웹디자인 강의
Photoshop - 꼬냐닷컴 강좌 <한물체의 이쁜 그림자효과 주기>
2005.09.21 18:42

안녕하세요 꼬냐닷컴 입니다.^^
꼬냐닷컴 강좌를 무단으로 출처없이 배포하는 일은 없길바랍니다. ㅠㅠ
혹 퍼가실떄는 제홈페이지에 글이라도 한통 써주시길 부탁드립니다.^^
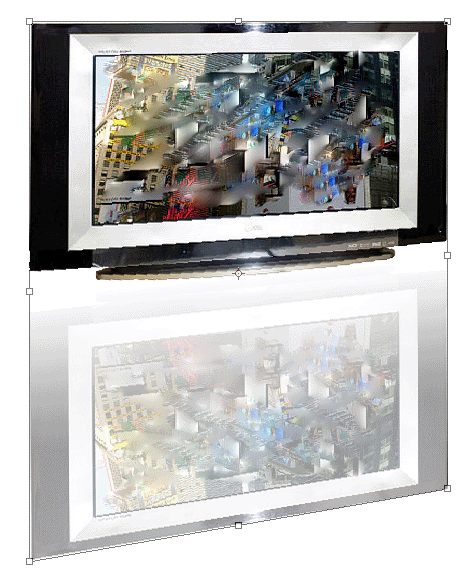
위와같은 그림자효과를 주기위해 어떻게 해야하는지 한번알아볼까요. ?
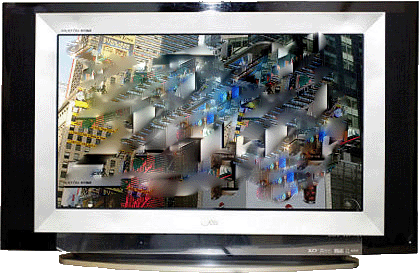
1. 다음 그림과 같이 물체를 하나 준비합니다.^^

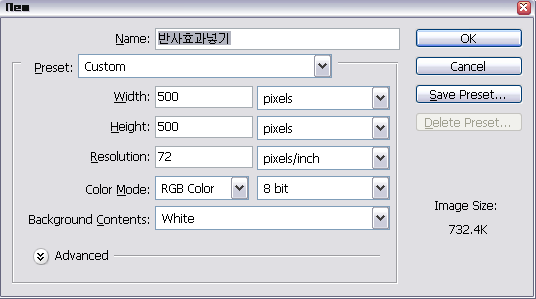
2. 그리고 전체작업할 문서를 하나 만듭니다.
혹 배경에 삽입하실 분들은 배경파일을 불러오시면 됩니다.^^

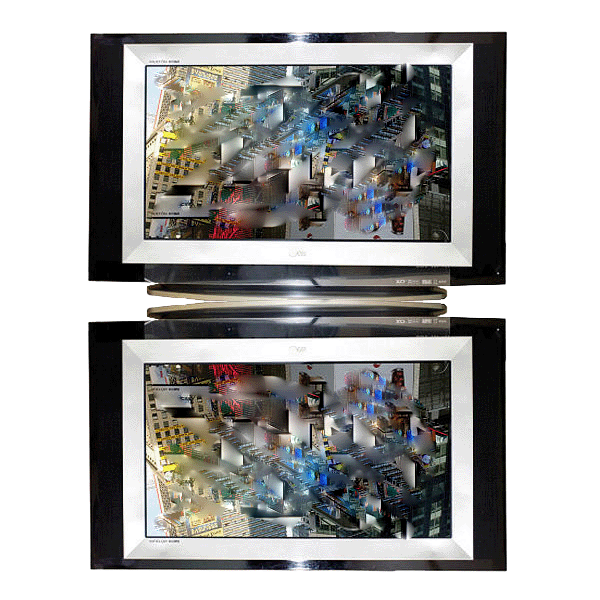
3. 그리고 물체를 방금만든 문서에 드래그하시면 다음과같이 드래그가 됩니다.

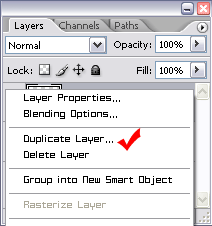
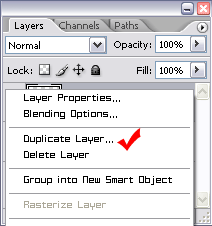
4. 그리고 이제 그림자가 될 레이어를 하나 복사해야겠죠. ?
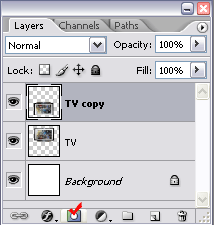
TV 레이어에서 오른쪽버튼을 눌러 그림과같은 버튼을 클릭합니다.^^
★ 레이어이름은 아무렇게나하셔도 됩니다.
저같은경우엔 TV copy 라고 했습니다.^^

5. 그리고 이제 반대로 뒤집어야하니까 [Edit - Transform - Flip Vertical] 툴을 이용해 뒤집습니다.
이툴을 클릭하시면 자동으로 180도 회전된답니다.!

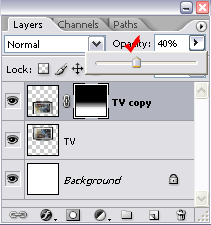
6. 그리고 그림과같이 레이어마스크를 적용후에 두번쨰그림과 같은 설정으로 셋팅후
그라디언트 툴을 이용하여 그림자 윗부분부터 중간부분까지 드래그합니다.


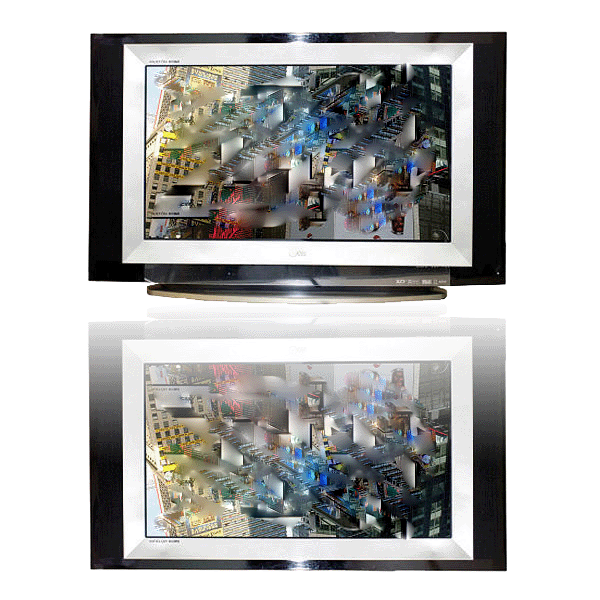
7. 다음 그림과같이 조금이나마 그림자 효과가 나타납니다.!

8. 앗 그러고보니 너무 진하죠 ?
불투명도를 이용해 그림과같이 조정합니다.^^

9. 그리고 이제 마지막 단계입니다.!
입체감을 주기위해 [Edit - Transform - Skew] 을 클릭합니다.
그리고 그림과같이 오른쪽 맨 아래 점을 위로 조금만 당겨줍니다.
그럼 그림과같이 조금 입체감이 살아있죠 ?
그리고 원래 위치로 가져다 놓으시면 됩니다.^^

완성파일은 첨부파일로 올려놓았습니다.^^
모두 이런 기본팁을 이용하여 활용만 잘하신다면 정말 이쁜 물체를 만드실수 있을거에요.^^
모두 화이팅입니다.!
지금까지 꼬냐닷컴이였습니다!
질문내용있으신분들은 제가 코멘트 확인을 못할수도있으니 제홈페이지에 들려주셔서 글로 남겨주시면 감사하겠습니다.^^
꼬냐닷컴에서 가족을 모십니다!
자주 왕래하고 서로 교류가 잦은 그런 웹친구분들 찾습니다.^^
들리셔서 글 남겨주세요.^^
지금까지 꼬냐였습니다.
http://ggonya.com