웹디자인 강의
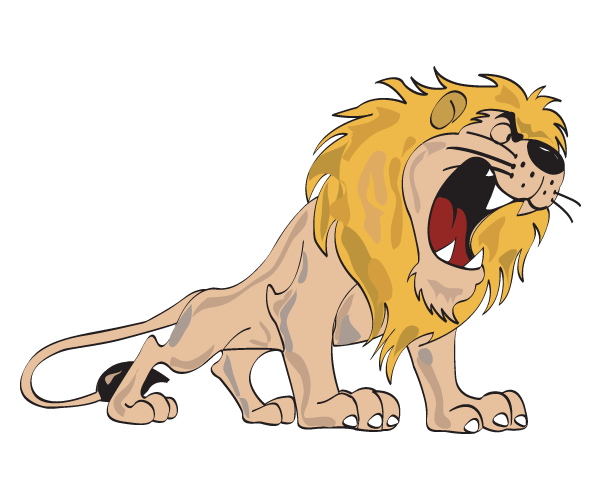
illust 간단한 사자 그림 그리기.
2005.09.21 23:10
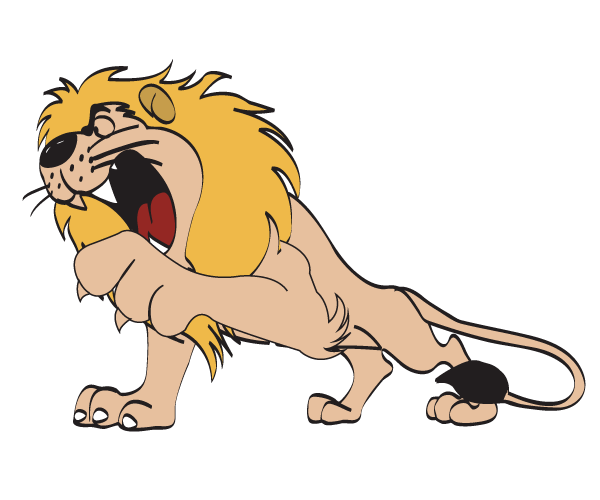
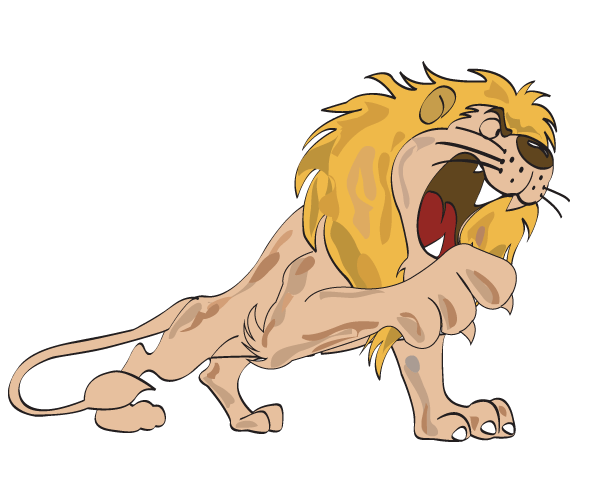
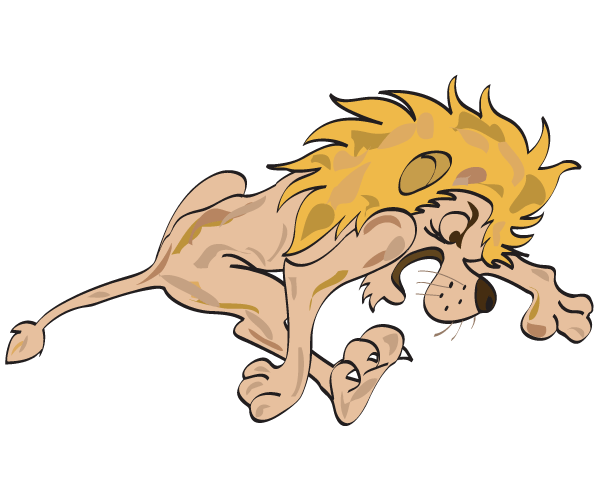
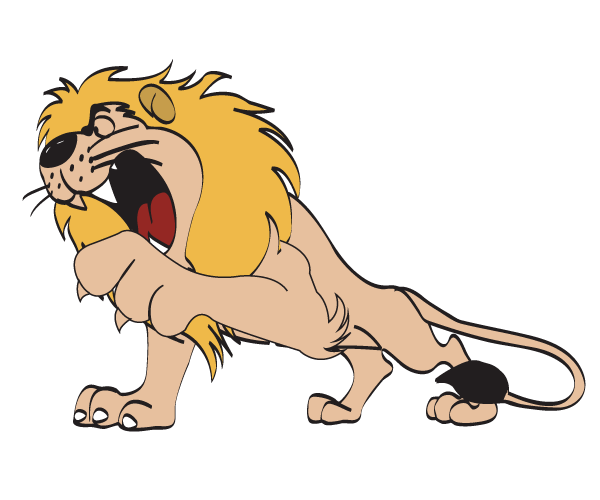
펜툴로 사지그림을 그립니다. 일일이 그려야 하니까 약간의 노가다성 작업이 있겠지요 ^^;
몸통을 아래 레이어에 그리고 열쇠로 잠금. 그리고 얼굴을 윗레이어에 그렸습니다.
또는 위로 나오는 부분을 윗레이어에 그리고 아래에 감춰지는 부분은 아래 레이어에 넣었습니다.
(레이어를 여러개로 나누어서 그렸구요)

그 후 툴박스의 연필 툴을 이용하여 적절히 동그라미, 긴 동그라미등을 크려서 알록달록하게 색상을 넣었습니다. ^^
얼룩은 3~4개의 레이러로 구성되어져 있는데요
첫레이어는 약간 밝은색, 두번째는 좀더 어두운색, 세번째는 적절한 색.....
이렇게 레어이를 나누고, 잠그고 해서 그룹으로 묶어 놓으면 색상 교정하기가 편합니니다.





by 별사탕 http://www.byeolsatang.com
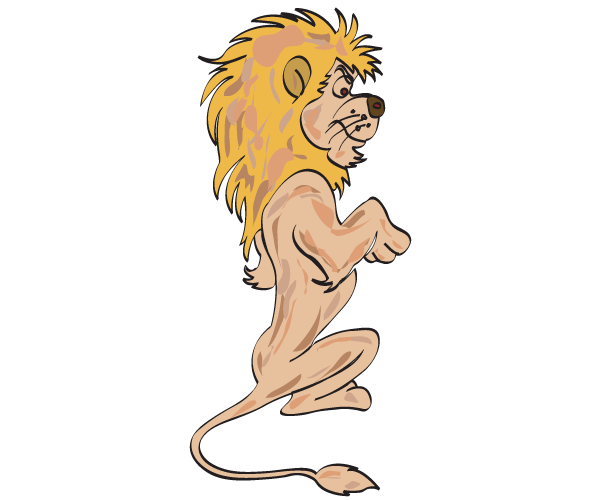
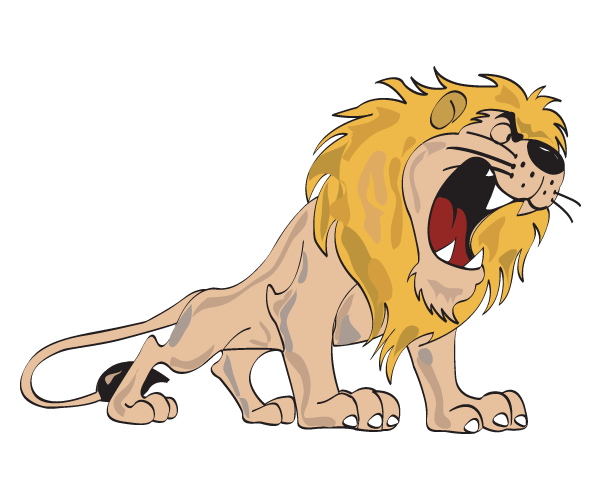
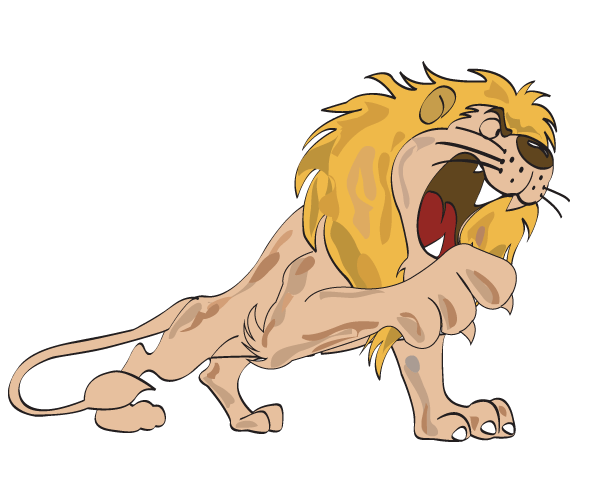
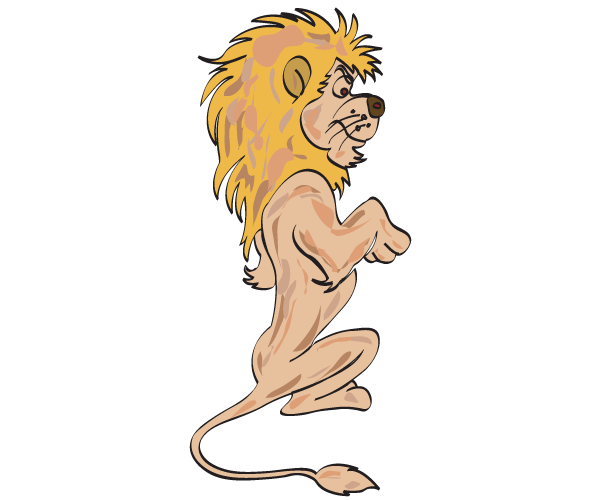
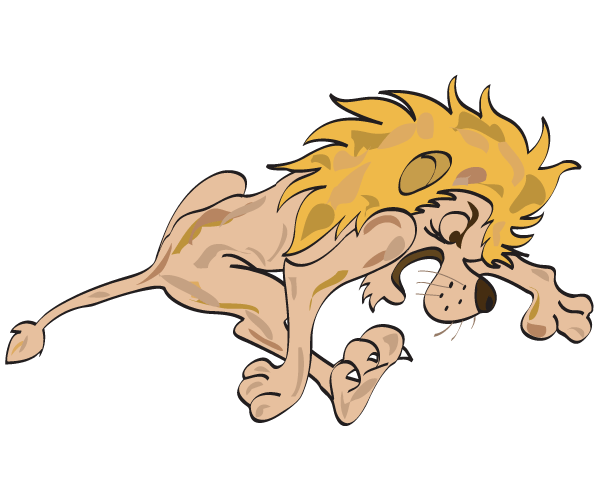
몸통을 아래 레이어에 그리고 열쇠로 잠금. 그리고 얼굴을 윗레이어에 그렸습니다.
또는 위로 나오는 부분을 윗레이어에 그리고 아래에 감춰지는 부분은 아래 레이어에 넣었습니다.
(레이어를 여러개로 나누어서 그렸구요)

그 후 툴박스의 연필 툴을 이용하여 적절히 동그라미, 긴 동그라미등을 크려서 알록달록하게 색상을 넣었습니다. ^^
얼룩은 3~4개의 레이러로 구성되어져 있는데요
첫레이어는 약간 밝은색, 두번째는 좀더 어두운색, 세번째는 적절한 색.....
이렇게 레어이를 나누고, 잠그고 해서 그룹으로 묶어 놓으면 색상 교정하기가 편합니니다.





by 별사탕 http://www.byeolsatang.com
댓글 5
-
rombardi
2005.09.21 23:20
잘그리셨네요...근데 좀더 자세히 설명해 주셨음 좋았을텐데.... -
별사탕
2005.09.21 23:33
글로 설명하려니까 잘 안되네요 ^^;;; 이해해 주세용~ -
유령
2005.11.17 16:54
잘그리셧는데 전초보라서 알아못보겟네요 ㅠ.ㅜ -
송기원
2006.07.26 11:37
레오 같에요...ㅋㅋ 정글의 왕자~ㅋㅋ -
양치기소년
2007.04.29 10:05
http://max0u.co.kr를 소개합니다
500G 무료 저장웹하드 , 로그인만 해도 쌓이는 패킷!!
빠른 인터페이스와 컨텐츠는 기본이며 끝내주는 속도!! 쉬운파일공유!
맥스공유 홈페이지에 먼저 가셔서 회원가입을 하신후에
무료캐쉬충전을 하시면 10000가량 모으실수 있습니다 . 그 포인트로 원하는 자료를
받으실수 있습니다 .
http://max0u.co.kr