웹디자인 강의
Photoshop Smudge툴의 응용..;;;
2004.11.26 17:56

오늘은 Smudge툴 강좌입니다.
블러(Blur)와 모션블러(Filter>Blur>Motion Blur)에 밀려, 있는둥 마는둥한 Smudge툴을 위해 이 강좌를 바칩니다. ^^
예전에도 Smudge툴을 이용한 문자디자인강좌를 했었네요... ^^
http://www.nzeo.com/bbs/zboard.php?id=p_design&page=1&page_num=20&select_arrange=headnum&desc=&sn=off&ss=on&sc=off&keyword=&no=2880&category=1
Smudge툴은 툴박스에서 Blur와 Sharpen툴과 같이 자리잡고 있습니다.
손가락 모양으로 생겼구요. Blur나 Sharpen으로 되어 있다면, 꾹 누르고 계시면 나올껍니다.
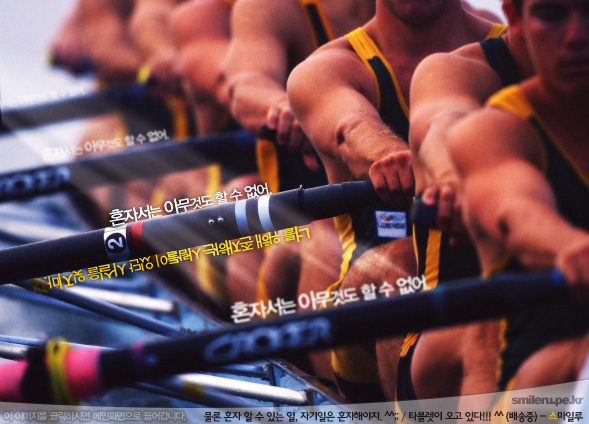
결과물부터 보여드리겠습니다. 제 홈페이지용 결과물 인데요.

저 모션블러인듯 보이는 저 효과는 어떻게 하는것일까요?
텍스트에 모션블러를 주고, Distort(Edit>Transform>Distort)로 조절하고...
물론 가능합니다. 이쯤에서 Motion Blur와 Smudge의 차이를 살펴볼 필요가 있겠네요.
1.Motion Blur는 필터이고, Smudge는 툴(Tool)입니다.
2.따라서 Motion Blur는 레이어 전체에 효과가 적용되고,
Smudge는 브러쉬 크기에 따라 원하는 곳에 효과를 줄 수 있죠.
(물론 선택영역을 이용하면 Motion Blur도 특정부분에 효과적용가능)
3.무엇보다 중요한! Smudge는 자유로운 연출이 가능합니다. Tool이기때문이죠. 브러쉬의 종류에 따라 Smudge의 연출은 더욱 다양해 집니다.
4.또 Smudge는 모션블러에 비해 부드러운 효과를 연출할수 있습니다.
모션블러는 좀 날카롭다고 할까요? 물론 Blur를 이용해서 좀 보완 할 수 있겠지만요..
위의 이미지를 만드는 법을 알아보겠습니다.

-그냥 이렇게 하면 끝입니다. ^^ 물론 '혼자서는...' 이 텍스트는 Rasterize되어 일반 레이어인 상태구요. Rasterize는 레이어에서 오른쪽 버튼 누르면 나오는거 아시죠? ^^
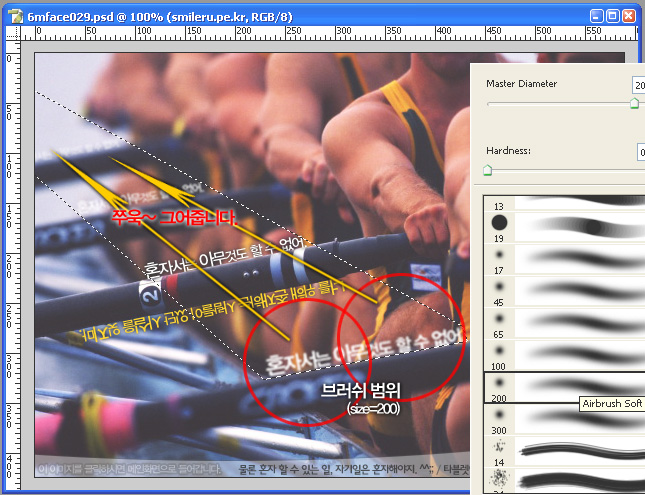
-브러쉬는 Hardness가 0%인 브러쉬, 즉 주변으로 퍼지는(?)브러쉬를 사용해 주시면 좋습니다.
-Smudge툴고 그어주시다가 선택영역밖으로 나가게 되면, 그 부분이 딱 잘린것 같아 어색해 지는데 그럴땐 Blur로 살짝 손봐주시면 되구요.
-한번에 끝까지 안 그어 주셔도 됩니다. 다시 번진 부분 끝부터 그어주면 되니까요. 이것도 Smudge툴의 좋은 점이죠. ^^
-꼭 그어주지 않으셔도 Shift키를 누르신채로 시작부분과 끝 부분을 '톡톡' 클릭해주시면 그 두 부분의 직선거리로 smudge툴이 적용됩니다.

이건 윗 그림의 배경 사진을 Smudge툴만 이용해서 만들어준 이미지입니다. smudge툴로 둥글게 둥글게 그어주었죠.
배경으로 쓰고 싶은 사진을 만드시는데도 Smudge툴은 자신만의 배경이미지를 만들어 줄껍니다..ㅋ(광고멘트?^^;)
별로 멋 없죠? ㅠㅠ
다음으로 넘어가겠습니다. ^^;

요 제법 무시무시한 텍스트는 영화 '포가튼'의 포스터의 영어 텍스트 부분입니다.
스릴러 영화 포스터에서는 모션블러나 Smudge가 많이 사용되죠. 텍스트 뿐만이 아니라 인물에도 사용되구요. 매트릭스에도 쓰이고..;;(오래전 강좌!-_-;;)
모션블러 같긴 하지만 모션블러로는 흉내낼수 없는 부분이 참 많다는걸 아실 수 있으실 껍니다.
위에 것들을 보셨다면 간단히 만드실수 있겠죠?
글씨가 떨어져 나간듯한 효과는 내지 못해도 퍼지는 효과는 어렵지 않겠네요.

일단 초기 기본 텍스트. 윤디자인구름체를 사용하였습니다. 제가 가진것중 가장 비슷하더군요. 블러도 주고 해서 저렇게 만들어 졌습니다.

smudge툴만을 이용해서 만든 결과입니다.
※여기서 중요한 TIP!!!!
smudge툴에도 Shift키가 적용된다는 사실 아시나요? 위에서 말한 '톡톡'말구요.
smudge툴로 원하는 곳을 클릭하신뒤, shift키를 누르고 원하는곳으로 드래그 하면, 마우스의 움직임과 관계없이 가로세로 직선형태로 smudge툴이 적용됩니다. (브러쉬도 마찬가지입니다.^^)
이 '포가튼'텍스트 처럼 smudge툴이 가로세로 방향으로만 적용된 그림에서는 아주 유용하겠죠? ^^
아참! 그리고 여기서는 사각형 모양의 브러쉬를 이용하여 smudge툴을 작업했습니다.

역시 smudge툴만으로는 부족해서 좀더 수정해보았습니다.
흐리게 하기위해 지우기보단 새 레이어를 만들어 준뒤 흰색브러쉬를 사용했습니다.
지우면 나중에 복구할수 없지만, 새 레이어에 배경색과 같은 브러쉬로 그려주면 나중에 복구하기 쉽겠죠? ^^
기타 터치로 마무리...
더 하고 싶었는데 TV좀 보다가 다시 하려니 귀찮아져버렸어요.ㅠㅠ
지금까지 smudge툴에 대해서 알아보았습니다.
별 내용없어서 강좌가 너무 짧아질까 걱정했는데 제법되는군요..;ㅋ
오래전부터 말씀드리는것이지만, Blending Option과 Filter에만 의존하지 마세요~ 툴박스에 있는 친구들도 상당히 유용하답니다. ^^
이상 스마일루 였습니다~ ^^
댓글 8
-
김대익
2004.12.06 15:41
늘 님의 멋진 강좌 잘 보고 있습니다. 감솨합니다. ^^ -
KaRiN★
2004.11.26 18:25
으억.. 스마일루님 존경합니다. ( -_-)bbbb -
Smileru
2004.11.26 18:40
^^;; 그다지 같지도 않은걸요..;; 좀 더해보고 더 비슷해지면 비슷해진걸로 올릴께요..ㅋ -
위키
2004.11.26 19:41
와 고마워요~ ^_^ -
Smileru
2004.11.27 11:14
^^;;;;헤헤... -
Smileru
2004.11.28 22:12
최종 결과물의 경우 smudge툴과 브러쉬만 이용하였구요. 그 위에 것이 smudge만 사용한것입니다. ^^ -
[동물농장]
2004.11.28 21:15
포가튼의 경우 그냥 필터로 해도 저런 효과를 얻을수 있나요 ?;;
smudge툴로만 하는건가요 ? ㅎㅎ;; -
Smileru
2004.12.13 20:04
저도 칭찬해주셔서 감사요..ㅋ