묻고답하기
메뉴제작 문의드립니다.
2014.04.08 02:07
안녕하세요.
어떻게 하다보니 의도치 않게 제가 홈페이지를 만들어야하는데 한달전쯤 우연히 XE를 알게되어
하나하나 배우면서 홈페이지를 제작중에 있습니다.
상업적으로 사용될 홈페이지라 깔끔하게 만들어야하는데 쉽지가 않은데요.
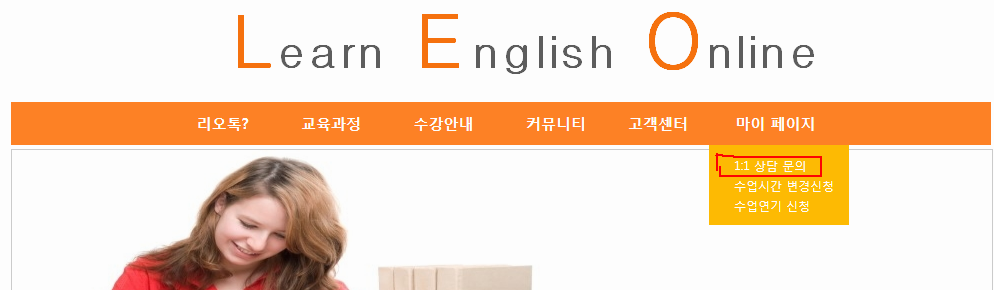
우선 밑에 자료화면 보면서 설명드리겠습니다.

위에 그림을 보시는대로 메뉴바 밑에 마우스를 갖다대면 목록을 구분할 수 있게 색상이 변경된다거나
글자색상이 바뀌는 식으로 만들고 싶은데 초보자가 구현하기에는 많이 힘든 작업인가요?
스타일도 종류가 많아서 그만큼 난이도가 틀릴거라고 생각하는데 가장 쉬운방법으로 최소 구분정도만 할수 있도록
만들 수 있는 방법이 없을까요?
댓글 4
-
핸들이막뽑혀
2014.04.08 02:38
-
그날들
2014.04.08 06:27
해당 메뉴의 li 에 있는 a 태그에 대해서 a:hover {color: white} 처럼 하면 해당 메뉴의 텍스트에 마우스를 오버시키면 하얀색으로 글자가 바뀌는 것처럼 하면 됩니다.
-
Brav0
2014.04.08 14:06
현재 레이아웃은 li를 루핑을 해서 쓰는것같더라구요.
자바스크립트는 손안되도 되나요?
-
핸들이막뽑혀
2014.04.08 14:31
자바스크립트 사용하지 않아도 됩니다.
마우스가 위로 올라가면 색상 변경하는 거는 CSS 만으로도 가능한 기능 입니다.
단, CSS 만을 이용해서 원하는 효과를 얻기위해서는 메뉴의 HTML 이 잘 구성되어 있어야 머리 안 아플겁니다. (응?)