묻고답하기
메뉴 네비게이션 바 질문이요!
2012.04.05 21:10
CSS로 부메뉴를 뜨게 만들었습니다!
아래 보이는 당일체험학습을 정확히 찍고 어찌 어찌 하면 부메뉴 이동이 가능합니다.
문제는...
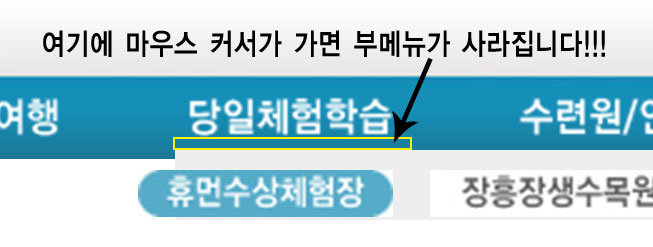
질문 1. 대메뉴에서 부메뉴로 마우스를 빠르게 움직이면 사라집니다. ㅠㅠ
대메뉴에 마우스 오버를 하면 서브 메뉴가 유지가 되어야 메뉴 이동을 할 텐데, 대메뉴와 서브 메뉴의 경계선에 마우스가 올라가면 서브 메뉴가 사라져요. ㅠㅠ
배경을 회색으로 한 것은 영역 확인을 위해서입니다.
제발 도와주세요. ㅠ.ㅠ
대메뉴와 서브 메뉴 영역을 겹쳐 놓으면 된다는 문구를 본 것 같은 기억도 나는데 위치를 조절해도 잘 안 됩니다..

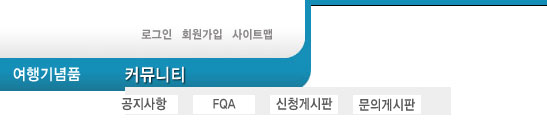
질문2. 가장 오른쪽 대메뉴 아래 서브 메뉴가 있습니다.
아래와 같이 내리면 빠져 나가는데... 커뮤니티 서브 메뉴의 위치를 오른쪽으로 딱 맞게 배치하고 싶습니다. ㅠㅠ
도와주세요~

/*GNB_menu*/
.gnb{float:left; width:750px; height:50px;margin:0 auto; position:relative; top:0px; left:150px; }
.gnb ul, li { margin:0; padding:0; list-style:none; }
.gnb .menu{list-style:none; margin:0; padding:0; display:block; margin-bottom:10px; height:30px; }
.gnb .menu li{ float:left; margin:0px 30px 0 0; padding:8px 10px 10px 0; height:10px; overflow:hidden; position:relative; }
.gnb .menu ul{ position:absolute; background:#eee; }
.gnb .menu ul li{ float:left; margin:0 5px 0 0; left:-15px;}
.gnb .menu > li:hover{ position:static; overflow:visible; }
레이아웃 구조는 이렇습니다..
<div class="top_bg">
<div class="user_layout">
<div class="header">
<div><!--//로고, 로그인-->
<div class="logo"><a href="#"><img src="images/logo.gif" alt="로고" class="logo"/></a></div>
<div class="login_info">
<ul>
<li><a href="#"><img src="images/h_login.png" alt="로그인"/></a>
<li><a href="#"><img src="images/h_join.png" alt="회원가입"/></a>
<li><a href="#"><img src="images/h_sitemap.png" alt="사이트맵"/></a>
</ul>
</div>
</div>
<hr />
<div class="gnb"><!--//메뉴-->
<ul class="menu">
<li loop="$global_menu->list=>$key1,$val1" class="active"|cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
</li>
</ul>
</div>
</div>
<hr />
<div class="m_silder">
<div class="m_left">당일체험학습</div>
<div class="m_right">슬라이더 이미지</div>
</div>
<div class="body">
<!--#include("_con.html")-->
<!--//div class="content">.content{$content}</div>-->
</div>
<hr />
<div><!--#include("_footer.html")--></div>
</div>
</div>