웹디자인 강의
Photoshop 바탕 투명일때 이미지에 딱 맞춰 자르기
2004.02.19 19:13
캡쳐하면서 알아낸건데...강좌같은거 캡쳐하고 손질?할때 정말 편하더라구요^-^/
1. 바탕이 투명인, 이미지에 맞게 딱 자르고 싶은걸 꺼냅니다.

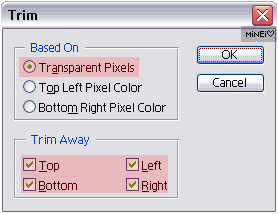
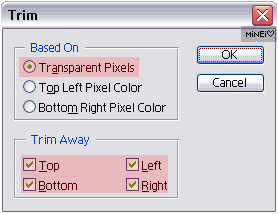
2. 메뉴에서 "Image-Trim"하시면 이런게 나오죠...
이런식으로 적당히설정하셔서(설정되어있는데로) OK 눌러줍니다.

3. 이렇게 이미지 크기에 맞게 딱 잘라졌죠?

Crop툴이나 Canvas Size를 이용해 크기를 적당히 맞출 수도 있겠지만...
이렇게 Trim기능을 이용하면 더 간편하고 확실하게 잘리는것같네요.
(이것과 비슷한 기능으로 메뉴의 "Image-Crop"이 있다고합니다...~)
아주 간편하고 필요한 기능인것같아 이렇게 올려봅니다...도움이 되셨으면...^-^/
(초보이니 태클은 싫어요...ㅠ)
1. 바탕이 투명인, 이미지에 맞게 딱 자르고 싶은걸 꺼냅니다.

2. 메뉴에서 "Image-Trim"하시면 이런게 나오죠...
이런식으로 적당히설정하셔서(설정되어있는데로) OK 눌러줍니다.

3. 이렇게 이미지 크기에 맞게 딱 잘라졌죠?

Crop툴이나 Canvas Size를 이용해 크기를 적당히 맞출 수도 있겠지만...
이렇게 Trim기능을 이용하면 더 간편하고 확실하게 잘리는것같네요.
(이것과 비슷한 기능으로 메뉴의 "Image-Crop"이 있다고합니다...~)
아주 간편하고 필요한 기능인것같아 이렇게 올려봅니다...도움이 되셨으면...^-^/
(초보이니 태클은 싫어요...ㅠ)
댓글 19
-
그냥이렇게。
2004.02.19 20:43
우와~ 좋은 팁!! 몰랐는데... -
참眞이슬셩
2004.02.19 20:57
오옷, 이런게 있었군요/ 감사★ -
Lake
2004.02.19 21:24
저는
Ctrl+A → Ctrl+C → New File → Ctrl+V
이렇게 한다는-ㅁ- -
양군푸로독션
2004.02.19 21:48
Crop을 쓰실땐 Ctrl+A나 Ctrl을 누른채 레이어를 눌러 선택한후 Crop을 하시면 위와 같은 효과가 나옵니다. -
hozz호찌
2004.02.19 23:13
주.. 중복 -_-; -
hozz호찌
2004.02.19 23:14
-
비와당신
2004.02.20 03:14
좋은팁이에요~!! 추천한방.. ^^;; -
MiNEi
2004.02.20 10:09
hozz호찌// 비슷할지 모르지만 다른겁니다. 알려주신건 Crop기능이고, 이건 Trim입니다...
그리고 이미 글에서 비슷한기능으로 Crop이 있다고 설명했습니다...'ㅡ'/
(Trim기능은 투명일때 사용하는거라 하네요..ㅋ)
모든분들 감사합니다~ -
어쩌다
2004.02.20 14:45
Trim 기능은 투명할때만 사용하는게 아닙니다.
바탕이 특정색일때에도....
Based On의 두번째(왼쪽 위의 꼭지점칼라),세번째(아래 오른쪽 꼭지점 칼라)옵션을 체크하면 그걸 기준으로 자릅니다.
crop기능이지만 좀 다르죠......
Trim away는 물론 자르는 면을 말하구요.... -
MiNEi
2004.02.20 14:54
어쩌다// 아 그렇군요! 잘 몰랐는데...감사합니다'ㅡ'/ -
카이
2004.02.20 15:00
good job ......... -
9000㎒
2004.02.20 15:00
여태까지 귀찮아서;; CTRL + A, C, D, N 했어요; -
정형준
2004.02.20 23:29
와우~ 정말 좋네요 ^_^ -
hozz호찌
2004.02.21 00:19
아, 죄송합니다; 딱보고 Crop인줄 알고 ...;;
정말 뭐라고 사과를 드려야할지 모르겠습니다. 글도 똑바로 안보고 그런 리플을 남긴 제 자신이 부끄럽습니다.
정말 한번 뱉은 말은 주워담을수 없네요..; -
MiNEi
2004.02.21 10:35
hozz호찌// 링크해주신 Crop강좌를 보고 더 배우게되었는걸요 뭐^-^; -
위쯔
2004.02.25 22:05
crop이 더 편해요- - ; trim은 특별한 경우 잘 안씁니다;;(윽 태클같네요 죄송ㅠ_ㅜ) -
어쩌다
2004.02.26 19:56
위쯔/님
포토샵엔 쓸데 없거나 더 편한게 있는데 만들어 놓은 툴은 없습니다.
그것만 알아도 이런 태클은 없을텐데요...... ^^
다만 잘 사용하지 않아서 익숙하지 않은 툴은 있겠죠.
그래서 더 편하다는 말씀을 하셨을 거라 다시 한번 더 설명 드리죠....
gif버튼 같은 이미지들을 많이 수정할 필요가 있을때 일일이 돋보기로 확대해서 딱맞게(공백없이) 자르는 노동을 하는 것 보다
트림명령으로 배치액션을 한번만 적용시키면 전체 이미지를 단번에 수정할 수도 있겠죠...... 엄청난 시간 단축효과......
홈페이지 이미지 작업시에도 이미지의 공백을 없앨 필요가 있기 때문에 이기능은 매우 유용합니다.
액션을 단축키로 지정해 놓고 사용해도 매우 편리합니다. -
Shout it loud
2004.03.07 00:21
good idea!~~~~~~~~~~~~~~~~! -
Joseph
2004.06.14 16:33
강추.. 이걸 추천하기 위해.. 로그인을 했습니다.