묻고답하기
[수정] 제발 답변 부탁드립니다...
2009.03.29 11:49

※ 질문1.
레이아웃 만드는중인데요...
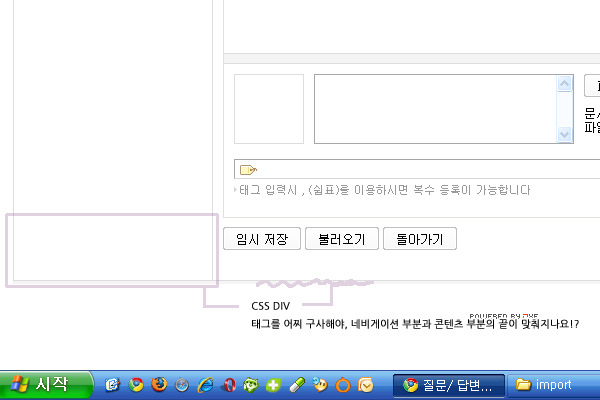
위의 그림이 XE 공식 레이아웃인데, 그림 보시면 왼쪽에 네비게이션 부분과 콘텐츠가 표시되는 부분..
저기 끝부분 테두리 말입니다. 같이 붙어서 끝나지 않습니까? 콘텐츠의 크기 변화에 따라서 네비게이션도 그 크기가 따라서 커지거나 작아지는데...
어떻게 하면 콘텐츠 내용 크기 변화에 따라 네비게이션바의 높이도 똑같이 맞출수있나요?
DIV 태그를 어떻게 써야, CSS는 어떻게 지정해줘야하는지..
궁금합니다!
제가 아는 어떤 방법을 써도 XE 홈페이지 레이아웃처럼 네비게이션 부분과 콘텐츠 부분의 높이가 같아지지 않네요...ㅠㅠ
어떤 방법으로 해야 맞춰질수있을까요??
도움 부탁드려요...
※ 질문2.
회원 정보 닉네임이 {$logged_info->nick_name} 이렇듯이, 회원 정보 중에서 가입 그룹은 어떤 함수를 쓰면 출력할 수 있나요?
로그인 위젯 스킨에 쓰려구요~
댓글 3
-
네.... 드디어 답변다운 답변을 받았네요...감사합니다.
-
Dreami
2009.03.29 16:10
저도 초보라 잘 모르겠지만,
아마 말씀하신게 이것과 관련있는거 같아서 답변드립니다.
관련 링크 올려요.^^
http://www.fiancee.pe.kr/zbxe/1533
말씀하신 내용은 중간에,
"2단계 CSS 파일 수정하기" 부분에 있는듯합니다.


좀 구체적으로