묻고답하기
상단 메뉴에서 구분선을 조절하는 방법
2008.10.12 00:42
안녕하세요? 완전 쌩판 초짜가 기본 official 레이아웃을 건드려가면서 제 입맛에 맞는 것을 만들고 있는데요.
오늘 손대다 보니깐 메뉴 구분선이 하나가 앞이나 혹은 뒤에 생기는 것을 확인했습니다.
#gnb li { float:left; list-style:none; background:url(../images/default/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
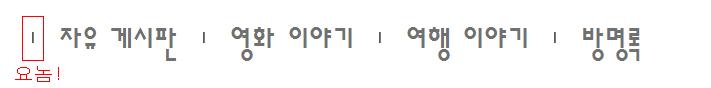
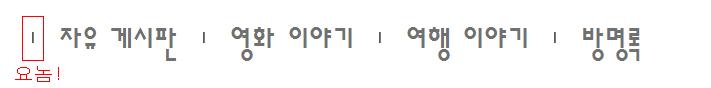
이 코드에서 저기 있는 left center로 하면 아래 그림처럼 나오고, right center로 하면 앞에 선은 사라지지만 다시 뒤에 나타나는 현상이 발생합니다.
다른 분들이 짜 놓은 레이아웃들을 보면 이런 선을 그냥 두시는 분이 있고 없는 분이 있던데,
어떻게 손을 쓸 수 있는지 알려주시면 좋겠습니다.
감사합니다.

오늘 손대다 보니깐 메뉴 구분선이 하나가 앞이나 혹은 뒤에 생기는 것을 확인했습니다.
#gnb li { float:left; list-style:none; background:url(../images/default/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
이 코드에서 저기 있는 left center로 하면 아래 그림처럼 나오고, right center로 하면 앞에 선은 사라지지만 다시 뒤에 나타나는 현상이 발생합니다.
다른 분들이 짜 놓은 레이아웃들을 보면 이런 선을 그냥 두시는 분이 있고 없는 분이 있던데,
어떻게 손을 쓸 수 있는지 알려주시면 좋겠습니다.
감사합니다.


../images/default/bgGnbVr.gif
left는 메뉴글 왼쪽에 나타나라는거고, right는 오른쪽에 나타나라는겁니다.
center는 상하의 중간에 위치하라는겁니다.
지워버리려면 이미지부분../images/default/bgGnbVr.gif 를 삭제하면 되고요.