묻고답하기
css 기초적인 질문 하나 드립니다.
2010.09.02 22:34
안녕하세요. 레이아웃 만들다가 궁금한게 생겨서 질문 드립니다.현재 헤더, 바디, 푸터 분리하고 바디 부분에 설정으로 메인페이지와 서브페이지를 만들고 있는데요.
메인일때 바디 css 소스는#body {position:relative; margin:0 auto; width:880px; background-color:#FFCC99; padding-bottom:40px;;z-index:1}#main_content {width:100%; height:auto;}입니다.
html 소스는<div id="body"> <!-- 메 인 --> <!--@if($layout_info->type == "main")--> <div id="main_content"> {$content} </div> <!-- 서 브 --> <!--@elseif($layout_info->type == "sub")--> <div id="sub_left"> 좌측 2차 메뉴 </div> <div id="sub_right"> {$content} </div> <!--@end--></div>
이 부분 인데요.
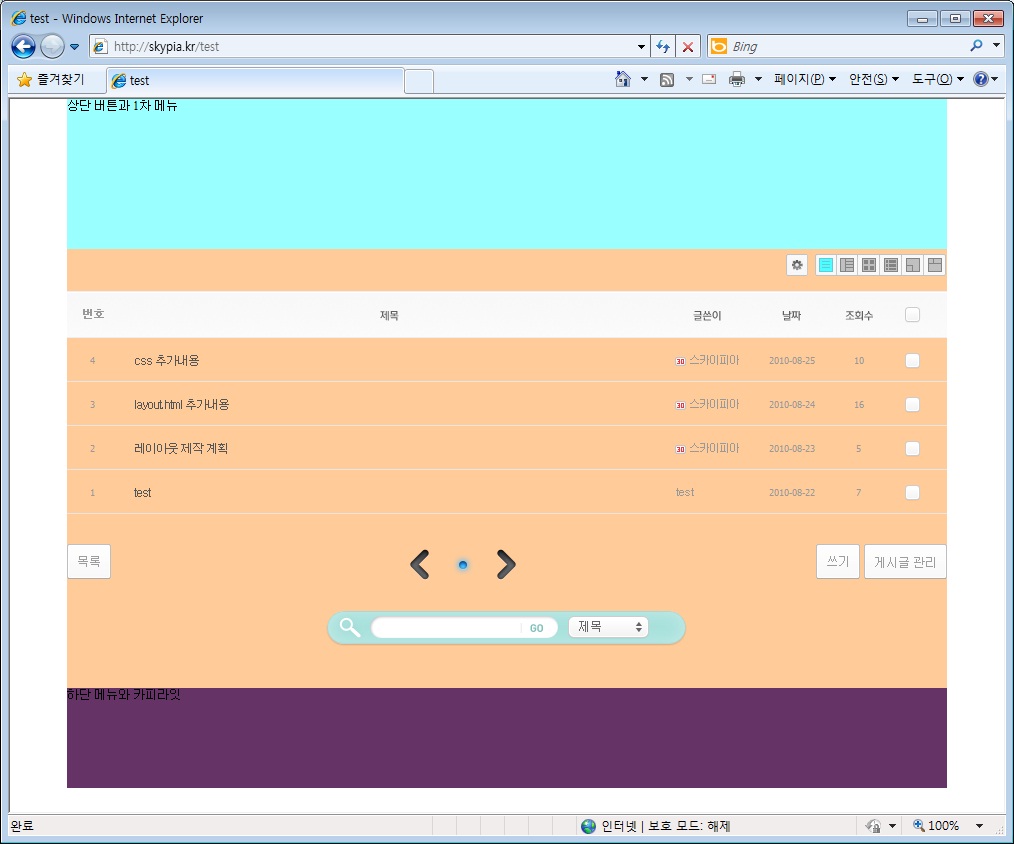
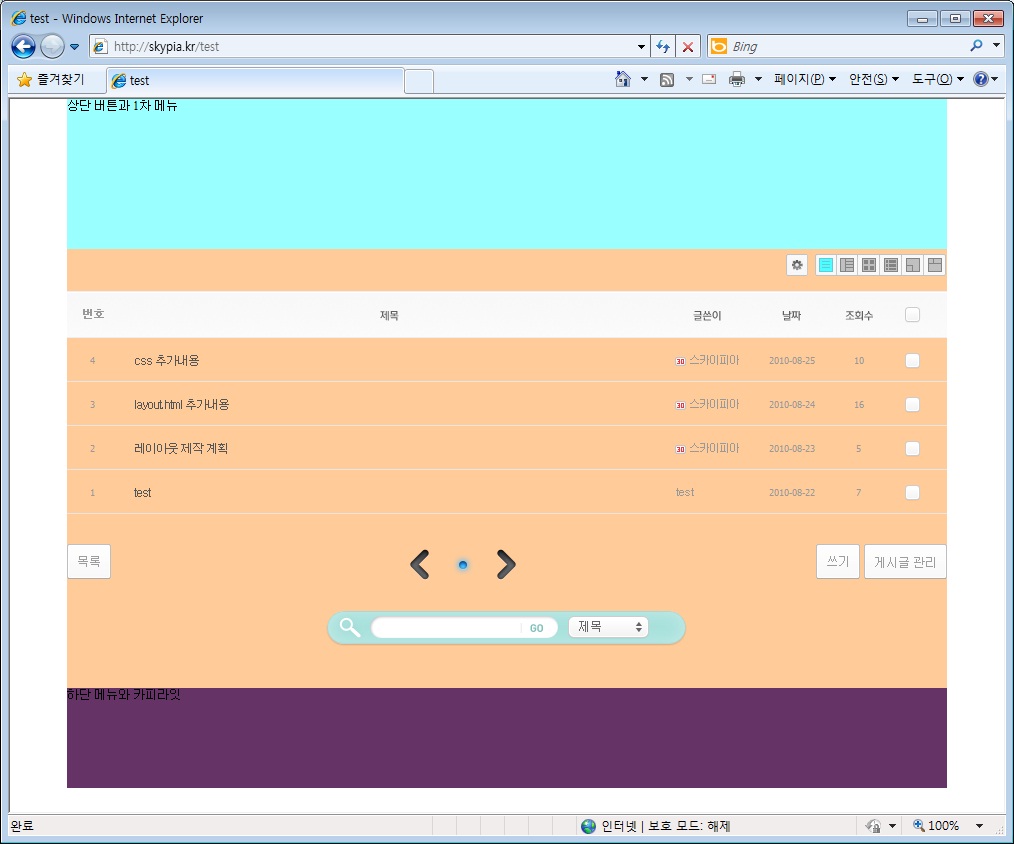
메인의 결과는 위 스샷처럼 body의 높이가 높아져 게시판을 안에 담고 있습니다.
위 스샷처럼 body의 높이가 높아져 게시판을 안에 담고 있습니다.
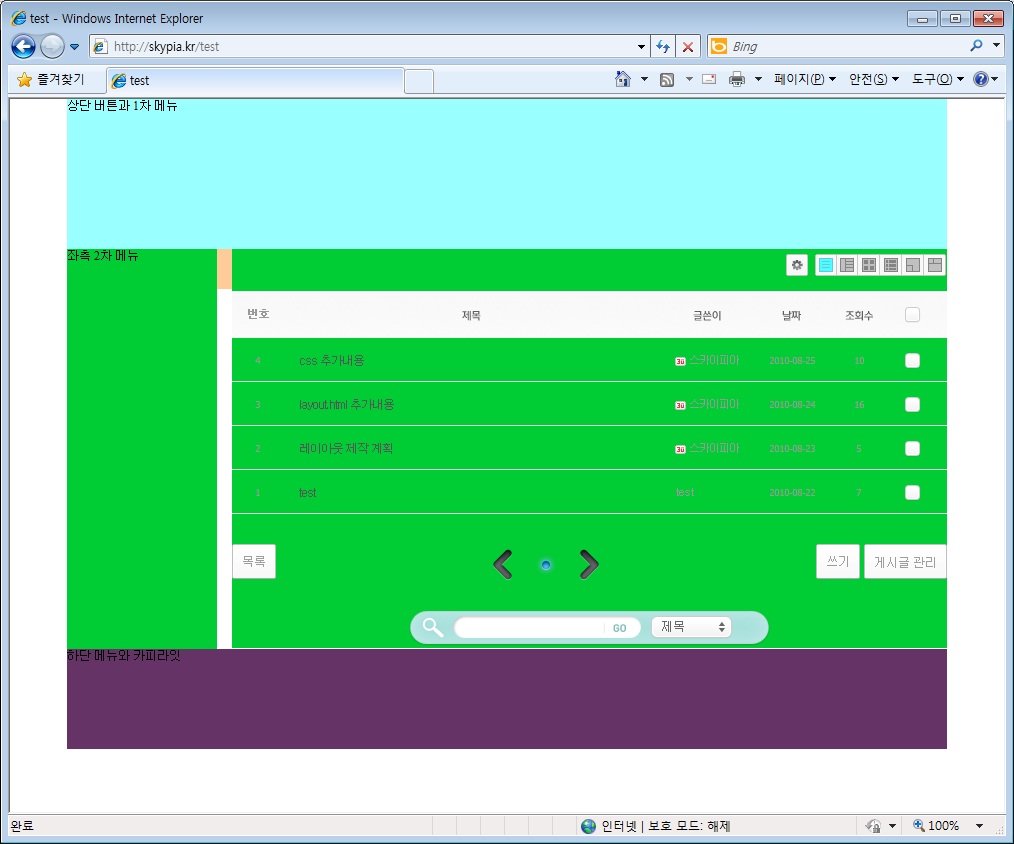
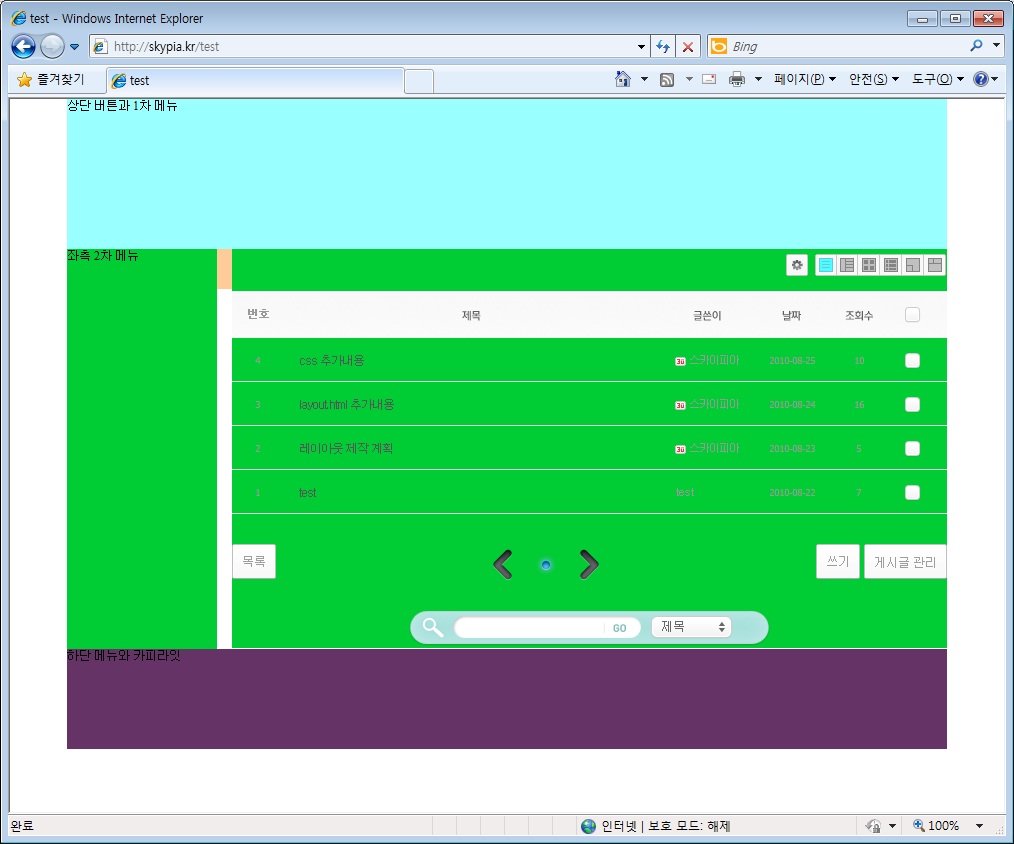
하지만 서브가 문제입니다.
위 스샷처럼 바디가 메뉴부분과 게시판 부분을 감싸지 않고 위쪽에 padding-bottom:40px 의 크기로 만들어져 있어요...
#sub_left {float:left; width:150px; height:400px; background-color:#00CC33;z-index:2}#sub_right {float:right; width:715px; background-color:#00CC33;z-index:2;}
이 부분이 서브 css 인데요.메인일때 바디 css 소스는#body {position:relative; margin:0 auto; width:880px; background-color:#FFCC99; padding-bottom:40px;;z-index:1}#main_content {width:100%; height:auto;}입니다.
html 소스는<div id="body"> <!-- 메 인 --> <!--@if($layout_info->type == "main")--> <div id="main_content"> {$content} </div> <!-- 서 브 --> <!--@elseif($layout_info->type == "sub")--> <div id="sub_left"> 좌측 2차 메뉴 </div> <div id="sub_right"> {$content} </div> <!--@end--></div>
이 부분 인데요.
메인의 결과는
 위 스샷처럼 body의 높이가 높아져 게시판을 안에 담고 있습니다.
위 스샷처럼 body의 높이가 높아져 게시판을 안에 담고 있습니다.하지만 서브가 문제입니다.

위 스샷처럼 바디가 메뉴부분과 게시판 부분을 감싸지 않고 위쪽에 padding-bottom:40px 의 크기로 만들어져 있어요...
#sub_left {float:left; width:150px; height:400px; background-color:#00CC33;z-index:2}#sub_right {float:right; width:715px; background-color:#00CC33;z-index:2;}