웹디자인 강의
Photoshop 간단하게 만드는 매트릭스풍(?) 글자
2003.12.27 12:34
모션블러(Motion blur)를 이용하여 간단하게
매트릭스풍의 글자를 만들어보겠습니다.
1)500*300정도로 새창(?)을 하나 만듭니다.

2)바탕을 검은색으로 칠해줍니다.

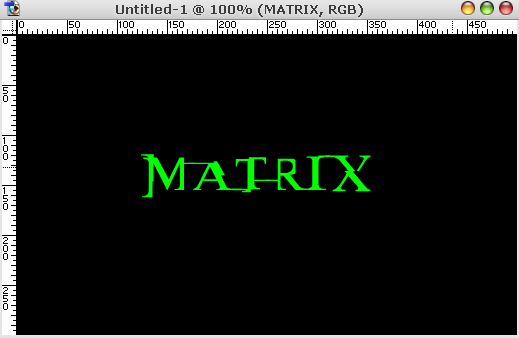
3)글씨를 써줍니다. 폰트는 miltown이라는 글씨체입니다.
엔지오 폰트자료실에서 찾아보시면 있습니다.
글씨크기는 48정도 했습니다.
덤으로 말씀드리지만 자료실에서 찾아보면 코멘트에
실제 매트릭스에 쓰인 글씨체는 Times new Roman이라는 글씨체를 수정해서 썼다는군요.

4)레이어를 두개 복사해줍니다.
복사하는 방법은 레이어를 끌어다가
밑의 휴지통옆의 create new layer(?)라고 되어있는
아이콘까지 끌어다가 놓으시면 됩니다.

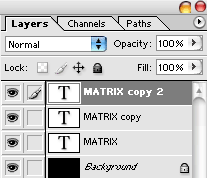
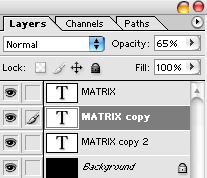
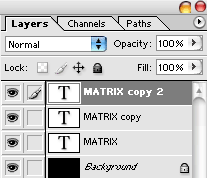
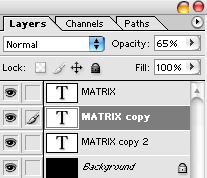
5)레이어의 배열을 이렇게 만들어주시구요
MATRIX copy라 써있는 레이어(중간 레이어)는 Opacity를 65~75%정도
MATRIX copy2라 써있는 레이어(가장밑에 있는 레이어)는 Opacity를 25~35%정도 줍니다.

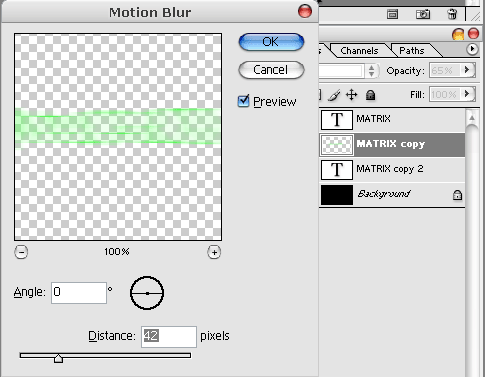
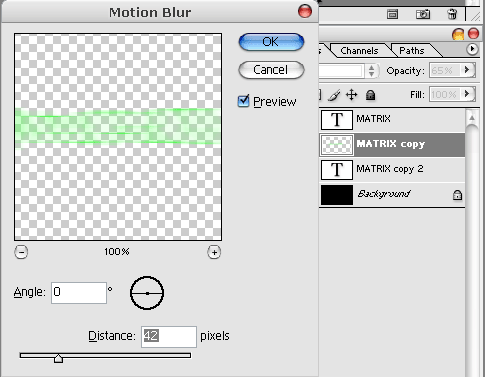
6)가운데있는 레이어를 선택하시고 filter->blur->motion blur를 선택해줍니다.
예/아니오를 묻는 창이 뜰겁니다. 예를 선택해주세요.
적당한값을 넣어주세요. 저는 42정도를 넣었습니다.
그렇게 맨 아래에 있는 레이어를 선택하시고 filter->blur->motion blur를 선택해주신다음
또 창이 뜨면 예를 선택합니다. 적당한 값을 넣습니다. 저는 250근처에서 넣었습니다.

글씨로 되어있는 레이어를 일반 레이어(?)로 바꾸어주어야 필터를 적용할수 있습니다.
예/아니오를 묻는 창은 글씨로 된 레이어를 일반 레이어로 바꿀꺼냐고 물어보는것이죠.
완성입니다. 글씨가 너무 작군요.

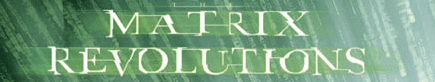
이것은 제가 만든 응용작입니다. 수치만 잘 조정해주시면 나온답니다.

만들려고 했던것입니다.
마지막에 맨 위의 레이어의 글씨를 흰색으로 바꾸고 Opacity를 95%정도 주면 더 좋을거란 생각이 듭니다.
시간이 없어서 해서 보여드리지 못하고 가야겠네요.

매트릭스풍의 글자를 만들어보겠습니다.
1)500*300정도로 새창(?)을 하나 만듭니다.

2)바탕을 검은색으로 칠해줍니다.

3)글씨를 써줍니다. 폰트는 miltown이라는 글씨체입니다.
엔지오 폰트자료실에서 찾아보시면 있습니다.
글씨크기는 48정도 했습니다.
덤으로 말씀드리지만 자료실에서 찾아보면 코멘트에
실제 매트릭스에 쓰인 글씨체는 Times new Roman이라는 글씨체를 수정해서 썼다는군요.

4)레이어를 두개 복사해줍니다.
복사하는 방법은 레이어를 끌어다가
밑의 휴지통옆의 create new layer(?)라고 되어있는
아이콘까지 끌어다가 놓으시면 됩니다.

5)레이어의 배열을 이렇게 만들어주시구요
MATRIX copy라 써있는 레이어(중간 레이어)는 Opacity를 65~75%정도
MATRIX copy2라 써있는 레이어(가장밑에 있는 레이어)는 Opacity를 25~35%정도 줍니다.

6)가운데있는 레이어를 선택하시고 filter->blur->motion blur를 선택해줍니다.
예/아니오를 묻는 창이 뜰겁니다. 예를 선택해주세요.
적당한값을 넣어주세요. 저는 42정도를 넣었습니다.
그렇게 맨 아래에 있는 레이어를 선택하시고 filter->blur->motion blur를 선택해주신다음
또 창이 뜨면 예를 선택합니다. 적당한 값을 넣습니다. 저는 250근처에서 넣었습니다.

글씨로 되어있는 레이어를 일반 레이어(?)로 바꾸어주어야 필터를 적용할수 있습니다.
예/아니오를 묻는 창은 글씨로 된 레이어를 일반 레이어로 바꿀꺼냐고 물어보는것이죠.
완성입니다. 글씨가 너무 작군요.

이것은 제가 만든 응용작입니다. 수치만 잘 조정해주시면 나온답니다.

만들려고 했던것입니다.
마지막에 맨 위의 레이어의 글씨를 흰색으로 바꾸고 Opacity를 95%정도 주면 더 좋을거란 생각이 듭니다.
시간이 없어서 해서 보여드리지 못하고 가야겠네요.

댓글 13
-
PokerFace
2003.12.27 13:05
우앗,ㅋ 멋있어요~ -
빙팀
2003.12.28 15:22
딱 한마디로.. 굿!! -
장대엽
2004.02.05 22:01
개허접새끼 저거나도해 쉬발놈아 -
아다
2004.02.24 22:04
................................-_-; -
루아
2004.02.25 21:27
님이 하실줄 아는 거랑 저 강좌랑 무슨 상관이 있는지 -_-;;
자기가 할줄알면 강좌는 하지도 말란 소리신감... -
氷たい海
2004.02.27 00:26
저럴 땐 똑같이 욕해주는게 상책이죠.
걸려서 쫓겨날까봐 못 하는 것 뿐..; -
이동휘
2004.03.02 20:33
순전히 폰트빨이다 -_-;;; -
바다야
2004.03.09 01:08
후암...폰트빨이던 누구도 할줄알든...;;저런거좀 마니 올려나주셈...;;
후암...포샵배우면서 느끼는거지만...활용이 중요하던데...후암~~~ -
김민서
2004.03.28 14:11
우ㅣㅇ ㅔ 어렵게 올려주시는분들께 욕하느라 여념없는 두어분..
잘들으셈.. 개구리는여 올챙이적생각을 못한다네요..
님을은 개구리도 못되는데 자신이 올챙이인줄도 자각못하시는분들같아여.
모든 학습의 기본은 기초부터이고..이런것하나를 어디선가 따라하고 배우면서
개구리가되어가는 사람들이있어요..좀 닥치셈. -
김민서
2004.03.28 14:12
아참 하나더..^^; 남을손가락질할때여..남에겐 한손가락이 향해지지만여.. 남은 손가락들은 자신을향해있다고
하네요..
본인의 강좌가 얼마나 고급인지 기대해볼랍니다..올려보세요. ㅡㅡㅗ -
박승호
2004.07.30 11:36
장대엽 // 얼마나 잘하시는지.... 강좌 올려봐 주세요 -
쿠다모노
2005.02.11 21:05
위에 초딩들아. 그림판으로 끄적대는 것과 포토샵은 확연한 차원이 있단다.
실력이 부럽다고 말하면 자존심에 금이가냐? -
이주원
2005.02.18 20:24
장대엽이랑 또 한X. 말하는 X가지가 정말 열받다 못해서 분노하게 만드네 사람을...ㅡㅡ^ 할일 없으면 조용히... 아주 조용히... 숨소리 하나 내지말고 잠이나 자라... 너희 같은 X는 숨소리도 듣기싫다ㅡㅡ^