묻고답하기
고수님들께 레이아웃 제작에 관해서 여쭙니다.
2008.11.04 04:23
세계일주를 앞두고 여러가지 글을 올리기 위해 레이아웃 제작을 하고있는데요.
컴퓨터 쪽에는 문외한인지라 게임하며 마우스 딸깍딸깍이는 수준으로 레이아웃을 제작할려니 어려움이 있어서
이렇게 글 올립니다.
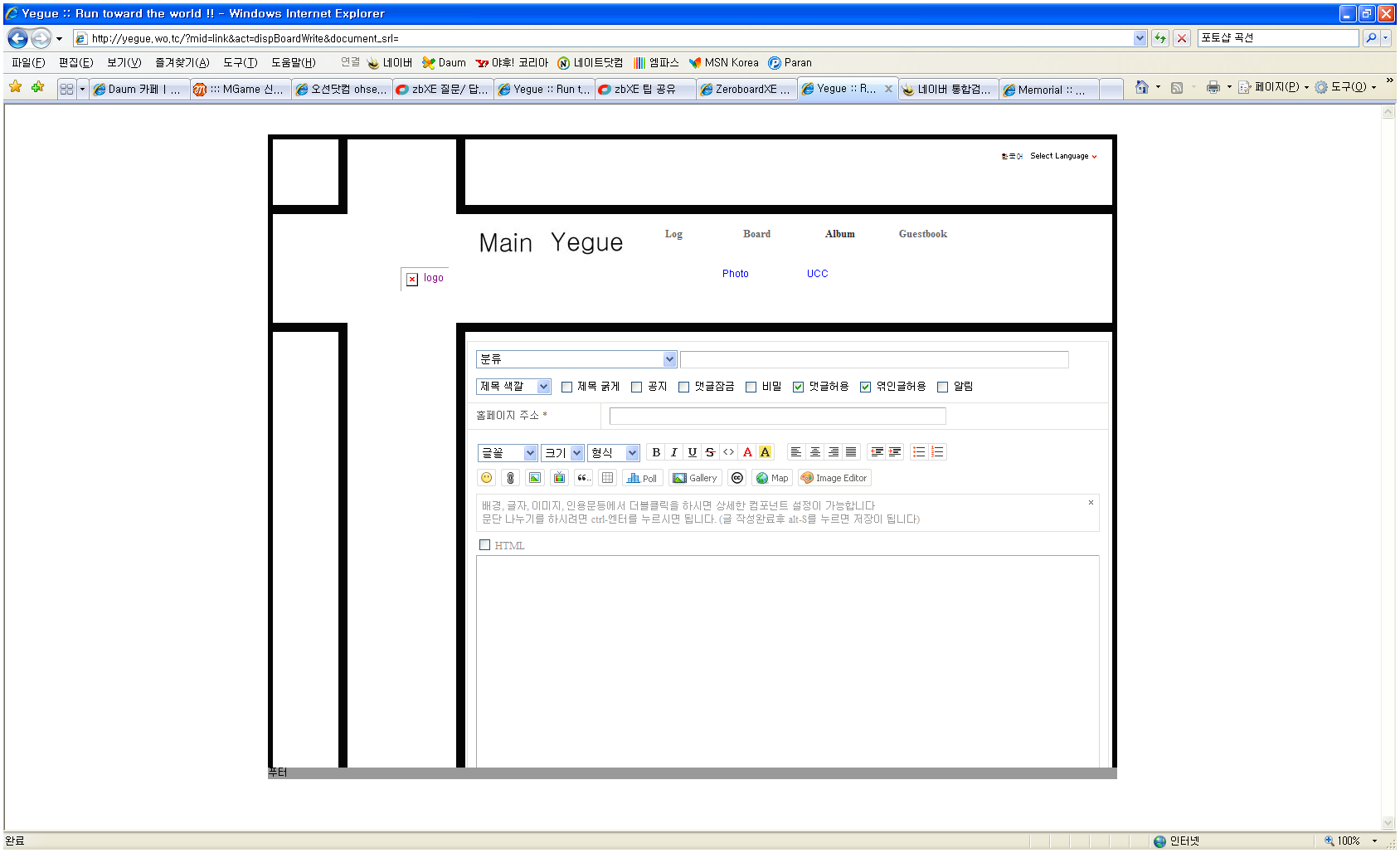
http://yegue.wo.tc/
제가 지금 제작중인 사이트인데요.
1) 제가 상단에 우야노님의 팁을 보고 메뉴 구성을 했는데요.
관리자 페이지에서 메뉴수정할때 이미지버튼 등록시 1차메뉴에서는 이미지버튼이 정상적으로 등록이 됬습니다.
그런데 2차메뉴는 적용을 했을때 아무런 변화가 없더군요.
#gnb { position:absolute; left: 200px; top:100px; overflow:hidden; white-space:nowrap; }
#gnb li { float:left; list-style:none; position:relative; white-space:nowrap;}
#gnb li a { display:block; float:left; padding:12px 0px 0px 0px; background:url(../images/default/bgGnbOff.gif) no-repeat center top; width:100px; height:50px; color:#666666; white-space:nowrap; text-align:center; font-size:1.12em; font-weight:bold; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus { color:#000000; background:url(../images/default/bgGnbOn.gif) no-repeat center top; }
#gnb li.on a { font-weight:bold; color:#2f2f2f; background:url(../images/default/bgGnbOn.gif) no-repeat center top;}
.gnb_sub { position:absolute; left: 200px; top:150px; overflow:hidden; white-space:nowrap; }
.gnb_sub li { float:left; list-style:none; background:url(../images/default/sub_part.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
.gnb_sub li a { display:block; float:left; padding:6px 15px 0 15px; height:18px; color:#000000; font-weight:bold; white-space:nowrap; text-decoration:none; font-family:"돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
.gnb_sub li a:hover,
.gnb_sub li a:focus { color:#000000; }
.gnb_sub li.on a, .gnbin li.on a:hover { font-weight:bold; color:yellow; background:url(../images/default/arrow_3.gif) no-repea
위의 소스가 메뉴 소스인데요.
혹시 소스에서 뭔가 잘못된점이 있을까요??
2) 가운데 내용이 나오는 부분에서 쓰기부분이 제일 오른쪽 부분 줄에 겹쳐서 나옵니다.
왼쪽 오른쪽 위쪽에 여백을 둘려면 어떻게 해야하나요??
3)

레이아웃에서 중간 부분을 완성했는데
{contents} 부분이 저렇게 나와서 짤려버립니다.
제가 초보인지라 어떻게 표현을 해야할지 몰라서 이렇게 적습니다.
고수님들 좋은답변 바랍니다.

layout.html과 css 파일을 올려보세요.
1. 왼쪽 메뉴는 해당 페이지가 있어야 출력됩니다.
2.
3. 빨간부분을 알맞게 줄여보세요.
#columnRight { width:770px; float:right; overflow:hidden;}
#visualArea { width:770px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:100%; overflow:hidden;}