포럼
Html문서 공백제거는 하는 것이 좋을까요...?
2014.04.20 19:10


댓글 5
-
ForHanbi
2014.04.20 19:28
-
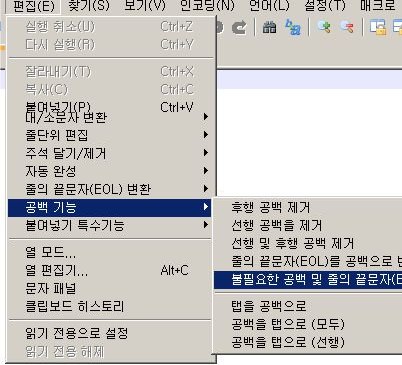
공백 문자및 줄바꿈 문자를 제거해서 전송되는 용량을 줄이는 건데요, 요즘은 인터넷 속도가 빠르기에 굳이 하지 않으셔도 됩니다.(HTML 파일의 경우 용량 차이가 크지 않는 경우가 대부분이라..)
다만 css/js는 용량 차이가 많이 나기에 minify라는 과정을 거쳐서 용량을 줄이게 됩니다.
이 과정에 공백문자/줄바꿈 제거가 포함됩니다.
-
BJ람보
2014.04.21 00:03
공백제거할때는 HTML파일내의
{@
}
안에 내용을 공백제거하는데 제외하는게 좋습니다:)
{@ } 안의 내용은 거의 php언어로 사용되는 경우가많아.. 한줄이 처리내용으로 생각하고 그내용을 처리하는 경우가 많기때문이지요..
어느정도 php코딩을 해보셧더라면 아시리라 믿습니다 :)
-
AJKJ
2014.04.21 04:16
하면 좋긴한데, 유지보수를 생각하면 안하는게 좋을것 같습니다. XE 자체적으로 해주면 좋을것 같은데, 그점이 조금 아쉽네요.
비교하기
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fxpressengine.com
-
댓글 주신 모든분에게 감사드립니다.
BJ람보 님이 주신 글처럼
HTML파일내의
{@
}
안에 내용은 공백 제거하는데 제외하는 것이 좋겠습니다.
그리고 html문서안에 있는 스크립트는 괜찮은 것 같습니다.
단 XE./common/tpl/common_layout.html에 있는 스크립트는(위 원글 참고)
공백제거 하지마세요. 공백제거를 하니 오류가 생기네요
캐시파일 재생성이 안됩니다
유지보수 부분은 원본을 따로 가지고 있으면 불편하지는 않을 거라 생각하고요
아뭏던 좋은 부분도 있지만 귀찮은 것은 사실입니다.


저같은 경우는 css와 js는 공백제거를 해도 괜찮다고 보지만
html 경우는 사후관리를 위해서 가독성을 높혀주는게 더 좋을거 같다는 생각이 듭니다.
구글이야 지들끼리 저리 압축해 둬도 파일 관리가 잘되어서 문제 없겠지만...