묻고답하기
헤드부분과 본문 사이에 여백 해결 방법
2014.06.04 23:40

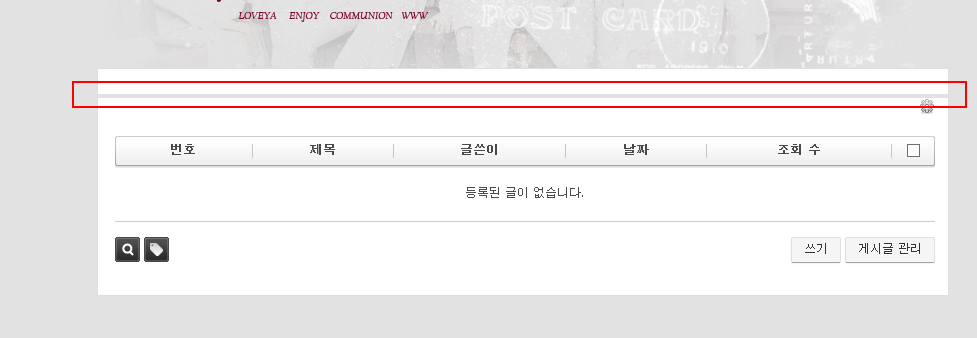
위 이미지 처럼 게시판 상단부분과 본문 사이에 불필요한 여백이 생깁니다.
현재 디자인 상에서는 상단 이미지 아래 쪽에도 본문 쪽에 반복되는 배경을 반복시켜버리면 되는 상황이기는 하나,
추후 상단에서 시작해 본문 부분까지 이미지가 연결될 경우를 대비해 해결이 가능한 부분이라면 해결해두는게 좋을 듯 해서요.
게시판 상, 하단 html은 모두 레이아웃에서 적용한 부분이구요. 레이아웃 소스는 아래와 같습니다..
<body bgcolor="e2e2e2" text="black" link="blue" vlink="purple" alink="red" leftmargin="0" marginwidth="0" topmargin="0" marginheight="0">
<table align="center" cellpadding="0" cellspacing="0" width="100%" height="100%" bgcolor="e2e2e2">
<tr>
<td width="100%" height="100%" bgcolor="e2e2e2" align="center" valign="top">
<table align="center" cellpadding="0" cellspacing="0" width="1000">
<tr>
<td width="470" height=334 nowrap align="right"><img src="/img/head1.jpg" border="0" usemap="#ImageMap1"></td>
<td width="530" height=334 nowrap style="background-image:url('img/head2.jpg'); background-repeat:no-repeat; background-attachment:scroll;">
</td>
</tr>
<tr>
<td width="1000" colspan=2 style="background-image:url('/img/bbs.jpg'); background-repeat:repeat-y; background-attachment:scroll;">
<table align="center" cellpadding="0" cellspacing="0" width="820">
<tr>
<td width="820">
{$content}
</td>
</tr>
</table></td>
</tr>
<tr>
<td width="1000" colspan=2 align="center" valign="top"><img src="/img/foot.jpg" border="0"></td>
</tr>
</table>
</td>
</tr>
</table>
<map name="ImageMap1">
<area shape="rect" coords="166, 171, 361, 237" onfocus=this.blur() href="게시판링크">
<area shape="rect" coords="213, 248, 255, 263" onfocus=this.blur() href="게시판링크">
<area shape="rect" coords="260, 248, 297, 263" onfocus=this.blur() href="게시판링크">
<area shape="rect" coords="303, 248, 372, 262" onfocus=this.blur() href="게시판링크">
<area shape="rect" coords="376, 250, 406, 262" onfocus=this.blur() href="게시판링크">
</map>
</body>
- - - - -
게시판 스킨은 xe defult 스킨 사용중이에요.
죄송하지만.. 제공된 소스로는 답변이 불가능합니다.
적용된, 사이트 URL을 남겨주시면 답변하기 편할 것 같습니다.