웹디자인 강의
기타 [IR] 간단히 이미지맵 만들기
2003.06.12 19:29


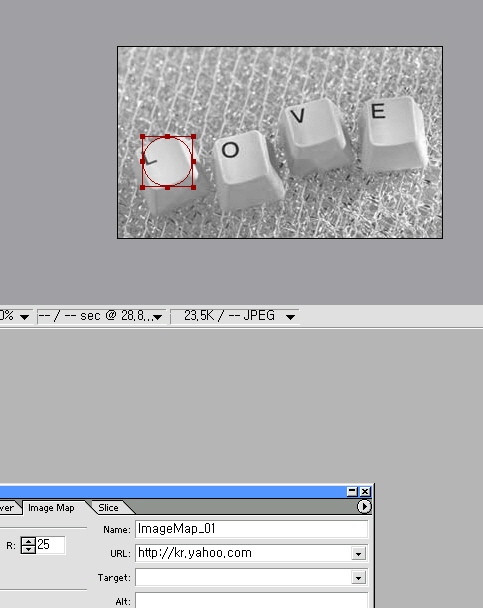
이미지맵 선택툴을 클릭한뒤 적용하고자 하는 부분에 원, 다각형등을 적당히 그려주자
(Circle image Map Tool, Rectangle image Map Tool..)

그림과 같이 url 란에 이동할 주소를 넣어주자

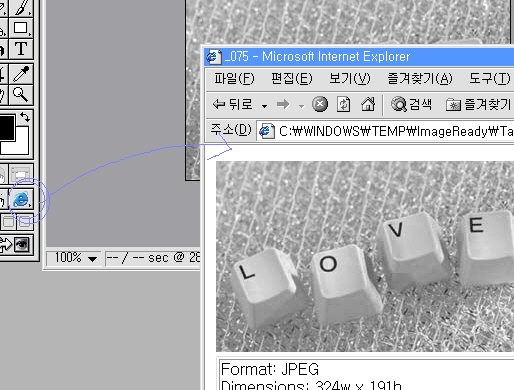
툴 박스의 브라우저 미리보기 버튼을 클릭한뒤 확인해 보자
잡담//
이미지맵을 Image Ready 로 간단히 구현해 봤습니다.
간단하니깐.. 직접해보시고..
제가 강좌를 쓸 떄는 하는법만 알려드립니다.
세부적인 옵션 등은 여러번 사용하므로써 습득하실 수 있습니다.
댓글 9
-
위키
2003.06.13 11:50
간단하지만 좋은 팁인것 같네요^^ -
[쿨럭]블루엔젤
2003.06.14 06:53
좋은 팁입니다.^^
(나모가 더 간단해요..(탕!!)) -
Go!大韓民國
2003.06.14 21:01
마저요 나모로 하면... 저는 이미지 맵이란 개념을 모르고 했었어요 ㅋ -
바람에 맞겨 페류
2003.06.14 21:27
각자 쓰임이 있으니까요..-_-;;
(작업하다가 편한대로 쓰면 됩니다.)
이런 방법도 있다는걸 알았다면 강좌를 쓴 목적은 충분히 달성한것이겠죠.. -
Z
2003.06.15 01:49
드림위버도 좋죠. 이미지맵 잘만들거든요. -
for샹크스
2003.06.21 16:46
나모로 하면.....
그림 주위에 파란줄이 생기던데,,,, 나만 그런가? -
시스
2003.08.15 22:06
나모로 하면 주위에 파란줄이 생기죠? <img> 태그 안에 border=0 이라는 패러매터를 넣어주세요
예를 들면 이렇게요
<img src="어쩌구저쩌구" width="너비" height="높이" border="0"> -
RedEye(kaist)
2003.10.14 07:42
이미지맵을 생성하는 객체툴은 다양하나 여기서 강좌한 내용으로 보아 스토리보드에 설계된 웹디자인을 토대로 포토샵이나 혹은 일러스트로 아웃라인을 잡고 각각의 툴에서 이미지를 용도대로 잘라 웹용으로 만들때 이미지레이디로 받아쳐서 웹페이지를 생성시에 편하게 이미지맵까지 하여 따로 그 생성된 웹페이지들을 나모나 다른 플그램으로 불러들여 이미지맵을 만들지 않아도 되게 디자인을 할 당시에 모든작업을 하면 편하게 홈페이지 브로슈어를 만들수 있답니다~
즉 스토리보드에서 웹문서 생성및 브로슈어 완성을 단 한번의 코스로 ,,,,, -
네츠키
2006.03.05 17:33
<map name="ImageMap1"> 을
<map name="ImageMap1"></td> 로 수정