묻고답하기
테이블 세로폭100% 질문입니다.
2012.04.05 14:59

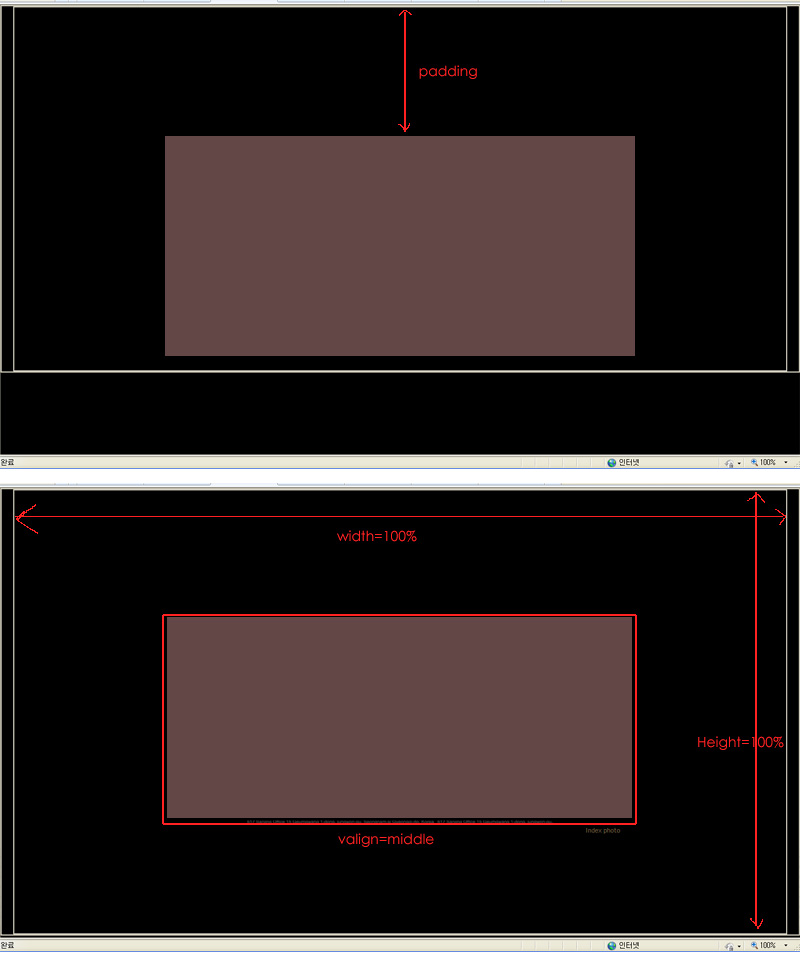
아래의 그림처럼 레이아웃을 큰 테이블로 감싼후 테이블 높이를 100%로 정의하여 레이아웃의 세로위치가 브라우저 높이에따라 항상 가운데 위치시키고 싶습니다.
그런데 위의 첫번째 프레임처럼 높이 100%가 적용이 안되어 어쩔수 없이 상단에 padding 고정값으로 위치를 잡아주어야 하네요.
<table width="100%" height="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>
컨텐츠내용
</td>
</tr>
</table>
일반 페이지에서는 잘 적용되는데 레이아웃에서만 적용이 안됩니다.
무엇이 잘못된것일까요?
답변좀 부탁드리겠습니다.