웹마스터 팁
에디터에서 나눔고딕 웹폰트, 기본글꼴로 적용하기(구글API이용)
2014.06.06 05:38
※ 이 팁은 이미 구글API를 이용하여 나눔고딕을 사용하는 분에게 해당됩니다.(나눔고딕외의 웹폰트도 상관없음)
에디터 작성화면에서 지정한 폰트로 나오지 않는 문제를 해결합니다.
0. 서론
요즘 웹에서 나눔고딕을 많이 사용합니다.
저 또한 그렇습니다.
웹사이트 기본 글꼴은 물론 게시글 본문까지,... 모든 폰트를 나눔고딕을 이용하고 있는데요.
사용을 하다보니 (몰랐지만) 나눔고딕이 설치되어 있지 않은 PC의 경우
에디터에서는 나눔고딕이 적용되지 않는 것을 확인하였습니다.
물론 작성 완료 후에는 정상적으로 적용이 되지요..
그래서 열심히 에디터를 뜯어봤습니다.(말은 거창하지만 그냥.. 훑어봤습니다.)
레이아웃에 기본적으로.. 구글 api 코드가 있지만..
반영이 안되길래
에디터 모듈 css에서 구글 api 코드를 추가해보기도 하고..
스킨에서도 추가해보기도 하고...
그리고 결국 성공했습니다.
구글 API 코드는........
1. 본문(Tip)
바로 스타일에서 적용해줘야 합니다.
보통 기본적으로 default 스타일을 사용하실 텐데..
경로가
xe/modules/editor/styles/default/editor.css
파일을 열어서
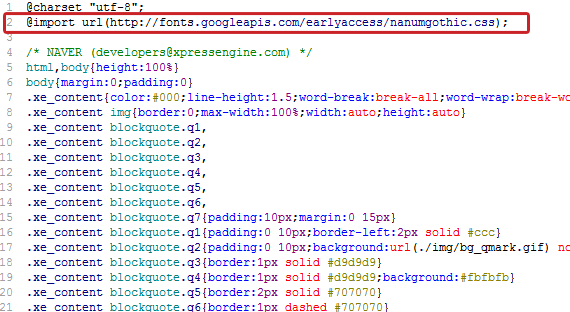
1번째줄 바로 밑에
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
이거 한 줄을 추가해주시구요...(나눔고딕입니다.)

XE 관리자 > 고급 > 에디터에서
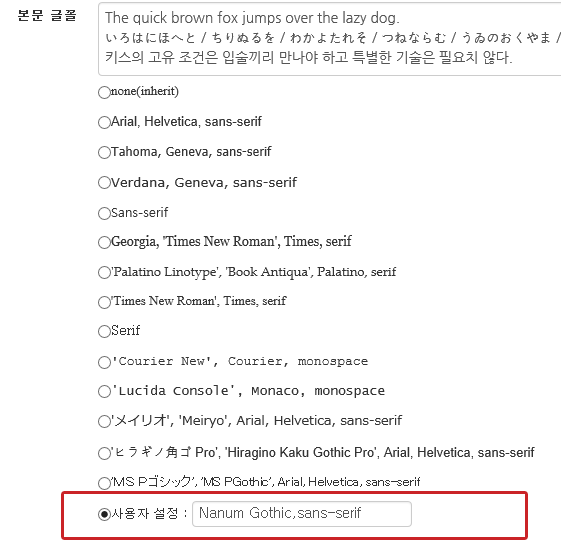
본문 글꼴이 있는데
사용자 설정 부분에 아래와 같이 입력합니다.
Nanum Gothic,sans-serif

※ 왜 sans-serif를 추가하나요?
추가안해도 됩니다만~
만약 Nanum Gothic이라는 폰트를 사용하지 못할 때나 해당 문자가 해당 폰트에 없을 때 그 다음 폰트를 사용하게 됩니다.
ex) Nanum Gothic, dotum
위와 같이 하게되면 나눔고딕을 사용할 수 없거나, 해당 문자가 나눔고딕에 없으면 그 다음으로 지정한
돋움체를 적용하게 됩니다.
만일 나눔고딕만 적용하게 된다면 나눔고딕을 사용할 수 없거나, 해당 문자가 나눔고딕에 없을 경우
기본글꼴 (윈도우즈의 경우 굴림)이 적용됩니다.
브라우저마다 차이가 있을 수 있습니다.
ps. sans-serif를 적용한 이유는 구글폰트api에서 사용 예제 그대로 쓴 겁니다.
자 모든 설정은 끝났습니다.
이제 에디터를 이용하시면 됩니다.
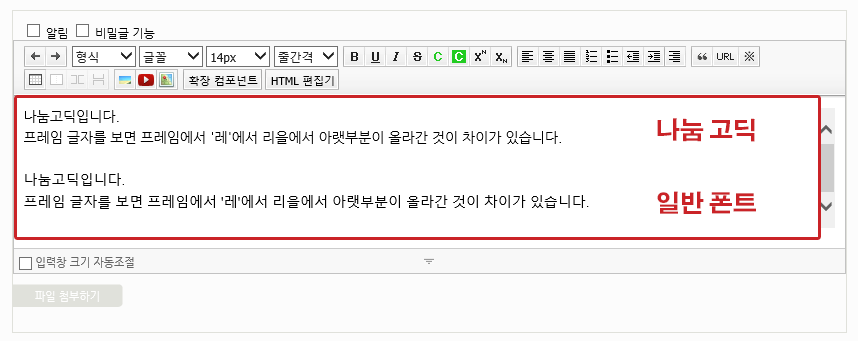
정상적으로 설정이 완료되면 아래처럼 기본 글꼴이 나눔고딕이 적용됩니다.
2. 결과

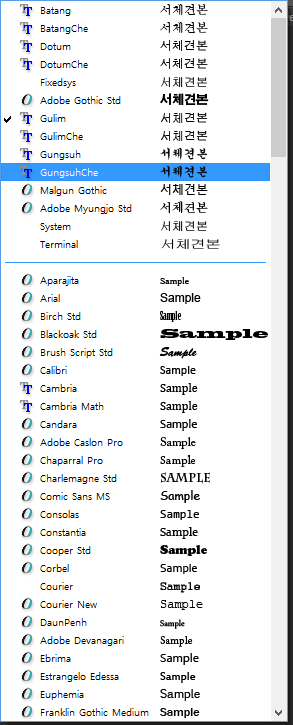
마지막으로 나눔고딕이 설치되어 있지 않은 상태를 증명하는 스크린샷입니다.
나눔 고딕이 없어도 위와 같이 정상적으로 잘나오고 있지요.

3. 한줄요약
에디터 화면에서 원하는 웹폰트를 적용하려면 에디터 스타일에 적용해야 한다.

댓글 6
-
Bryan!
2014.06.06 17:16
-
콩까기
2014.06.06 22:16
좋은팁 감사합니다^^ !!bb
-
CoffeeMix
2014.06.11 02:34
좋은 팁은 ㅊㅊ
-
socialskyo
2014.06.11 15:22
참고로...저는 OSX 환경 사파리에서는 입력 자체가 안되는 경우가 종종 발생을 하는 것 같습니다..
구글 폰트를 불러오지 못하는 느낌이라고 할까요? 하여 투명으로 글자가 입력 됩니다.
-
socialskyo
2014.06.20 22:58
자답입니다. 구글이 느려서 그렇네요.
@import url(//cdn.jsdelivr.net/font-nanum/1.0/nanumgothic/nanumgothic.css);
요걸로 하니까 잘됩니다.
@AJKJ님 에게도 감사의 말씀을 드립니다.^^
-
Icarus
2014.06.18 16:35
잘 보고 갑니다..^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 닉네임 중복체크 버그 해결방법 [7] | 소렌트. | 2014.06.29 |
| 마이피플봇을 이용한 마이피플 알리미 (푸시서비스) 이용하기 [4] | garnecia | 2014.06.01 |
| 에디터가 활성화 되지 않을시... [1] | 똑디 | 2013.11.06 |
| 에디터 컴포넌트에 현재 mid 값 넘겨주기. [1] | 애니즌 | 2014.07.03 |
|
jqm(jQuery Mobile) 사용 시 XE의 CSS 와 충돌할 때
| Canto | 2014.07.03 |
| [javascript] 기초강좌 | 4장. 비교제어문(if문) | hiwebs | 2014.07.02 |
| [javascript] 기초강좌 | 03 논리연산자, 비트, 삼항연산자, 기타연산자 | hiwebs | 2014.07.02 |
| [10원팁] 서버에 계정추가후 새로설치하는데 CSS가 깨진다? [3] | 키스미베이베 | 2014.02.27 |
| 회원가입시 닉네임 특수문자 제한하기 [10] | 절망린 | 2009.06.06 |
| [nginx] Rewrite 예외 설정 | okiz | 2014.06.30 |
| 관리자 비밀번호 분실시 phpmyadmin을 이용하여 재설정하는 방법 [6] | elancer | 2014.03.11 |
|
BlogAPI 활용하기
| 맞장 | 2014.06.29 |
| min.js min.css 정리해서 보기 | Happyphp | 2014.06.26 |
| 부트스트랩 css 팁 [3] | 돼지코구뇽 | 2014.04.05 |
| 추천과 추천포인트 관련 팁 [8] | 고진감래 | 2009.09.30 |
| 관리자가 글 쓸때는 분류를 선택 안 해도 등록되도록 (공지글을 쓸때를 위해) 개선 [2] | sejin7940 | 2014.06.21 |
| 템플릿 파일에서 일반 PHP 코드 사용 [3] | 화니군 | 2007.08.28 |
| XE에서 신디케이션 제거하기 [1] | mAKEkr | 2014.06.20 |
|
에디터에서 나눔고딕 웹폰트, 기본글꼴로 적용하기(구글API이용)
[6]
| 애니즌 | 2014.06.06 |
| 관리자페이지에서 콘텐츠->파일 에서 등록된 파일 전체 리스트에 이미지가 바로 나타나도록 [2] | sejin7940 | 2014.06.19 |
@import url(//fonts.googleapis.com/earlyaccess/nanumgothic.css);
이렇게 HTTP://를 지워주면 ssl이 적용된 상태(https://)에서도 아닌 상태에서도 보안 경고 안뜨고 적용됩니다.