포럼
레이아웃 설정에 탭과 위아래 버튼을 달아봤습니다.^^
2011.10.02 00:47

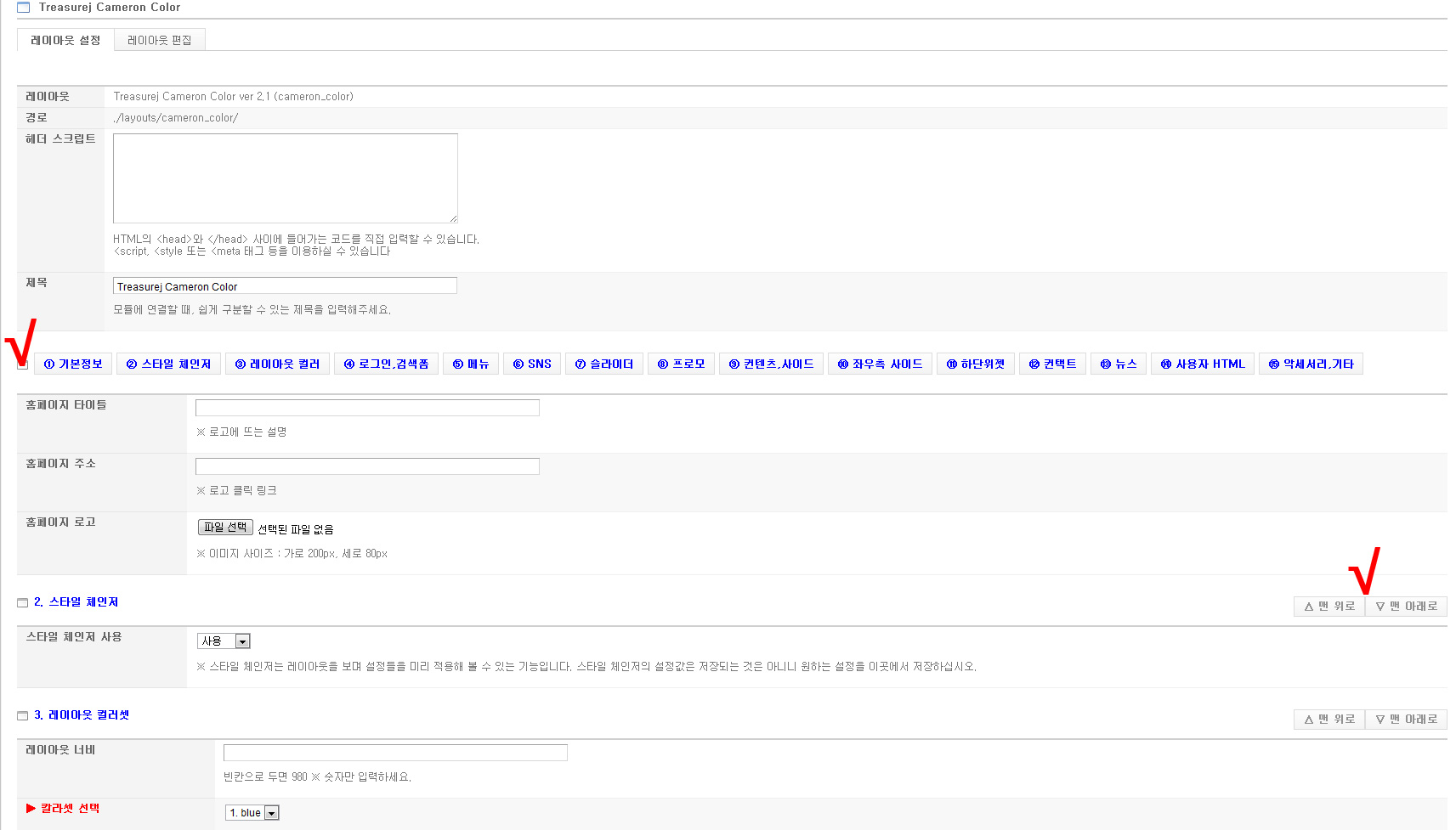
실제로 적용한 화면이구요, 체크한 두군데입니다.
위에 한 줄로 된 부분은 클릭하면 해당 그룹으로 이동하는 단추입니다.
그리고 타이틀 오른쪽에 있는 건 맨 위로, 맨 아래로 단추인데요
info.xml 을 수정했습니다.
<title xml:lang="ko"><span id='cs15' style='color:#0000ff'>15. 악세서리, 기타</span> <a href='#cs15'style='float:right; padding:4px 10px 0 10px; height:18px; border:1px solid #ddd; background:url(modules/admin/tpl/img/bgTab.gif) repeat-x; text-decoration:none !important; color:#929292;'>▽ 맨 아래로 </a> <a href='#fo_layout' style='float:right; padding:4px 10px 0 10px; height:18px; border:1px solid #ddd; background:url(modules/admin/tpl/img/bgTab.gif) repeat-x; text-decoration:none !important; color:#929292;'>△ 맨 위로 </a></title>
실제 코드를 위와 같이 하면 적용이 되구요.
붙여넣기 하시면 바로 되실 겁니다.
요약하면,
info.xml에서
<a href="#cs15">
이 코드를 사용하고 싶으면 아래처럼 하시면 됩니다.
<a href='#cs15'
댓글 7
-
오잉 상단 탭코드 는 없나요...ㅋㅋㅋ 하단 타이틀과 맨위 맨아래는 잘 나오는데요 상단 탭 코드는 어떻게....ㅡㅡ;;;
-
음...감이 오는군요..^^ 감사합니다 완전 좋은 팁인데...개발자에게는 쫌 짜증난 방법이네요.
-
xe 버튼을 사용 더욱 간단하게 처리 가능할듯합니다.
<a href='#sn1'class='button'><span>1. 컬러셋</span></a>
이런식으로 class에 button을 이용해보세요..^^
-
착한악마님의 추가 좋은팁도 좋네요^^
-
xe1.5에서는 미지원ㅠㅠ
-
제가 건의 했습니다 조만간 답이 나오겠죠 ㅋㅋㅋ


와우 짱~~ 멋지네요...^^ 이런것을 올려 주시다니 적용해 봐야겠습니다.
하여튼 짱이네요.
xe에서 기본적으로 되면 좋을텐데요 group이란 태그가 있을면 맨위에 저렇게 탭을 만들어 주면 좋을텐데요.
아쉽네요. 위 기능을 구글 프로젝트에 건의 해보시는것은 어떨까요~~~