웹디자인 강의
웹에서 많이 사용되던 이미지에 그리드 입히기 입니다. 여러가지로 응용가능하며, 잘하면 세련되게 만들수도 : )

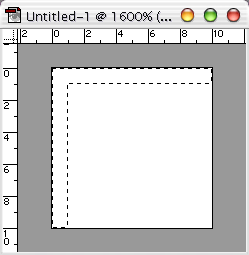
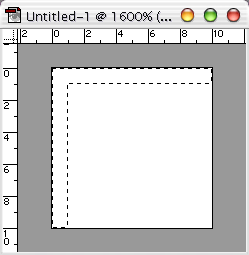
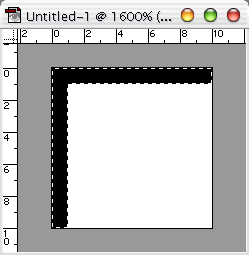
1 . 가로 세로 10px의 새 문서를 만들고 마퀴툴을 이용하여 그림처럼 모양을 잡습니다.

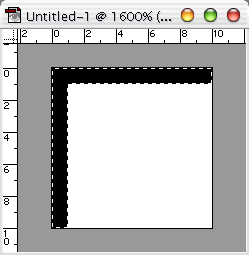
2 . Select > Inverse ( CTRL + SHIFT + I )하여 반전하고, 자신이 원하는 색을 넣어줍니다. 그 후 Select > Deselect ( CTRL + D )해서 선택영역을 없애버립니다.

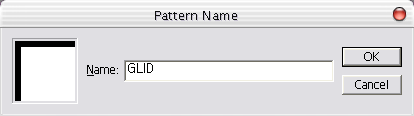
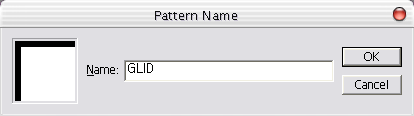
3 . Edit > Define pattern)해서 패턴으로 저장합니다. 자~ 패턴만드는건 끝났군요.

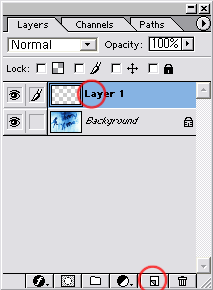
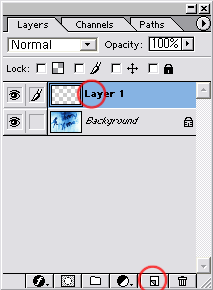
4 . 그리드를 입힐 이미지를 부르고 새로운 레이어 를 만듭니다.

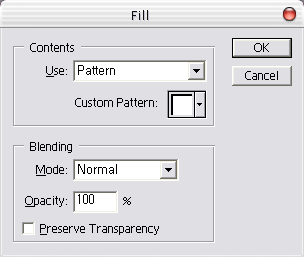
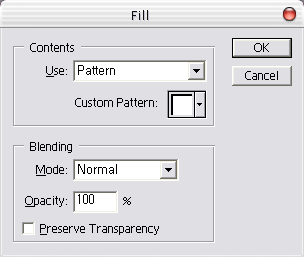
5 . 새로운 레이어에서 Edit > Fill)하여 아까 저장한 패턴으로 채워줍니다.

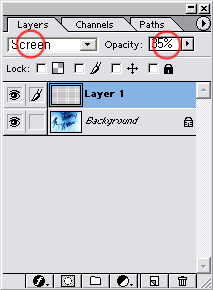
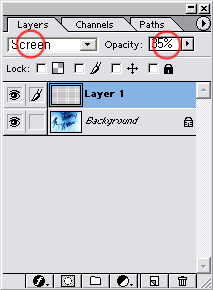
6 . 블렌딩모드와 오파서티를 정해줍니다.

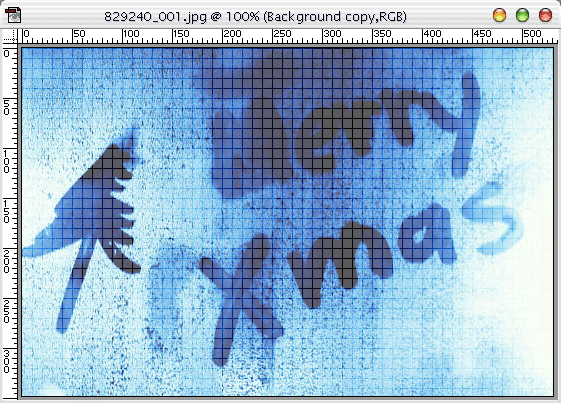
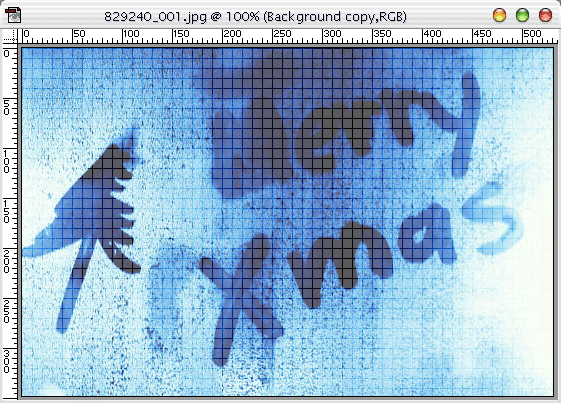
7 . 블렌딩모드를 스크린으로, 오파서티를 35%로 주었을때의 이미지 입니다.
.................................................................................................
윗 강좌의 원천지 입니다. 하도 오래되서 어딘지는 정확히 모르겠습니다.
http://psworkshop.net
http://www.adobe.com
http://www.actionxchange.com
http://www.phong.com
http://www.neofrog.com
http://user.fundy.net/morris
http://www.teamphotoshop.com
http://www.stridingstudio.com
http://monomaniac.neocyber21.net
이중에 하나입니다-_-
.................................................................................................

1 . 가로 세로 10px의 새 문서를 만들고 마퀴툴을 이용하여 그림처럼 모양을 잡습니다.

2 . Select > Inverse ( CTRL + SHIFT + I )하여 반전하고, 자신이 원하는 색을 넣어줍니다. 그 후 Select > Deselect ( CTRL + D )해서 선택영역을 없애버립니다.

3 . Edit > Define pattern)해서 패턴으로 저장합니다. 자~ 패턴만드는건 끝났군요.

4 . 그리드를 입힐 이미지를 부르고 새로운 레이어 를 만듭니다.

5 . 새로운 레이어에서 Edit > Fill)하여 아까 저장한 패턴으로 채워줍니다.

6 . 블렌딩모드와 오파서티를 정해줍니다.

7 . 블렌딩모드를 스크린으로, 오파서티를 35%로 주었을때의 이미지 입니다.
.................................................................................................
윗 강좌의 원천지 입니다. 하도 오래되서 어딘지는 정확히 모르겠습니다.
http://psworkshop.net
http://www.adobe.com
http://www.actionxchange.com
http://www.phong.com
http://www.neofrog.com
http://user.fundy.net/morris
http://www.teamphotoshop.com
http://www.stridingstudio.com
http://monomaniac.neocyber21.net
이중에 하나입니다-_-
.................................................................................................
댓글 5
-
카라
2002.02.24 11:46
안되는부분이 있으면, 코멘트 남겨주세요~ -
*우ㄱㅣ*
2002.03.05 19:09
GRID 아닐까요 -
레쯔
2002.03.18 13:00
선택영역을 없애버린다는 표현보다는 선택영역 해제라는 말이 적당한거 같습니다..
지운다는 뜻이 될수도 있으니까요.. 딴지 거는건 아닙니다.. -_-+ -
세오
2003.03.31 17:18
그리드가 모쥬 @@? -
샤크-김정석
2004.11.30 00:27
감사합니다....패턴을 생각못했군요...
격자를 만들려고 하던중에....우연히 이글을 읽게되었습니다.
간단히 만들수 있었네요....^^
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 55089 |
| 15 |
물 느낌의 텍스쳐 ( 배경같은.. ) 만들기 입니다.
[17]
| 카라 | 2002.02.21 | 23318 |
| 14 |
TV 스캔라인 만들기 입니다.
[2]
| 카라 | 2002.02.21 | 15059 |
| 13 |
스타버스트라고 하는군요.
[4]
| 카라 | 2002.02.21 | 15543 |
| 12 |
팝 도트 만들기
[9]
| 카라 | 2002.02.21 | 20449 |
| » |
그리드 만들기
[5]
| 카라 | 2002.02.21 | 14060 |
| 10 |
3D SHEET 만들기
[5]
| 카라 | 2002.02.21 | 645 |
| 9 |
플라스틱 또는 젤 느낌의 텍스트 만들기
[16]
| 카라 | 2002.02.21 | 22653 |
| 8 | [퍼니페인트]요즘 유행하는 볼록이 효과 [10] | funnyPSP | 2002.02.21 | 8473 |
| 7 |
[퍼니페인트] 메뉴 설명
[2]
| funnyPSP | 2002.02.21 | 7762 |
| 6 | [퍼니페인트]다음 로고만들기 [1] | funnyPSP | 2002.02.21 | 13828 |
| 5 | [퍼니페인트]그림에 바둑판 새기기 -초급- [7] | funnyPSP | 2002.02.21 | 9485 |
| 4 |
햇볕이 비추는듯한....음...태양의 코로나 같은 효과...^^
[24]
| 천민수 | 2002.02.21 | 1083 |
| 3 | 플래시 무비의 프레임률이 막 떨어질때, [16] | 유군-_-)/ | 2002.02.21 | 1655 |
| 2 | 구름만들기; [27] | Nㆍzna | 2002.02.21 | 872 |
| 1 |
[PHOTOSHOP]금속성 문자 만들기
[6]
| (_*_) | 2002.02.21 | 1208 |