웹디자인 강의
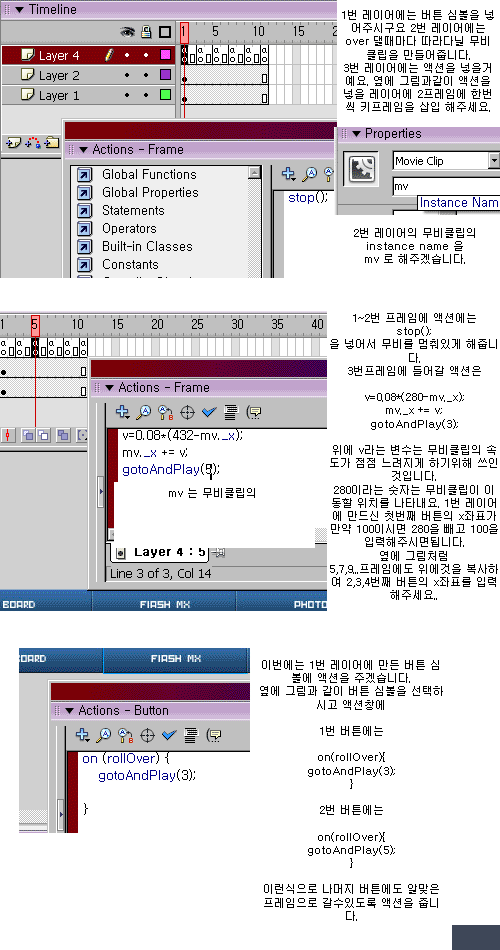
Flash 가속도붙은 무비클립이 따라다니는 메뉴 ?
2004.02.19 01:58

샘플 http://horvan.ibbun.com/2/top.php
댓글 17
-
밥아저씨
2004.02.19 02:08
감사합니다~~~~~~~~~~~~~~~~~~ -
REDsky
2004.02.19 07:20
멋져요~잘 쓰겠습니다~ -
Root
2004.02.19 09:26
방법이 참 번거롭군요... -_-;;
프레임 1개만으로도 충분히 구현했었는데... -_- -
hozz호찌
2004.02.19 09:41
Root//
번거롭다면 '프레임 한개로 구현할 수 있는' 새로운 강좌를 하나 써주시지요:) -
flashman
2004.02.19 10:58
프레임 한개로 충분히 구현대요.. 근데 할줄몰라요 -_-;
그래도 기초 액션스크립트만 아시는 초보자 분들께서 이해하기는 이게더 좋을것 같아요. -
∑『㈜SH™』
2004.02.19 13:19
무비클립으로 처리하면 되겠죠 ㅇㅅㅇ// 하나로 한다면 ㅎ_ㅎ; -
Root
2004.02.19 21:51
∑『㈜SH™』 // 하하.. 그런거 말고요 -_-;;;; -
Root
2004.02.19 21:54
hozz호찌 // 싫어요~ 나만 알고 있을래요~ 'ㅡ')/ (퍼버버벅!! -_-, 농담 -_-;;;;) -
Root
2004.02.19 23:09
강좌까지는 뭐하고 제가 대충 방법을 알려드릴께요.
우선 메뉴 아이템으로 쓸 버튼 하나 만듭니다.
버튼에
on(rollOver) {
_root.targetX = this._x;
}
on(rollOut) {
_root.targetX = -100;
// 여기서 100은 따라다닐 무비클립의 가로 크기 이상으로 바꿔주세요.
}
그리고 그 버튼을 무비클립으로 만들어줍니다.
그리고 따라다닐 무비클립에 다음 액션을 추가합니다.
onClipEvent(enterFrame) {
this._x += (targetX - this._x) / 10; // 여기서 10은 속도입니다. 값이 적을수록 빨라집니다.
}
그리고 메인 타임라인의 아무 프레임에 다음과 같은 액션을 추가합니다.
targetX = -100; // 이 100 역시 따라다닐 무비클립의 가로 크기보다 높게 설정해줍니다.
물론 여기까지 만들면 프레임 추가하란 소리는 안했으니 프레임은 1개겠죠?
한번 테스트무비를 해봅시다.
그러면 위 강좌와 같은 결과를 보실수 있습니다. -
Root
2004.02.19 23:10
버튼에 -> 버튼에 다음과 같은 액션을 넣어줍니다. -_-;;; -
Root
2004.02.19 23:12
-
세나^.^
2004.02.20 08:57
OnClipEvent의 개념을 모르시는 분들에겐 root님의 소스가 약간 어려울수도 있죠.
알고나면 편하지만..^^;
모든건 따라하시면서 이해하시는 분들의 몫..
아..그리고 onClipEvent액션에서 targetX -> _root.targetX로 고쳐야 할것같네요 -
∑『㈜SH™』
2004.02.20 13:36
ㅇㅅㅇ// 액션 스크립 -_ㅠ 어려워요 ㅋ; 배우면 정말 유용은 하죠 ㅋㅋ;; 액션으로 처리할경우 무비 용량도 많이 줄어들고 ^ㅡ^;; 배워두면 여러므로 좋아요 ㅋㅋ -
Root
2004.02.21 12:18
세나^.^ // 아, 그렇군요.. -_- 소스가 틀렸네..;;;
this._x += (targetX - this._x) => this._x += (_root.targetX - this._x) -
그냥이렇게。
2004.02.22 14:17
어려워~
말이 좀 이해가 안되네요... 난감한 초보에겐...(그렇게 초보는 아니지만... 액션스크립트는 왕초보~) -
김주영
2004.03.26 14:48
했는데 정확하게 안되네여~~ 다시 돌아가지 않아여...ㅡㅡ;;; 급한데 답변좀..... -
신광원
2004.03.30 17:14
김주영님 136번의 "[Flash] 가속도붙은 무비클립이 따라다니는 메뉴 수정"의 글을 보세요.
Root 님이 쓰신 글 강좌로 만들어 봤습니다.
잘 됩니다. 한번 해 보세요. 안되시면 그 글에 리플 달아 주세요~^^