웹디자인 강의
Photoshop 간단한 마우스질(?)로 이쁜 효과 만들기/초짜용/
2004.01.06 23:32
안녕하세요 두번째로 인사드리는 돼지털카메라 입니다.
이번에는 진짜 간단한데.. 효과가 전 이쁘다고 생각해요..ㅡㅜ//
++ 그럼 돼지털카메라의 강좌를 시작 하겠습니다. +

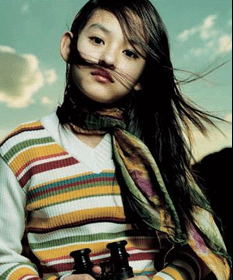
1. 원본으로 쓸만한 파일을 불러옵니다.(똑같은 모델.ㅋ)

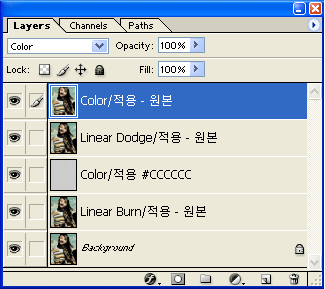
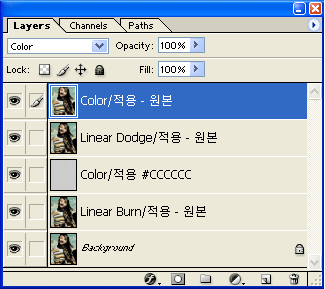
2. 위에 그림처럼 레이어를 나열하고 써있는데로 효과를 적용해주세요

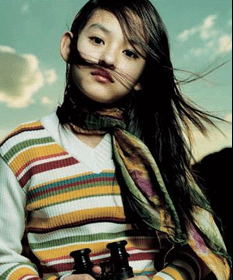
3. 짜잔.ㅋ 이쁜 이미지가 완성됬습니다.-_-이쁘지 않나요.ㅋㅋㅋ
++ 질문은 저의 홈페이지에 올러주세요
이번에는 진짜 간단한데.. 효과가 전 이쁘다고 생각해요..ㅡㅜ//
++ 그럼 돼지털카메라의 강좌를 시작 하겠습니다. +

1. 원본으로 쓸만한 파일을 불러옵니다.(똑같은 모델.ㅋ)

2. 위에 그림처럼 레이어를 나열하고 써있는데로 효과를 적용해주세요

3. 짜잔.ㅋ 이쁜 이미지가 완성됬습니다.-_-이쁘지 않나요.ㅋㅋㅋ
++ 질문은 저의 홈페이지에 올러주세요