웹디자인 강의
Paintshop [psp6]국왕의 허접;; 우선;; 초 허접 부터; 레이어의 기본개념
2002.02.22 23:52
[시작하기 전에]
음; 아래에 앞서서 페인트샵 강좌하시는 분이 있네요 :)
저는 아래 분 처럼; 고급 강좌는 ;; 못합니다;
옛날에 썼던 강좌들인데; 옛 열정을 찾아
엔지오에 허접하게 나마 연재를 시작해 보려 합니다.
간단히 몇자 더 적을게요 =)
페인트샵이랑 포토샵은 곧잘 비교가 됩니다.
옛날에 홈 운영할때 어떤 분이 저에게 페인트샵 인기 없는 툴 버리라는 충격적인 말을 던지셔서 적는 말인데;;
페인트샵도 절대 뒤지지 않습니다;
----------------------------------------------------------------------
그럼. 허접 강좌를 시작해 볼까~요!
우선; 후에 따로 강좌를 보지 않더라도 스스로 여러가지 이미지를 만들수 잇는 원동력은 탄탄한 기초라 생각됩니다
그래서; 레이어에 대해 설명을 해보겠습니다
레이어는 여러가지로 유용하게 사용됩니다
투명도를 조절하는데도 사용되며 레이어 별로 파트를 나눠서 이용하면 수정시에도 편리하죠.
그리고 레이어 별로 효과도 적용할 수 있습니다
그래서 레이어에 대한 기본 개념을 위해; 아래 예제 그림을
보겠습니다





위의 예제에서 글자가 겹치는 부분을 잘 보시면
겹치는 부분이 조금씩 다릅니다
어떤 것은 '레'자가 위로 올라왔고 어떤 것은 '이'자가 위로 올라오듯;
우리의 일상생활에서 연필로 그림을 그린다면
저런 그림을 위해 모두 따로 그려야 하지만
그래픽 툴에서는 레이어를 이용해서 손쉽게 조작이 가능하답니다

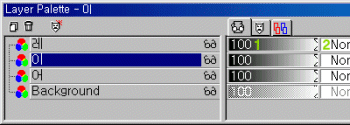
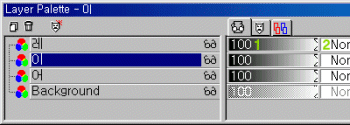
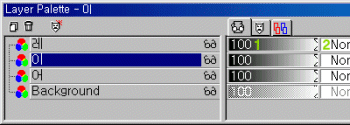
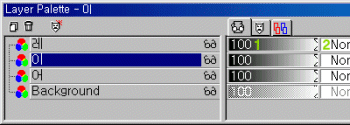
그림에서 보시면
각 레이어에는 레이어 이름과 같은 글자가 새겨져 있습니다
위의 그림에서는
레가 가장 위에 있고 그 아래로 이 그 아래로 어의 순으로 되겠네요
레이어의 위치가 위에 있을수록 더 위에 표시됩니다;
(말 설명이 잘 안되네요;; )
만약에 '이'라는 레이어를 '레'라는 레이어 위로 올라오게 배치시킨 다면
이라는 글자가 레 라는 글자를 덮겠죠.

아무튼 이러 저러해서 레이어의기본적인 개념과 기능에 대해 설명을 했습니다.
참,
종이 두장 겹친 아이콘; 누르 시면 레이어추가가 가능합니다
그리고 1이라고 써진 부분은
해당 레이어의 투명도를 조절하는 부분입니다.
으로 하시면 투명해 지고 100으로 하면 불투명하죠.
그 옆에 있는 안경아이콘을 클릭하면 해당 레이어가 보이지 않게 됩니다.
편집할때 복잡하면 없앨수 있죠.
그리고 2라고 써진 부분은
해당 레이어에 대한 효과를 지정할 수 있습니다.
별거 아닌거; 실력이 딸리다 보니 길게 설명이 되었군요;
혹시 이해 잘 안되시면 pairwork@hotmail.com 으로 편지 주세요;
이해 안되시는 부분을 다시 답변을 ^^;
웹강의를;; 거의 뽀록으로 했습니다.
(__ ) 죄송합니다.
다음부터는 잘 하겠습니다
음; 아래에 앞서서 페인트샵 강좌하시는 분이 있네요 :)
저는 아래 분 처럼; 고급 강좌는 ;; 못합니다;
옛날에 썼던 강좌들인데; 옛 열정을 찾아
엔지오에 허접하게 나마 연재를 시작해 보려 합니다.
간단히 몇자 더 적을게요 =)
페인트샵이랑 포토샵은 곧잘 비교가 됩니다.
옛날에 홈 운영할때 어떤 분이 저에게 페인트샵 인기 없는 툴 버리라는 충격적인 말을 던지셔서 적는 말인데;;
페인트샵도 절대 뒤지지 않습니다;
----------------------------------------------------------------------
그럼. 허접 강좌를 시작해 볼까~요!
우선; 후에 따로 강좌를 보지 않더라도 스스로 여러가지 이미지를 만들수 잇는 원동력은 탄탄한 기초라 생각됩니다
그래서; 레이어에 대해 설명을 해보겠습니다
레이어는 여러가지로 유용하게 사용됩니다
투명도를 조절하는데도 사용되며 레이어 별로 파트를 나눠서 이용하면 수정시에도 편리하죠.
그리고 레이어 별로 효과도 적용할 수 있습니다
그래서 레이어에 대한 기본 개념을 위해; 아래 예제 그림을
보겠습니다





위의 예제에서 글자가 겹치는 부분을 잘 보시면
겹치는 부분이 조금씩 다릅니다
어떤 것은 '레'자가 위로 올라왔고 어떤 것은 '이'자가 위로 올라오듯;
우리의 일상생활에서 연필로 그림을 그린다면
저런 그림을 위해 모두 따로 그려야 하지만
그래픽 툴에서는 레이어를 이용해서 손쉽게 조작이 가능하답니다

그림에서 보시면
각 레이어에는 레이어 이름과 같은 글자가 새겨져 있습니다
위의 그림에서는
레가 가장 위에 있고 그 아래로 이 그 아래로 어의 순으로 되겠네요
레이어의 위치가 위에 있을수록 더 위에 표시됩니다;
(말 설명이 잘 안되네요;; )
만약에 '이'라는 레이어를 '레'라는 레이어 위로 올라오게 배치시킨 다면
이라는 글자가 레 라는 글자를 덮겠죠.

아무튼 이러 저러해서 레이어의기본적인 개념과 기능에 대해 설명을 했습니다.
참,
종이 두장 겹친 아이콘; 누르 시면 레이어추가가 가능합니다
그리고 1이라고 써진 부분은
해당 레이어의 투명도를 조절하는 부분입니다.
으로 하시면 투명해 지고 100으로 하면 불투명하죠.
그 옆에 있는 안경아이콘을 클릭하면 해당 레이어가 보이지 않게 됩니다.
편집할때 복잡하면 없앨수 있죠.
그리고 2라고 써진 부분은
해당 레이어에 대한 효과를 지정할 수 있습니다.
별거 아닌거; 실력이 딸리다 보니 길게 설명이 되었군요;
혹시 이해 잘 안되시면 pairwork@hotmail.com 으로 편지 주세요;
이해 안되시는 부분을 다시 답변을 ^^;
웹강의를;; 거의 뽀록으로 했습니다.
(__ ) 죄송합니다.
다음부터는 잘 하겠습니다