묻고답하기
로그인창 바로밑에 회색라인과 간격줄이는 법~
2009.08.06 18:36

몇시간 검색하고 찾아보고..삽질한 끝에 겨우.. 로그인폼 아래 회색 라인을 없애는데 성공했습니다.
이미지더군요..ㅡㅡ;;; 그런데, 또 하나의 문제가..
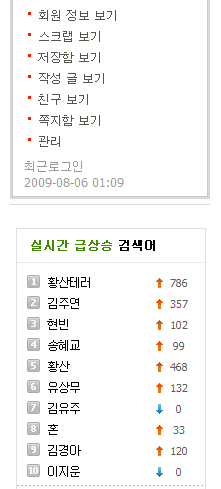
스크린샷에 보이는 로그인폼 바로 아래.. 회색톤의 가로라인을 없앨려고 하는데..
또는 그냥 흰색으로 하여 화면에서 보이지않게 하려고 하는데요..
XE 초보라.. 레이아웃 CSS 파일을 봐도 잘 모르겠네요..ㅠㅠ
어디를 수정해야 하는지 아시는 분은 좀 알려주세요~
그리고 한가지 더 질문이 있는데.. 로그인폼 아래와 검색어위젯과의 간격이 너무 먼데요..
저부분 수정은 어떻게 해야되나요?? 조언좀 부탁드리겠습니다..^^
댓글 2
-
궁금이2
2009.08.06 19:16
-
꿈꾸는쑥
2009.08.06 19:41
와우~ 해결했습니다. 한방에..ㅎㅎ
너무 감사합니다. 궁금이님 아녔음 또 반나절 그냥 삽질하고 다닐뻔 했네요..^^
#lnb { border-top:1px solid #dddddd;
라인은 위의 숫자를 0으로 하면 될 듯 한데요.
간격 문제는 검색어 위젯의 삽입위치를 수정해야 될 것으로 보입니다.
로그인 위젯의 바로 아래에 소스를 이동시켜 보세요.
<!-- 로그인 위젯 -->
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="{$layout_info->colorset}" />
여기에 검색어 소스