웹디자인 강의
Flash [하이링고]세로로 회전하는 무비
2002.05.17 13:59
모션트위닝의 기초를 잘 활용하여 만드는 간단한 무비 입니다.
저어..밑의 씨디 돌리기 에서 이걸 요청 하신 분들이 계시더군요..

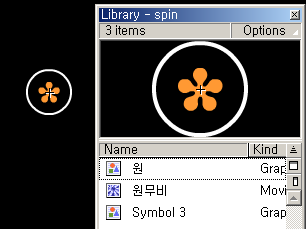
1. 심볼을 만듭니다.

2. 무비클립을 하나 만든다음 만든 심볼을 가져옵니다.
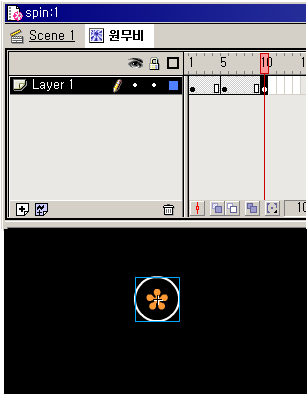
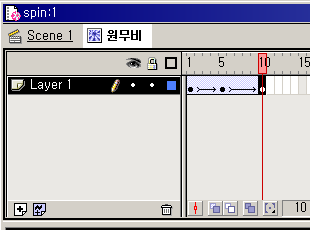
3. 5프레임,10프레임에 F6 키를 눌러 같은 모양을 복사합니다.
더 천천히 돌리고 싶다면 늘려도 상관없습니다.

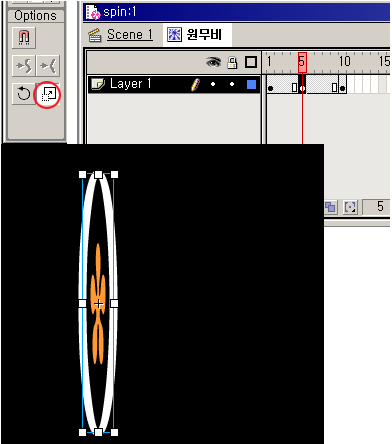
4. 5프레임에서 scale 툴을 선택한후(빨간동그라미) shift키를 누른상태로 옆으로 줄입니다.


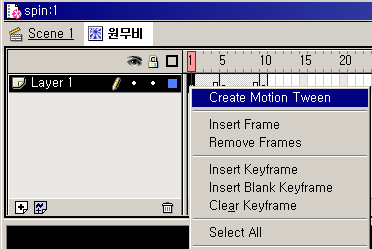
5. 1프레임, 5프레임에 오른마우스 클릭하여 Create Motion Tween 을 선택하여 모션을 줍니다.

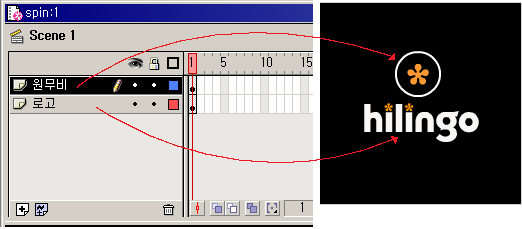
6.Scene로 돌아온 후 레이어를 만든 후 위의 그림과 같이 올려놓습니다.
(밑의 로고는하이링고의 로고입니다^^;;..여러분은 다른걸로 응용하심 되겠지요.
중요한건 위의 무비입니다..^^;;)
7. Crrl+Enter 혹은 F12키를 눌러 화면의 무비를 확인합니다. 이렇게 하면 최상단의 무비가 보일것입니다...
의외로 간단한 무비이지만 무지~~~~~하게 응용할수 있는 팁입니다. 많은 도움이 되셨길..
아참...무비의 속도를 제어하는 방법은 알고계시리라 믿습니다..^^
댓글 6
-
햇빛으로부터
2002.05.17 20:18
간단하면서도 괜찮은 효과네요. 수고하셨어요 -
제플™
2002.05.17 21:28
이 방법은.. 객체의 좌우대칭이 될 경우만 가능한 방법이군요.
Shape Hint기능을 이용하면 좌우 대칭이 안되더라도 마치 돌리는 것처럼 보이는 효과가 됩니다.
좌우 대칭이 된다면 이 방법이 간편하겠군요.. :) -
HG
2002.05.17 22:44
Shape hint? 제플님 실례지만 강좌 만들어서 올려주시면 안될까요?
대칭이 아닐때는 어떻게 하는지 궁금해요...ㅠ.ㅠ -
マサルさん
2002.05.18 11:30
무비가 원래 모양으로 될때 1프레임 딜레이가 있네요..위에 9프레임에서 프레임 추가시켜주시고 10프레임을 삭제시켜주시면 부드럽게 움직일꺼 같네요..^^ -
memoria
2002.05.21 02:41
오오.. 멋집니다.+_+ -
산마루
2004.08.11 21:24
초보구경좀 ..어디서 봅니까? 완성작품 그냥 강좌만인가요