웹디자인 강의
Photoshop GIF 애니메이션 만들기
2004.01.05 08:23
맨날 좋은 팁만 듣다가 저도 팁을 쓰게 되었습니다. gif 애니메이션에 대한 게시물이 없어서 이렇게 올립니다.
gif 애니메이션을 만들려면 일단은 프레임수만큼의 이미지가 있어야 합니다. 노가다가 필수적이예요. ^^
저는 nba2004라는 게임에서의 스크린샷을 이용해서 만들어 보았습니다.(자체기능이있어서 오래걸리지않았어요) 보통 간단한 gif애니는 4프레임으로도 만듭니다. 저는 50프레임을 썼습니다.
일단은 bmp나 gif 이미지가 만들어져야 합니다. jpg나 png등의 이미지는 애니메이션을 만들 수 없어요. 주의하세요.
그리고 주의하실 것은 이미지가 너무 용량이 크면 전체 gif애니메이션 용량도 증가합니다.
그래서 저는 bmp원본파일을 모두 크기를 줄인후에 gif파일로 변환시킨후(포토샵의 액션기능을 사용하면 30초면 끝납니다. 컴텨사양만 되면요 ^^) 이미지레디로 이동후 작업했습니다.
포토샵 액션기능은 상당히 강력한 기능이예요. 꼭 익히세요. 이미 여기에 팁이 올라와서 그것은 생략하겠습니다.(검색해보세요)
서론이 길었는데 그럼 본격적으로 시작할께요 ^^
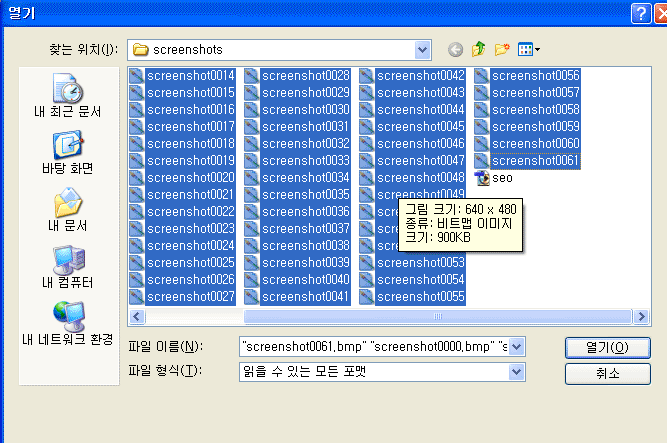
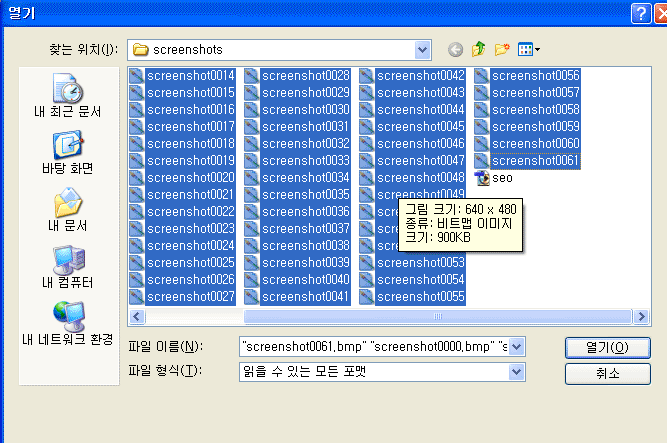
1. 이미지레뒤에서 파일을 불러와요. 함꺼번에 드래그하셔서 불러오세요...

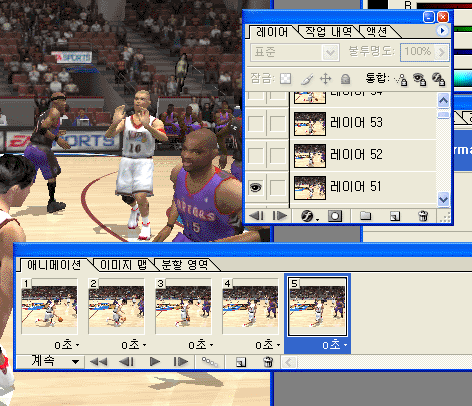
2.이제 약간의 노가다입니다. 각 이미지를 마지막프레임의 이미지에 모두 새로운 레이어로 붙이세요.
생각보다 오래걸리지 않습니다. 단축키를 쓰면서 리듬을 타세요 ^^
순서대로 이미지들이 불러왔기 때문에 순서에 맞춰하면 속도가 납니다. 그리고 바로 전 작업한 창이 무조건 다음에 활성화되기때문에 복사한창을 닫자마자 마지막프레임창이활성화되요. 바로붙일 수 있죠. 그러니까 오른손으로 순서대로 복사할창 한번누르고 복사에서창닫기까지하시고 다시 복사할창 클릭하고 다음동작하면 속도가 나옵니다. (전 50개 옮기는데 3분걸렸어요.)
CTL키+A 누르시면 전체선택되고, CTL키+C누르시면 복사되고 CTL키+W누르면 창이닫히고CTL키+V누르면 바로 마지막 작업한 창에 붙습니다.
3. 이렇게 다 옮기셨으면 이제 간단해요.

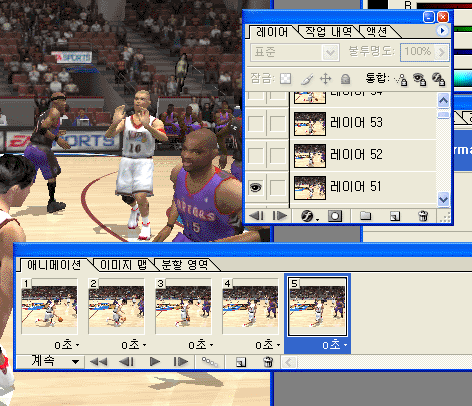
마지막 레이어부터 하나씩 안보이게 하면서(레이어창에서 눈을 없애세요.)동시에 애니메이션창에서 새로만들기를 누르세요(쓰레기통앞에있는거요). 그러면 프레임이 하나씩 추가되요 ^^; 어때요. 쉽죠.
4.이제 시간등을 설정해주시고요(프레임단위로설정할수있습니다). 안해도 기본적인 동작이 나옵니다.

마지막으로 최적화저장을 선택하세요. 그전에 최적화 옵션에서 손실율, 색상, 용량등을 조정할 수 있는데 저는 별로 안좋아해요. 포토샵에서 용량을 줄이는 게 더 속편해서요 ^^; (주의하실것은 gif말고 다른 형태로 최적화하면 애니메이션안됩니다. 그냥 이미지 한장 달랑 나와요)
이렇게 해서 만든 완성본입니다.

역시 픽셀방식은 용량 문제도 골치아프고 이미지도 흐려지고 플래쉬같은 벡터방식에 밀리는 가봐요.
그래도 간단한 배너등에는 더 속도가 나오고(매크로메디어홈페이지안들르니까요^^)투명한것도 되니까 알아두시면 도움이 되실거예요~~~
그래도 플래쉬가 짱이예요
지금 플래쉬소스 사이트를 하나 운영하고 있는데요. 소스가 많으니깐 플래쉬에 관심있으신 분들은 들려서 자료도 받고 글도 남겨주세요~~~
http://www.jaryo.net
gif 애니메이션을 만들려면 일단은 프레임수만큼의 이미지가 있어야 합니다. 노가다가 필수적이예요. ^^
저는 nba2004라는 게임에서의 스크린샷을 이용해서 만들어 보았습니다.(자체기능이있어서 오래걸리지않았어요) 보통 간단한 gif애니는 4프레임으로도 만듭니다. 저는 50프레임을 썼습니다.
일단은 bmp나 gif 이미지가 만들어져야 합니다. jpg나 png등의 이미지는 애니메이션을 만들 수 없어요. 주의하세요.
그리고 주의하실 것은 이미지가 너무 용량이 크면 전체 gif애니메이션 용량도 증가합니다.
그래서 저는 bmp원본파일을 모두 크기를 줄인후에 gif파일로 변환시킨후(포토샵의 액션기능을 사용하면 30초면 끝납니다. 컴텨사양만 되면요 ^^) 이미지레디로 이동후 작업했습니다.
포토샵 액션기능은 상당히 강력한 기능이예요. 꼭 익히세요. 이미 여기에 팁이 올라와서 그것은 생략하겠습니다.(검색해보세요)
서론이 길었는데 그럼 본격적으로 시작할께요 ^^
1. 이미지레뒤에서 파일을 불러와요. 함꺼번에 드래그하셔서 불러오세요...

2.이제 약간의 노가다입니다. 각 이미지를 마지막프레임의 이미지에 모두 새로운 레이어로 붙이세요.
생각보다 오래걸리지 않습니다. 단축키를 쓰면서 리듬을 타세요 ^^
순서대로 이미지들이 불러왔기 때문에 순서에 맞춰하면 속도가 납니다. 그리고 바로 전 작업한 창이 무조건 다음에 활성화되기때문에 복사한창을 닫자마자 마지막프레임창이활성화되요. 바로붙일 수 있죠. 그러니까 오른손으로 순서대로 복사할창 한번누르고 복사에서창닫기까지하시고 다시 복사할창 클릭하고 다음동작하면 속도가 나옵니다. (전 50개 옮기는데 3분걸렸어요.)
CTL키+A 누르시면 전체선택되고, CTL키+C누르시면 복사되고 CTL키+W누르면 창이닫히고CTL키+V누르면 바로 마지막 작업한 창에 붙습니다.
3. 이렇게 다 옮기셨으면 이제 간단해요.

마지막 레이어부터 하나씩 안보이게 하면서(레이어창에서 눈을 없애세요.)동시에 애니메이션창에서 새로만들기를 누르세요(쓰레기통앞에있는거요). 그러면 프레임이 하나씩 추가되요 ^^; 어때요. 쉽죠.
4.이제 시간등을 설정해주시고요(프레임단위로설정할수있습니다). 안해도 기본적인 동작이 나옵니다.

마지막으로 최적화저장을 선택하세요. 그전에 최적화 옵션에서 손실율, 색상, 용량등을 조정할 수 있는데 저는 별로 안좋아해요. 포토샵에서 용량을 줄이는 게 더 속편해서요 ^^; (주의하실것은 gif말고 다른 형태로 최적화하면 애니메이션안됩니다. 그냥 이미지 한장 달랑 나와요)
이렇게 해서 만든 완성본입니다.

역시 픽셀방식은 용량 문제도 골치아프고 이미지도 흐려지고 플래쉬같은 벡터방식에 밀리는 가봐요.
그래도 간단한 배너등에는 더 속도가 나오고(매크로메디어홈페이지안들르니까요^^)투명한것도 되니까 알아두시면 도움이 되실거예요~~~
그래도 플래쉬가 짱이예요
지금 플래쉬소스 사이트를 하나 운영하고 있는데요. 소스가 많으니깐 플래쉬에 관심있으신 분들은 들려서 자료도 받고 글도 남겨주세요~~~
http://www.jaryo.net
댓글 10
-
노력하자
2004.01.05 10:38
외부계정이네요. 이미지박스로 강좌해야합니다. -_-a -
황남운
2004.01.05 10:57
이미지박스를 안써봐서요. 1.2M 정도되는 파일도 올릴 수 있나요? -
Wings
2004.01.05 14:19
황남운님 외부계정에서 링크한강좌는 어쩔수 없이 모두 삭제합니다.
이미지박스 용량 늘려드렸으니 이미지박스를 사용해서 수정해주시기 부탁드립니다 -
황남운
2004.01.05 18:20
이미지박스 사용했어요.
이미지박스가 이런 기능이 있는 줄 처음 알았어요. ^^ 좋네요~~
5메가 채울때까지 좋은 팁들 있으면 올릴께요 ^^ -
ll동민sll
2004.01.06 14:04
태클은아니고 // 알GIF쓰면 노가다 줄일수 잇어요 ^0^ -
꼬마사탕
2004.01.07 01:04
이미지래뒤에서 배너를 자주 만들다 보면 플래쉬에서 넘어 갈때 어느정도는 이해하기가 수월하죠. 강좌 좋네요~ 한때 유행을 타던~ 동영상 배너~ ^^ 강좌 잘보았습니다~ -
모기
2004.01.08 12:12
저기 태클은 아닙니다만.. 타 포멧형식 파일을
전부 gif파일로 만든뒤 한폴더에 다 잡아넣고
File->Import->Folder as Frames..으로 폴더 지정해주면그 폴더 전체가 불려와지면서
파일이름 순으로 프레임 다 잡혀집니다;
그러면 노가다가 전혀 필요없죠^^; -
지니
2004.01.08 23:56
저기영... 초보라서 근데영... jpg 를... gif 루 바꿀라구 하는데 머루 바꾸졍...?? 답변좀... -
황남운
2004.01.09 21:21
모기님 고맙습니다. 그런 좋은 방법이 있었군요. 역시 무식하면 손이 고생이예요 ^^ -
Agoogo
2004.03.03 18:35
와// 죽인다..
포토샵이 이런 기능을 할줄이야;;