포럼
1.5.2.1 ie8 에러 임시 해결법
2012.03.25 09:06
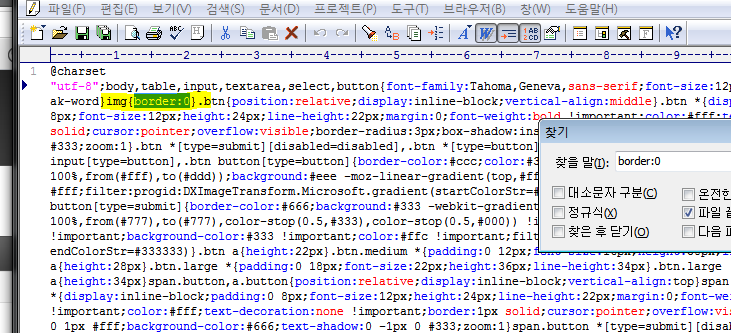
www/common/css/xe.min.css 를 여신 다음에
img{border:0;max-width:100%;height:auto}
이 부분을
img{border:0;}
이렇게 바꿔보십시오.
body 다음에 바로 오니까 앞부분에서 찾으실수 있을겁니다.
임시 해결책입니다.
댓글 21
-
NA답답이
2012.03.25 10:51
-
ForHanbi
2012.03.25 11:07
아~~ 이 부분은 체크 안해봤습니다.
-
ForHanbi
2012.03.25 11:10
버튼쪽은 크롬에서도 작동이 안되네요.
이건 버튼쪽 css가 지워진거 같습니다.
-
ForHanbi
2012.03.25 11:14
/* Button - Regucy */span.button,a.button{position:relative;display:inline-block;vertical-align:top}span.button *,a.button *{display:inline-block;padding:0 8px;font-size:12px;height:24px;line-height:22px;margin:0;font-weight:bold !important;color:#fff;text-decoration:none !important;border:1px solid;cursor:pointer;overflow:visible;border-radius:3px;box-shadow:inset 0 0 1px #fff;background-color:#666;text-shadow:0 -1px 0 #333;zoom:1}span.button *[type=submit][disabled=disabled],span.button *[type=button][disabled=disabled]{opacity:.5;*filter:alpha(opacity=50)}a.button span,span.button button[type=button]{border-color:#ccc;color:#333 !important;background:#eee -webkit-gradient(linear,0% 0%,0% 100%,from(#fff),to(#ddd));background:#eee -moz-linear-gradient(top,#fff,#ddd);background-color:#eee;text-shadow:1px 1px 0 #fff;filter:progid:DXImageTransform.Microsoft.gradient(startColorStr=#ffffff, endColorStr=#dddddd)}span.button input,span.button button[type=submit]{border-color:#666;background:#333 -webkit-gradient(linear,0% 0%,0% 100%,from(#777),to(#777),color-stop(0.5,#333),color-stop(0.5,#000));background:#333 -moz-linear-gradient(top,#777,#000);background-color:#333;color:#ffc !important;filter:progid:DXImageTransform.Microsoft.gradient(startColorStr=#777777, endColorStr=#333333)}a.button span{height:22px}/* Button Area */.btnArea{margin:1em 0;text-align:right;zoom:1;clear:both}.btnArea:after{content:"";display:block;clear:both}.btnArea .etc{float:left}이 부분이 1.5.2.1에서 지워져 있네요.
똑같은 파일에 이 부분 추가해 주시면 버튼은 나올겁니다.
-
ForHanbi
2012.03.25 11:20
그런데 정찬명님이 버튼 부분을 common쪽에서 빼버린 이유가 달리 있을거 같습니다.
이런 css는 게시판쪽으로 넣어버린다든지 하는 방법을 택했을거 같습니다.
제가 적은건 임시방편이니까 나중에 이 부분에 대한 개발팀의 설명이 있으실거 같습니다.
-
NA답답이
2012.03.25 11:32
한비아빠 덕분에 사이트 하나 살렸군요...
보턴도 해결 되었습니다.
이런 경우에는 XE개발자님들에 대해 고마움을 느끼면서도
몇 일전 부터 많은 회원들이 하소연를 해도 무응답 하는 것을 보면 ...좀...
이로 인하여 많은 사용자들에게 엄청난 영향이 미치는 줄 알면서, 이런 것부터 관심 좀 가져 주어야 하지 않나 생각해 봅니다. (미필적 고의에 의한...어쩌구 저쩌구...)
몇 몇 분들은 해결 했다는 댓글(자랑)만 달고,
한비아빠 처럼 공유 하는 것을 꺼리는 듯하더군요..^^
-
ForHanbi
2012.03.25 12:35
이런 내용을 공유해주실 분들은 많은데...
그런 분들이 그리 민감하게 업데이트르 안하시다 보니 내용이 안올라 오는거 같습니다.
저도 별로 신경안쓰고 있었는데 제 사이트에 질문글이 많이 올라와서 어쩔수 없이 1.5.2.1로 업데이트를 하고 테스트를 했지만...
-
br's
2012.03.25 13:11
감사합니다.!!
-
drimilda
2012.03.25 13:37
오~~ 역시 한비님께서 ^^
바로 다시 장착하고 적용해보겠습니다.
-
drimilda
2012.03.25 14:05
완벽하게 해결되었습니다.
한비님 진심으로 감사합니다.^^
-
어라? 혹시나해서 봤는데 수정되있더군요? 개발자분들께서 수정한건지.. 아니면 인공지능을 가진건지(?) ㅋㅋ
-
HIKARU
2012.03.25 17:47
썸네일이 줄에 밀려서 안나오는 것 등 일부는 해결이 되는데,
제목이 좀 긴 경우 콘텐츠 위젯이 2줄로 밀려나는건 해결이 안되네요.─..─);
제 경우는 절반만 해결이 됩니다...OTL...
-
ForHanbi
2012.03.25 18:17
이런경우 불러오는 글수를 줄이는게 나중을 위해서 최선이 아닌가 싶습니다.
제가 못본 케이스라 딱히 이거라 답하기 힘들지만
만약 1.5.2에서는 문제가 없었는데
1.5.2.1부터 이런문제가 생겼다면 아래적는게 해답이 아니고
1.5.2부터 문제가 있었다면
www/common/css/xe.min.css 에서
body{word-break:break-all;word-wrap:break-word}를 한번 지워 보십시오.
이거라고 확답을 드리기 힘듭니다.
단지 www/common/css/xe.min.css 에서
1.5.2부터 추가되었다 싶은게 이거말고는 안보이는거 같네요.
-
HIKARU
2012.03.25 18:40
위에 알려주신 내용하고, 지금 말씀하신 내용하고 모두 적용하니, 해결이 되네요..;;;
body{word-break:break-all;word-wrap:break-word}img{border:0;max-width:100%;height:auto}
를
img{border:0;}
로 수정...
감사합니다...─.─)b
-
Cody
2012.03.25 20:53
Core의 CSS 중 특정부분이 스킨제작에 이중적인 코딩을 양산하는 부분은 고쳐져야 할 부분이었는데 이번에 버튼이 빠진 모양이군요. 이것은 잘 된 일입니다. 버튼에 대한 CSS를 제외함으로 레이아웃이나 스킨에 영향을 주고있다면 기존 사용중인 레이아웃이나 스킨의 CSS에서 수정을 해야지 그 코드를 Common에 다시 집어넣는 것은 바람직하지 않은 것 같습니다.
폼 요소들은 어떻게 정리가 되었나 모르겠네요.
-
ForHanbi
2012.03.25 20:56
문제가 1.4.3 까지의 게시판 버턴들이 다 날아간다는거죠.
이 부분에 대해 충분한 공지가 있으면 괜찮은데...
1.4.4 에서는 독립적으로 게시판에 버튼 css를 넣었는지는 모르겠습니다.
-
Cody
2012.03.25 21:21
개별 모듈들 특히 게시판 같은 것들은 사용자가 거의대부분이고 용도가 광법위한지라
따로 버젼별 관리가 필요한데 아직 그렇지는 못하죠.
유저모임에서 공홈에서 미처 손대지 못하는 이런 부분들이 지원되면 참 좋겠군요. ;;
-
이것 때문에 이미지가 뿌하게 나왔구뇽..ㅡㅡ;;
왜 공통 css에 저것을 넣어서 시리 쩝
레이아웃에서도 이미지가 그래서 밀렸구나..쩝...
-
houston
2012.03.26 12:44
덕분에 해결되었네요. 감사합니다 ^^
-
그런데 코어 css를 수정하기보다는 레이아웃 맨 위에
img{border:0;max-width:none;} 이렇게 넣으시면 더 좋을듯합니다. 저같은 경우 이미지 밀리는것은 해결되는군요.
-
비터
2012.03.26 14:35
감사합니다~ 해결 됐어요~ ^^



오 역시~
한비아빠님..
정상으로 돌아 오는 군요...
Xin Cam on~
그런데 보턴 속성이 적용 안 되는 것은 그대로이고, 1.5.2.1에서의 소스도 의미가 있을 것 같은데...수정 후, 그 의미에 어떤 영향이 있을지 또 다른 궁금증이 도지는 군요...^^
이런 내용은 초보들을 위해 당분간 임시 공지로 올려 놓아도 좋겠다는 생각입니다.