포럼
mark1 베타버전 배포합니다.
2015.05.25 23:51
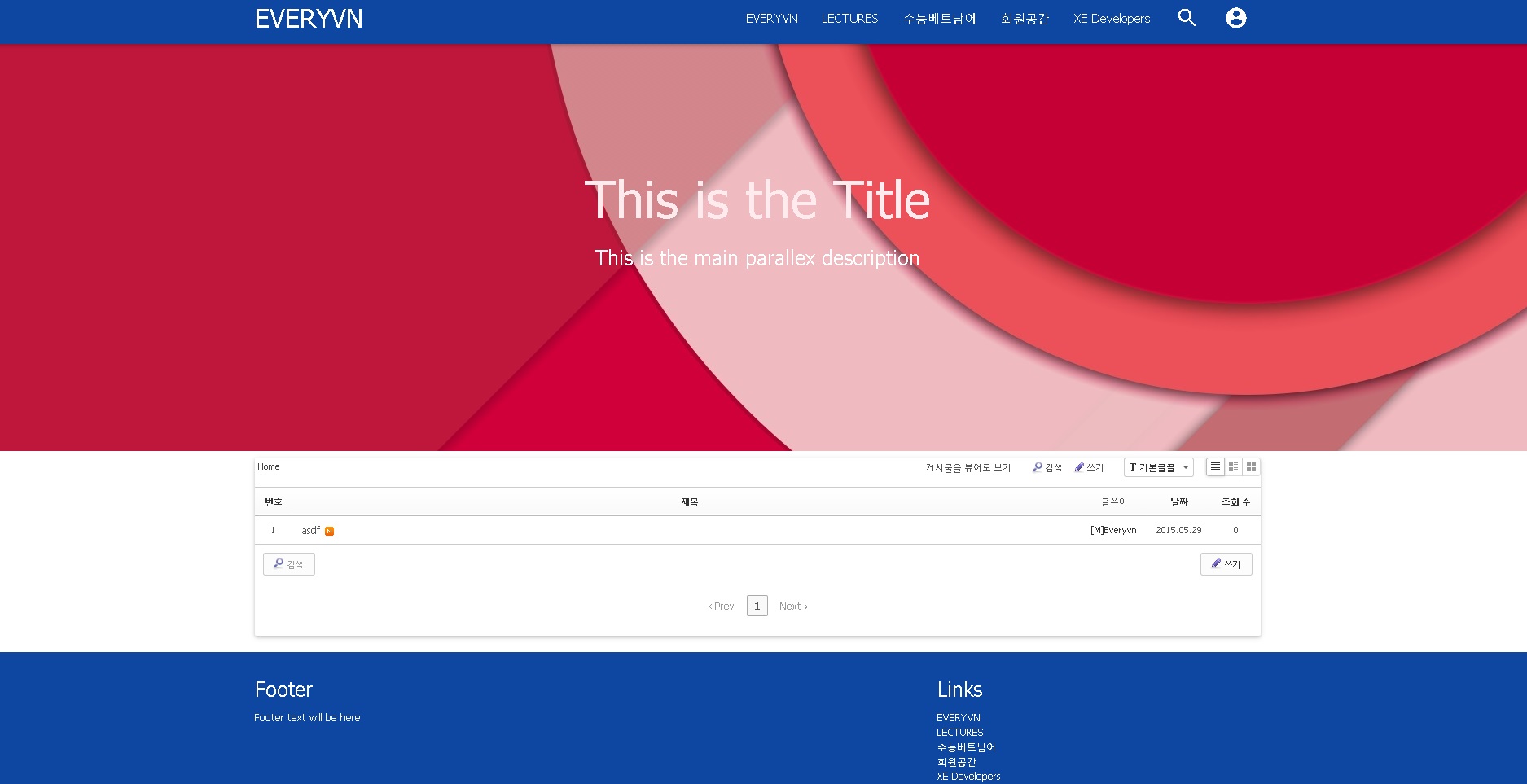
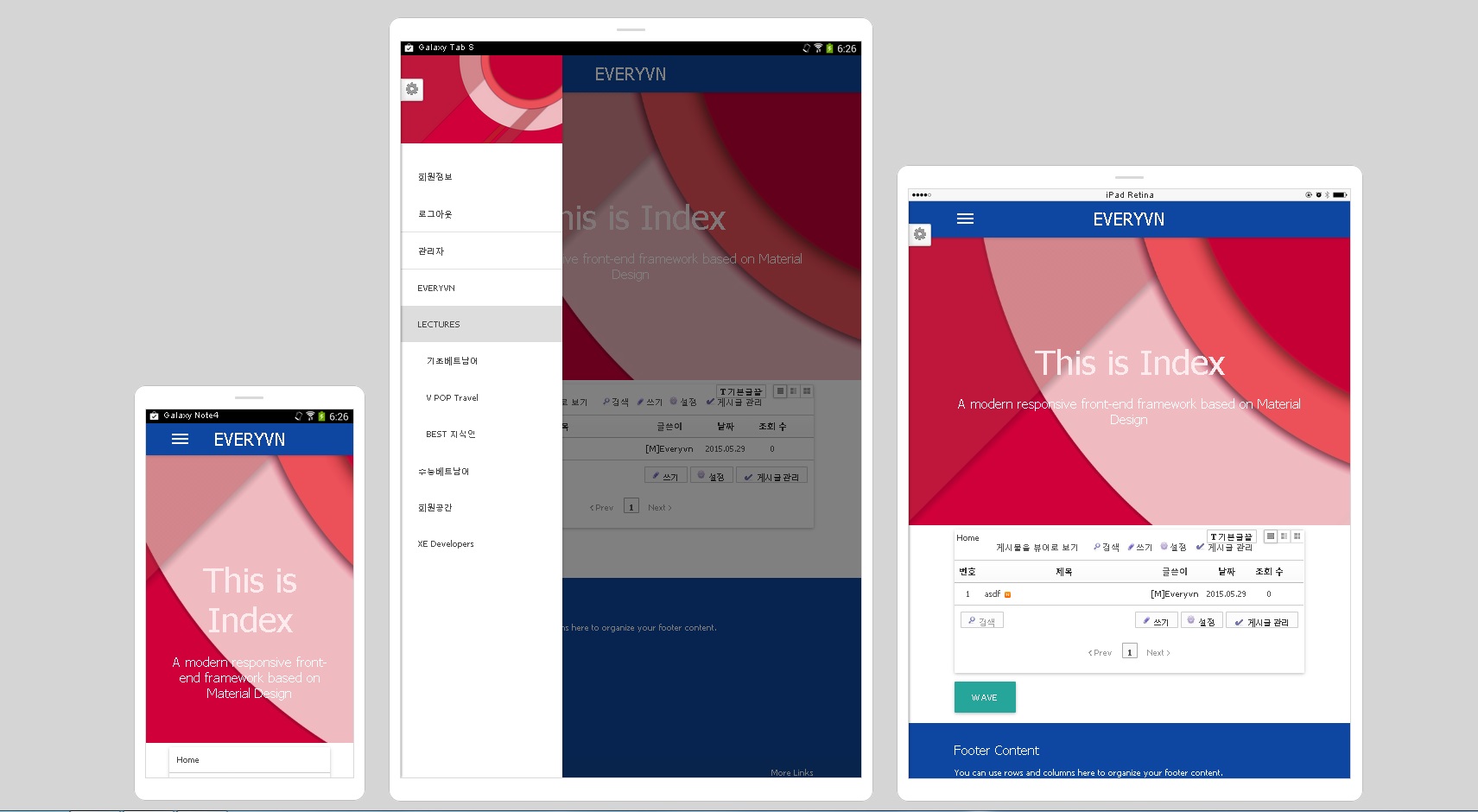
tistory스킨 mark1의 xe버전입니다.
미리보기 및 다운로드 - http://everyvn.com/xe
공부하면서 만든거라 아직은 부족한 점이 많습니다.
베타버전에 관하여
**반드시 코노리 님의 소셜xe2015가 설치되어있어야합니다.
naver / kakao로그인을 기본 네비게이션에 박아두었기때문에 반드시 사용해주셔야합니다.
**구글 맞춤검색 ID가 있어야합니다.
통합검색을 사용하지않고 구글 맞춤검색을 통해 검색결과창을 구현해두었습니다.
로그인과 검색창은 추후 업데이트를 통해 선택사항으로 만들겠습니다.
부족한 레이아웃이지만 관심부탁드립니다.
1.0버전을 완성했지만 군대라 파일 업로드가 불가능합니다...엉엉
댓글 25
-
karutian
2015.05.26 12:22
감사합니다! -
socialskyo
2015.05.26 09:49
게시판이 나올때 효과라던지, 위로가기 스크롤이라던지 처음 보는게 많네요.^^ 한가지 feedback 차원에서 드리자면
pc에서 사용하기에는 매번 메뉴를 클릭해야 해서 상단바에 메뉴가 고정되거나 나올수 있는 옵션이 있으면 좋겠어요
-
karutian
2015.05.26 12:22
1.1버전에 추가해보겠습니다 -
karutian
2015.05.26 20:33
mark1 for XE 1.0버전이 공개되었습니다.
http://everyvn.com/index.php?mid=xedownload&package_srl=963
을 참조해주세요
-
보고
2015.05.26 21:08
전 스크롤탑 이 궁금하네요^^ 어떤걸 사용하신건지?
-
karutian
2015.05.26 21:57
@보고 파일 다운로드받으셔서 안에있는 materialT.js 를 참조해보세욥!
-
보고
2015.05.26 22:21
네^^ 감사합니다.
-
착한동구
2015.05.26 23:55
감사합니다 완전이쁘네요
-
karutian
2015.05.27 17:59
감사합니다!!!
-
카드가 날아오는(?) 효과는 스마트폰으로 접속하면 메모리가 부족할 때엔 버벅거리네요. 그 외에는 모바일에서 보니 정말 깔끔합니다.
-
karutian
2015.05.27 17:59
@Novelic 피드백 감사합니다! 1.1버전에서 appearing 효과를 선택사항으로 만들어야겠군요!
-
karutian
2015.05.27 20:31
1.01버전이 업데이트 되었습니다. Appearing 효과 선택사항으로 변경 및 푸터 문구 등록이 가능합니다(원작자 삭제불가)
socialskyo
피드백주신분들감사합니다!!
@socialskyo 님께서 말씀해주신 PC버전 메뉴 상단헤더 고정은 1.1버전에서 다뤄볼게요
여기에서는 당장 개발하기가 힘드네요 ㅠㅜ
-
아이거... 기대했는데 너무 늦게 본듯하네요..
응원합니다 ^^
-
karutian
2015.05.30 12:38
감사합니다!
아직 실력이부족해서 위젯개발을못하지만 천천히 공부해볼게요!
-
karutian
2015.05.30 15:40
메인 대문 프로필 이미지 받는 부분이 text로 되어있는 것을 이제야 확인하고 급히 v1.011 버전을 만들어서배포했습니다.
사용중인 분들은 업데이트해주세요.
http://everyvn.com/xedownload
-
karutian
2015.05.30 15:55
Mark1 후속작 M1 개발중입니다.
이거... 레이아웃은 건들수록 보통일이 아니네요- -;;;
materialize css 프레임워크로 100가지가 넘는 컬러셋을 제공하고
꽤 완성도 높은 머티리얼디자인을 만들수는 있지만 제 실력이 젬병이라 이거... 완성이나 할런지 모르겠습니다
Mark1 업데이트도 해야하는데...어허허 다들 화이팅입니다~~><


-
PC일 때에는 메뉴가 상단으로 올라가지는 방식으로 바뀌는군요. 반응형 레이아웃이라 여러모로 힘드실텐데 수고 많으십니다 ㅎㅎ
-
karutian
2015.05.30 21:55
@Novelic 역시 초보인 제가 다루기에는 버겁더라구요.
프론트엔드 프레임워크 덕분에 간신히 만들고는있지만 커스터마이즈가 또 힘들다는게 단점이군요 ㅠㅜ
-
superman
2015.06.12 02:40
멋지세요! 응원합니다^^
-
karutian
2015.06.12 19:19
감사합니다~~!
-
의도된 동작인지는 모르겠으나
페이지 중간쯤 내리다가 검색버튼을 누르면 맨위로 올라가게 되네요..
-
karutian
2015.06.13 20:12
mark1의 기능 중 구글 검색 부분을 사용하시는 경우에 그렇게 됩니다.
모바일이나 테블릿(특히 모바일)에서는 화면이 작아 화면 상단에 나오게되는 구글 검색결과를 제대로 표현하기 위해 scrolltop을 적용해야했어요.
-
제작자님 사이트
http://everyvn.com/xenotice/1281
여기서 검색 버튼을 누르게되면 뒤에 # 가 붙으면서 맨위로 가게 됩니다.
이 # 붙는거 때문인거같은데 href 를 제거하면 되지 않을까요?
-
아 그리고 추가적으로 요소 검사에서 console 을 봤는데...
상태가 영 좋지 않네요
Uncaught TypeError: Cannot read property 'css' of undefined
이 오류가 쉬지 않고 계속 올라가네요



모바일용으로 그만이네요^^