묻고답하기
이미지 공간 띄위기.
2008.11.04 16:40
XE 기본스킨을 사용하고 있는데
본문에 이미지를 넣으면 이미지와 글씨가 딱 달라붙더군요.
아래 그림처럼...

그래서 이 게시판을 뒤져서 나름의 방법을 찾아냈습니다.
해결한 방법은 이미지링크안에 있는 popup.js 에 강제로 hspace 와 vspace 를 넣어주는것이었습니다.
(제가 프로그래머가 아니라서 좀 무식하게 해결했습니다.)
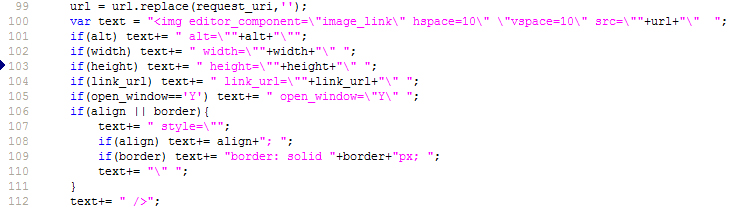
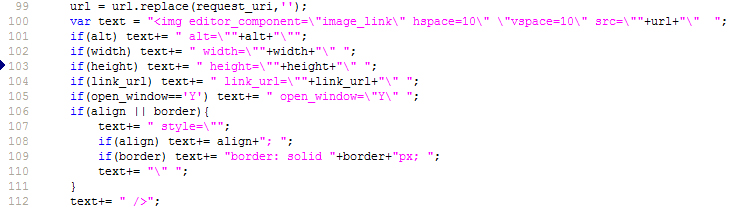
100번째줄에 있는
var text = "<img editor_component="image_link" src=""+url+"" ";
이것을

위 그림의 100번째 줄처럼 아예 적어주었습니다.
(문법이 엉망일수도 있습니다....프로그래머가 아니라서..)
그랬더니 띄어지긴하더군요....
그런데 DB 에 담긴 내용은
<IMG style="FLOAT: left" height=300 alt=겨울2.jpg hspace=10 src="/files/attach/images/108/791/겨울2.jpg" width=400 editor_component="image_link" ?vspace='10"'>
이렇게 정리가 되더군요...
vspace=10 앞에 '?' 가 적힌것도 그렇고....vspace 와 hspace 가 같이 붙어있지 않은점도 그렇고....
쫌 찜찜합니다.
그래서 혹시라도 확실하게 정리될수있는 방법을 좀 알려주시거나....올바른 문법을 좀 알려주시면 감사하겠습니다.
본문에 이미지를 넣으면 이미지와 글씨가 딱 달라붙더군요.
아래 그림처럼...

그래서 이 게시판을 뒤져서 나름의 방법을 찾아냈습니다.
해결한 방법은 이미지링크안에 있는 popup.js 에 강제로 hspace 와 vspace 를 넣어주는것이었습니다.
(제가 프로그래머가 아니라서 좀 무식하게 해결했습니다.)
100번째줄에 있는
var text = "<img editor_component="image_link" src=""+url+"" ";
이것을

위 그림의 100번째 줄처럼 아예 적어주었습니다.
(문법이 엉망일수도 있습니다....프로그래머가 아니라서..)
그랬더니 띄어지긴하더군요....
그런데 DB 에 담긴 내용은
<IMG style="FLOAT: left" height=300 alt=겨울2.jpg hspace=10 src="/files/attach/images/108/791/겨울2.jpg" width=400 editor_component="image_link" ?vspace='10"'>
이렇게 정리가 되더군요...
vspace=10 앞에 '?' 가 적힌것도 그렇고....vspace 와 hspace 가 같이 붙어있지 않은점도 그렇고....
쫌 찜찜합니다.
그래서 혹시라도 확실하게 정리될수있는 방법을 좀 알려주시거나....올바른 문법을 좀 알려주시면 감사하겠습니다.
이 문서를 참조하시면 될 것 같네요.
방법1)
<img src="a.jpg" style="margin:0 20px 0 0; padding:5px 5px 5px 5px;" alt="" />
방법2)
<style>
.a_thumb { margin:0 20px 0 0; padding:5px 5px 5px 5px; }
</style>
<img src="a.jpg" class="a_thumb" alt="" />
방법3)
<link rel="stylesheet" href="a.css" type="text/css" charset="UTF-8" media="all" />
<img src="a.jpg" class="a_thumb" alt="" />
a.css 파일에서
.a_thumb { margin:0 20px 0 0; padding:5px 5px 5px 5px; }
ps. padding-left 형식은 브라우저에 따라 못 읽는 경우가 있어서 padding 형식으로 사용하는게 좋습니다.