웹마스터 팁
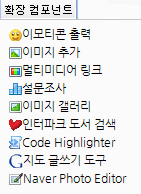
확장 컴포넌트 아이콘 출력 하기
2013.10.18 18:44

몇버전 부터 인지는 몰라도 해당 아이콘 기능이 있음에도 표시가 안되고 있습니다.
현재 공홈도 마찬가지로 글자만 표시되는 실정.
412줄 쯔음에 아래와 같은 코드를 찾으신 다음
<li><a href="#" onclick="return false;" id="component_{$editor_sequence}_{$component_name}">
{$component->title}</a></li>이렇게 변경해 주시면 됩니다.
<li><a href="#" onclick="return false;" id="component_{$editor_sequence}_{$component_name}">
<img src="../../components/{$component_name}/component_icon.gif" alt="" />
{$component->title}</a></li>댓글 2
-
socialskyo
2013.10.18 22:55
감사합니다. 바로 적용 하였습니다. 넘후 좋네요 -
socialskyo
2015.03.25 13:33
끌어 올림 >> 요즘 ck에디터가 이슈인데..이거 적용하고 필요없는거 좀 숨겨주면 다음에디터 같이 많이 이뻐져요..