웹마스터 팁
XE 비회원이 귀찮게 이메일 홈페이지 입력 안하도록 하기
2012.12.16 13:11

(개인적으로 XE 1.6이나 1.7에서 이 기능이 추가되었으면 좋겠군요)
두가지 해결 방법이 있습니다.
/modules/bored/모바일이면 m.skins, PC용이면 skins/자신이 쓰는 스킨/
write_form.html 은 게시글을 쓸 때를 당담합니다.
comment_form.html은 댓글을 쓸 때 관여합니다.
소스 편집기같은거로 여신 다음에 아래와 같은 부분을 찾아줍니다.
<li>
<label for="nText">{$lang->content}</label>
<textarea name="content" cols="20" rows="8" id="nText"></textarea>
</li>
<!--@if(!$is_logged)-->
<li>
<label for="uName">{$lang->writer}</label>
<input name="nick_name" type="text" id="uName" />
</li>
<li>
<label for="uMail">{$lang->email_address}</label>
<input name="email_address" type="text" id="uMail" />
</li>
<li>
<label for="uPw">{$lang->password}</label>
<input name="password" type="password" id="uPw" />
</li>
<li>
<label for="uSite">{$lang->homepage}</label>
<input name="homepage" type="text" id="uSite" value="http://" />
</li><label for="uMail"> 부분은 "이메일" 이라는 문자열을 보여주는 부분입니다.
<label for="uMail" style="display:none"> 이런식으로 해 주시면 "이메일"이라는 문자열이 보이지 않습니다.
다른것도 마찬가지입니다.
이메일 입력하는 칸을 보이지 않게 하시려면
<input name="email_address" type="text" id="uMail" /> 부분에서 <input name="email_address" type="text" id="uMail" style="display:none" />이런식으로
style="display:none"

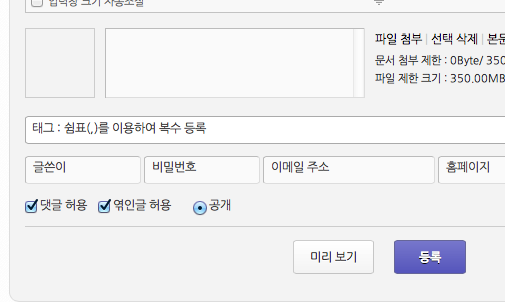
위 사진처럼 입력하지 않아도 자동으로 입력하게 해놓을 수 있습니다. 여기에서 자신이 이메일 주소나, 홈페이지 주소를 입력하고 싶어하시는 비회원이 계시다면 저 문자열을 지우고 할 수 있습니다.
/modules/bored/모바일이면 m.skins, PC용이면 skins/자신이 쓰는 스킨/
write_form.html 은 게시글을 쓸 때를 당담합니다.
comment_form.html은 댓글을 쓸 때 관여합니다.
<li>
<label for="nText">{$lang->content}</label>
<textarea name="content" cols="20" rows="8" id="nText"></textarea>
</li>
<!--@if(!$is_logged)-->
<li>
<label for="uName">{$lang->writer}</label>
<input name="nick_name" type="text" id="uName" />
</li>
<li>
<label for="uMail">{$lang->email_address}</label>
<input name="email_address" type="text" id="uMail" />
</li>
<li>
<label for="uPw">{$lang->password}</label>
<input name="password" type="password" id="uPw" />
</li>
<li>
<label for="uSite">{$lang->homepage}</label>
<input name="homepage" type="text" id="uSite" value="http://" />
</li>(게시판 스킨마다 다를수 있음을 알려드립니다.)
이메일 같은 경우에는 <input name="email_address" type="text" id="uMail" /> 처럼 입력하는 칸을 관여하는 부분에서 value="자신이 원하는 내용" 으로 해주시면 됩니다.
<input name="email_address" type="text" id="uMail" value="자신이 원하는 내용"/>
홈페이지 같은 경우에는 value="http://"가 이미 있으므로 자신이 원하는 주소로 써주시면 됩니다.
그래서 제가 쓰고 있는 모바일 게시판 소스 일부입니다.
게시판별로 다르다는 점 참고하시면서 사용하시면 될 것 같습니다.<li>
<label for="nText">{$lang->content}</label>
<textarea name="content" cols="20" rows="8" id="nText"></textarea>
</li>
<!--@if(!$is_logged)-->
<li>
<label for="uName">{$lang->writer}</label>
<input name="nick_name" type="text" id="uName" />
</li>
<li>
<label for="uMail">{$lang->email_address}</label>
<input name="email_address" type="text" id="uMail"value="example@example.com"/>
</li>
<li>
<label for="uPw">{$lang->password}</label>
<input name="password" type="password" id="uPw" />
</li>
<li>
<label for="uSite">{$lang->homepage}</label>
<input name="homepage" type="text" id="uSite" value="http://tarks.iptime.org"/>
</li>
손가락 누르기도 귀찮으면 무엇을 하겠습니까.
도움이 되었으면 손가락을 눌러 주세요 :)

댓글 7
-
jhrun
2012.12.16 18:12
감사합니다/ :)
-
THEOTHERS
2012.12.17 23:07
좀 무식한 방법이지만 전 필요없는 부분을 지워서 사용하고 있습니다. ㅜㅠ
-
jhrun
2012.12.17 23:09
헉~ 쿨하시군요 ㅋㅋ
-
psmy
2014.09.11 03:09
덕분에 코멘트 쪽 수정할때 까지 모두 홈페이지, 이메일 입력폼이 없어졌습니다.
감사합니다^^
_comment_write.html
comment_form.html
write_form.html
두개 모두 손봐줘야 댓글, 대댓글, 댓글 수정 시에 적용됩니다.^^
-
개발좝
2015.02.02 14:37
알려주신 3개파일에서 해당부분을 지웠습니다 그런데 대댓글은 그대로 노출이되서 대댓글에서도 홈페이지/이메일 입력폼 없애려면 어찌해야할까요? 스케치북5 쓰고있습니다~
-
Hello_XE
2014.09.11 10:00
외의 말씀이지만 살짝 언급해드리자면.... 본문의 상단부분의
"xe 내부에서 자체에서 저걸 없애는 기능을 지원하지 않으니 수동으로 직접 작업해주어야 합니다.
(개인적으로 XE 1.6이나 1.7에서 이 기능이 추가되었으면 좋겠군요)"
에서....
저 입력칸에 관여되는건 xe코어가 아니라 document 모듈과 board모듈입니다....

좋은 팁입니다 :)