포럼
엄친아와 XE 1.5 Beta 이야기
2011.10.03 02:28
XE 1.5 베타 버전과 관련하여 정식 버전에 참고가 될 수 있었으면 하는 바램으로 다음과 같이 비교해 봅니다. 글로벌로 도약하는 XE에게 자국내 엔드유저의 마음도 이해해 주었으면 하는 바램이 우선입니다. 존칭어는 생략합니다...^^
내용중에 과장된 표현이 있음을 유념해 주십시오. 개인적인 주장과 생각을 정리하고 개발팀에 전달하기 위함입니다. 개념의 문제라기 보다는 XE를 더욱 직관적이고 편리하게 이용할 수 있는 방법을 모색해 보자는 뜻에서 시간을 쪼개어 글을 작성하고 있습니다.
개발팀의 의도와 목표는 잘 알지만 좀더 세심한 배려와 XE 유저들의 목소리도 정식버전에 반영이 되었으면 하는 바램입니다...^^
1.로그인 방식...

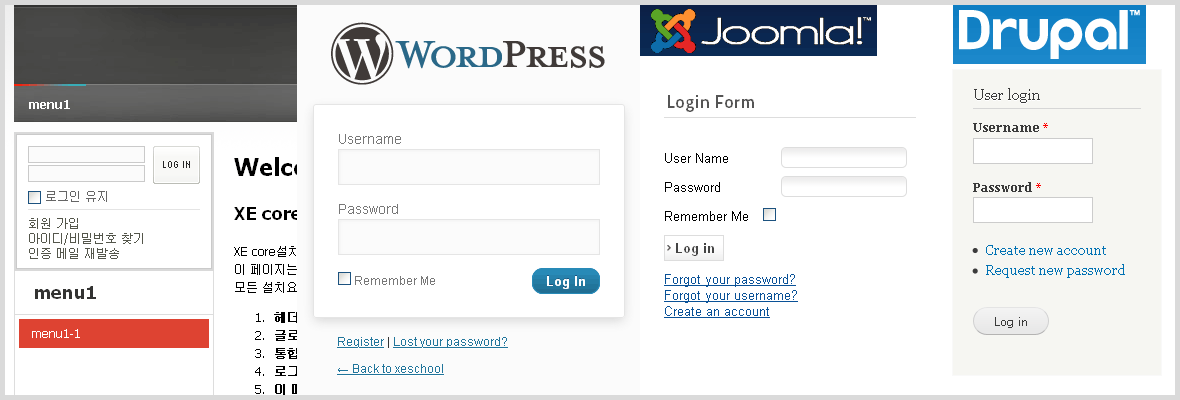
XE는 새 버전부터 이메일로 로그인을 한다. 이것이 어렵다. 어렵다는 것은 상식을 벗어났기 때문이고 너무
어거지로 강요한다. 워드프레스, 줌라, 드루팔 모두 설치후에 관리자 아이디로 로그인을 한다. 설치과정에서 관리자 아이디가 입력
되었다면 그것이 초기 변수가 된다. XE는 설치과정에서 관리자 아이디와 이메일을 받았다. 하지만 초기 로그인 과정에서 이메일로
로그인을 받겠다는 안내 메시지는 찾아 볼 수 없었다. 오류사항이 아닌 분명한 실수인 것이다. XE 공홈이 이메일로 로그인을
받겠다고 한다면 그렇게 해도 좋다. 하지만 아이디는 보안과는 거리가 먼 변수라는 것만 짚고 넘어가자. 외국이 이메일을 자주
이용하는 것으로 예를 드는데 그들의 아이디와 닉네임이 무척 단순하기 때문이다. 대게는 존, 톰, 제임스 등이다. 주민등록번호도
없다고 한다. 따라서 이메일이 필요하고 그렇게 얻은 메일로 편지보내는 것을 무척 좋아한다. 나는 XE로부터 한번도 메일을 받아본
적이 없다...^^ 새로운 베타 버전이 공개되었는데 한번 살펴보고 운영중인 사이트가 있다면 정식버전을 이용해 달라는 메일을
받았다면 얼마나 유용한 편지였을까? 관리자가 로그인한 후에 이메일로 또는 아이디로 운영하는 것 등은 관리자 마음인데... (워드프레스는 아이디와 이메일로 회원가입을 받는다. 그리고 아이디로 로그인 한다.)
초기 위젯에서 아이디로 로그인하면 오류 메시지가 뜬다. "invalid_email_address" 이메일이 아니어서 무효라는 뜻이다. 그런데 영어로 뜬다. 다른 오류는 한글로 뜨는데...이메일이라는 한국어는 적용하기 어려운가? 베타다. 기다리자...^^ 다만 이메일이 아닌 아이디로 초기 로그인을 성공할 수 있도록 했으면 좋겠다. 나뿐만 아니라 세계 여러나라 사람들이 충격을 받지 않았으면 좋겠다...^^
한가지 더 짚고 넘어가자. 버그가 있다면 버그 리포트를 구글코드에 접속하여 이슈로 등록해 달라고 요구한다. 그러면 공홈은 뭐하지?

XE
마켓처럼 운영하고 싶은것 같다. 마켓에는 게시판이 없다. 문제가 있고 불만이 있으면 공홈에 가서 얘기하라는 뜻인가? 물론 구매회원
1:1 게시판이 있다. 하지만 공개된 게시판이 없기 때문에 정보공유에 문제점이 많다. 개발자들은 공홈에서 상품을 소개하기가 무척
쑥스럽고 조심스럽다. 버그리포트도 마찬가지다. 개발자도 쉬어야 한다. 항상 게시글을 모니터링하면서 댓글을 달 시간이 없다.
따라서 오류가 있고 버그가 있다면 개발자 노트에 직접 가지고 오라는 뜻이다. 충분히 이해하고 있고 공감이 간다. 구글코드는
오픈소스를 공동개발하기 편리한 노트이다. 하지만 XE를 사용하기 위해서는 나도 개발자가 되어야 하는 것일까? 그래서 그 문턱을
넘어가기가 무척 어렵다. 마치 학생때 잘못한것도 없는데 교무실에 가야 할 일이 있는 것 같다.... 물론 사용하는데 큰 무리가
없다면 간단한 문제는 공홈에 찾아가서 답을 얻을 수 있다. 묻고 답하기에 가면 송동우님이 계시니까...^^ 송동우님은 영어를
몰라도, 문제점을 잘 설명하지 못해도, 묻고자 하는 질문의 의미를 잘 이해해 준다....다른 CMS는 이런 링크가 없고 이런 분도
없다...^^
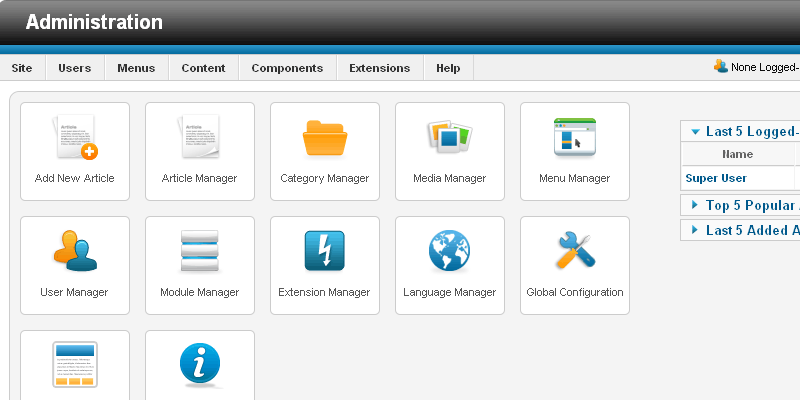
2. 데쉬보드(Dashboard)

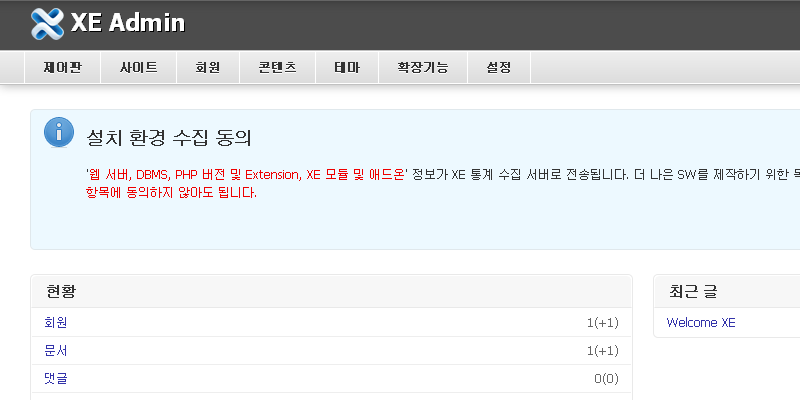
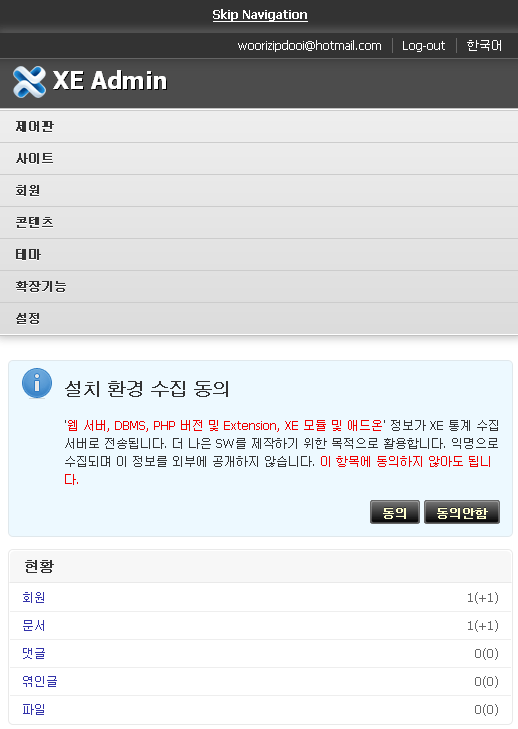
XE는 엔드유저의 서버환경이 무척 궁금하다. 설치과정에서도 물어본 것 같은데 재차 확인 질문을 한다. XE개발팀이 수집된 자료를 바탕으로 더욱 멋진 XE를 만들어 주길 바란다.
다만, 정말로 있어서는 안될 일이겠지만 정~말~ 만약이다!!! 만약 XE 서버가 해킹에 노출된다면 XE로 운영되는 사이트들은 어떻게 될까? 이메일보다 더 무섭다...^^

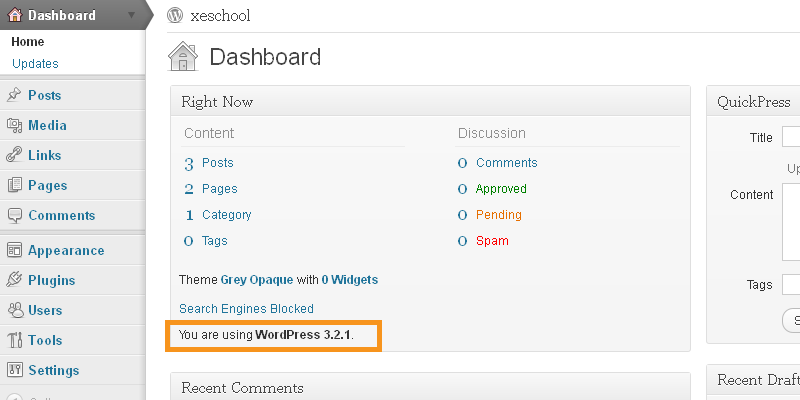
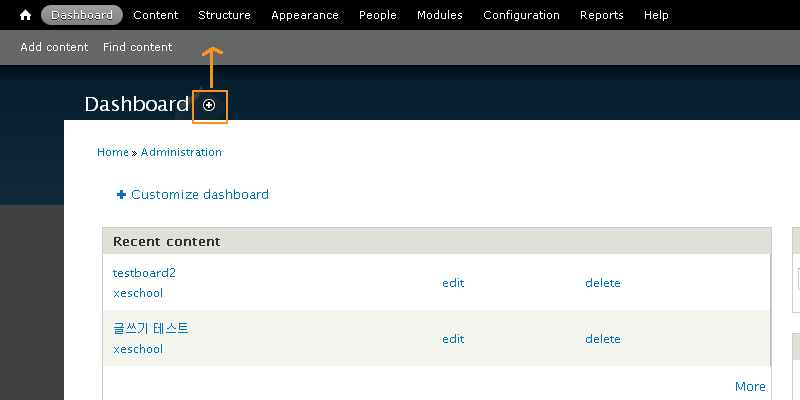
XE의 제어판은 워프프레스를 닮아간다. WP는 접고 펴기를 무척 좋아한다. 뭐 잡다한 내용들을 접고 펴 둘 수 있다. 하지만 XE는 접고 펴기는 불가능하다. 물론 베타니까 추후에 접고 펴기 운동을 할 것이다.
하
지만 나는 1.4버전의 제어판이 더 편리하다. 이곳에서 공홈의 뉴스를 받아 볼 일도 없고 그저 사이트 관리에 편리한 현황과 통계
정도만 있으면 좋겠다. WP의 데쉬보드는 별볼일 없는데 XE에는 없는게 있다. 설치 버전이다. 신버전에서 메타 버전표시가
없어졌다. 보안때문이다. 그런데 초기 페이지(Welcome XE) 이후에 관리자 항목에서는 버전을 찾아볼 수 없다. 나는 기억력이
좋지 않아서 금방 설치 버전을 잃어버릴 것이다. 베타 버전을 설치해 보면서도 이것이 2였든가? 1이었든가?...이전 버전에는
있었는데 베타에서는 왜 없어졌을까?

줌 라는 모듈 바로가기를 백엔드 초기화면에 늘어 놓는다. 그런데 특징이 백엔드 스킨을 지원한다. 즉 레이아웃 처럼, 관리자 인터페이스도 스킨을 지원하는 방식이다. 만약 위와 같은 방식이 마음에 들지 않으면 다른 스킨으로 교체하여 사용할 수 있다. 줌라네 집에 가면 아이패드 스타일의 백엔드 스킨을 지원하는 개발자도 있다. 돈은 좀 부쳐야 한다...
XE도 모듈 즐겨찾기를 지원한다. 설치된 모듈에 가서 즐겨찾기 별을 클릭하면 제어판으로 가져온다. 드루팔도 그런것을 좋아한다...^^

드르팔은 참 불편하다. 관리자 기능이 모두 모달창 방식이다. 내가 잘 몰라서 그런지
모르겠지만 웹사이트를 하나 만들려면 모달창과 친해져야 한다. 자주 찾는 기능은 바로가기(shortcuts) 아이콘을 클릭하면 메뉴
계단 아래에 올려둘 수 있다. 그런데 메뉴에 있는 관리항목을 왜 계단 아래 바로가기 추가하는 것일까? 참 모를 일이다...^^
XE를 모달창으로 관리한다고 생각하면 정말 끔찍하다. 도저히 이해할 수 없다. 왜 모달창을 사용하는 것이지???
그런데 XE도 이해하지 못할 일이 벌어지고 있다. 뷰포트(viewport)다. XE의 백엔드 뷰가 모바일에 대응하기 위해서 뷰포트를 넣었다. 그러면 모바일에서 아래와 같이 보인다.

편리해 보인다. 하지만 문제가 더 많다. 제어판만 가능하다... 모듈을 찾아 들어 가면 다음과 같이 보이기 시작한다.

대부분의 모듈 인터페이스가 모바일에 적용하기 어렵다. 데이터를 정리해서 보여줄 내용은 많은데 옷은 작아지고, 따라서 모듈 정보는
뷰포트를 벗어난다. PC는 횡~해지고 모바일은 너무 좁다. 자칫 퀄리티가 떨어져 보인다. 손해가 이만저만이 아니다. 작은 화면을
위해 다시 페이지를 나누어야 한다면 모듈의 정보를 모두 보기 위해 여러번 클릭해야 할 것이다. 빠른 XE를 만들기 위해 아이콘도
없어지고 피골이 상접할 정도의 다이어트를 했는데 이젠 작은 뷰포트에 XE를 구겨넣어야 한다니 개발팀의 꿈이 너무 앞서간다.
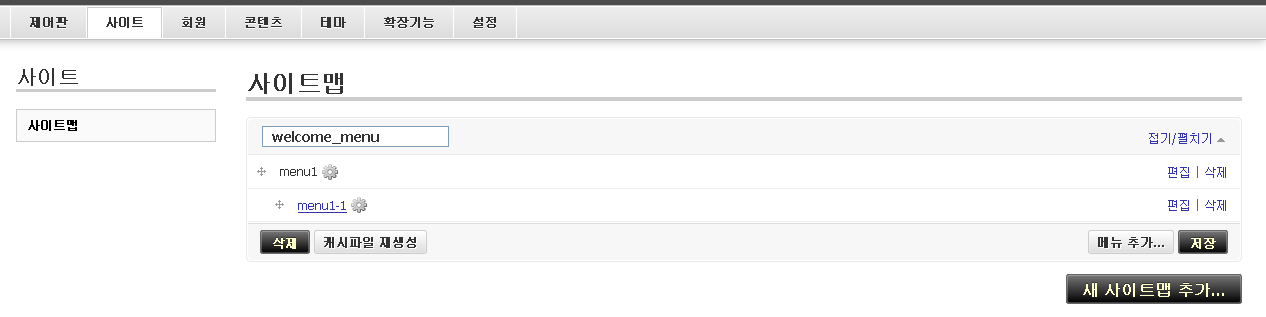
사이트맵의 메뉴관리를 PC에서 보면 사막의 지평선처럼 넓게 펼쳐진다. 앞서도 이부분에 대해서 글을 남겼지만 다른 CMS는 관리자
페이지를 모바일에 넣지 않는다. 왜냐하면 불편하다. PC화면은 앞으로도 더 넓어질텐데 모바일로 웹사이트를 만들지 않는 이상 이런
불편함을 감수하면서까지 관리자 페이지를 만들지 않을 것이다. 내 생각에는 그렇다. 내가 불편하면 저들도 불편하지 않을까...^^
만약 내가 저들이라면 관리를 위한 모바일 스킨을 별도로 줄 것 같다. 꼭 필요하다면 말이다...^^ 줌라는 관리자 모듈을 스킨으로
지원한다. 준비하고 있는 것이다...^^
3. 사이트 맵?

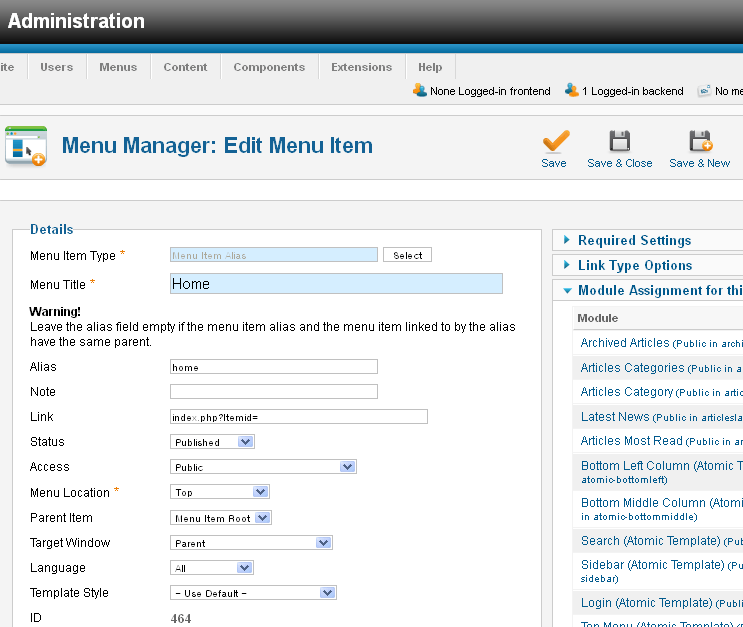
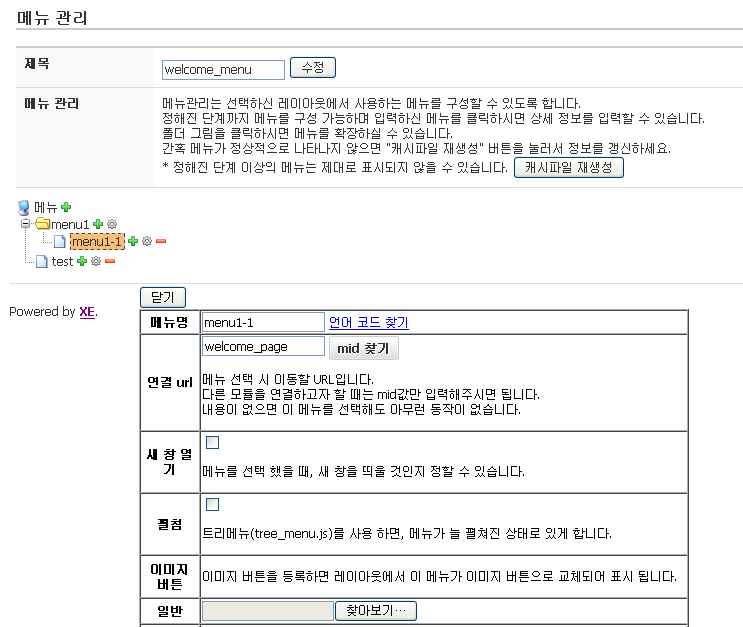
사이트맵의 개발의도는 메뉴를 생성할 때 관련 모듈(게시판, 페이지, 위젯, 외부페이지 등)을 함께 생성하도록 만든것 같다. 메뉴 추가를 실행하면 모달창이 뜬다... 모달창! 모달창이 나쁘다는 뜻은 아니다. 하지만 모듈(mid)을 생성하기에는 턱없이 부족한 정보를 제공한다. 그저 모듈의 종류와 이름 정도를 만드는 단계이니까. 이것은 줌라가 잘되어 있는 것 같다. 메뉴를 생성하면서 여러가지 옵션을 함께 설정한다.

이러한 방법이 편리하다 말할 수도 있다. 하지만 분명한건 사이트 맵은 아니다. 사이트 맵은 프론트엔드 즉 사용자 측면에서 웹사이트의
전반적인 내용들을 간단한 링크형식으로 제공하는 방법이 사이트맵이다. 간단히 홈페이지의 약도하고도 말할 수 있다. 위의 내용은
정확히 메뉴 관리 기능이다.
그런데 메뉴관리를 관리자 메뉴 항목에서 분류하여 넣을 곳이
마땅치 않다. 메뉴관리는 독립된 항목으로 분류되어야 하는데 모바일 환경 때문에 메뉴 우측은 거의 못쓰는 공간이 되어 버렸고
확장기능의 설치된 모듈 정보에서는 이전 버전에서 잘~ 사용하던 메뉴 관리 항목이 나온다. 중복되는 것이다. 그래서 생뚱맞은 사이트
항목을 만들고 메뉴관리를 넣은 것 같다. 의도한 목표대로 작동하는지 확인하기 위해 메뉴를 여러개 만들고 순서를 바꾸어 보았지만
적용되지 않았다. 아직 베타니까... ^^

정식 버전에서 사라질 것 같지는 않은데 CSS가 적용되어 있지 않았다...실수인가...^^
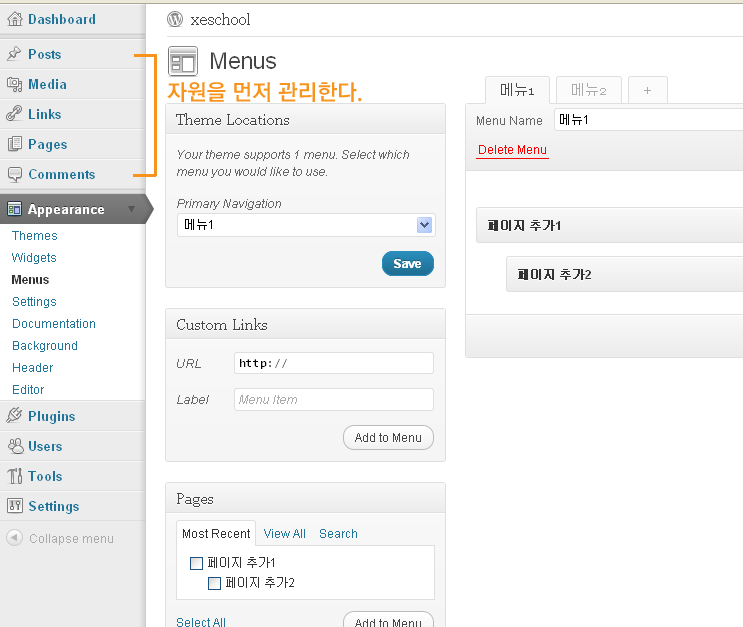
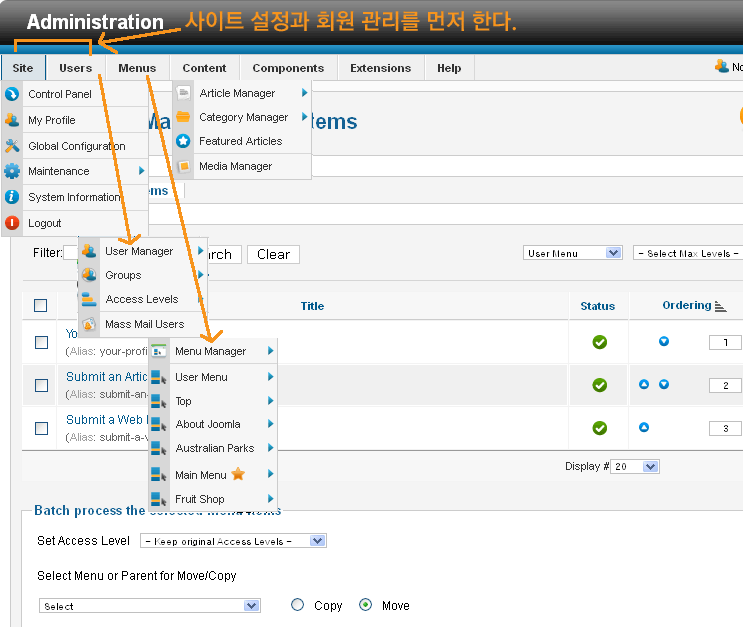
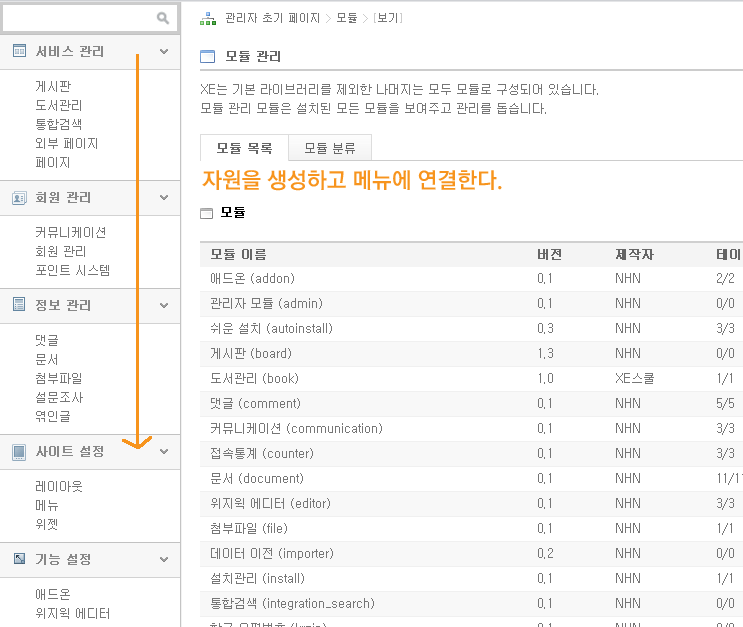
하지만 사이트맵과 관련하여 중요한 것을 말하고 싶다. 관리 항목의 구성이다. 1.4 버전까지는 게시판, 페이지, 외부페이지 등
자원을 먼저 관리하는 서비스 항목이 우선순위였다. 그리고 회원관리, 컨텐츠 관리, 사이트 설정 순서로 동선이 좋았다. 다른
CMS도 이러한 관리 항목의 메뉴구성은 비슷하지만 각각의 특징적 차이가 있다.

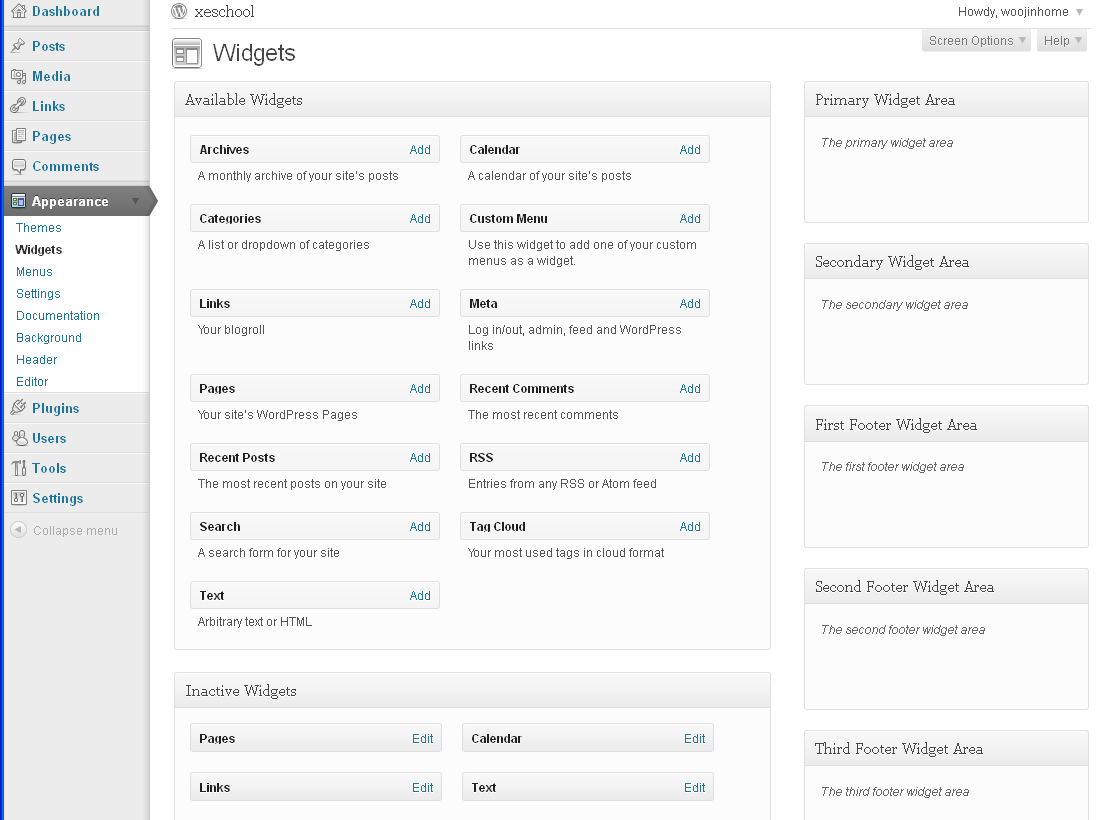
워드프레스는 게시물을 직접 생성하고 자원을 중요하게 생각한다. 따라서 생성된 자원을 바탕으로 레이아웃과 메뉴에 연결한다.
XE 1.4 버전과 비슷하지만 회원관리는 뒷전이다. 블로그처럼 혼자쓰기 편리한 구성이다.

줌라는 회원관리와 권한에 아주 도가 텃다. 그래서 그런지 사이트 환경 설정과 회원 관리 및 권한 설정 항목이 가장 우선한다.
그리고 컨텐츠 자원보다 메뉴 관리를 먼저한다.

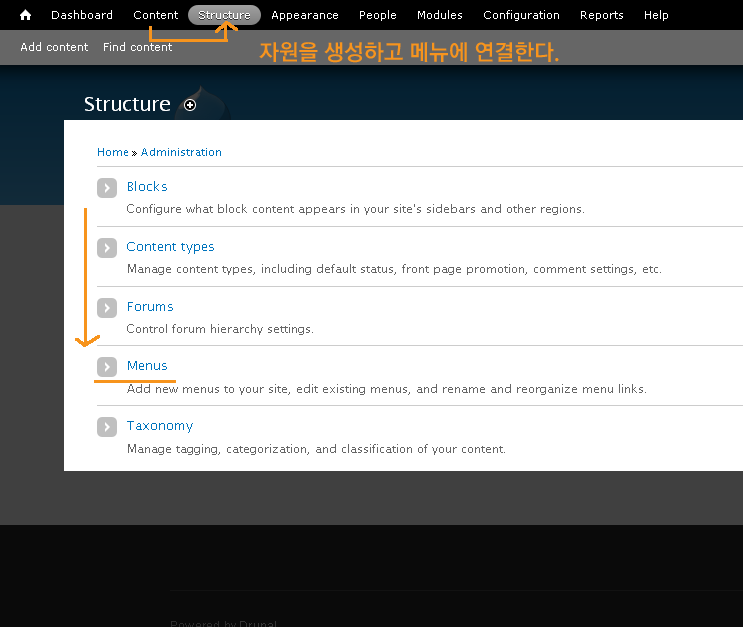
드루팔도 워드프레스와 마찬가지로 자원을 먼저 생성하고 메뉴에 연결하는 동선을 가지고 있다.

XE 1.4까지는 모듈의 기능과 역할을 분류하여 보여준다. 또한 자원의 생성과 관리를 우선순위에 두고 회원정보 관리를 아주 특별하게 다루었다.

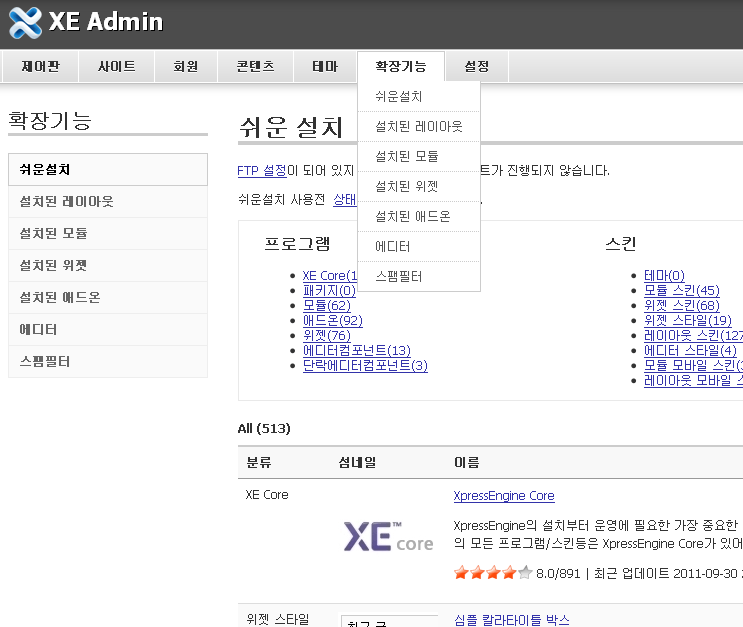
1.5 버전에 와서는 확장기능으로 모두 포함된다. 이것은 줌라와 드루팔 방식과 동일하다. 하지만 부가적인 기능이 우선권을 갖고 강조되다 보니 "설치된"이라는 문자열이 가득하다. 쉬운설치만 없다면 그저 간단히 레이아웃, 모듈, 위젯 등으로 열거할 것인데 쉬운설치를 강조하다 보니 "설치된"이라는 표현이 과하다. 쉬운 설치를 이전처럼 별도로 빼주면 좋으련만...왜냐하면 XE는 워드프레스가 아니니까? 1.5 베타에서 쉬운설치는 지금이라도 정상적인 이용이 가능한 모듈만 출력되도록 해야 한다. 그러기 위해서 버전을 관리했던 것 아닐까? 있어보이려고 모두 나열하기 보다는 1.5에 궁합이 맞는 모듈만 골라 보여 주어야 한다.
관리자 항목을 동선의 방식으로 생각해 보면 자원을 먼저 만들고 메뉴에 연결하기 때문에 중요하다. 물론 페이지와 위젯등을 쉽게 만들 수
있다고는 하지만 익숙치 않고 무조건 써보라고 강요하기 보다는 좀더 기술적인 보완이 이루어진 후에 추가하는 것이 좋지 않을까
생각해 보았다. 관리자 페이지에서 모바일 보기, 즉 뷰포트를 포기하면 지금보다 관리 항목을 좀더 넓고, 편리하게, 세분화하여
사용할 수 있다. 하단으로 내려온 캐시파일 재성성과 세션정리도 예전처럼 위로 올릴 수 있는 것이다. 무엇보다도 아이콘들이 적절히
사용 되어야 한다. 물론 베타이기 때문에 아직 아이콘 작업이 미뤄졌을 것이다.
4. 테마
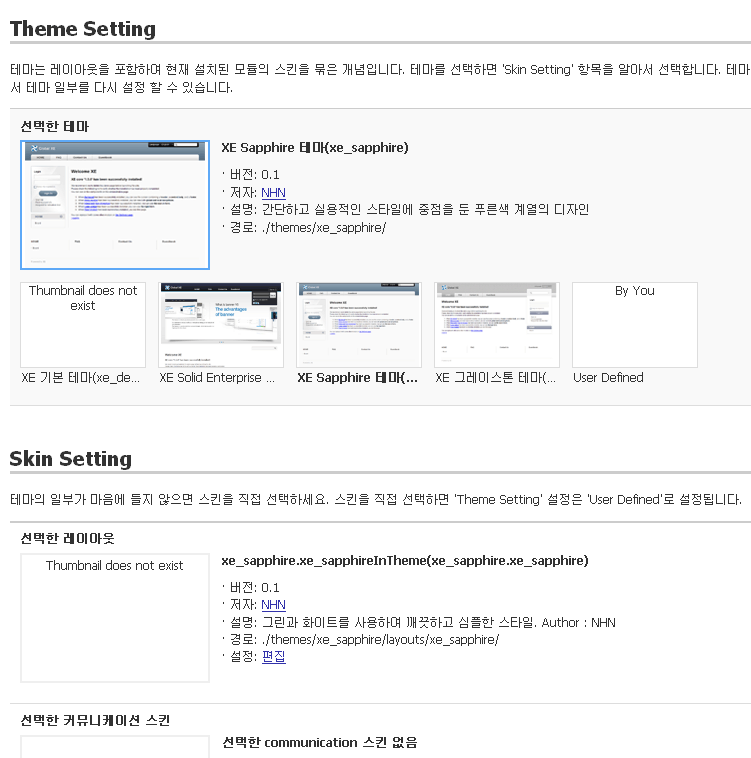
테마기능을 살펴보자. 개발팀이 오래전부터 야심차게 준비한 아이템이다. WP는 레이아웃이란 단어를 사용하지 않는데 그것이 테마다. 테마는 Appearance 항목에 포함된다. 직역하면 (겉)모습, 외모, 외관이다. 줌라는 템플릿 메니져라고 표현하고 드루팔은 WP와 같이 외관에 포함하면서 테마라는 단어를 사용한다. XE는 이것을 지금까지 레이아웃이라고 표현했다. 레이아웃과 더불어 위젯도 꾸미기를 위한 도구이다. WP도 위젯을 특별히 잘 다룬다. 기타 설명은 각설하고 무엇이 문제일까? 베타는 아직 메뉴를 가져오지 못한다. 생각지 못했던 결과값이다. 1.5는 정말 테마를 위해 만들어진 코어버전인데 이것이 의외로 헛점이 많다. 엄친아들은 모두 설치시 설정되었던 기본 레이아웃에서 사용중인 메뉴를 알아서 가져온다. 그래서 한참을 고민했다. 테마에 메뉴를 어떻게 붙이지? 사이트맵을 확인해 보고 메뉴 옵션을 찾아봐도 테마에 메뉴를 붙이는 방법을 알 수가 없었다. 답은 의외로 간단했다. 이전 버전처럼 추가된 레이아웃을 찾아가서 메뉴를 선택하면 된다. 부연 설명글이라도 있었으면 좋으련만...레이아웃에 가서 상표를 떼고(메뉴를 선택하고) 쓰세요...^^

테마 아래 스킨 설정 옵션이 있다. 뭐가 마음에 들지 않으면 스킨을 직접 선택하라고 한다. 그런데 여기에 레이아웃이 또 있다. 테마 = 레이아웃 아니었던가?
그 아래 선택항목에서 커뮤니케이션과 회원 스킨, 오류표시 스킨을 선택하도록 되어 있는 것은 무척 반갑고 멋진 기능이다. 아직은 베타니까 손톱그림이 충분하지 않지만 활성화 되면 엄친아들보다 좋은 기능일것 같다. 하지만 위에서 테마가 선택되면 레이아웃은 빠져야 한다.

1.5 베타가 테마를 강조하고 싶은 것은 알겠지만 이것은 편리한 기능의 일부분이다. 엄친아들은 이것을 Appearance(외관)이라는 항목 안에서 위젯 또는 메뉴와 함께 꾸미기의 도구로 분류하여 활용한다. 이런 일은 WP가 단연 돋보인다. 메뉴관리를 사이트맵으로 분리하고 위젯과 기타 모듈을 숨겨둔다고 해서 테마가 중요한 일을 모두 처리할 수는 없다. 그렇다면 베타버전에서 기존의 관리 항목을 유지한채 검증의 과정을 거쳤어야 한다. 그리고 목표한 기능이 독립적으로 활용하기에 충분하다면 기타 모듈이 안으로 들어가도 좋았을 것이다. 이 과정이 없었기 때문에...그리고 지금의 기능이 너무 부족하고 예상외의 결과값을 얻었기 때문에 너무 섣부른 메뉴 구성이 된 것 같다. 아직 베타다. 개선할 수 있는 시간과 여지는 충분하다고 생각된다.

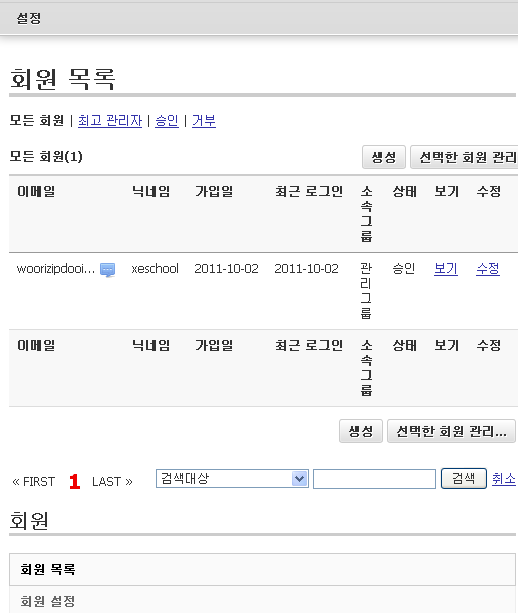
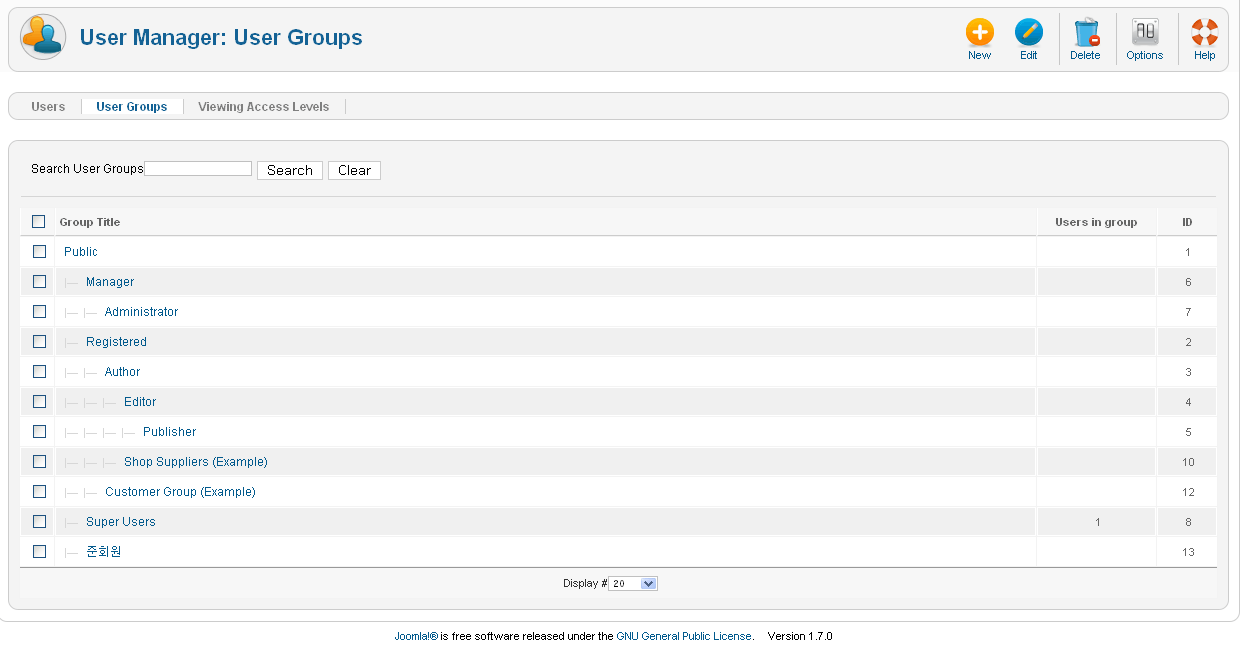
5. 회원관리
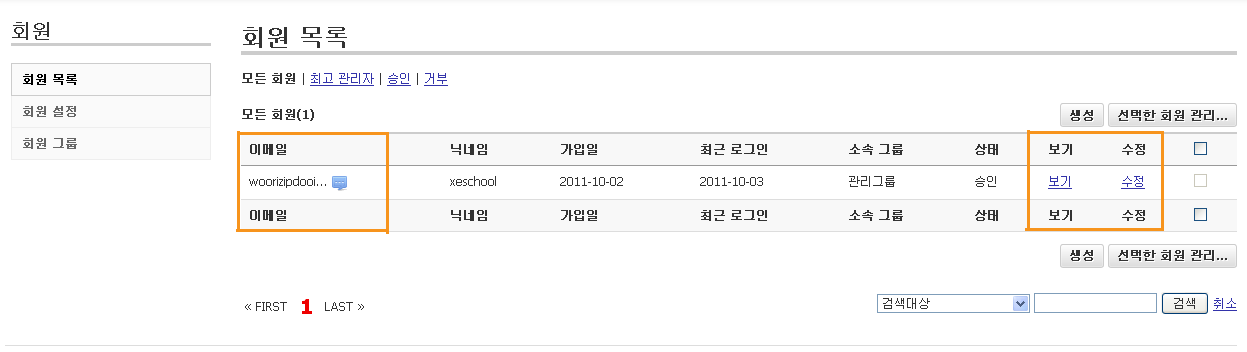
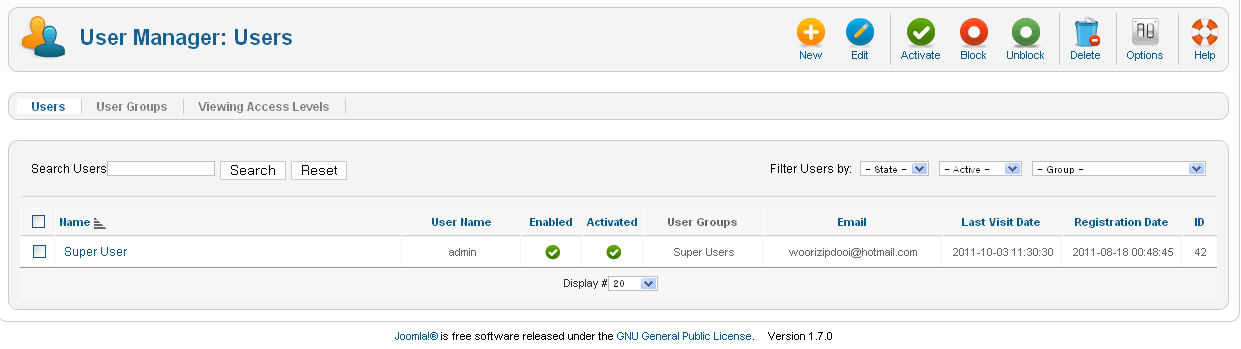
베타버전의 회원목록 보기를 살펴보고 경악을 금치 못했다. 대체 어느 엄친아가 이메일을 저렇게 중요시할까? 공홈이 이메일로 로그인을 받는다고 하지만 XE는 공홈을 위한 CMS인가? 그리고 이전 버전에 함께 분류했던 커뮤니케이션과 포인트 시스템은 어디로 갔지? 이건 XE 패밀리의 잘못이다. 잡다한 요구사항이 너무 많아서 제외할 태세다....^^
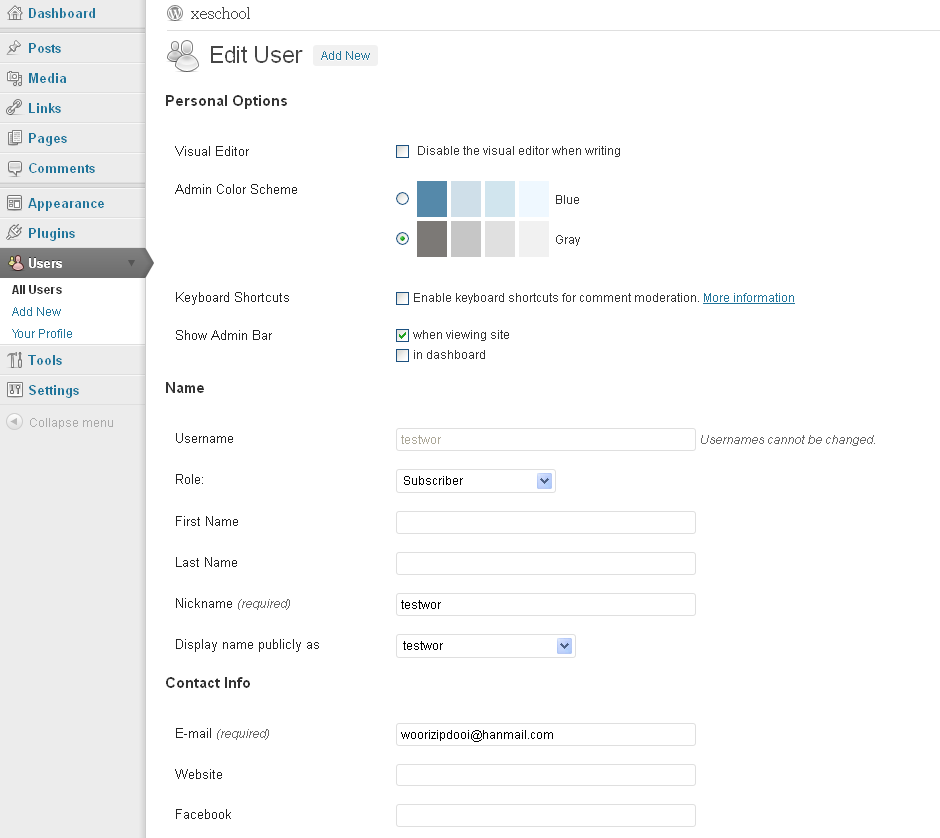
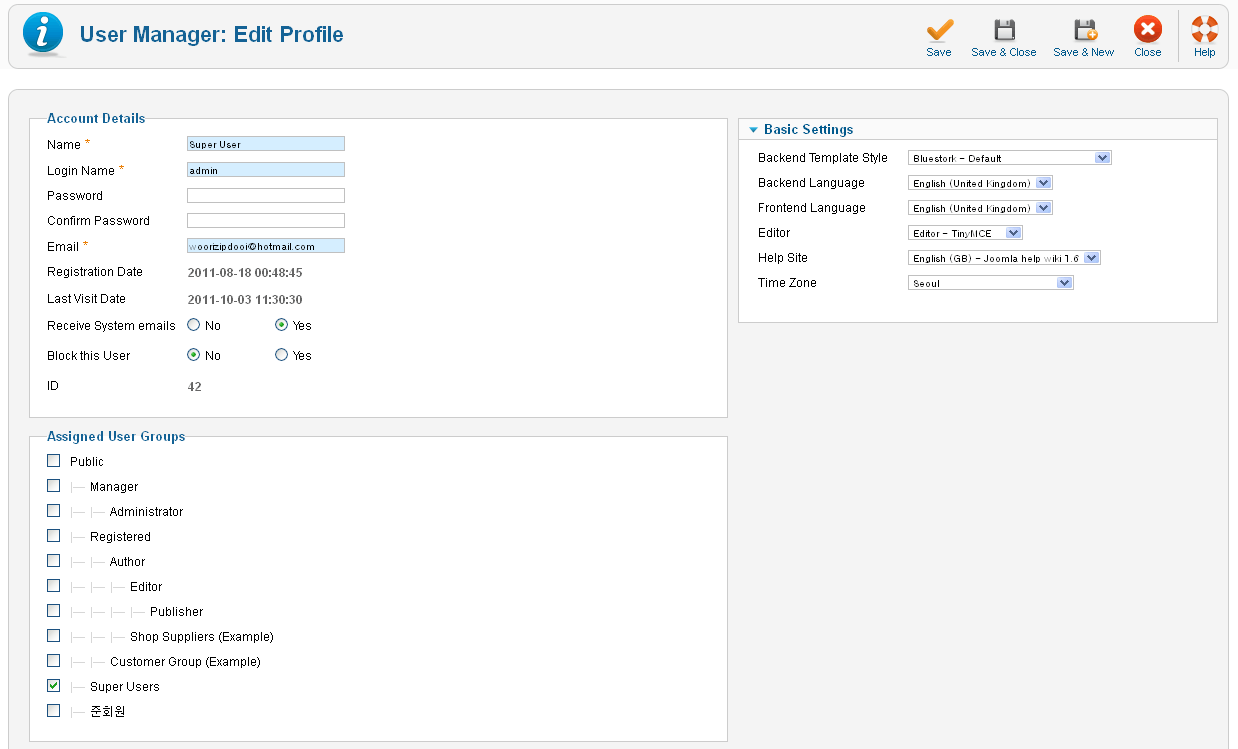
회원정보를 보거나 수정하려면 아이디 또는 닉네임을 클릭하면 쉽다. 그런데 아이디는 없어지고 닉네임만 남았다. 외쿡 사람은 성과 이름을 구분하여 사용한다. First Name, Last Name이 그것이다. 그런데 그들은 자신의 본명뿐만 아니라 여러가지 이름을 함께 사용하는 관습이 있다. 따라서 WP는 네임 입력 필드가 무지하게 많다....


회원 정보를 수정해 보자. 이메일은 수정조차 불가하다. 우리는 개발자들이 쓰라는데로 쓸것이다. 하지만 글로벌 친구들은 무척 깜깜해질 것 같다...

부운영자 문제는 여러번 이야기 되지만 XE는 관심이 없다...^^
포인트 모듈도 없어지기 전에 더이상 요구하지 말자.
비밀번호 찾기 질문은 반드시 필요하다. 외국의 메일들은 스팸메일을 차단하는 기준이 우리와는 다르다. 가능하면 대체적으로 스팸이든 광고든 받아두고 본다. 읽든 버리든 수신자 몫이다. 하지만 우리네 포탈들은 차단하고 본다. 블렉 도메인이라고 해서 대부분의 호스팅 회사들 서버를 차단한다. 그딴 곳에서 메일을 보내면 처음부터 받지 않고 본다. 이것이 우리네 웹환경이다.
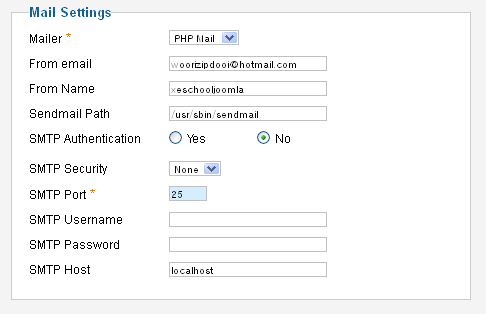
개발팀은 이런 열악한 환경을 이해 못한다. 호스팅을 이용하는 우리는 별도의 방법을 동원해야 한다. 아니면 구글로 메일을 만들자. 그리고 회원들에게도 메일을 받으려면 구글계정을 만들어야 한다고 홍보하자. 그러면 정확히 XE코어가 보내주는 메일을 받아 볼 수 있다. 참고로 웹마스터에 멋진 이름을 적어 두어도 XE가 보내주는 메일은 nobody로 온다. 호스팅 서버에 따라 다르겠지만... 대체적으로 그렇게 온다. 나는 메일서버에 별로 지식이 없어서 그냥 쓴다. SMTP를 활용하는 방법을 고수님들이 들려주었으면 좋겠다...^^ 줌라는 SMTP를 별도로 설정할 수 있다.

WP는 혼자쓰기 좋다. 회원관리는 형식적이다. 그저 방문자의 이메일만 있으면 편지를 보내고 싶어한다.
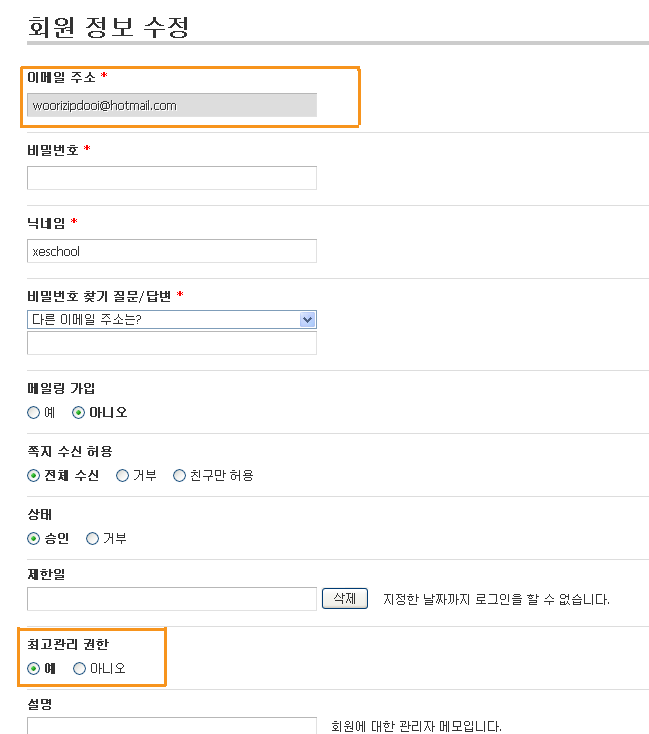
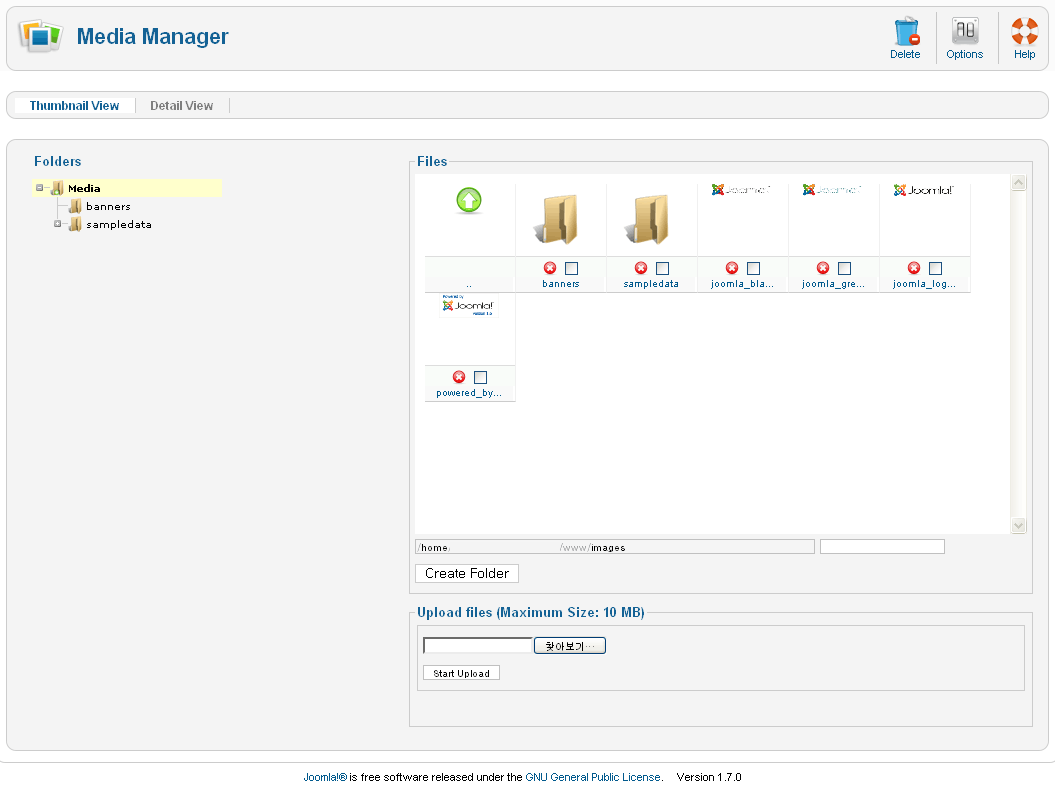
줌라는 회원관리에 목숨을 건다. 사이트 관리자는 아예 별도로 설정한다. 아래 내용은 줌라의 회원관리 모습이다. 설명은 생략한다.




6. 게시판과 에디터, 파일 박스
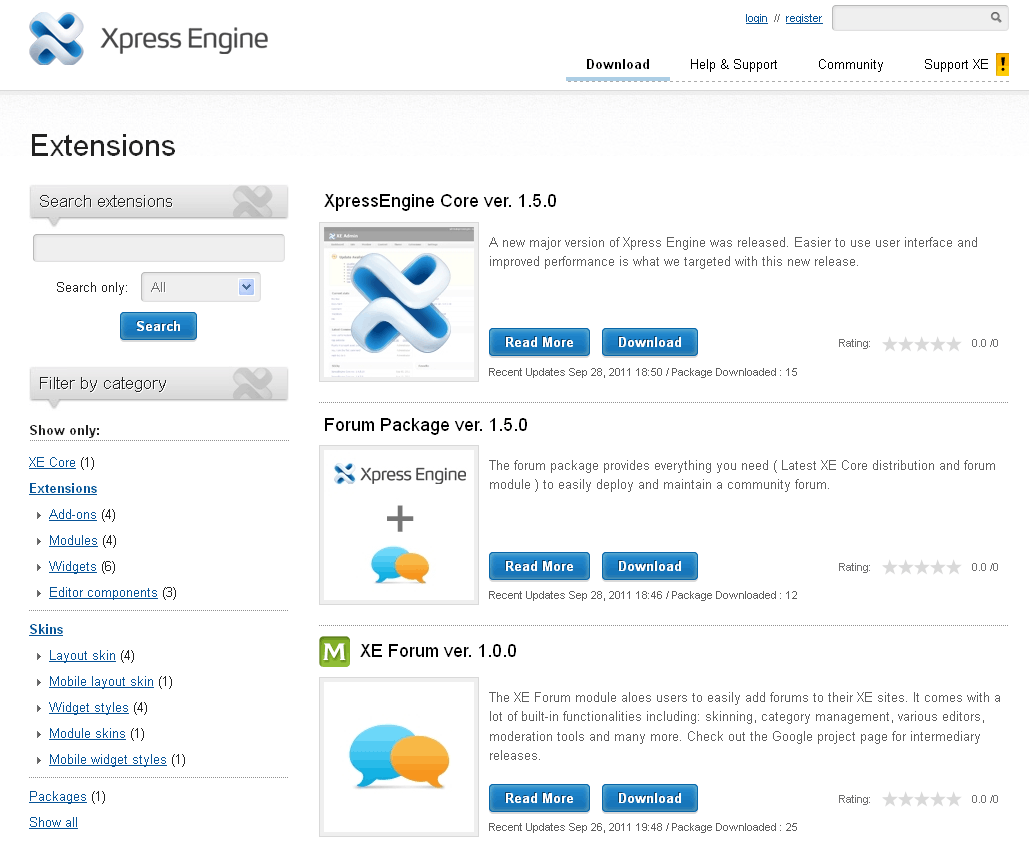
게시판은 코어에서 1.2.5 버전부터 추가 설치 모듈로 제외되었다. 게시판 모듈이 코어와 함께 제공되면 참으로 편리할 텐데 우리는 개발팀이 요구하는대로 무척 잘 따른다. 코어를 다운로드 받고 게시판 모듈은 추가로 다운로드 받아 설치한다. 그러면 바다 건너간 글로벌 XE는 어떻게 살고 있을까?

코어 엔진과 포럼 게시판이 합쳐진 패키지도 있다. 저들은 요구하지도 않았는데...
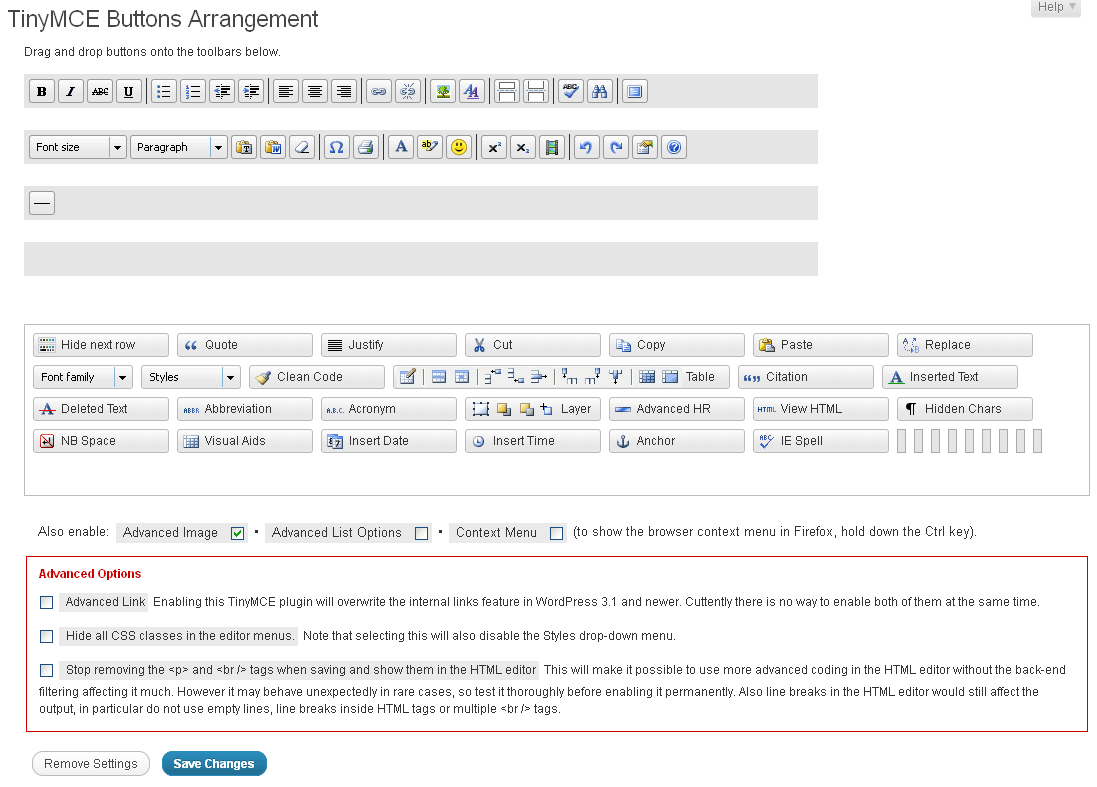
베타버전에서 게시판은 변동사항이 없는것 같다. 내심 모바일에서 쓰기 편리한 에디터가 함께 보너스로 나왔으면 좋으련만, 아니 공홈에서 사용하는 에디터라도 나누어 주면 좋을 것 같다.엄친아들은 TinyMCE 에디터를 즐겨쓴다. 아래 그림은 WP에서 사용하는 에디터다. 요것 반만 나누어 주면 안될까?

XE 에디터를 사용하기 위해 반드시 주의해야 할 사항 한가지가 있다. 절대 레이아웃 CSS에서 공용 선택자 애스터리스크(*)를 이용한 Reset 방법을 사용하면 않된다.
* {padding:0;margin:0;}
왜 냐하면 에디터가 독립적이지 못하기 때문이다. 위와 같이 설정하면 {$content}에 출력되는 에디터 자원은 모두 UL LI가 깨진다. 모두 확인해 보지 않았지만 에디터에서 작성하는 글의 형식과 본문에 출력되는 형식은 전혀 달라질 것이다. 이점을 반드시 참고한다.
베타에서 파일박스의 개념이 추가되었다. 세부적으로 옵션이 출력되지 않아서 무슨 기능인지는 아직 모르겠다. 모바일에서 아이폰에 파일을 첨부하는 기능이라면...^^
줌라는 파일을 내가 원하는 폴더에 지정해서 올릴수도 있다.

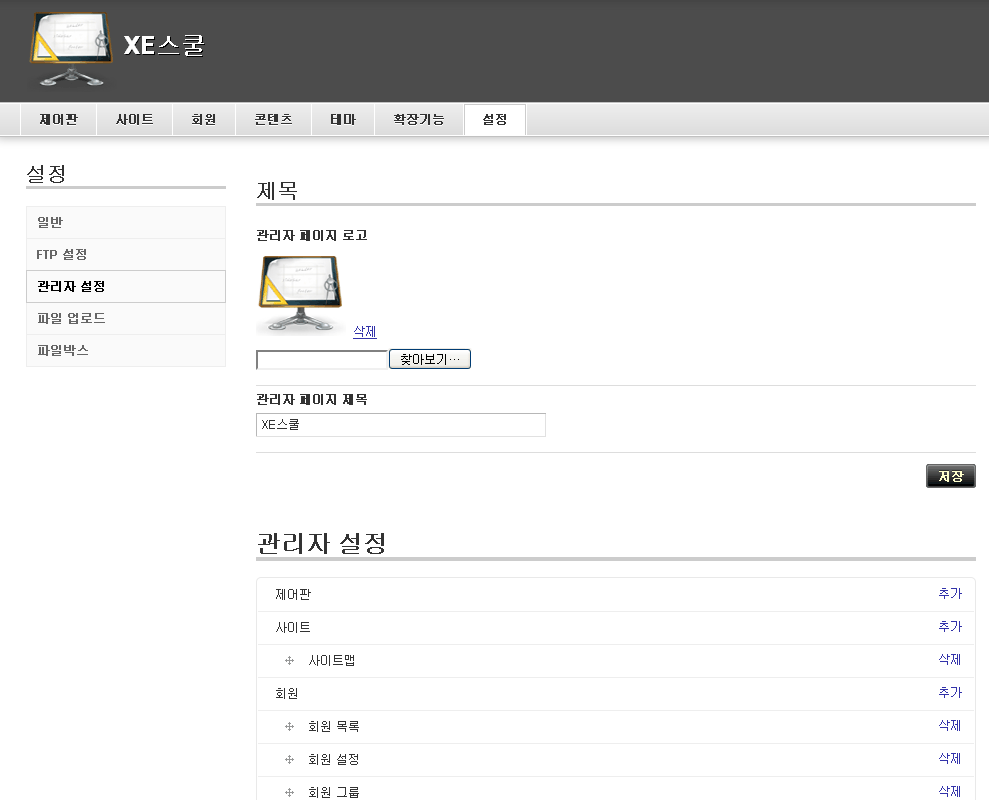
7. 관리자 설정

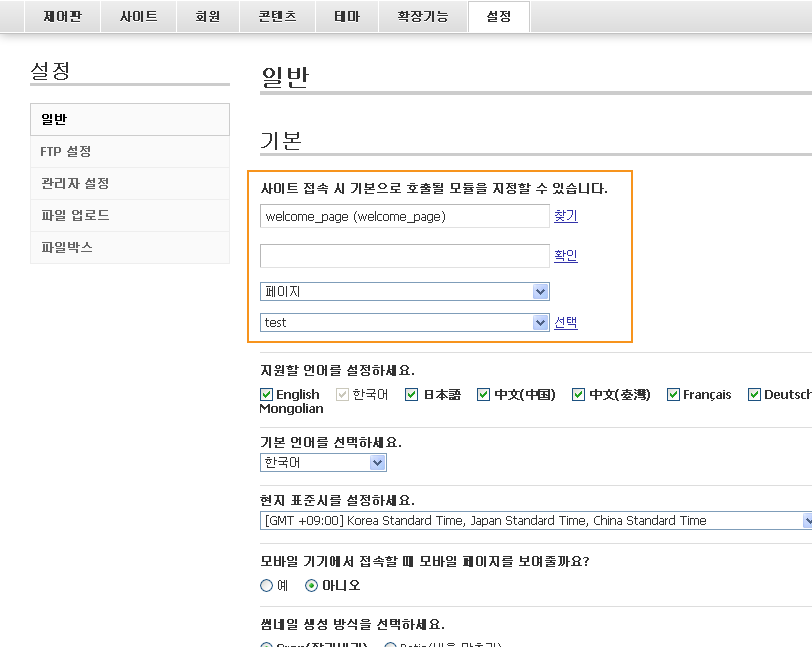
8. 설정
시작 페이지를 설정하는 방법을 보고 1차 베타 버전에서는 포기했다. 나중에 팁에 올라온 글을 보고 알수가 있었다. XE는 팁이 없으면 살 수가 없다...^^ 글로벌 XE을 받아본 저 사람들은 어쩌지?

모바일을 위한 파비콘과 아이콘을 설정하는 글로벌 XE! 시작모듈의 설정은 용서가 될 것이다...^^
이 글을 작성하기 위해 xe.1.5.0.2_beta.ko.tar.gz 파일을 다운로드 받았다. 왜 ko 라고 했을까? XE는 언어팩을 사용하는데...
마치며...
XE가 글로벌 버전을 준비하면서 엔드유저인 우리에게 먼저 보여 주었다면 좋았을 것이다. 그리고 도움을 받았다면 더더욱 예뻐보였을 것이다. 도움이 된다는 것은 무엇을 지적질하거나 고쳐내라는 뜻이 아니다. 이부분은 좋은데 이 부분은 조금 불편하다는 것을 나누는 이야기 장이 공홈이다. 닷컴은 우리집 안방이고 ORG는 냉정한 평가를 받는 오디션장이다. 프로젝트 기한에 쫓겨 일단 베타를 보여준 것도 좋다. 다만 위에서 간단히 열거한 개인적인 생각들이 좀더 구체적으로 정리가 되었으면 하는 바램이 마지막으로 남는다. 프로그램은 언어이고 나는 프로그램은 잘 모르지만 그런 언어를 다루고 표현하는 개발자들에게 더욱더 용기와 힘을 실어주고 싶다. XE 화이팅!
댓글 17
-
바라기군
2011.10.03 03:02
-
ForHanbi
2011.10.03 09:11
잘 정리하셨네요.
관리자 페이지는 꼭 공론을 거쳐야 할거 같습니다.
페이지 하나 게시판 하나 생성하기나 너무 번거로워서...
찾아 갈때마다 숨바꼭질 하는 기분이 들더군요.
-
카이네드
2011.10.03 09:50
전 1.5에서 회원관리 부분에 대해 강화가 될줄 알았는데..
초반에 포함되어 있다가 빠진게 많은 아쉬움이 남네요..
그냥 쓰는 입장에서는 기본기능을 좀더 확장시켜줬으면 좋겠는데 말이죠..
정리 참 잘하셨네요..
-
달팽이355
2011.10.03 10:03
수고하셨습니다. 이런 분들의 관심으로 XE는 분명 좀 더 나은 방향으로 발전하리라고 믿습니다.
-
모조키
2011.10.03 11:34
아이디+비번+닉네임 <- 이거3개가 회원가입 최소옵션이 되었으면 좋겠습니다요... 만약 메일옵션까지 추가하면 4개로..
사실 비번찾기.. 이거 쓸모없지요...;;
보통 실명 사이트 아니면.. 비번 잊어버리면 재가입합니다..;; 또 비번 잊어버릴정도로 방문안하는 분은 별 의미가 없고요...
비번찾기는 등록된 이메일로 임시비번 발송하는 기능 정도가 적당할 듯 싶네요..
정작 실명사이트이고 회원가치가 높다면 헨드펀 문자로 비번 발송하는 기능을 사용하겠죠.
그리고 "에디터"의 개선은 1.5버전에선 없는건가요??
-
아~아~아~ 얻어 쓰는 미련퉁이라 할 말이 없지만..
이메일아이디 ... 고생많이 했습니다.
설치된버젼확인 ... 고생 적당히 했습니다.
저가 못나서 고생하는 줄 알았는데..
정리된 내용을 보면서 공동의 문제였구나를 알았습니다..
감사합니다. 바본줄 알았던 저가.. 그래도 조금은 이해하고 있는 걸
정리 감사합니다.
-
guny
2011.10.03 12:19
---------------------------------댓글자리---------------------------------
---------------------------------댓글자리---------------------------------
좋은 글 잘 읽었습니다.. 잠시후 다시 자세히 읽어 봐야겟어요...저도 함 써볼라고 했는데..ㅎ
글중에서..
1. "설치된"표현은 쉬운설치를 강조하기 위한것이 아닙니다..현재도 그냥 "설치된"을 "관리"로 변경해도 아무런 문제도 없습니다..
2. WP에서 테마 = 줌라에서 템플릿 = XE에서 레이아웃
단, XE테마와 WP테마는 엄연히 다른 개념입니다. 저도 XE에서 테마라 이름 지어서 처음에 무척 당황스럽더라구요..
전 수정해서 씁니다..ㅎㅎㅎ [UI바인딩]이라고 씀..읍
-
엄마네과일가게
2011.10.03 14:22
워드프레스는 역시 매력적입니다. ㅠ
쓰고싶지만 검색(국내용)되지 않아 쓸수 없는 이 현실..
-
이번 xe core 1.5 베타와 여러 해외 CMS를 알아보기 쉽게 비교해주셔서 감사합니다. 회원관리 부분에서는 xe가 아직 다른 CMS 선배님들을 많이 본받아야 할 것 같네요. 부운영자 권한은 대체 언제 나올런지ㅠㅠㅠㅠ xe에서 회원그룹관리 등등을 다른 분에게 맡기고 싶을 때에 '최고 관리자' 권한을 부여해야 하는 점은 정말이지 그리 바람직한 모범 답안은 아닌 것 같지 말입니다ㅠㅠㅠ
참고로 xe 공식 미투데이에서 보면 10월 26일에 모듈 패키지 버젼이 나온다고 하네요. 해외 org와 같이 'core+포럼' 패키지 식으로 나올지는 확실치 않지만 아무래도 'core+게시판'처럼 수요가 많았던 패키지는 꼭 나왔으면 좋겠습니다. (http://me2day.net/xe_team)
추천하고 갑니다! ^ㅡ^
-
snows96
2011.10.03 20:36
네 정말 잘 정리된 글입니다. 아울러 여러 해외 CMS와 비교를 하여 글로벌 XE가 되기 위해 어떻게 해야 할 지도 알려주셨군요. 아마 [다운로드]에 추가된 그룹 XE Packages도 위의 패키지를 위한 그룹이겠지요.
관리자 버전에서 게시판이나 페이지 등 하위 mid를 생성할 수 있는 모듈에 대한 접근은 개선해야 할 문제점으로 보여집니다. 1.4버전처럼 말이죠. 1.5에서는 그거와 상관없이 무조건 [설치된 모듈] 에 들어가서 그 많고많은 모듈 중에서 스크롤압박도 이겨내고 그중의 딱 하나 겨우 찾아내서 설정해야 합니다. 심지어게시판과 페이지 등 사용빈도가 모듈 마저도요. 1.4에서는 따로 나왔지만 1.5버전의 경우 의외로 "포인트 설정"등 사이트 기본적인 설정이라던가 이 게시판, 페이지 등의 설정을 모두 [설치된 모듈]에 몰아놓고 흡수되정어버려 "관리자 모듈" 등등 설정없이 기능적이고 핵심부분만 당담하는 모듈도 목록에 표시되어 그 중의 하나 찾아내는건 엄청 어렵습니다. 이건 오히려 1.5에서 불편해진것 같고 후퇴한 것 같습니다... 사이트상의 "사이트맵" 그리고 "회원정보"이라던지 "레이아웃 설정"이라던지.... 이런것도 사실 "메뉴" 나 "회원관리" 혹은 "레이아웃" 모듈에서 설정 가능하지만 편의상을 위해 메뉴에 따로 집어넣은 것 아닌가요? 따라서 위의 포인트설정이라던지 게시판 페이지 등 사용자가 mid값을 설정할 수 있는 모듈들도 따로 한번 더 표시를 해줘야 한다고 생각합니다.
또한 레이아웃도 설치된 레이아웃을 그룹으로 잡아서 설치된레이아웃별로 나누어 설정된 레이아웃을 보여주는 것이 아닌 설치된 레이아웃목록과 별도로 설정된 레이아웃 목록만을 따로 전체적으로 보여줄 수 있어야 한다고 생각합니다. 대부분의 사용자는 동일 레이아웃에다가 설정을 여러번 하지 않고 레이아웃마다 하나정도씩만 하거든요. 그럼 현재 설정된 값을 확인해보기 위해서는 설치된레이아웃을 일일이 눌러주고 또 뒤로가서 다른거 일일이 눌러주고 해야하죠. 이 점도 전체적으로 볼 수 있게 개선되어야 한다고 생각합니다.
-
우진홈
2011.10.04 00:08
댓글에 모두 인사드리지 못함을 양해해 주십시오. 조금 무거운 글이라 괜히 쓰는 것은 아닌가 걱정이 많았지만 공감하고 동의해 주시니 감사합니다. 베타가 그동안 숙원 문제였던 [스피드XE]를 실현한 것에 대해 진심으로 환영하고 고맙습니다. 프로그램은 외모가 중요한 것이 아니고 불편한 점을 개선하면서 발전하게 됩니다. 오류와 버그는 단지 시간 문제일 것입니다. 고맙습니다...^^
-
레오디
2011.10.04 01:08
이렇게 일목요연하게 정리하신 게시물을 보니
XE를 향한 진한 관심이 읽는 분들 모두에게 확실히 전해지지 않을까 생각합니다. ^^
그리고 저 또한 읽어내리면서 알지 못했던 많은 부분(해외 CMS와의 비교내용 등)들을 알 수 있었습니다. 감사합니다.
-
좋은 글 올려주셨네요 ㅎㅎ
일단 이멜로 로긴하는게 많이 어려워 하신다는걸 알았습니다..(저는 별로;;)
음....
이부분에 있어서는, XE설치때 아이디와 이멜 받는것중 하나만 받게 한다면 문제가 없을것 같습니다.ㅎㅎ
설치때 id 선택하거나, 이멜 선택하거나...ㅎㅎ
아, 저는 그런데 테마나 사이트맵이나. 이런 쪽에서 이 용어는 그냥 사용해도 된다고 (지금까진) 생각하고 있습니다.
마지막으로 모듈 호환성에 관해서는.... 개발 코어에서 현재 나온 모듈들을 검사하는건 무리일것 같고...
개발자가 1.5호환 된다고 하는게 중요할것 같습니다.(간단히 클릭만으로 공홈 게시글에 1.5 인증 라벨을 붙여주면 좋을것 같아요)
호환 버전도 이참에 1.xxx 이상 만 있는게 아니라 1.xxx~ 2.xxx 이런 식으로 지정되면 좋을것 같구요.
-
누리안
2011.10.04 15:45
XE가 국제 지향적이니까 국제적 범용성에 대해서도 이해하지 못하는 바는 아니겠습니다만,
적어도 국내에서 이메일로 로그인할 수 있는 대형화된 커뮤니티는 단 한곳도 없다고 단언할 수 있습니다. 물론 이 '대형'의 정확한 기준에 대해서 차이가 있을 수 있겠지만, 오픈ID를 쓸법한 주요 IT 관련 커뮤니티 역시 모두 아이디 형식의 로그인을 사용합니다. 그나마 예외가 있다면 엄청나게 많은 아이디 체계를 갖고있는 nate와 paran 정도가 있겠군요.
개인정보를 취급하고 관리하는 입장에서 물론 웹서비스의 이용이 '바람직한 형태로' 다시 말해 유출시 연쇄적 피해가 우려되는 아이디 방식이 아니라 이메일 방식으로 사용하도록 유도하는 것이 바람직한 길이기는 합니다. 그러나 아이디 방식이 좋은지, 이메일 방식이 좋은지는 사용자가 선택할 문제이지 퍼블리셔나 디벨로퍼가 강요할 문제는 아닙니다. 아이디 방식의 로그인에 익숙한 대다수의 사용자들은 여전히 이메일 방식의 로그인을 '사용자에게 불편을 강요하는 방식'이라고 생각하게 될 것입니다.
-
지금 문제점은 관리자가 XE 1.5 설치시 세팅을 물어보지 않는것이 문제점이라고 봅니다.
(이건 강요한다고 보기보단 신경을 못썻다고 생각합니다)
제가 알기로는 현재 XE1.5 는 이메일 방식이 기본셋팅화되고 아이디 방식이 옵션화 되는것인데, 이건 옵션값을 주었으니 강요하지는 않는다고 봅니다.
-
누리안
2011.10.04 19:11
아, XE 팀에 하는 말은 아닙니다. XE 공식 사이트에서 로그인 방식 개편을 하면서 댓글로 '옵션으로 채택하게 할 것' 이라고 사전에 공지한 부분이기도 하니까요. (유저와 개발자간의 커뮤니케이션이 아쉽긴 합니다)
그보다는 웹서비스를 개발하시는 모든 분들, 서비스하시는 모든 분들께서 가장 중요하게 여겨야 할 점은 '옳바른 길'이 아니라 '사용자가 필요로 하는 길' 이라는 점을 알려드리고 싶었습니다. 경영의 기본도 제품중심이 아니라 고객중심임을 배우는 것이거든요. 웹에서도 다르지 않다고 봅니다.
-
정리 잘하셨네요. 수고하셨습니다.
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| 방가방가요~ | 수고많으십니다. 안타까운마음에...^^ | |
| 우진홈 |
엄친아와 XE 1.5 Beta 이야기
[17]
| 2011.10.31 by 수피아보이 |
| 하늘종 |
어째서 매번 지겹도록 [묻고 답하기] 게시판 논란이 일어나는 걸까요?
[14]
| 2011.10.31 by Cody |
| 스티브복스 | 1.5 업데이트 후기 | |
| natura | 이메일 로그인 당장 내일부터군요. [2] | 2011.10.31 by natura |
| Cody | CSS 의 word-wrap Property [1] | 2011.10.30 by Hide_D |
| 섹시한과쟈 | 참.. 개발팀들에게 요래 저래 실망이 많습니다.(패키지관련) [4] | 2011.10.30 by Garon |
| 1004774 | 1.5.0.8에서 심각한 버그가 있습니다. [1] | 2011.10.30 by natura |
| 정찬명 |
솔직히 고백하자면 IE6 버그 잡을 시간에 이런짓을 했습니다.
[18]
| 2011.10.30 by ForHanbi |
| 1004774 | 1.5.8 로그인이 자꾸 풀리네요 | |
| 카이네드 |
XE 글로벌 페이지에만 제공되는 모듈
[7]
| 2011.10.30 by Goos! |
| GPMz | 제가 XE를 쓰는 이유 [2] | 2011.10.30 by paulryu03 |
| 니오티 | 하지만 XE의 가능성을 옅볼 수 있습니다. [2] | 2011.10.30 by paulryu03 |
| GPMz | 다행힌지 불행인 모르지만... | |
| PD유스 |
XE를 안쓰는 이유
[1]
| 2011.10.30 by Song♬ |
| Song♬ | 다소 준비성이 부족했던 업데이트가 아니었나 생각됩니다. [14] | 2011.10.30 by 쏭바강 |
| 푸름푸름 | 업그레이드시 책임문제란.... [1] | 2011.10.30 by 코뿔소2020 |
| GPMz | 코어는 쉬운 설치에서 빼버리는 것이 어떨까요? [2] | 2011.10.30 by Song♬ |
| CEO송선생 | 1.5.0.8 업데이트이후 로그인이 2 ~ 3분마다 풀립니다. [2] | 2011.10.30 by 카르마 |
| 엠™ | 1.5.0.8 에서 블로그형식 본문에 꼬릿말이 안나오네요. |




XE는 설치과정에서 관리자 아이디와 이메일을 받았다. 하지만 초기 로그인 과정에서 이메일로 로그인을 받겠다는 안내 메시지는 찾아 볼 수 없었다. 오류사항이 아닌 분명한 실수인 것이다.
동의합니다