묻고답하기
드롭메뉴를 안보이게 하려고합니다.
2012.04.09 08:21

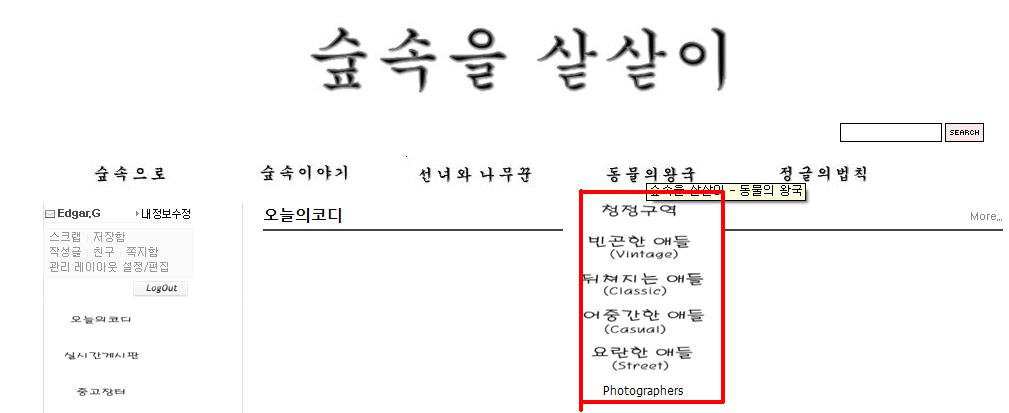
그림에 보이는 빨간색 네모부분을 안보이게 하고싶습니다만 css 설정어느부분을 만져야할지 모르겠습니다 ...
css파일의 gnb 부분인지 lnb 부분인지 어떤부분을 display:none; 적용해도 저기는 사라지지 않는것 같더라구요
제가 엉뚱한부분을 만져서 그런진 몰라도... 몇일동안 맨땅에 해딩중인데... 못찾고있습니다..
도와주세요!
아... 스킨은 Xe_Official 스킨을 수정해서 사용중입니다.
gnb 부분의 2차메뉴를 안나오게 하겠다는 것으로 보입니다.
xe - layouts - xe_official - layout.html 열고
line 24 쯤에
<!--ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul-->
여기서 붉은 색 부분을 추가해서 주석처리하도록 해 보세요
물론 전체를 삭제해도 됩니다.