웹디자인 강의
Paintshop [psp6]토끼야님의 그림자 기법을 페인트샵으로!
2002.02.23 02:40
안녕하세요. 국왕입니다.
잠시 딴 짓거리 하다가 다시 쓰러 왔습니다.
시간이 오전 2:27분 이군요;
매우늦었습니다.
저도 드디어 폐인이 다 된듯 싶네요
그럼 시작해 볼까요?
----------------------------------------------------------------------

우선 백그라운드에 작업하지 마시고
레이어를 하나 만들구
거기다가 원하는 글자를 써 넣습니다.
전 오늘도 역시 pairwork 를 새겼습니다.
그리고 나서
레이어를 복사합니다.
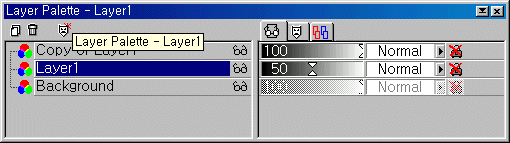
레이어 복사방법은 레이어 파레트에서
복사하고자 하는 레이어를 드래그 해서 종이가두장 겹쳐진 아이콘 위에 올려 놓으신 후 드롭하시면 됩니다.
아래 깔려 있는 레이어를 편집 할 겁니다.
아래 깔려 있는 레이어에 가서 콘트롤 + a 키를 눌러 전체 선택을 합니다.

 중 하나를 선택해서 이미지의 아무곳에나 대고 클릭하면 글자가 선택이 됩니다.
중 하나를 선택해서 이미지의 아무곳에나 대고 클릭하면 글자가 선택이 됩니다.
중요한 부분입니다. 툴을 선택합니다.
툴을 선택합니다.
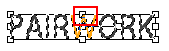
그럼 글자 주위에 이상한 네모가 생기죠

그중에서 위의 그림에 빨간색으로 표시한 부분에 쉬프트키를 누른채로 마우스를 갖다 댑니다.
그럼 마우스 옆에 평행사변형 모양이 생깁니다

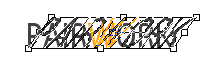
그럼 위의 그림과 같이 한쪽 옆으로 쭈욱 끌어 줍니다.
그럼 모양이 바뀔껍니다
그럼 에어브러쉬를 이용해서 배경색으로 쭈욱~ 그어 버립니다.
저 같은 경우는 배경이 하얀색이기 때문에 하얀색으로 쓰윽~ 그어 버렸습니다.

그럼 이렇게 나옵니다.
선택을 해제하지 마시고
그라데이션을 이용해서 위쪽은 배경색상으로 하시고
아래쪽은 검은 색상으로 합니다.
저는 배경이 하얀색이기때문에
그라데이션 설정을 아래는 검은색 위에는 하얀색으로 했습니다.
그리고 선택된 부분에 그라데이션을 입히면

같은 효과가 납니다.
글자가 서있는것 같지 않습니까??
그런데 자세히 보면 너무 난잡합니다.
그래서

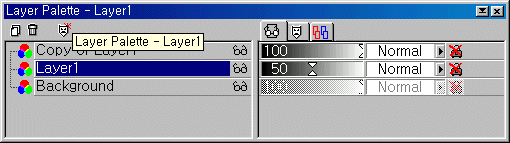
에서 보시는것 처럼 아래 깔려 있는; 즉, 그라데이션을 입힌 레이어의 투명도를 50정도로 해주시면

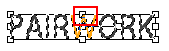
와 같이 말씀한 그림자 효과를 만끽 하실 수 (;;) 있습니다.
잠시 딴 짓거리 하다가 다시 쓰러 왔습니다.
시간이 오전 2:27분 이군요;
매우늦었습니다.
저도 드디어 폐인이 다 된듯 싶네요
그럼 시작해 볼까요?
----------------------------------------------------------------------

우선 백그라운드에 작업하지 마시고
레이어를 하나 만들구
거기다가 원하는 글자를 써 넣습니다.
전 오늘도 역시 pairwork 를 새겼습니다.
그리고 나서
레이어를 복사합니다.
레이어 복사방법은 레이어 파레트에서
복사하고자 하는 레이어를 드래그 해서 종이가두장 겹쳐진 아이콘 위에 올려 놓으신 후 드롭하시면 됩니다.
아래 깔려 있는 레이어를 편집 할 겁니다.
아래 깔려 있는 레이어에 가서 콘트롤 + a 키를 눌러 전체 선택을 합니다.

중요한 부분입니다.
그럼 글자 주위에 이상한 네모가 생기죠

그중에서 위의 그림에 빨간색으로 표시한 부분에 쉬프트키를 누른채로 마우스를 갖다 댑니다.
그럼 마우스 옆에 평행사변형 모양이 생깁니다

그럼 위의 그림과 같이 한쪽 옆으로 쭈욱 끌어 줍니다.
그럼 모양이 바뀔껍니다
그럼 에어브러쉬를 이용해서 배경색으로 쭈욱~ 그어 버립니다.
저 같은 경우는 배경이 하얀색이기 때문에 하얀색으로 쓰윽~ 그어 버렸습니다.

그럼 이렇게 나옵니다.
선택을 해제하지 마시고
그라데이션을 이용해서 위쪽은 배경색상으로 하시고
아래쪽은 검은 색상으로 합니다.
저는 배경이 하얀색이기때문에
그라데이션 설정을 아래는 검은색 위에는 하얀색으로 했습니다.
그리고 선택된 부분에 그라데이션을 입히면

같은 효과가 납니다.
글자가 서있는것 같지 않습니까??
그런데 자세히 보면 너무 난잡합니다.
그래서

에서 보시는것 처럼 아래 깔려 있는; 즉, 그라데이션을 입힌 레이어의 투명도를 50정도로 해주시면

와 같이 말씀한 그림자 효과를 만끽 하실 수 (;;) 있습니다.