웹디자인 강의
Flash [5.0] 가속도 효과 내 보기
2003.06.06 23:13
고급 강좌 : http://www.nzeo.com/bbs/zboard.php?id=p_design&no=2002
초급 강좌 : 이 페이지 ^^;
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
1) 일단, 기본적 모션 트위닝을 합니다.
└ 그림 또는 문자 그래픽 심볼 지정(F8) -> 한 위치에서 다른 위치로 이동 -> 처음 위치에 있는 프레임에 오른쪽 클릭 -> 모션 트위닝
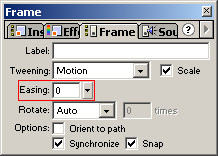
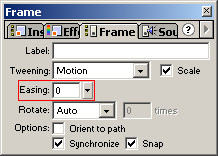
2) 그리고 Ctrl + F 로 프레임 창을 띄웁니다.

3) 빨간 네모박스 안의 Easing 값을 조절해 주시면 됩니다.
└ +100 은 점점 느리게, -100은 점점 빠르게 이동시켜 줍니다.
보충) 값을 마음껏 수정해 보세요. 어느정도로 하면 될지 감이 잡힐겁니다.. ^^
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
초급 강좌 : 이 페이지 ^^;
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
1) 일단, 기본적 모션 트위닝을 합니다.
└ 그림 또는 문자 그래픽 심볼 지정(F8) -> 한 위치에서 다른 위치로 이동 -> 처음 위치에 있는 프레임에 오른쪽 클릭 -> 모션 트위닝
2) 그리고 Ctrl + F 로 프레임 창을 띄웁니다.

3) 빨간 네모박스 안의 Easing 값을 조절해 주시면 됩니다.
└ +100 은 점점 느리게, -100은 점점 빠르게 이동시켜 줍니다.
보충) 값을 마음껏 수정해 보세요. 어느정도로 하면 될지 감이 잡힐겁니다.. ^^
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
댓글 7
-
세죠위그이
2003.06.07 13:28
마녀의조건//죄송합니다.. 기대에 미치지 못해서.. ^^; -
세죠위그이
2003.06.11 18:49
귀여운루틴//코팔에서 활동 하시는 군요. ^^
(꽈..꽈당 큐라니.. 쿨럭;) -
이희덕
2003.06.08 00:47
이거 하다가 혈압오른다는 ㅠ.ㅠ;;
저는 Easing 쓰느니 액션스크립트 쓴다는 -
hoosh
2003.06.08 13:03
앗, 세죠 위그이라면 DS의 그 사이코세죠.....(^^;;) 맞나요? -
세죠위그이
2003.06.08 19:27
hoosh // 맞습니다. ^^; -
귀여운Rootin
2003.06.10 19:11
세죠위그이 //
아르르 -> 다이아큐트!
세죠위그이 -> 꽈당! 큐~
죄송합니다. 요즘에 할짓이 없다보니... (타아앙!!!) -_-;; -
조영빈
2003.06.26 16:18
앗 -_- 세죠위그이님;; -_-;;;;;;; 저 대박보아 ㅎ-ㅎ;;