묻고답하기
메인에 게시판출력관련 질문입니다.
2014.06.02 16:37
현재 스케치북5 스킨을 사용중입니다.
메인페이지는 제가 제작을 할려는데요..
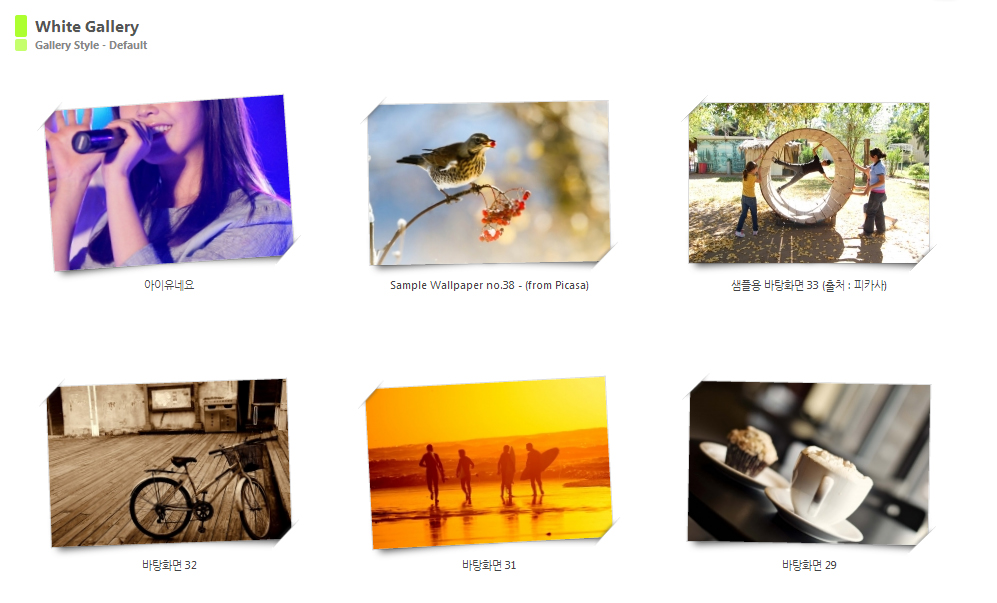
갤러리게시판스킨그대로를 메인하단에 노출을 시키고싶은데
어떤방법으로 노출을 시킬수 있는지 궁금해서요

댓글 5
-
젠키s
2014.06.02 16:48
아... 제가 글을 좀 잘못적었네요
기존갤러리 게시판의 내용을 그대로 본문하단에 노출을 시켜야하는데
변수값을 어떻게 줘야하는지 궁금해서요......ㅜㅜ
-
에구 질문내용이 잘 파악안되어서...
게시판 안에서 분문(게시물) 하단에는 갤러리 목록이 노출되는거 같으니까 이 부분은 아닌거 같고
메인페이지에서 하단에 저런 형태로 목록을 불러오고 싶어하시는거 같은데..
기본적으로 위젯형태의 페이지에서는 게시판이 안걸립니다.
둘다 {$content} 라는 공간으로 불러오기 때문에...
어쩔수 없이 위젯형태의 메인페이지에서는 스케치북 갤러리 형태의 디자인을 보여주는 위젯을 만들어서 불러 오는거 말고는 달리 방법이 없을듯 합니다.
-
젠키s
2014.06.02 17:04
그럼 그 위제은 제가 만들어서 제작을 하는건데
게시판의 리스트를 불러오는 변수는 홈페이지마다 다른건가요?
메뉴얼을 봤는데 변수값을 제가 못찾는건지...없어서요..
-
처음엔 위젯까지 다 만들기는 좀 힘드실거고요.
위젯스킨을 만들어 보세요.
widgets/content/skins/default 라는 폴더가 있는데 이걸 복사하셔서 같은 위치에 붙혀넣기 하신후에 폴더명만 바꾸시면 위젯스킨이 하나 생성이 되는겁니다.
그걸 원하는 css와 js html 구조로 바꾸시면 되고요.
원하는 게시판을 불러오는건 widgets/content 위젯에 기본적으로 있기 때문에 같은 위젯안에서 스킨만 바꾸신다면 사용하시는데 별 문제는 없을겁니다.
해 보시면 이해가 조금더 쉬우실겁니다.

쉽게 게시판을 iframe으로 끌어 오거나(이 케이스는 아닌거 같고)
먼저 content 위젯의 스킨을 복사해서 다른 이름으로 저장하시고요.
스케치북 해당 스킨의 html구조와 연결된 css 그리고 js를 파악하신 다음에 그 형식 그대로 위젯스킨에 구현하시면 됩니다.
웹디자인이나 퍼블리셔 몇년 하신분들도 몇시간 걸리는 작업이니까...
아직 전문적인 지식이 없으시다면 한 2~3일 학습한다 생각하시고 지속적으로 css 넣었다가 지워보고 js 넣었다가 지워보시다 하시면 학습도 되고 원하는 결과물도 얻으실 수 있을겁니다.
어차피 많은 분들이 넣었다 지웠다 하는 반복으로 학습을 해 가니까...
그냥 그리 생각하시고 천천히 해 가시는게 속 편하실겁니다.