포럼
{핫토픽}XE 사용자 분들이 즐겨쓰는 개발보조툴을 추천해주세요!
2013.07.23 13:54
저는 에디트플러스3와 윈머지를 즐겨 사용합니다.
그리고 최근에 크롬 확장앱중에 CSS를 손쉽게 분석하고 실시간으로 테스트 할 수 있는 앱을 발견해서 소개드려요
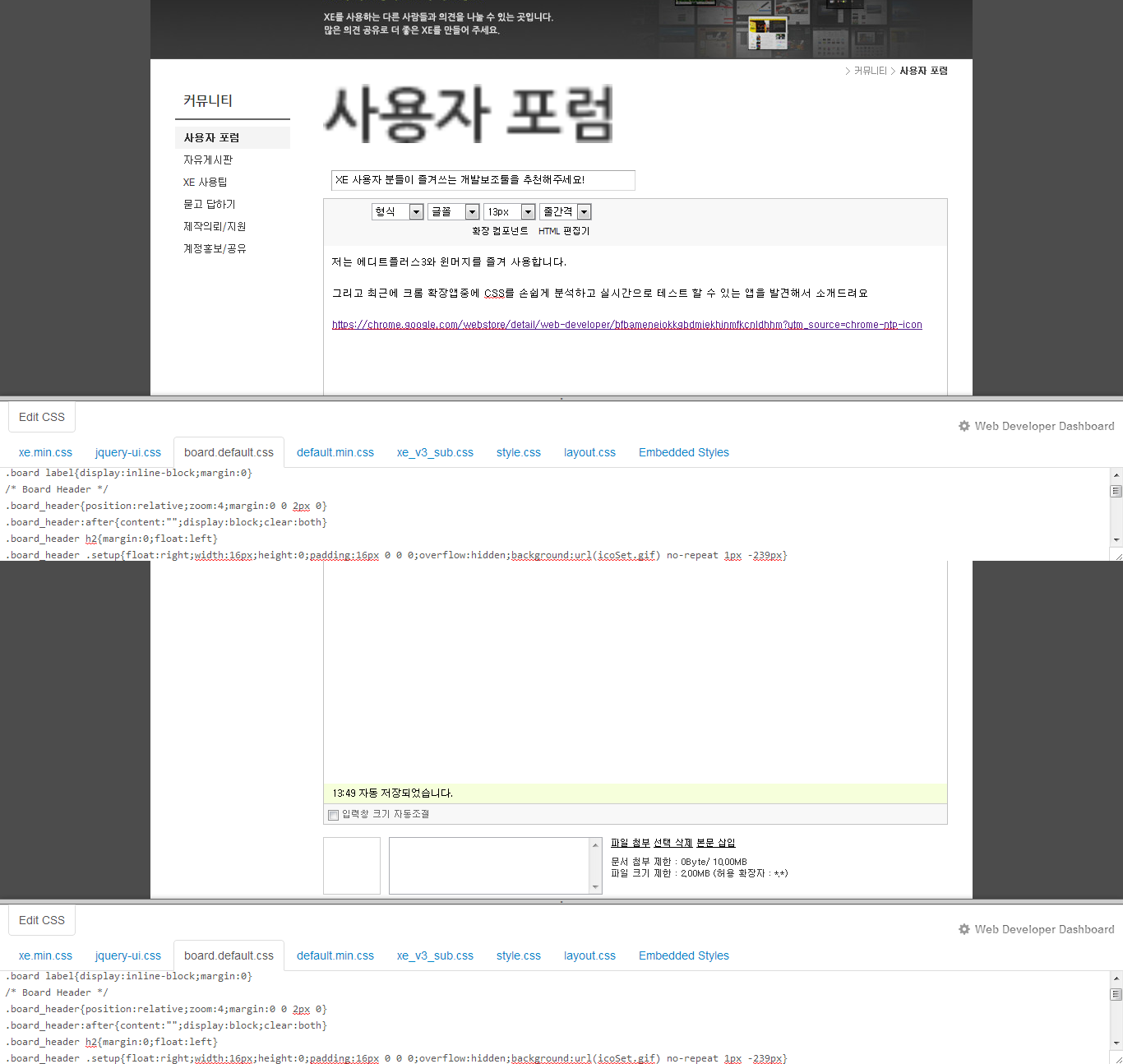
스샷처럼 즉석에서 바꾸고 확인할 수 있습니다.

댓글 11
-
컴토피아
2013.07.23 15:01
-
UXE
2013.07.23 22:38
sublime text 에 한표^^ Package Control 기능이 너무나 맘에 듭니다.
-
정도의길을걷기싫다
2013.07.23 15:50
저도 @컴토피아 님처럼 간단한거는 익플도구를 사용하고 좀 깊게 들어가거나
세부적인것은 쓰던 Aptana 씁니다 ㅎ
-
FileSeek 라는 프로그램 잘 활용하시면, XE 파악하는데 매우 큰 도움이 된답니다.
-
부가서비스
2013.07.23 20:33
위 프로그램 좋다는 소리를 듣고 직접 쓰면서 정말 눈물나게 너무 좋은 프로그램인걸 느끼고 있습니다. ㅠ.ㅠ 강추
-
Lansi
2013.07.23 19:44
모듈 제작 - 이클립스
빠른 수정 - 에디트플러스
테스트 - 크롬
-
이클립스 + 크롬 개발자 도구 + 구글검색(?)
↑ 요 세개면 장땡입니다.. 그냥 개발하고 하는데는 말이죠 :)
-
coda + 사파리(크롬) 개발자 도구 + 구글
-
skullacy
2013.07.24 15:47
크롬이나 사파리 개발자도구에서도 debugPrint를 출력해줄수 있나요?
파폭의 다른기능들은 크롬에서도 충분히 가능한것같은데 debugPrint때문에 파폭을 못버리고있는..
세진님이 말씀하신 Fileseek프로그램의 기능은 이클립스의 File search기능으로도 어느정도 대체 가능합니다.
-
lv.7삐루
2013.07.24 23:01
크롬이나 사파리에서도 firephp를 출력해주는 보조도구를 설치하면 출력은 됩니다만
너무 큰 object를 넘길경우 header 에러가 나고 시각적으로 불펺합니다. 대신 파폭보다 빠릅니다.
-
skullacy
2013.07.25 15:28
아하 크롬에도 Firebug가 있나보군요 ㅎㅎ
감사합니다!




원래 웬만한 개발자도구는 CSS 수정하고 실시간으로 확인 가능하지 않나요?
저는 가볍게 볼 땐 Internet Explorer 개발자도구를 사용하고... (네트워크 패킷 간단하게 보는게 있어서 좋더군요)
뭐 좀 심화된(?)
(이라봤자 레이아웃 간단한거 밖에 개발 못하는 바보...)개발 할 때엔 Firefox 개발자도구 (+3D 분석)를 사용합니다. 이 3D 도구가 기존에 웹사이트를 단편적으로만 보았다면 얘는 사이트의 구조(div와 각종 태그 등)를 3D로 입체적으로 보여주다보니 상대적으로 많은 도움이 됩니다.에디터는 sublime 이 맘에 들어서 사용하고 있네요. 저장하지 않고도 창을 맘대로 열었다 닫았다 할 수 있어서 간단한 메모 용도로도 사용할 수 있고 여러가지 추가기능을 붙일 수도 있어서 좋더군요 :)