묻고답하기
휴 제게 버겁네요 ㅠ 메뉴판 만들기...하는데 링크가 안걸려요 ㅠㅠㅠ
2014.06.03 14:45
<li loop="$main_menu->list=>$key1,$val1" cond="$val1['link']" class="dropdown <!--@if($val1["selected"])-->active<!--@end-->">
<a href="{$val1['href']}" class="dropdown-toggle" data-toggle="dropdown" target="_blank"|cond="$val1['open_window'] == 'Y'">{$val1["link"]}<b cond="$val1['list']" class="caret"></b></a>
<ul cond="$val1['list']" class="dropdown-menu">
<li loop="$val1['list']=>$key2,$val2" class="<!--@if($val2["list"])-->dropdown-submenu<!--@end--> <!--@if($val2["selected"])-->active<!--@end-->">
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'">{$val2["link"]}</a>
<ul cond="$val2['list']" class="dropdown-menu">
<li loop="$val2['list']=>$key3, $val3" class="active"|cond="$val3['selected']">
<a href="{$val3['href']}" target="_blank"|cond="$val3['open_window'] == 'Y'">{$val3["link"]}</a>
<ul cond="$val3['list']" class="dropdown-menu">
<li loop="$val3['list']=>$key4, $val4" class="<!--@if($val4["list"])-->dropdown-submenu<!--@end--> <!--@if($val4["selected"])-->active<!--@end-->">
<a href="{$val4['href']}" target="_blank"|cond="$val4['open_window'] == 'Y'">{$val4["link"]}</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>코어는 최신버전을 사용하고 있습니다
그리고 부트스트랩3을 이용해서 메뉴를 만드는 중인데요, , 네비게이션 버튼을 메뉴판으로 만들어서 사용하려고 노력중입니다..
이 코드대로 적용하면.. 
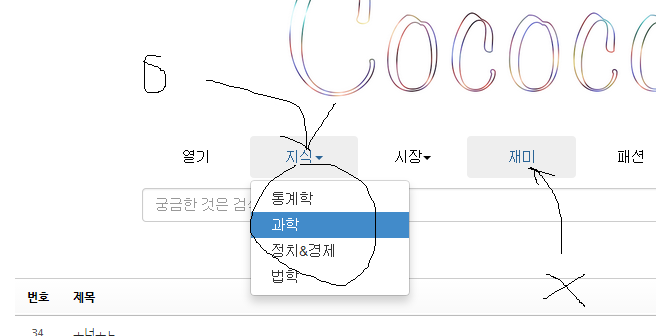
동그라미 친 곳은 잘 되지만 지식->과학 : 링크 됨
재미 : 바로 클릭하면 링크 안 눌림
이런 상황입니다 ㅠ 여기서 뭘 추가해줘야 링크가 걸리는 지를 모르겠어요 도움좀 구해봅니다,,,
도와주실 분 없나요 음 코드만 보고는 좀 힘든 일인가요??;; ㅠㅠ?? 지원해주신다면야 원본파일이라도 보내드릴텐데...
조건문같은걸 추가해야 하는건가요?? 제가 생각하기에 저기 3번째 줄 부분의
<a href="{$val1['href']}" class="dropdown-toggle" data-toggle="dropdown" target="_blank"|cond="$val1['open_window'] == 'Y'">{$val1["link"]}<b cond="$val1['list']" class="caret"></b></a>
여기...링크를 잘못 설정해 둔것 같습니다..흠 근데 거기서 한 발자국 더 가는게 어렵네요 ㅠ
댓글 6
-
애니즌
2014.06.05 13:30
-
3차메뉴를 참고해서 계속 쌓아올려보다가...망가져버렸습니다 ;ㅅ;
-
class="dropdown-toggle" data-toggle="dropdown"
a 태그에 위 속성이 있으면 드롭다운 헤더로 인식되서 링크값에 어떤 값을 줘도 무시됩니다.
2차메뉴가 있을 때만 해당 속성을 추가하도록 하면 됩니다.
-
2차메뉴가 있는 메뉴도 있고 없는 메뉴도 있다면 class="dropdown-toggle" data-toggle="dropdown" 는 빼야하나요 넣어야하나요?? ㅠㅠ;;
-
심플스트랩 레이아웃에 구현되어 있으니 뜯어 보시면 도움이 될 수 있을듯 싶습니다.(_layout.html에 있습니다)
-
헐 왜 그 생각을 못했을까요 감사합니다;ㅅ;
+원하는 방식으로 해결 봤습니다 점심먹은거 소화되게 해주셔서 감사합니다ㅎ.ㅎ;;;;


이게 4차메뉴까지 있는 건가요?