묻고답하기
메인 페이지 플래시 파일 상단 정렬 어떻게 하는지요
2010.04.22 16:36

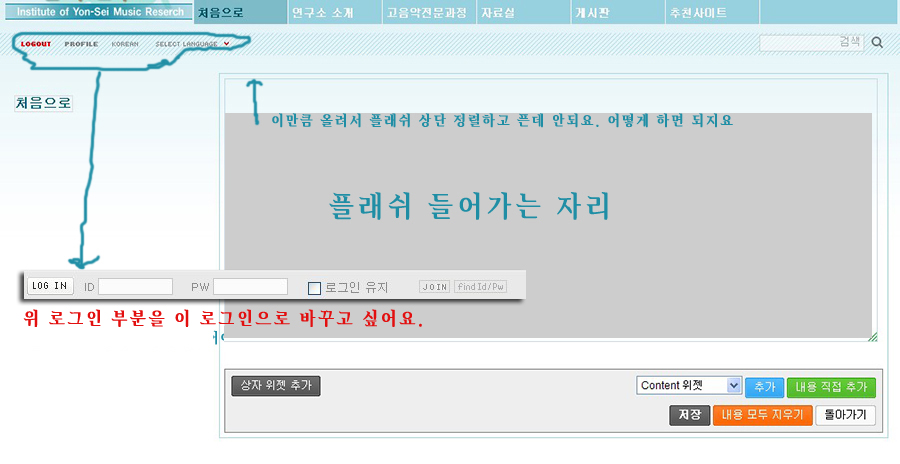
위 첨부파일 보시는 것 처럼
문제 점이 두가지 인데
1. 플래시 또는 이미지 상단 정렬(페이지 만들어 상자위젯에 플래시 넣음)
2.로그인을 바꾸려합니다.
현재 로그인 위치에 딱 넣고 싶은데 안되요.
어떻게 하면 새로그인을 정확히 위치 시킬 수 있을까요
질문 너무 많아서 죄송.
-바꿀 새 로그인 코드-
<div align="center">
<img class="zbxe_widget_output" widget="login_info" skin="nuri_pastel_login_full(garo)2" />
</div>
-현재 마음에 안드는 로그인이 들어 있는 상단 부분 코드-
<div class="search">
<form action="{getUrl()}" method="post">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input name="is_keyword" type="text" class="inputText" title="keyword" value="{$lang->cmd_search}" onfocus="this.value='';" />
<input type="submit" title="{$lang->cmd_search}" value="" class="submit" />
</form>
</div>
<div id="acc"><ul class="account">
<li class="log">
<!--@if($is_logged)-->
<a href="{getUrl('act','dispMemberLogout')}"><img src="images/account/buttonLogout.gif" width="33" height="5" alt="LOGOUT" /></a>
<!--@else-->
<a href="#loginWindow" onclick="login_open();" accesskey="L"><img src="images/account/buttonLogin.gif" width="25" height="5" alt="LOGIN" /></a>
<!--@end-->
</li>
<!--@if(!$is_logged)-->
<li class="register"><a href="{getUrl('act','dispMemberSignUpForm')}"><span>Register</span></a></li>
<!--@else-->
<li class="profile">
<button type="button" onclick="jQuery('#memberProfile').toggleClass('active');"><span>Profile</span></button>
<!-- memberProfile -->
<div id="memberProfile" class="memberProfile">
<!-- class="memberProfile" | class="memberProfile active" -->
<button type="button" class="close" onclick="jQuery('#memberProfile').toggleClass('active');" accesskey="X"><span>Close profile layer</span></button>
<h2 class="authorName">{$logged_info->nick_name}</h2>
<ul>
<!--@foreach($logged_info->menu_list as $key => $val)-->
<li><a href="{getUrl('act',$key,'member_srl','')}">{Context::getLang($val)}</a></li>
<!--@end-->
</ul>
<button type="button" class="close" onclick="jQuery('#memberProfile').toggleClass('active');" accesskey="X"><span>Close profile layer</span></button>
</div>
<!-- /memberProfile -->
</li>
<!--@end-->
<li class="language">
<!-- class="language" | class="language open" -->
<em class="{$lang_type}"><span>{$lang_supported[$lang_type]}</span></em>
<button type="button" class="sLanguage" onclick="jQuery('.language').toggleClass('open'); return false;"><span>Select Language</span></button>
<ul class="languageList">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li class="{$key}"><button type="button" onclick="doChangeLangType('{$key}');return false;"><span>{$val}</span></button></li>
<!--@end--><!--@end-->
</ul>
</li>
</ul></div>
</div>
<!--// #headerWrapper -->