묻고답하기
제로보드 하단 메뉴 간격 수정
2008.11.03 13:09
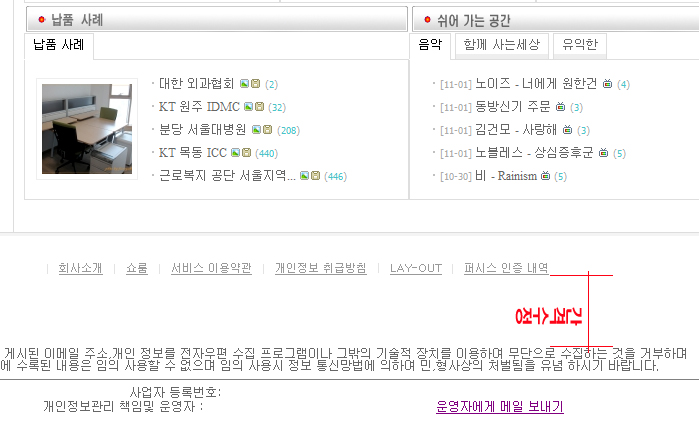
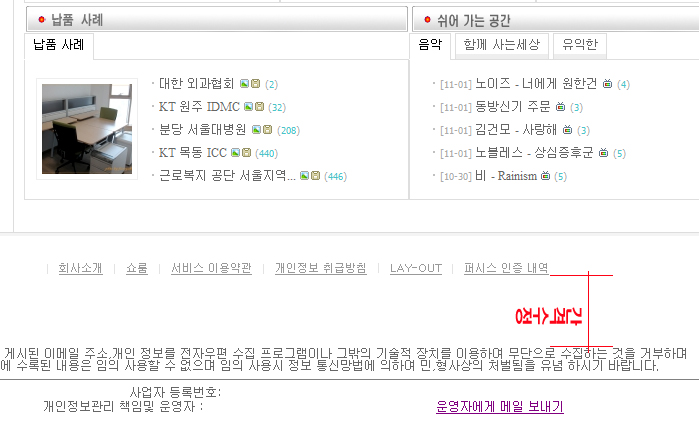
하기와 같이 하단의 메뉴의 간격이 너무 큽니다.
간격 조정을 어찌하는지 알고자 합니다.

간격 조정을 어찌하는지 알고자 합니다.

댓글 6
-
Fursys
2008.11.03 15:41
해당 레이아웃 css에서 하기와 같이 변경하여도 변화가 없습니다.
/* Site Layout - Content Body */
#contentBody { position:relative; width:980px; padding-bottom:1px; overflow:hidden; background:url(../images/white/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #dddddd;} -
/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:3px solid #f4f4f4; text-align:center; padding:2em 0 4em; clear:both;}
에거거 지송여!!!
요기네요.
앞에거는 위쪽 여백
뒤에것은 아래쪽 여백 -
Fursys
2008.11.03 21:12
간격은 많이 줄었는데 더 이상은 줄일수 없는지 궁금 합니다.
-
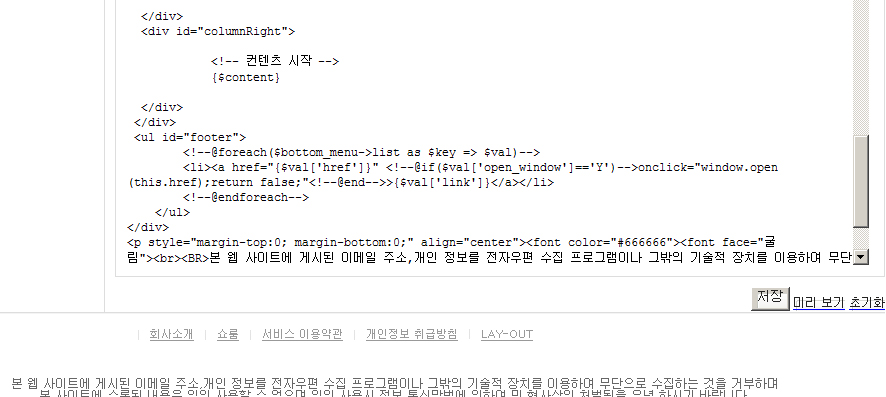
아래 글씨를 어디에 쓰셨나요.
그 글을 일단 지워보세요. 얼마나 줄어드는지..... -
Fursys
2008.11.04 12:10
/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:0px solid #f4f4f4; text-align:center; padding:0em 0 0em; clear:both;}
#footer li { display:inline; padding:0 .0em 0 1em; background:url(../images/white/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#999999; font:.9em "?뗭?", Dotum, "援대┝", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }
이렇게 하였더니 100%는 아니지만 많이 잡혔습니다.
도움에 감사드립니다.

#contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background:url() repeat-y left top; border-bottom:1px solid #dddddd;}
빨간 부분을 조절해보세요