웹마스터 팁
1.7.3.2로 업데이트 이후, 글쓴이 제대로 표현하기 (스킨:스케치북5)
2013.05.04 16:05
XE를 1.5.x에서 1.7.x로 업데이트 이후, 글쓴이가 ... 으로 표현되던 것을 수정하는 내용입니다.
모듈 ㅡ 보드 ㅡ 스케치북5스킨에 관련된 사항입니다.
다른 스킨(기본스킨 포함)은 저도 안써서 잘 모르겠습니다. ㅠㅠ
XE 코어가 1.5 버전에서는
게시판 목록에서 레벨아이콘과 이미지마크가 함께 표현되지 않아서 글쓴이가 제대로 표현이 되었었는데요.
1.7로 버전업되면서
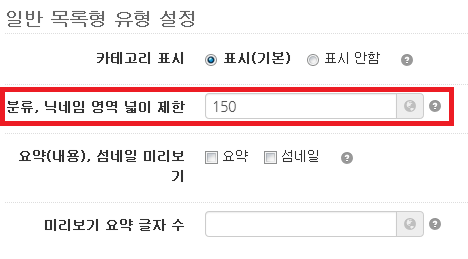
레벨아이콘과 이미지마크가 함께 표현되면서 글쓴이 칸이 줄어들어 ... 으로 글쓴이 닉네임이 줄어들어버리는 것을 수정하는 내용입니다.
레벨아이콘과 이미지마크 둘중 하나를 목록에서 나타나지 않게 하면 해결될 수도 있는데,
저는 두개 모두 표시하는게 좋다고 판단해서 게시판을 수정했습니다.
xe - modules - board - skins - sketchbook5 - css - board.css 파일
645번째 줄 → 653번째 줄 (게시판모듈 1.7.2 업뎃이후)
#bd_lst .cate span,#bd_lst .author span,#bd_lst .last_post small{display:block;overflow:hidden;max-width:90px;text-overflow:ellipsis;word-wrap:normal\9}
이것을 다음으로 수정합니다.
#bd_lst .cate span,#bd_lst .author span,#bd_lst .last_post small{display:block;overflow:hidden;max-width:150px;text-overflow:ellipsis;word-wrap:normal\9}
부가설명을 하자면, 닉네임(글쓴이)이 쓰이는 곳의 가로 폭 90을 150으로 늘려주는 것입니다.
이렇게 하면 말끔이 해결됩니다.
단점, 게시판 자체의 가로폭이 좁은 사이트에서는 제목이나 날짜등, 다른 요소에 영향을 주어 좁아질 수 있습니다.
참고로 저는 이미지마크 가로폭20, 이미지닉네임의 가로폭90 인 사이트를 운영중입니다.
저같은 초보분들에게 도움이 될만한(?) 팁이었습니다.
댓글 13
-
Reejang
2013.05.04 16:54
-
준스타일
2013.05.05 01:12
네...1.7.3.2로 업뎃하셔도 크게 이상은 없습니다.
현재까지는요 ㅎㅎ
-
식군
2013.08.25 08:30
음.. 저는 적용이 안되길래 조금 위에있는 타이틀 %로 잡아놓은거를 줄이니 해결됐습니다.
-
귀머거리하늘
2013.08.26 20:42

이 글을 쓰실 당시에는 이런 옵션이 없었나요??
-
식군
2013.08.27 01:22
있긴 한데 적용이 안되더라구요~
-
귀머거리하늘
2013.08.27 03:29
흠 전 최근에 받았는데 되더라구요 ㄷㄷ
-
착한부산남자
2013.08.29 13:27
저도 아까는 그런 현상이 발생했는데 지금은 괜찮네요.
아까 이런 현상 있을때 레벨아이콘이 나오던데
갑자기 지금은 레벨아이콘 안나와서 괜찮은거 같은데..
또.. 큰돌님께 알려드려야겠네요.ㅠ
-
아이콘 표시에 따라 줄어드는 것 같습니다.
board.css 파일 내용 중 #bd_lst .title{padding-right:6px;width:%조절}
-
착한부산남자
2013.08.30 10:24
소스를 수정하니 크롬에서도 나옵니다. 55% 하니 되던데 그 이상 하면 똑같습니다. 감사합니다.
-
일정 % 이상이면 똑같이 닉네임이 ...으로 표시될 겁니다.
-
착한부산남자
2013.08.30 12:09
60%이상으로 하면 안나옵니다 ㅠ
-
width 값에 밀려서 그럽니다. 반응형으로 사용하지 않는다면 아예 px 값으로 주셔도 무관합니다.
-
착한부산남자
2013.08.30 10:20
크롬에서는 내용 팁 적용 안되는거 같습니다. ㅠ

감사합니다.
저도 스케치북 쓰는데 아직 업뎃 안했네요.1.5.4.3....
1.7로 해도 아무 이상 없나봅니다. ^ ^