묻고답하기
진짜 고수님의 도움을 간절히 바랍니다.
2010.04.23 01:41
Xe로 들어와 느끼는 가장 큰 어려움 가운데 하나가 소스를 이해하는 것입니다.
원래부터 php나 css에 대해 지식이 없는 터였으나.
제로보드 4의 경우 대충 짐작으로 때려 맞추면서 이해가 가능했기에
수정또한 아주 어려운 일은 아니었지요.
근데 Xe는 그렇지 않습니다. 이게 사용하는 Php버전이 달라서인지
아니면 개발자가 사용하는 방법이 달라서인지 몰라도
아무리 들여다 봐도 이해가 안될때가 너무 많습니다.
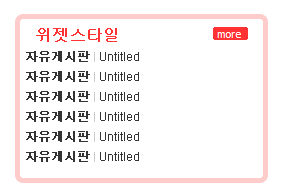
위젯 스타일 스킨을 하나 다운받아 설치해 봤습니다.
아래 그림 같은 것인데요.
자료실에서 받은 Xe기본 위젯스타일스킨입니다.
주소: http://www.xpressengine.com/?mid=download&category_srl=18322952&package_srl=18324403

현재 쓰시는 분도 있겠지만, 테두리의 색상을 변화시켜 사용할 수 있는
깔끔한 위젯스타일 스킨입니다.
그런데 위의 위젯스타일스킨이 다른것은 다 마음에 드는데 타이틀 아래 출력되는 본문사이에
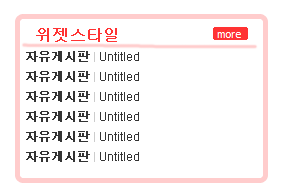
경계가 없어서 선을 하나 넣고 싶었습니다. 아래 그림처럼요

그래서 소스를 열어봤습니다.
위젯스타일 스킨의 소스파일은 widgetstyle.html하고 widgetBoxStyle.css 두개입니다.
그런데 두개의 파일을 아무리 열어넣고 살펴봐도 도무지 어디를 수정해야 할지 모르겠네요.
뭐 알 수 없는게 어디 이런 위젯스타일 스킨 뿐이겠습니까?
레이아웃스킨 파일도 역시 다르지 않지만 아무튼 소스이해가 너무 어렵습니다.
스킨들이 많이 나오려면. 이런 소스를 이해할 수 있도록 설명해 주는 팁이나 강좌가
많이 나와야 할것 같습니다.
위의 오리지널 소스 widgetstyle.html 파일소스하고 widgetBoxStyle.css파일 소스를 올립니다.
좀 잘 아시는 분께서 좀 속시원하게 설명좀 해 주실 수 없을까요?
그리고 보너스로 위의 첫번째 위젯을 아래의 그림처럼 선을 하나 넣으려면
어디를 어떻게 수정해야 할지도 좀 가르쳐 주세요.
부디 무심히 지나치지 마시고 너그러운 마음으로 가르침을 배풀어 주시길 간청하옵나이다~
먼저 widgetstyle.html 파일소스 입니다.
<!--%import("css/widgetBoxStyle.css")-->
<div class="widgetBoxContainer {$widgetstyle_extar_var->ws_style}">
<div class="widgetBox">
<!--@if($widgetstyle_extar_var->ws_title_image || $widgetstyle_extar_var->ws_title)-->
<h3 class="widgetBoxHeader" <!--@if($widgetstyle_extar_var->wws_title_colors_title_color)-->style="color:{$widgetstyle_extar_var->ws_title_color};"<!--@end-->>
<!--@if($widgetstyle_extar_var->ws_title_icon)-->
<img src="{$widgetstyle_extar_var->ws_title_icon}" />
<!--@end-->
<!--@if($widgetstyle_extar_var->ws_title_image)-->
<img src="{$widgetstyle_extar_var->ws_title_image}" />
<!--@else-->
<!--@if($widgetstyle_extar_var->ws_title)-->
{$widgetstyle_extar_var->ws_title}
<!--@end-->
<!--@end-->
</h3>
<!--@end-->
{$widget_content}
{@$widgetstyle_extar_var->ws_more_url=trim($widgetstyle_extar_var->ws_more_url);}
<!--@if($widgetstyle_extar_var->ws_more_url)-->
<!--@if(strtolower(substr($widgetstyle_extar_var->ws_more_url,0,4))=='http')-->
<a href="{$widgetstyle_extar_var->ws_more_url}" class="widgetMore">
<!--@else-->
<a href="http://{$widgetstyle_extar_var->ws_more_url}" class="widgetMore">
<!--@end-->
<!--@if($widgetstyle_extar_var->ws_more_image)-->
<img src="{$widgetstyle_extar_var->ws_more_image}" />
<!--@else if($widgetstyle_extar_var->ws_more_text)-->
{$widgetstyle_extar_var->ws_more_text}
<!--@else-->
more
<!--@end-->
</a>
<!--@end-->
<span class="rcContainer rcTop">
<span class="rc tl"></span>
<span class="rc tr"></span>
</span>
<span class="rcContainer rcBottom">
<span class="rc bl"></span>
<span class="rc br"></span>
</span>
</div>
</div>
아래는 widgetBoxStyle.css파일 소스 입니다.
@charset "utf-8";
/* NHN > UIT Center > Open UI Technology Team > Jeong Chan Myeong(dece24@nhncorp.com) */
.widgetBoxContainer{ position:relative;}
.widgetBox{ position:relative; *zoom:1; }
.widgetBox:after{content:""; display:block; clear:both; }
.widgetBox .widgetBoxHeader{ font-size:16px; font-family:Tahoma; margin:0; z-index:10;}
.widgetBox .widgetContainer{ position:relative; z-index:10;}
.widgetBox .widgetMore{ position:absolute; display:block; text-decoration:none; font-size:11px !important; white-space:nowrap; font-family:Tahoma; color:#000; text-align:center; z-index:20;}
.widgetBox .widgetMore img{ border:0;}
.widgetBox .rcContainer{ display:block; width:100%; font-size:0; line-height:0; z-index:1; *zoom:1; }
.widgetBox .rc{ position:absolute; display:block; font-size:0; line-height:0; overflow:hidden;}
.widgetBox .rcTop .tl{ top:0;}
.widgetBox .rcTop .tr{ top:0;}
.widgetBox .rcBottom .bl{ top:0;}
.widgetBox .rcBottom .br{ top:0;}
.widgetBoxDred{ padding:8px 0;}
.widgetBoxDred .widgetBox{ background:#fff; border-left:5px solid #ffcccc; border-right:5px solid #ffcccc; *zoom:1}
.widgetBoxDred .widgetBoxHeader{ position:relative; padding:3px 0; text-indent:15px; color:#ff3333;}
.widgetBoxDred .widgetMore{ top:5px; right:15px; width:35px; background:url(../img/moreBgDred.gif) no-repeat; color:#fff !important;}
.widgetBoxDred .rcTop,
.widgetBoxDred .rcBottom{ height:8px;}
.widgetBoxDred .rcTop{ position:absolute; top:-8px; left:0;}
.widgetBoxDred .rcBottom{ position:relative; bottom:-8px;}
.widgetBoxDred .rc { width:100%; height:8px; background-image:url(../img/roundedCornerDred.png)undefinedundefinedundefinedundefined; _background-image:url(../img/roundedCornerDred.gif)undefinedundefinedundefinedundefined; background-repeat:no-repeat;}
.widgetBoxDred .rcTop .tl{ background-position:0 0; left:-5px;}
.widgetBoxDred .rcTop .tr{ background-position:right 0; left:5px;}
.widgetBoxDred .rcBottom .bl{ background-position:0 bottom; left:-5px;}
.widgetBoxDred .rcBottom .br{ background-position:right bottom; left:5px;}
.widgetBoxDgreen{ padding:8px 0;}
.widgetBoxDgreen .widgetBox{ background:#fff; border-left:5px solid #d9efb9; border-right:5px solid #d9efb9; *zoom:1}
.widgetBoxDgreen .widgetBoxHeader{ position:relative; padding:3px 0; text-indent:15px; color:#90d133;}
.widgetBoxDgreen .widgetMore{ top:5px; right:15px; width:35px; background:url(../img/moreBgDgreen.gif) no-repeat; color:#fff !important;}
.widgetBoxDgreen .rcTop,
.widgetBoxDgreen .rcBottom{ height:8px;}
.widgetBoxDgreen .rcTop{ position:absolute; top:-8px; left:0;}
.widgetBoxDgreen .rcBottom{ position:relative; bottom:-8px;}
.widgetBoxDgreen .rc { width:100%; height:8px; background-image:url(../img/roundedCornerDgreen.png)undefinedundefinedundefinedundefined; _background-image:url(../img/roundedCornerDgreen.gif)undefinedundefinedundefinedundefined; background-repeat:no-repeat;}
.widgetBoxDgreen .rcTop .tl{ background-position:0 0; left:-5px;}
.widgetBoxDgreen .rcTop .tr{ background-position:right 0; left:5px;}
.widgetBoxDgreen .rcBottom .bl{ background-position:0 bottom; left:-5px;}
.widgetBoxDgreen .rcBottom .br{ background-position:right bottom; left:5px;}
.widgetBoxDblue{ padding:8px 0;}
.widgetBoxDblue .widgetBox{ background:#fff; border-left:5px solid #d8e6e7; border-right:5px solid #d8e6e7; *zoom:1}
.widgetBoxDblue .widgetBoxHeader{ position:relative; padding:3px 0; text-indent:15px; color:#55ccdd;}
.widgetBoxDblue .widgetMore{ top:5px; right:15px; width:35px; background:url(../img/moreBgDblue.gif) no-repeat; color:#fff !important;}
.widgetBoxDblue .rcTop,
.widgetBoxDblue .rcBottom{ height:8px;}
.widgetBoxDblue .rcTop{ position:absolute; top:-8px; left:0;}
.widgetBoxDblue .rcBottom{ position:relative; bottom:-8px;}
.widgetBoxDblue .rc { width:100%; height:8px; background-image:url(../img/roundedCornerDblue.png)undefinedundefinedundefinedundefined; _background-image:url(../img/roundedCornerDblue.gif)undefinedundefinedundefinedundefined; background-repeat:no-repeat;}
.widgetBoxDblue .rcTop .tl{ background-position:0 0; left:-5px;}
.widgetBoxDblue .rcTop .tr{ background-position:right 0; left:5px;}
.widgetBoxDblue .rcBottom .bl{ background-position:0 bottom; left:-5px;}
.widgetBoxDblue .rcBottom .br{ background-position:right bottom; left:5px;}
선하나 넣는 것이 이렇고 어렵고 험한 길인것이 참 갑갑합니다..
댓글 1
-
widgetBoxHeader 클래스에 padding-bottom : 2px; border-bottom : #4px solid #색;
-
황비
2010.04.23 18:42
CSS파일의 몇번째 행에 있는 widgetBoxHeader 를 말씀하신 건지요?클래스에 padding-bottom : 2px; border-bottom : #4px solid #색;을 추가해서 넣으란 말인가요? 적용해 봐도 잘 안되네요
