4.x 를 사용중이라 1.5x에서도 되는지는 잘 모르겠습니다.
어려운것도 아니니 테스트해보시면될듯..
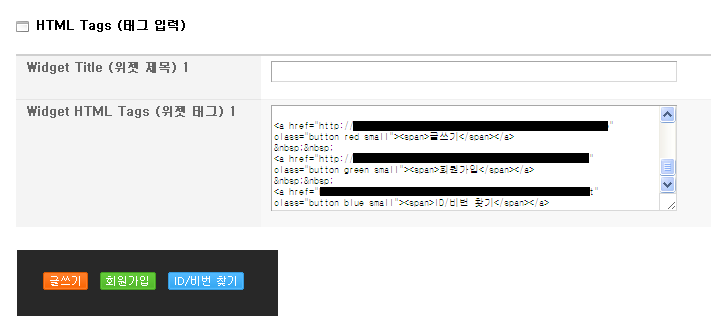
저희사이트에 실제 적용한 모습



궁금한게 있는대영, 이 버튼의 css 는 어디파일에 잇는거죠? 몇개더 추가 해서 써볼까 하는댕...ㅎ,.ㅎ